【小説家になろう】本文前後にある前書き、後書きを非表示にするCSS
PCウェブサイト版「小説家になろう(小説を読もう!)」で小説を見ている時、作者によってはまえがきとあとがきが挿入されている場合があります。
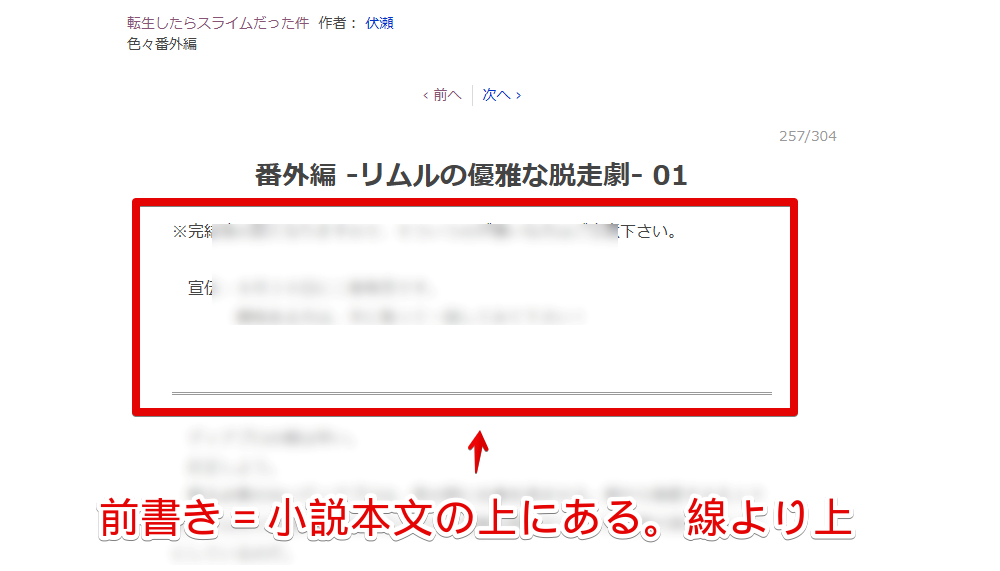
前書きとはエピソードタイトルの下、小説本文の上にある文章のことです。
作者の日常話だったり、書籍情報のお知らせだったり、この話を読む上での注意書きなどが記載されている…らしいです。僕は普段利用しないのであっているかは分かりません。

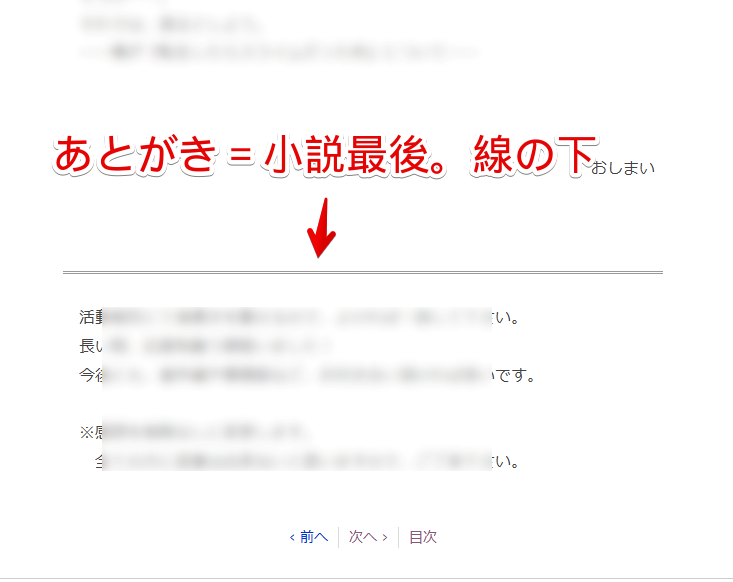
後書きは小説の最後にある文章です。まえがきもあとがきも小説本文と二重線で区切られています。

