【Stylus】ウェブパネルのDeepL翻訳をCSSでカスタマイズ

Chrome拡張機能「Stylus(スタイラス)」を使うことで、「Vivaldi(ヴィヴァルディ)」のウェブパネルに登録した「DeepL翻訳」を見やすく、カスタマイズできます。具体的には、以下のようなことができます。あくまで一例です。
- 入力欄と翻訳結果欄以外を非表示にして見栄えスッキリ
- テキストエリアを上下に配置
- フォント変更
- 角丸具合、影の調整
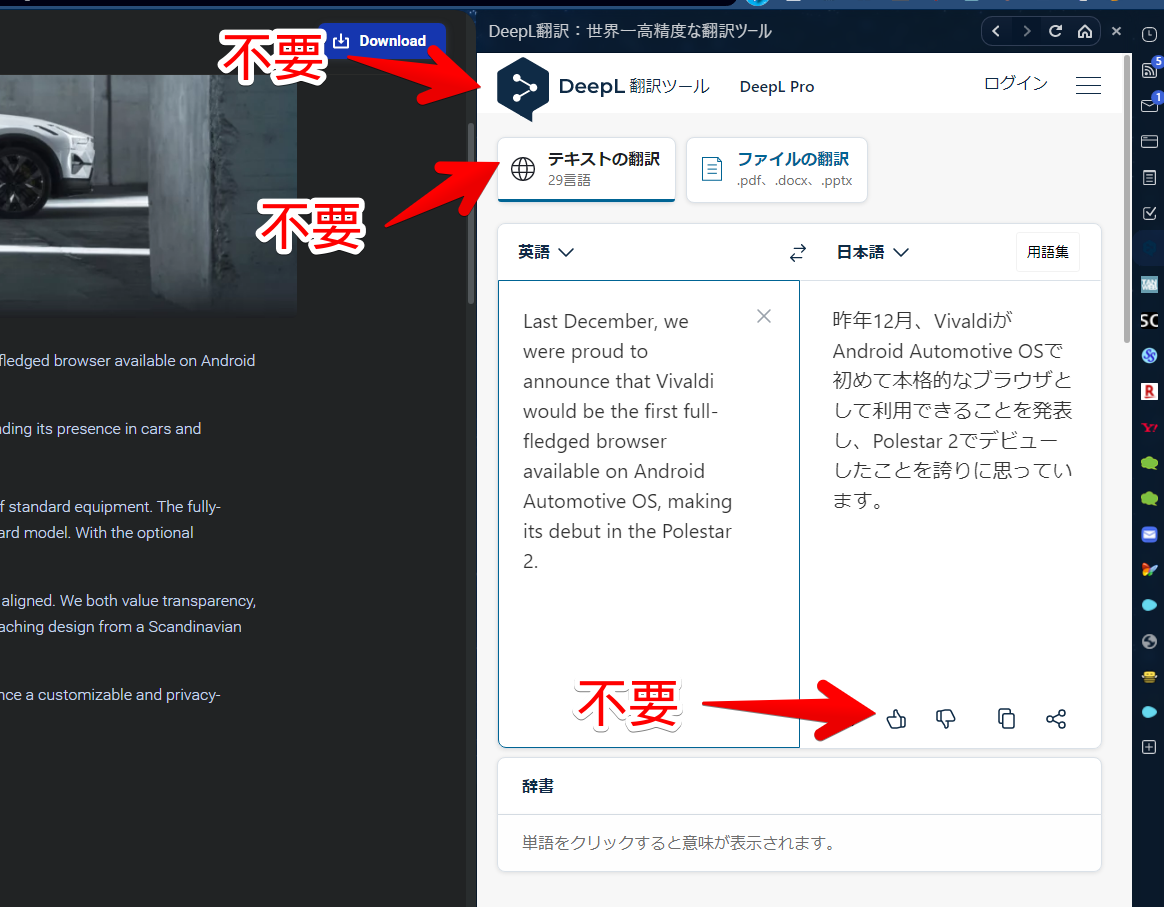
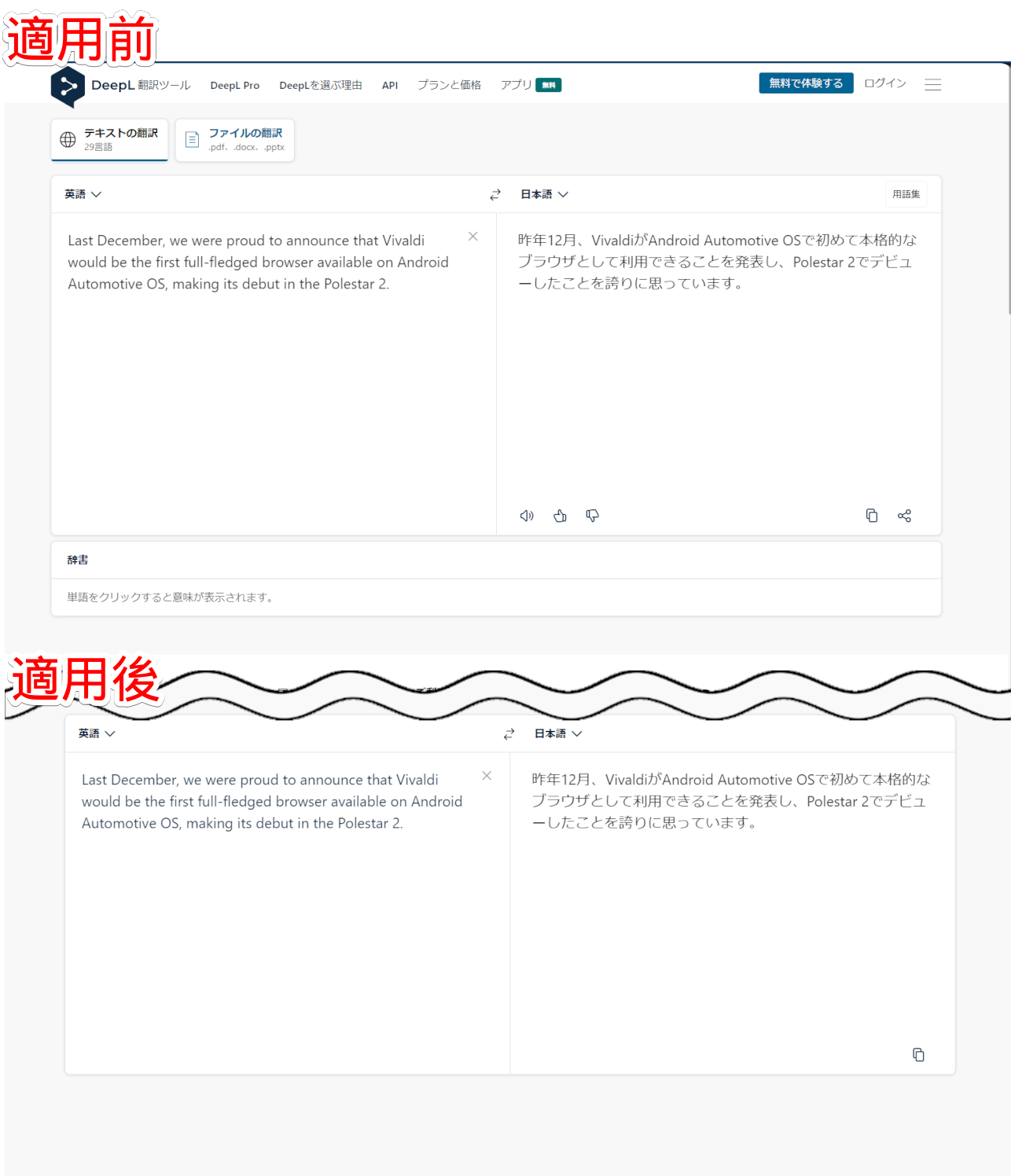
通常の「DeepL翻訳」では、テキスト入力欄以外に、ヘッダー、ファイルの翻訳、高評価ボタンなど、不要なコンテンツが沢山あります。CSSを使うことで、綺麗さっぱり削除できます。

