【Start.me】スタートページに天気、任意のサイト等を表示するChrome拡張機能

この記事では、独自のスタートページを設定して、自由にカスタマイズできるChrome拡張機能「Start.me」について書きます。
スタートページに設定して、ブックマーク、任意のサイト、ニュース、天気等を表示するChrome拡張機能です。
ウィジェットのように、配置するアイテムを選択できます。配置できるウィジェットは、Googleサービス、天気、時計、株価、検索エンジン等、任意のサイト等があります。
ページを切り替える機能も搭載されており、1ページ目にはウィジェット、2ページ目にはHTMLファイルでインポートしたブックマーク一覧を表示する…といったことができます。
背景画像、色をカスタマイズできるので、好きな見た目にできます。僕が大好きなダークテーマも用意されています。
Chrome拡張機能なので、どんなブラウザに対しても設定できるのが特徴です。
アカウントを作成することで同期できます。
スタートページ、およびブックマークを別ブラウザ間で共有できます。例えば、Vivaldi、Chrome 両方に同じウィジェット配置、ブックマーク等を表示するといった感じです。
ブックマークのインポート機能も搭載されているので、ブックマークバーを非表示にして、スタートページに全部表示することもできます。
ブラウザに標準搭載されているスタートページに満足していない方、おすすめです。
リリース元:Start.me
記事執筆時のバージョン:2.2.24(2021年8月12日)
ダウンロード方法
以下のサイトからダウンロードできます。
「Chromeに追加」からインストールできます。

初回起動
インストールが完了したら、新しいウィンドウでセットアップ(チュートリアル)画面が表示されます。
のんびり進めていきましょう。5分もあれば設定できます。右矢印をクリックして、次のステップに移動します。

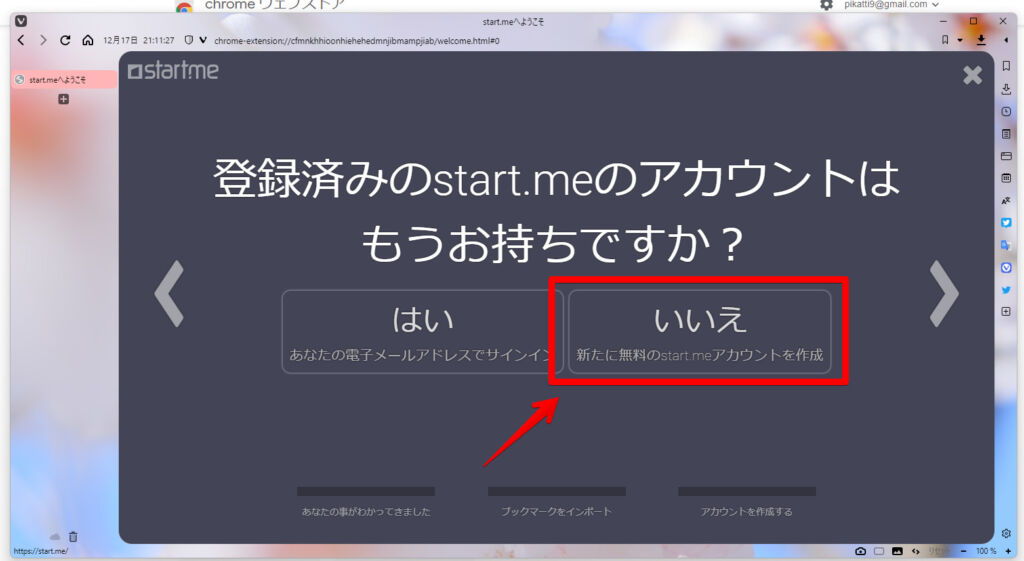
アカウントを新規作成していきます。
最初は、アカウントを所持していないので、「いいえ」をクリックします。2つ目のブラウザにインストールする時は、作成したアカウントでログインするようにしましょう。

名前を決めます。

出身国を選びます。日本なら「Japan」です。

現在使っているブラウザのブックマークをインポートするかどうか選択します。ここでインポートした場合は、自動的に全てのブックマークがインポートされます。
インポートするブックマークを選びたい場合は、後から手動で追加できるので、「いいえ」を選択しましょう。