このたび読者様から「毎回ポイント?評価?催促してくる作者がいて鬱陶しい。他にもせっかく小説の世界に浸っていたのに急に作者は今日買い物にいきました。とかいうどうでもいい日常話書かれて一気に萎える。いっそのこと消せませんか?」と連絡をいただきました。
僕も調べてみましたが、一定数邪魔だと思っている方がいらっしゃるようです。
- 前書きと後書きについて | 質問板 | 小説家になろう
- なろう小説の後書きで催促はうざいとよく聞きますが、感謝するのも催促の… – Yahoo!知恵袋
- 小説家になろうで書籍化されてない作品を一気読みしているのですが… – Yahoo!知恵袋
- あとがきでポイントをねだるのが悪いと言うのなら – Togetter [トゥギャッター]
CSSを使うことで自身の環境上で非表示にできます。CSSを書き込んだブラウザだけの反映なので誰かにバレたり迷惑をかけたりする心配はありません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「小説家になろう」のまえがき、あとがきを非表示にするCSS
スタイルシートを開く
「小説を読もう!」にアクセスします。「小説家になろう」ではないので注意です。本記事のタイトルや見出しに「小説家になろう」って書いていますが、そのほうがアクセス数多くなるかなと思って書いているだけで実際は読もうのほうです。
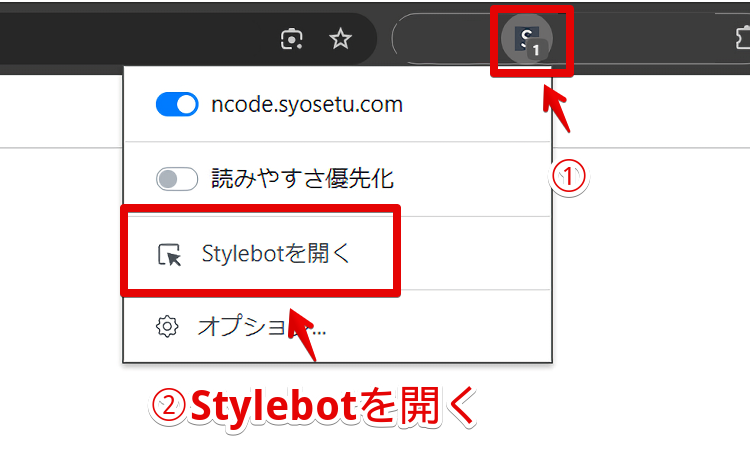
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
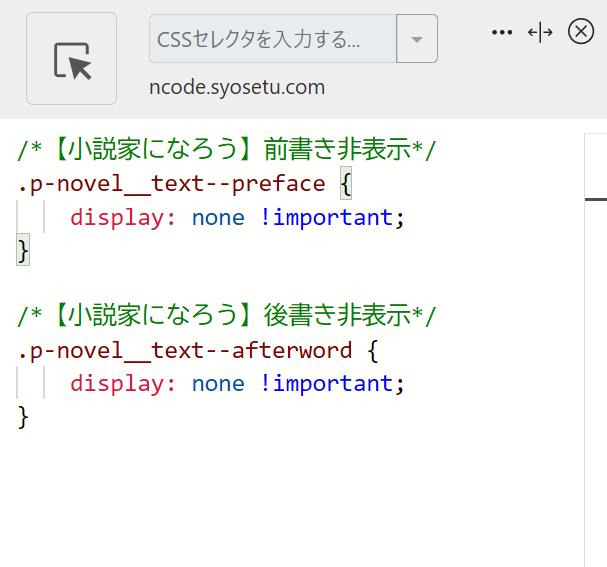
以下のコードを書き込みます。両方消したい場合は両方書き込みます。
/*【小説家になろう】前書き非表示*/
.p-novel__text--preface {
display: none !important;
}
/*【小説家になろう】後書き非表示*/
.p-novel__text--afterword {
display: none !important;
}「.p-novel__text--preface」が前書きで「.p-novel__text--afterword」が後書きでした。「display: none」でどちらも消すようにしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
特に「小説を読もう!」や「小説家になろう」などのサービスをナポ寿司は全然利用しないのでサイトの仕様変更があった際に気づかない可能性が高いです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:ncode.syosetu.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当に小説を開きます。試しに僕が見た時総合ランキングで2位だった「転生したらスライムだった件」を開いてみます。「Amazonプライムビデオ」でアニメかなにか配信されていた気がします。

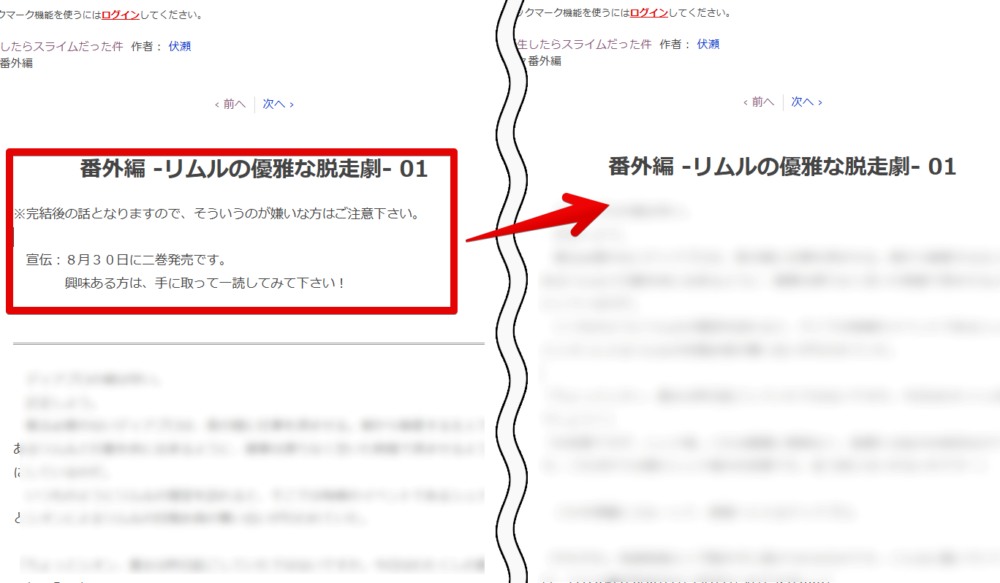
エピソード一覧ページから小説本文ページを開きます。CSS導入後は前書きが表示されません。タイトルの下にすぐ本文がきます。