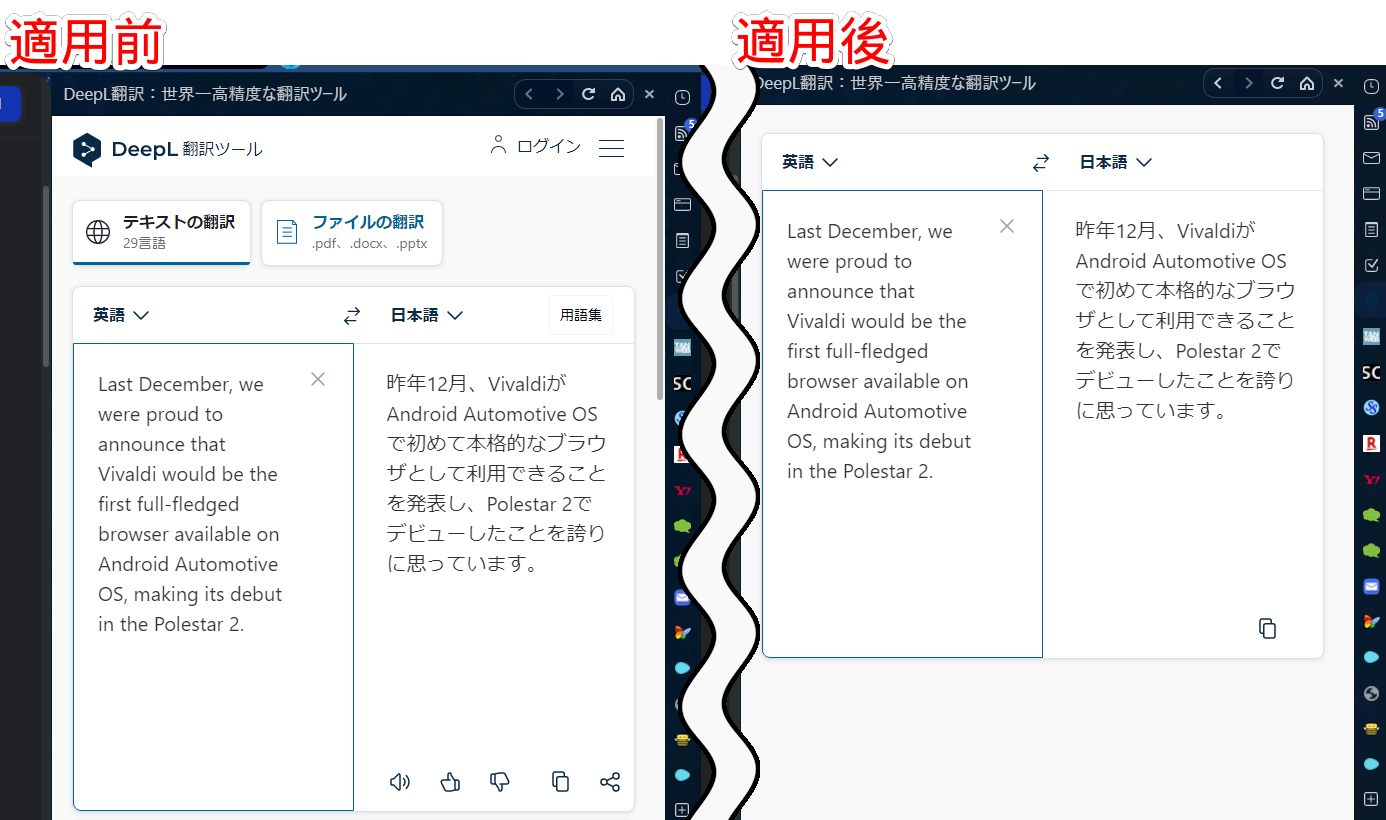
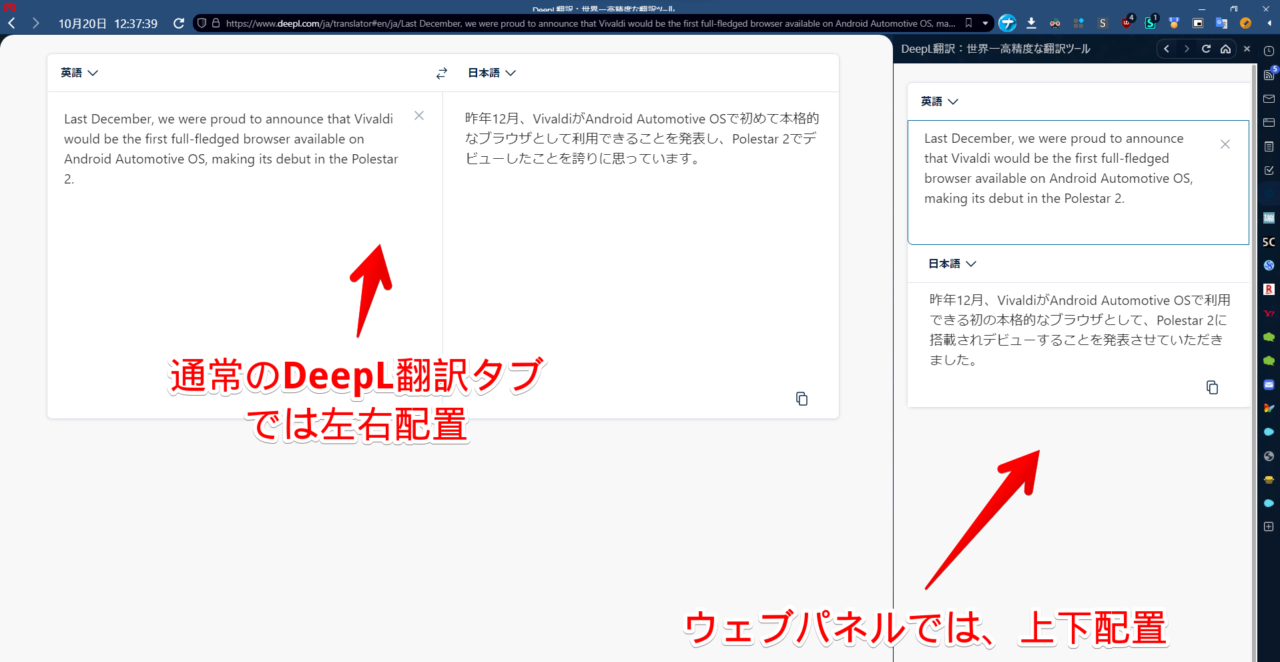
テキストエリアを左右ではなく、上下に配置することで、縦に長いウェブパネルを有効活用できます。
「Vivaldiのウェブパネルに、DeepL翻訳を登録しているけど、ちょっとごちゃごちゃして使いにくい!」という方、参考にしてみてください。
2023年01月13日に公開された「Vivaldi5.6(マイナーアップデート4)以降、全てのChrome拡張機能が、ウェブパネルで動作しなくなりました。
これにより、「Stylus」拡張機能も使えない状態になりました。Chrome拡張機能が及ぼす影響を考慮して、意図的に無効化されたようです。現在、対応策を模索中とのことです。
参考:WEBパネル上での拡張機能の動作について | Vivaldi Forum
申し訳ありませんが、僕の力ではどうにもできません。Firefoxベースの「Floorp(フロープ)」だと、2023年10月時点でも、ウェブパネル内にCSSが適用されます。
Vivaldiのサイドバーについては、下記記事を参考にしてみてください。
【前提】Stylus拡張機能を既に導入済み
本記事はウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylus」を既にインストールして、なおかつ簡単な使い方を知っている前提で書いています。インストールしていない方は以下の記事を参考にしてみてください。
似たようなCSSを適用できるChrome拡張機能で、「Stylebot(スタイルボット)」というのがあります。この拡張機能の場合、ウェブパネル内のページには反映されません。
当サイトでは、「Stylebot」を活用した記事を沢山書いていますが、Vivaldiユーザーで、ウェブパネル内にも適用したい場合は、「Stylus」がおすすめです。書き込むコード自体は、同じCSSです。
「Vivaldi」ブラウザには、「オリジナルカスタムUI(カスタムCSS)」と呼ばれる機能があります。本機能はウェブサイトではなく、ブラウザ本体をCSSでカスタマイズする機能です。ウェブサイト(例:DeepL翻訳)をカスタマイズしたい場合は、Chrome拡張機能「Stylus」を利用します。
「DeepL翻訳」をカスタマイズするCSS
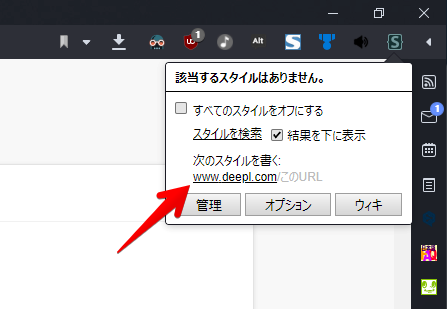
新規タブで、「DeepL翻訳」のサイトを開きます。ウェブパネル内の「DeepL翻訳」ではなく、新しいタブで開きます。アクセスできたら、インストールした「Stylus」の拡張機能ボタンをクリックします。
「次のスタイルを書く」の下にある「www.deepl.com」をクリックします。「このURL」ではなく、ドメイン(www.deepl.com)を選択します。

