【寿司打】背景を暗くして、目に優しくプレイしてみよう!
本記事で紹介するCSSを使えば、タイピング練習で有名な「寿司打」の背景を好きな色にできます。黒にすることで、目に優しい状態でプレイできます。
おまけで、ヘッダー、「トップへ戻る」ボタンを削除するCSSも紹介します。
寿司打で練習しているけど、背景が眩しい!という方、ぜひ参考にしてみてください。誰にも迷惑をかけません。いつでも元に戻せます。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
寿司打をダークモードにする手順(CSS)
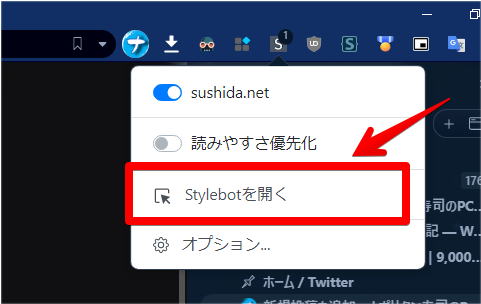
寿司打にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

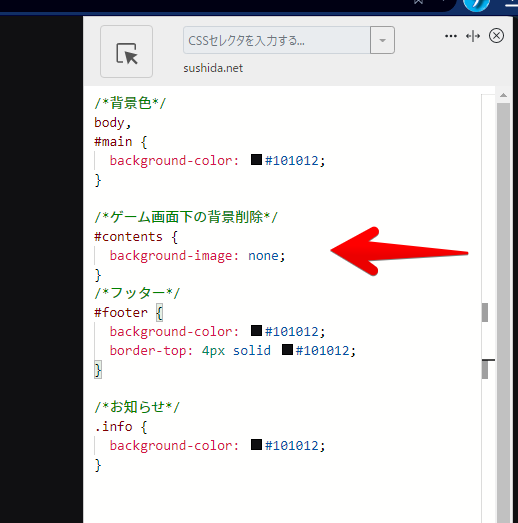
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*背景色*/
body,
#main {
background-color: #101012;
}
/*ゲーム画面下の背景削除*/
#contents {
background-image: none;
}
/*フッター*/
#footer {
background-color: #101012;
border-top: 4px solid #101012;
}
/*お知らせ*/
.info {