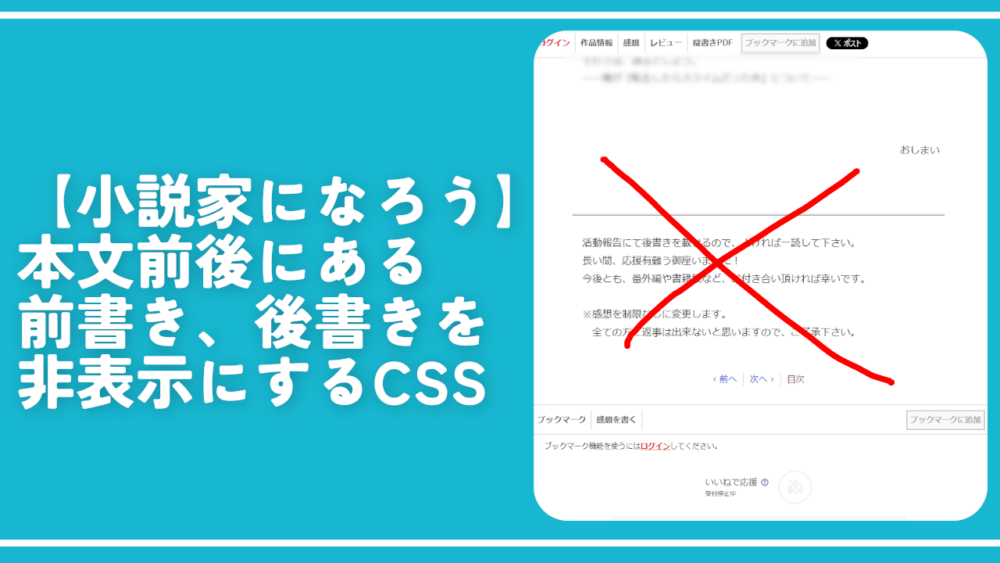
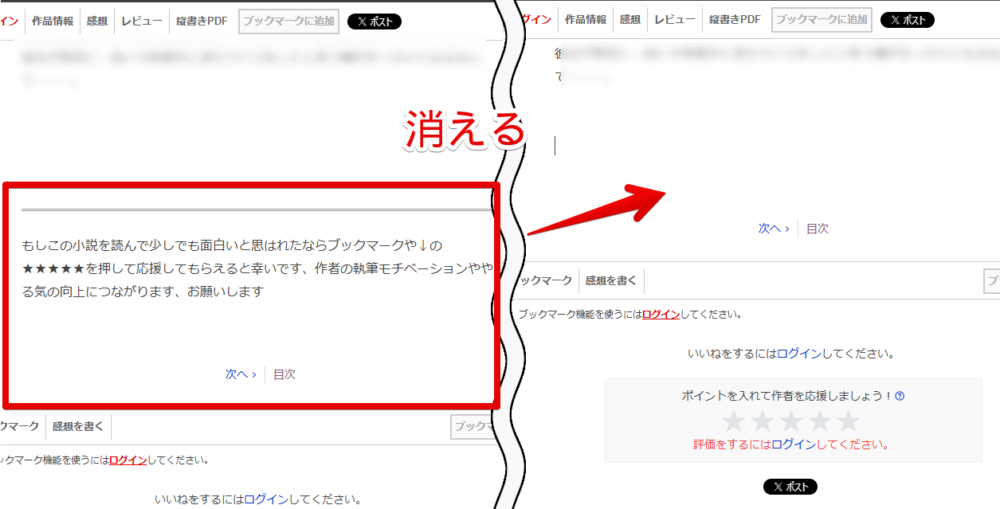
後書きも同様に消えます。

別の作品を見てみました。同様に非表示になっていました。

注意点として内容に関わらず一律で非表示にするので、作者が重要なお知らせを書いていたとしても気づかなくなります。それで自分が損しても自己責任です。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「ncode.syosetu.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
他のCSS記事紹介
「小説家になろう」関連の記事を他にも書いています。
感想
以上、PCブラウザ版「小説家になろう(小説を読もう!)」の前書き、後書きを非表示にするCSSでした。
やろうと思えば小説ごとでオンオフできそうですが、本記事では紹介していません。