新しいタブでCSSを書く画面が表示されます。ここに書いていきます。
不要な項目を非表示にするCSS
不要な項目を削除するCSSです。全部を適用する必要はありません。自分がいらないと思う項目のCSSだけを使ってみてください。
/*------------------------
色々な部分を非表示
-------------------------*/
/*ヘッダー*/
header {
display: none !important;
}
/*テキストの翻訳&ファイルの翻訳ボタン*/
nav>div>div:first-of-type {
display: none !important;
}
/*テキストエリア内の「翻訳するにはテキストを入力してください…」*/
div[data-placeholder]>:is(span, div) {
display: none !important;
}
/*翻訳結果欄の音声読み上げボタン*/
span:has(button[aria-label="音声読み上げ"]) {
display: none;
}
/*翻訳結果欄の高評価ボタン*/
span:has(button[aria-label="翻訳を高く評価"]) {
display: none;
}
/*翻訳結果欄の低評価ボタン*/
span:has(button[aria-label="翻訳を低く評価"]) {
display: none;
}
/*翻訳結果欄の共有ボタン*/
.relative:has(button[aria-label="翻訳を共有する"]) {
display: none;
}
/*翻訳結果欄右上の「用語集」*/
.lmt__language_container_sec {
display: none;
}
/*テキストエリア下の「DeepL Proの無料体験で、DeepLを最大限に活用しましょう」*/
div#lmt_pro_ad_container {
display: none !important;
}
/*辞書*/
section#lmt__dict {
display: none;
}
/*「毎日、何百万もの人々がDeepLで翻訳しています」*/
.showSeoText .eSEOtericText {
display: none;
}
/*各メディアの賞賛文章の引用*/
div#dl_quotes_container {
display: none;
}
/*フッター*/
footer {
display: none !important;
}
/*------------------------
色々な部分を非表示終了
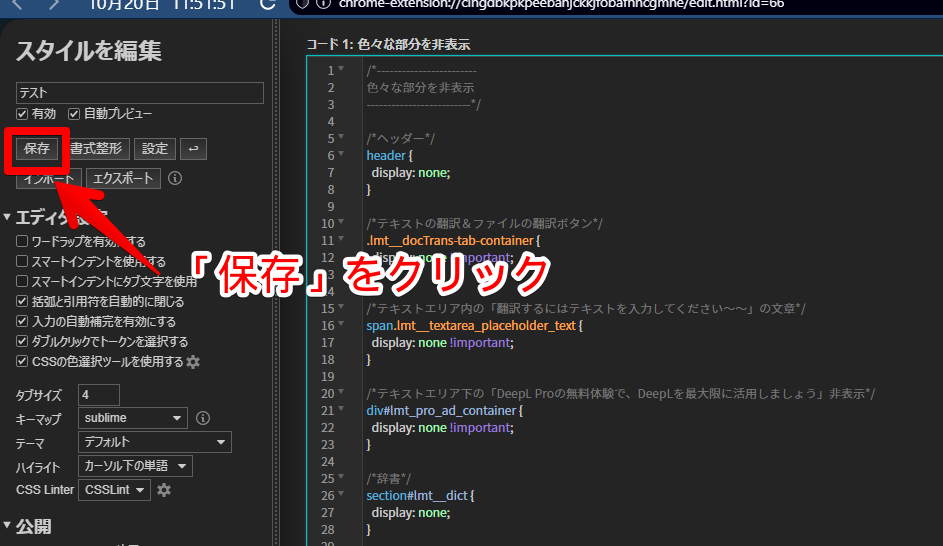
-------------------------*/書き込めたら、左上の「保存」をクリックします。