background-color: #101012;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:sushida.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
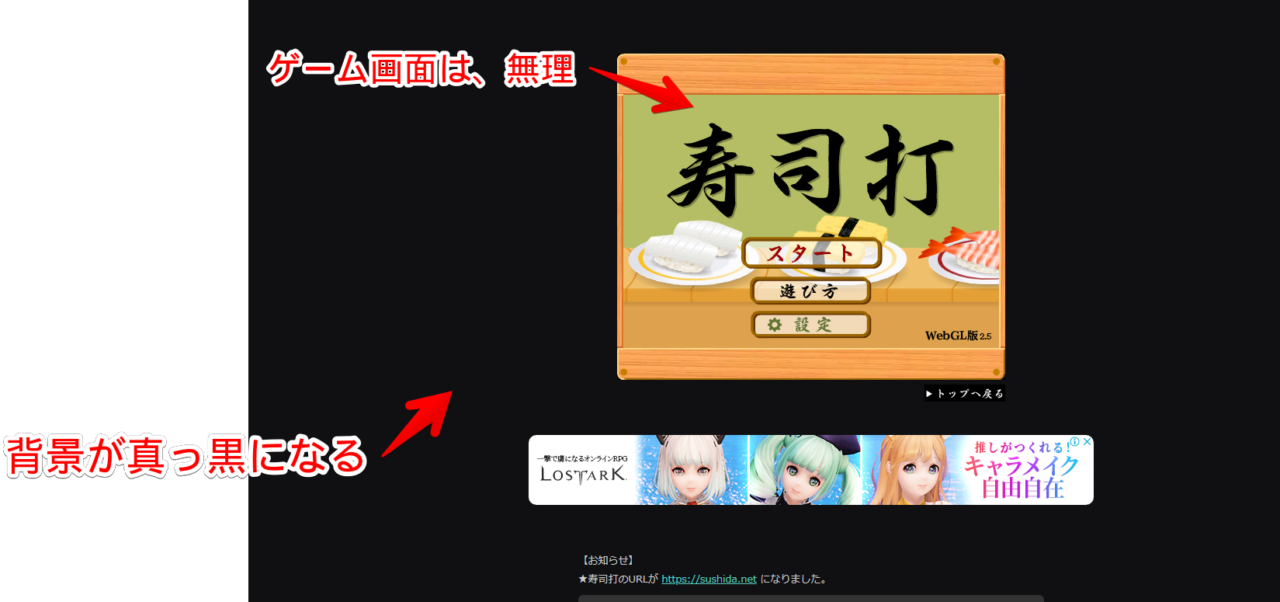
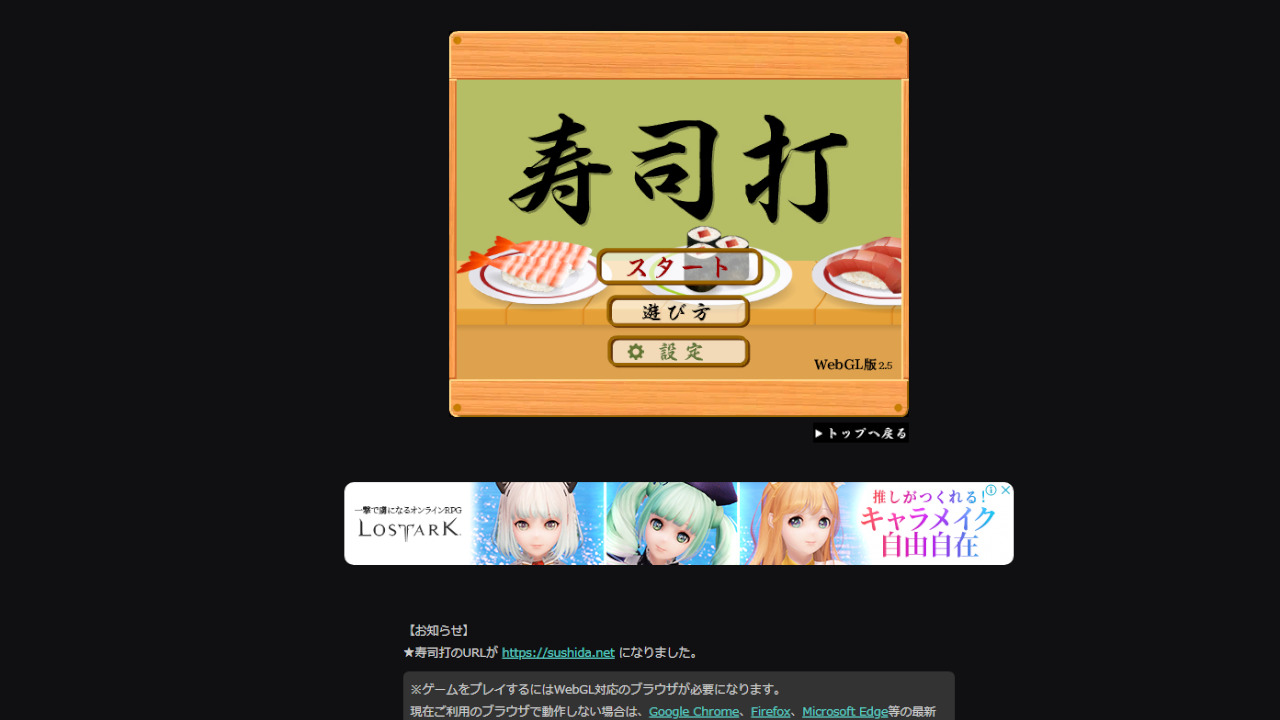
これで、ゲーム画面以外の背景が暗くなります。「background-color: #101012;」の部分で、色を変えられます。HTMLカラーコードなどで指定します。なお、ゲーム本体画面は変えられません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「sushida.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おまけ】不要な部分の削除
おまけで、ゲーム画面右下の「トップへ戻る」ボタン、上部にあるヘッダーメニューを削除するCSSを紹介します。ダークモード化と併用OKです。
/*「トップへ戻る」ボタン削除*/
div a img {
display: none;
}
/*ヘッダー削除*/
div#header {
display: none;
}感想
以上、タイピング練習サイト「寿司打」をダークモード化する方法でした。
快適にプレイできるようになったので、スコア爆上がりか!?と思いきや、全くでした。僕は、永遠、おそおそタイピングです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録