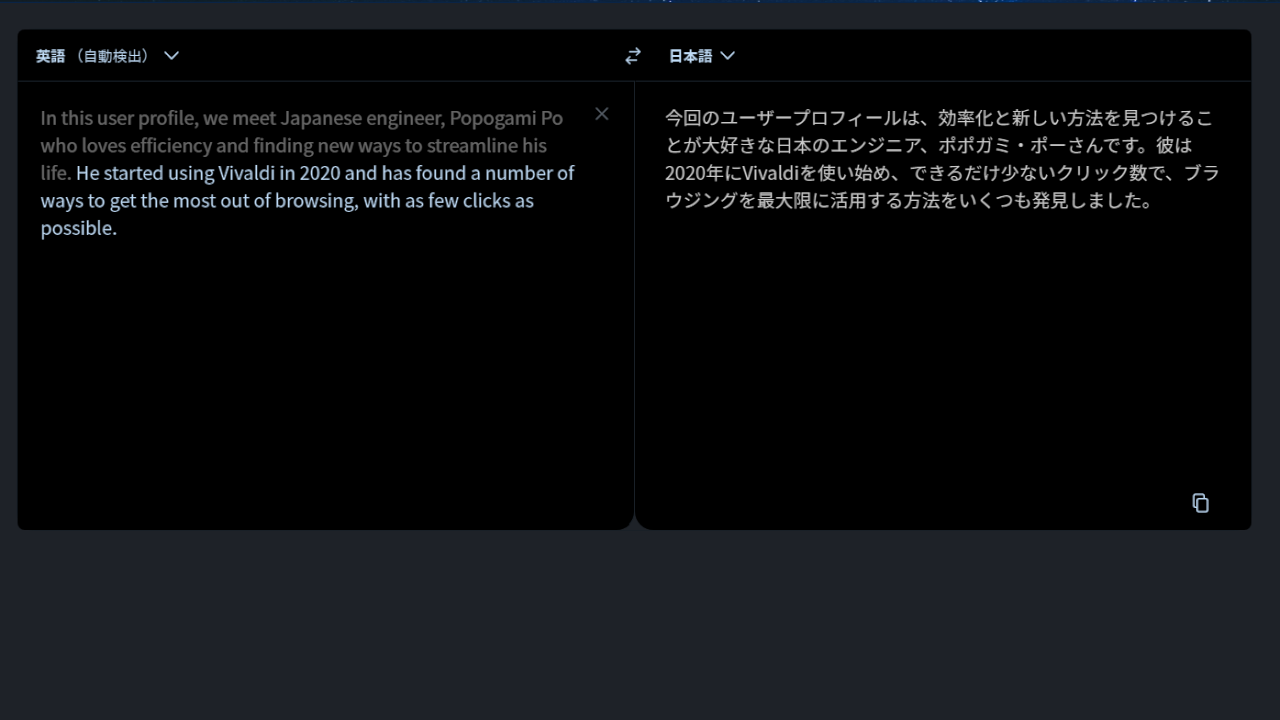
ごっそり色々な部分が非表示になります。

「Stylus」は、Vivaldiのウェブパネル内にも反映されます。既にパネルを開いていた場合は、一度パネル内のリロードボタンを押します。CSSが反映された状態の「DeepL翻訳」が表示されます。

テキストエリアしか使っていないという方は、全部非表示にすると、かなりスッキリします。
CSSが反映されていると、DeepL翻訳タブを開いた時に、Stylus拡張機能ボタン右上に数字が表示されます。「このサイトで、CSSが有効になっているよ~」という意味です。

クリックでオンオフを切り替えられます。

一時的にウェブパネルの「DeepL翻訳」を無効化したい場合は、ちょっと手間ですが、以下の手順でできます。
- タブで「DeepL翻訳」を開く(ウェブパネルのDeepL翻訳アイコン右クリック→開く)
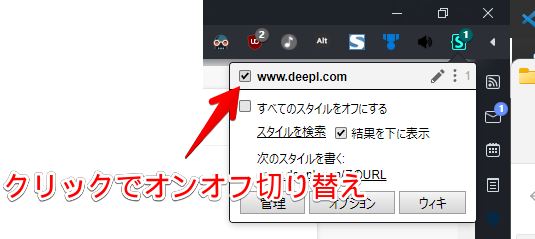
- Stylusアイコンをクリック
- 「
www.deepl.com」のチェックを外す - DeepL翻訳ウェブパネルをリロード(更新)する
テキストエリアを上下に配置するCSS
翻訳入力欄と出力欄のテキストボックスを、左右ではなく、上下に配置したい場合は、以下のCSSになります。1つ目に紹介したCSSと併用可能です。
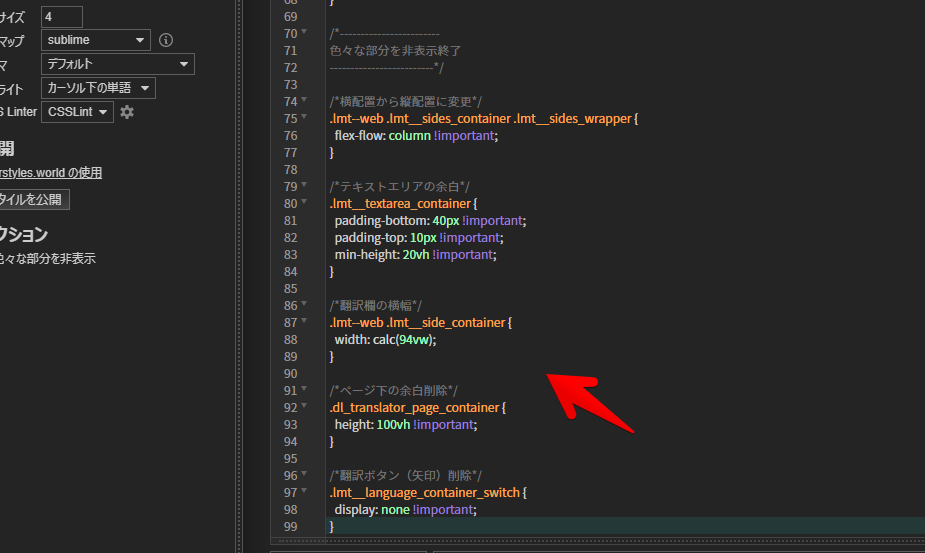
/*横配置から縦配置に変更*/
.lmt--web .lmt__sides_container .lmt__sides_wrapper {
flex-flow: column !important;
}
/*テキストエリアの余白*/
.lmt__textarea_container {
padding-bottom: 40px !important;
padding-top: 10px !important;
min-height: 20vh !important;
}
/*翻訳欄の横幅*/
.lmt--web .lmt__side_container {
width: calc(94vw);
}
/*ページ下の余白削除*/
.dl_translator_page_container {
height: 100vh !important;
}
/*翻訳ボタン(矢印)削除*/
.lmt__language_container_switch {
display: none !important;
}
本CSSは、以下のサイトを参考にさせていただきました。感謝です。
参考:Customized web-panel for DeepL Translator | Vivaldi Forum
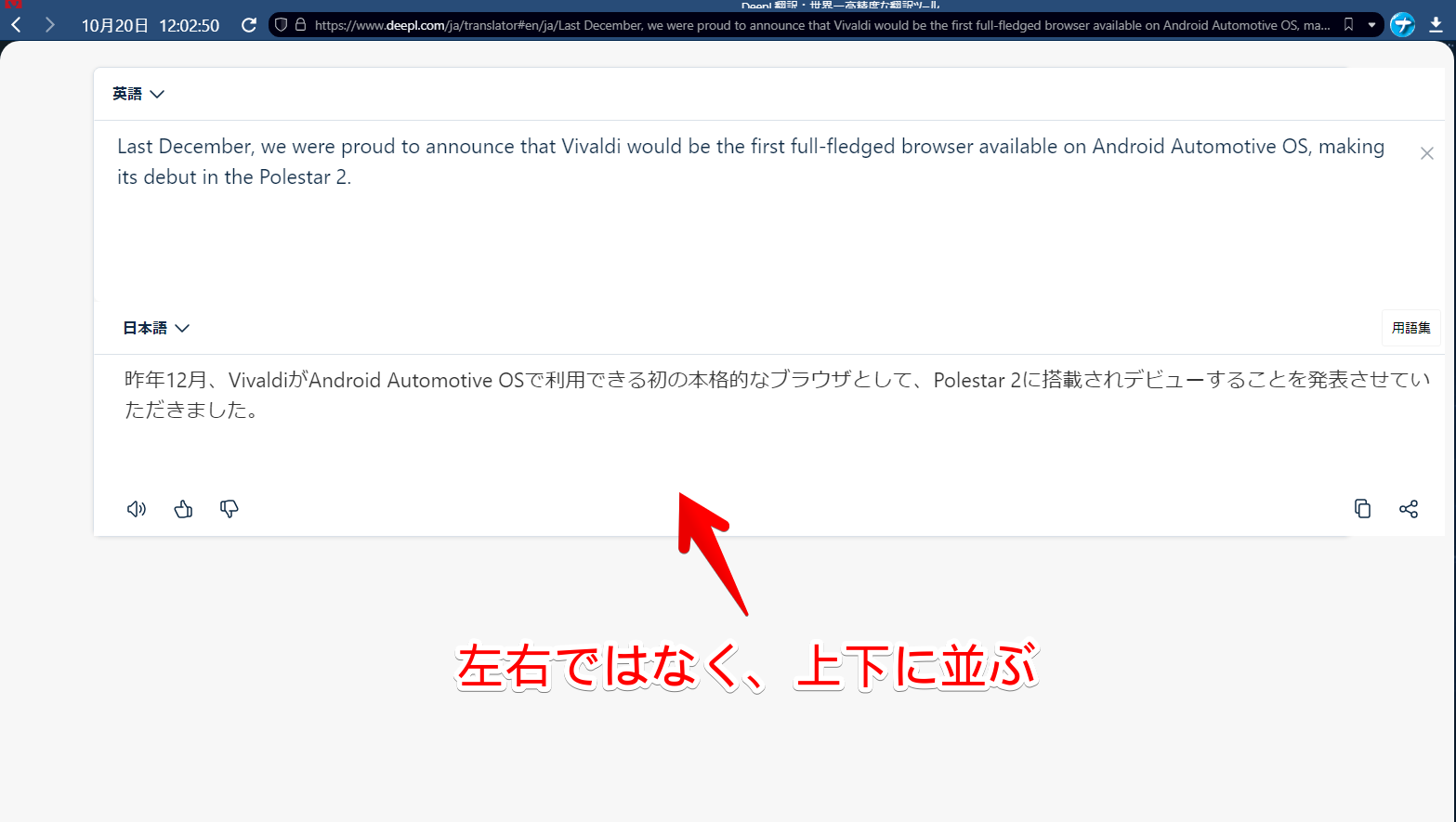
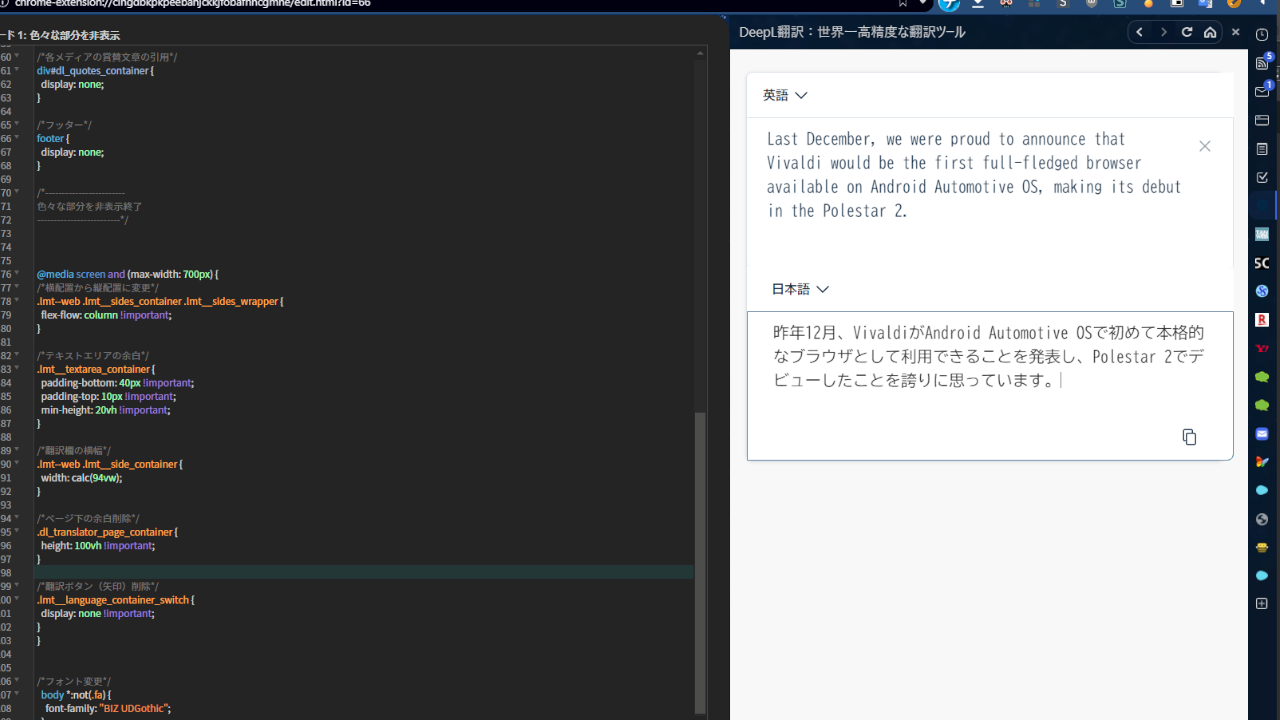
適用したら、下記画像のようにテキストエリアが上下に並びます。

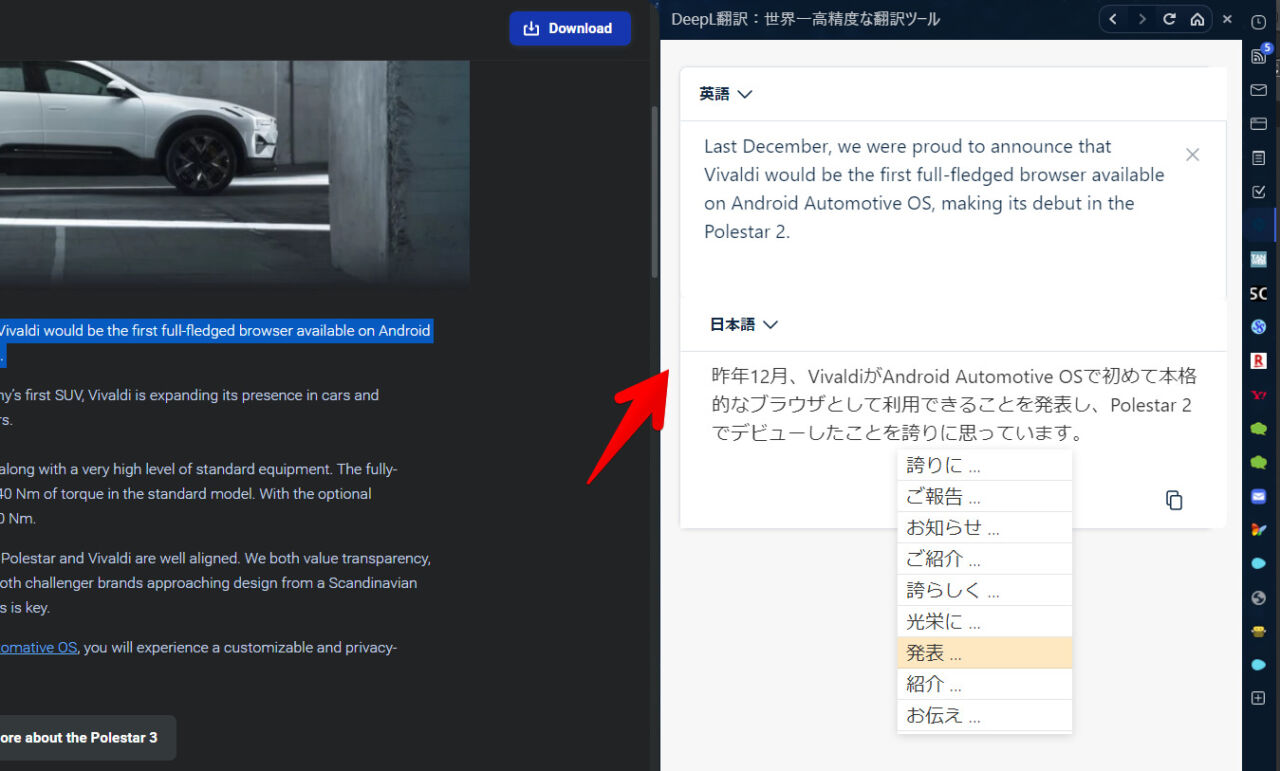
ウェブパネル内にも反映されます。上下に配置することで、下のほうのスペースを有効活用できます。

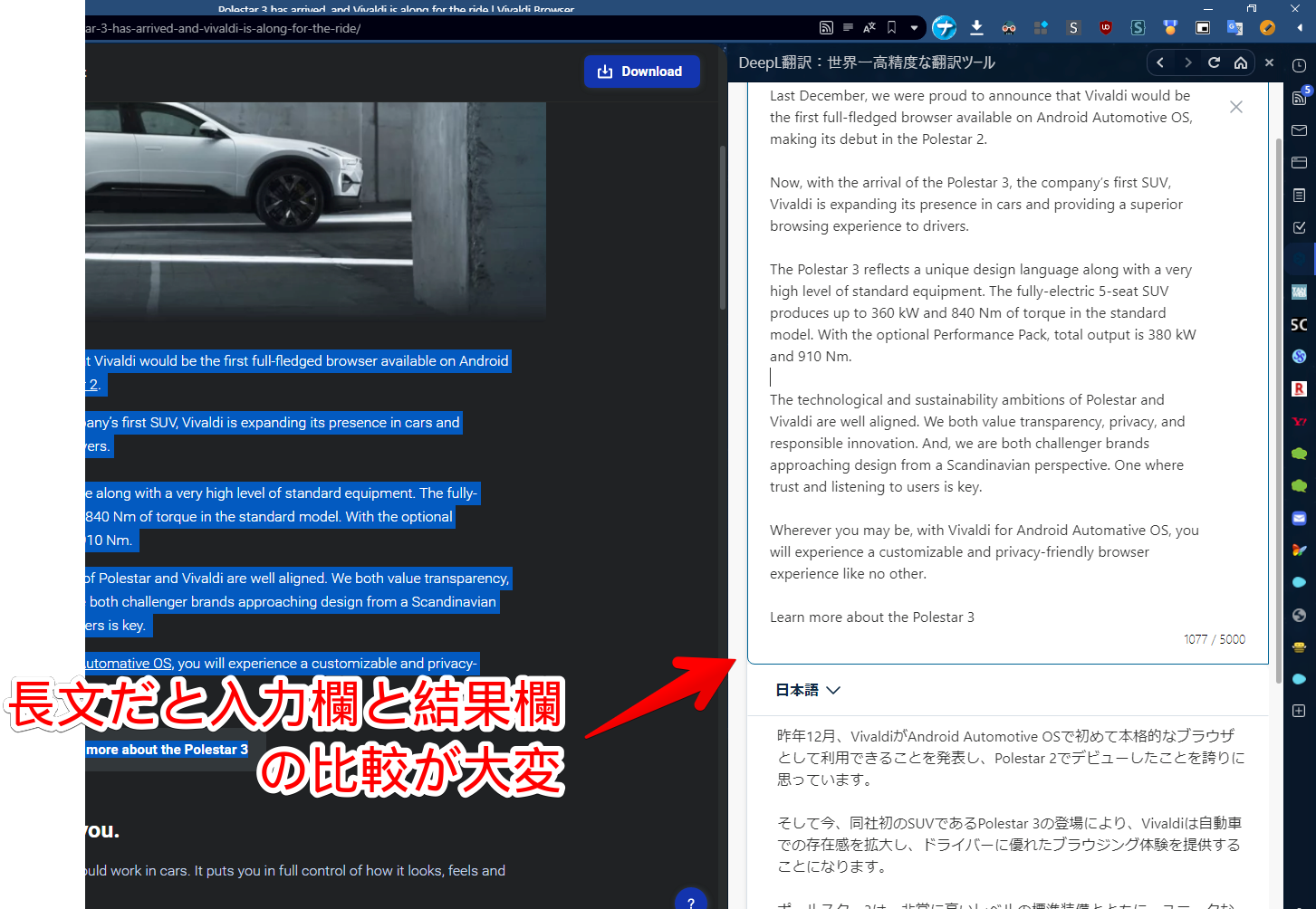
ただし、上下配置は、長文翻訳に向きません。入力欄と結果欄を比較したい時に、スクロールで該当場所を探さないといけないので手間です。単語や短い文章向けかなと思います。

上記CSSは、ウェブパネルのDeepL翻訳だけでなく、通常のタブのDeepL翻訳にも反映されます。
「通常のDeepL翻訳は、横に十分なスペースがあるから、わざわざ上下にしなくていい!」って方は、代わりに以下のコードを使ってみてください。
/*横幅が700px以下だったら適用*/
@media screen and (max-width: 700px) {
/*横配置から縦配置に変更*/
.lmt--web .lmt__sides_container .lmt__sides_wrapper {
flex-flow: column !important;
}
/*テキストエリアの余白*/
.lmt__textarea_container {
padding-bottom: 40px !important;
padding-top: 10px !important;
min-height: 20vh !important;
}
/*翻訳欄の横幅*/
.lmt--web .lmt__side_container {
width: calc(94vw);
}
/*ページ下の余白削除*/
.dl_translator_page_container {
height: 100vh !important;
}
/*翻訳ボタン(矢印)削除*/
.lmt__language_container_switch {
display: none !important;
}
}通常の「DeepL翻訳」タブ(ページ)では、左右配置になります。ウェブパネル内だけ上下配置です。

正確には、ページの横幅が700px以下だったら上下配置にするという意味になっています。ウェブパネルの横幅を、700px以上で使っている方には適用されません。
最初に書いてある「@media screen and (max-width: 700px)」の「700px」という数値で調整できます。「800px」にすると、「800px」以下の時だけ適用するという意味になります。
実際にGIF画像を貼っておきます。ウェブパネルを一定以上広げると、自動的に左右配置になります。700pxを超えたので、上下配置のCSSを使わなくなったということです。

フォントを変更するCSS
フォントを変更したい場合、下記コードを利用します。
/*フォント変更*/
body *:not(.fa) {
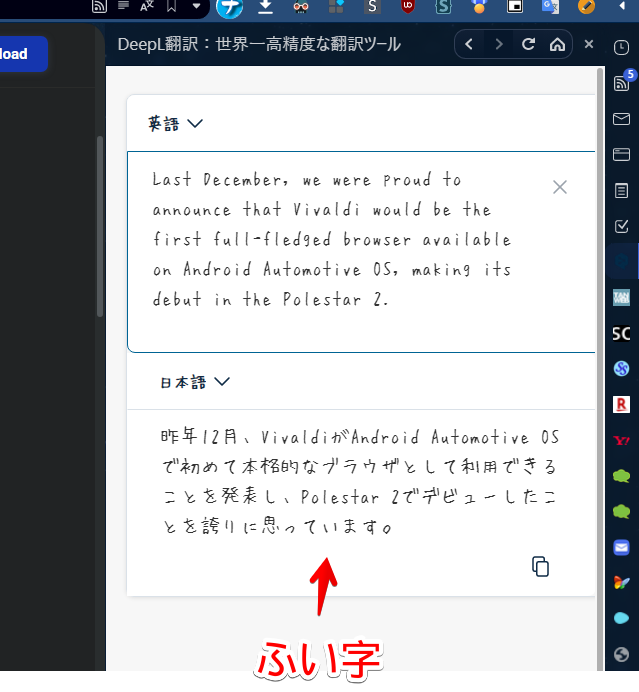
font-family: "ふい字";
}「ふい字」の部分を、好きなフォント名にします。ただし、自身のOS(Windows)にインストールしているフォントに限ります。インストールしていないフォントは適用できません。
上記CSSの場合は、「ふい字」というフォントをインストールしていないと反映されません。

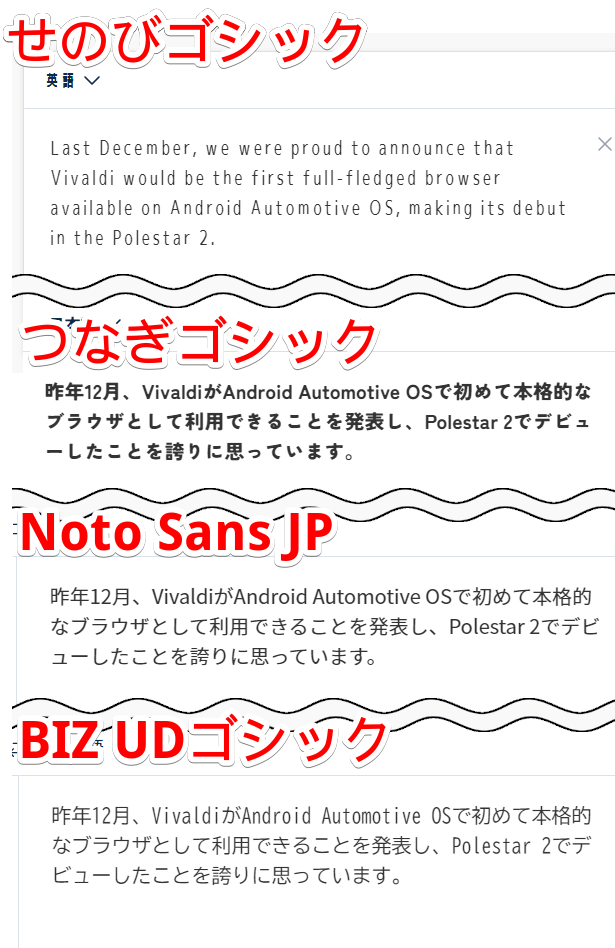
「BIZ UDゴシック」って、Windowsに標準搭載しているんですっけ?僕のPCにあったので、適用してみたら、いい感じの丸み系でよかったです。
body *:not(.fa) {
font-family: "BIZ UDGothic" !important;
}
ウェブパネル内だけで反映させたい場合は、下記コードになります。
/*フォント変更*/
@media screen and (max-width: 700px) {
body *:not(.fa) {
font-family: "Noto Sans JP";
}
}より詳しいフォント変更については、下記記事が参考になるかもしれません。
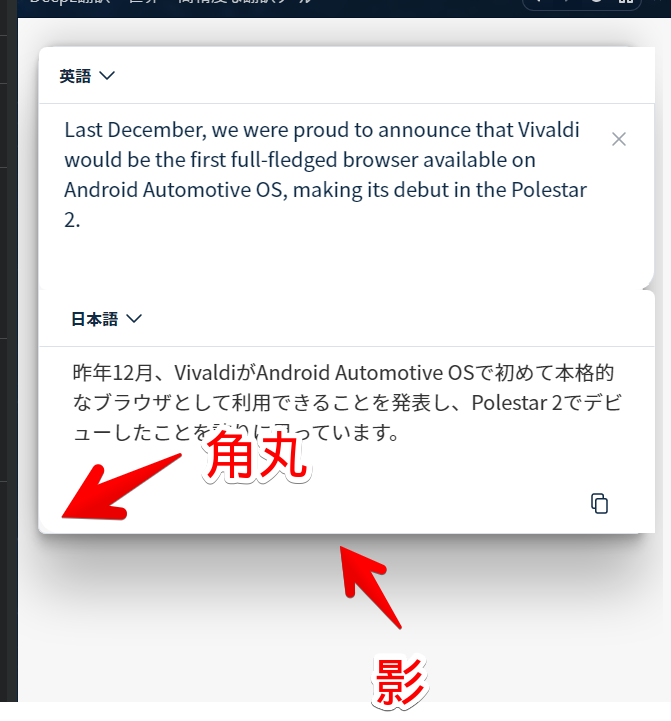
角丸具合、影の調整
テキストボックスの角丸具合、影の具合を調整したい場合は、以下のCSSを使います。
/*テキストボックスのカスタマイズ*/
.lmt--web .lmt__sides_container {
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px; /*影*/
border-radius: 20px; /*角丸具合*/
border: 1px solid #dae1e8; /*枠線*/
}
/*テキストボックス(出力欄)の角丸具合*/
.lmt__textarea_container {
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
}「box-shadow」が影具合です。「border-radius」が角丸具合です。

影は、以下のサイトが参考になります。
サイトにアクセスすると、サンプルの「box-shadow」がずらっと表示されます。好きな影が施されているボックスをクリックします。クリップボードに、その影を実装するCSSコードがコピーされます。

コピーしたら、上記CSSの「box-shadow」の行と置き換えます。これで、自分の好きな影具合にできます。
ダークモードにしたい場合
以下の記事を参考にしてみてください。目に刺激が少ない暗めの色にできます。

感想
以上、PC版「Vivaldi(ヴィヴァルディ)」のウェブパネルに登録した「DeepL翻訳(ディープエルほんやく)」を、CSSでカスタマイズする方法でした。
サイドバーで、頻繁に翻訳するという方におすすめです。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録