最後にメールアドレスを入力します。

「完了」をクリックします。

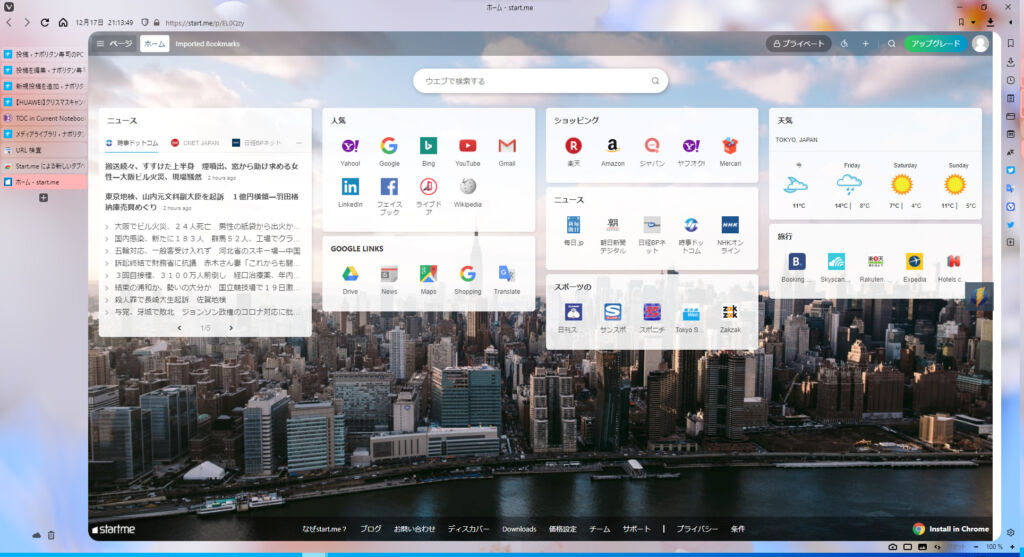
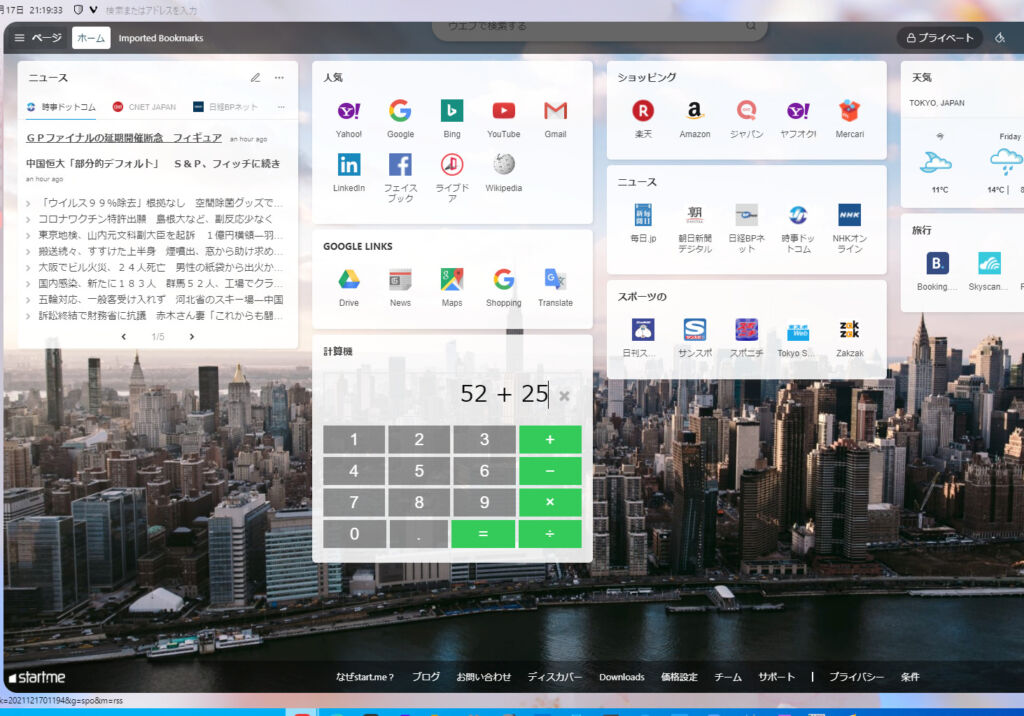
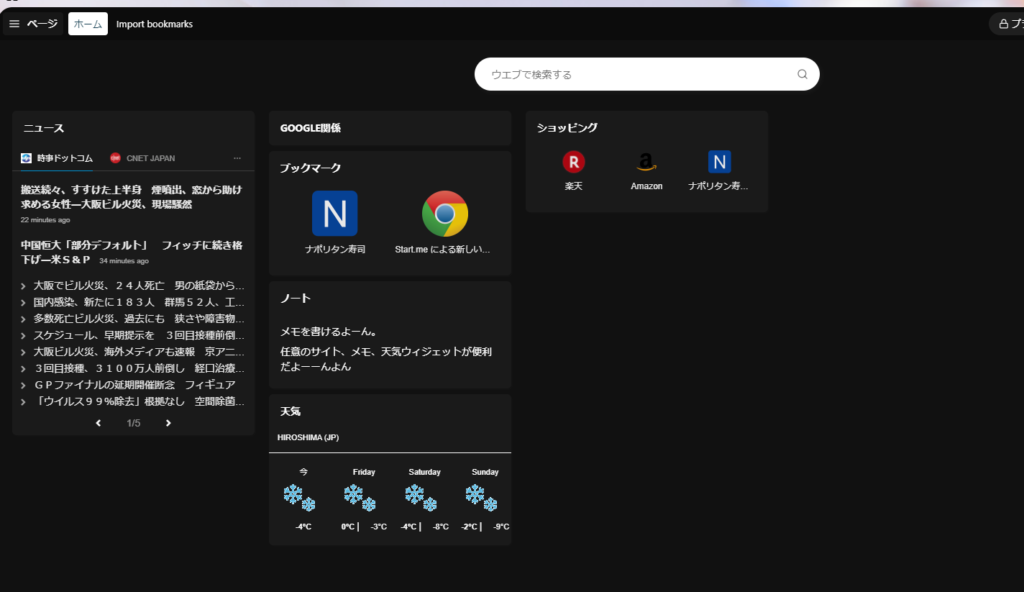
スタートページが表示されます。

新しいタブで開くように設定
新しいタブを開いた時に、Start.meを開くように設定します。ここではVivaldiでの設定方法を書きます。
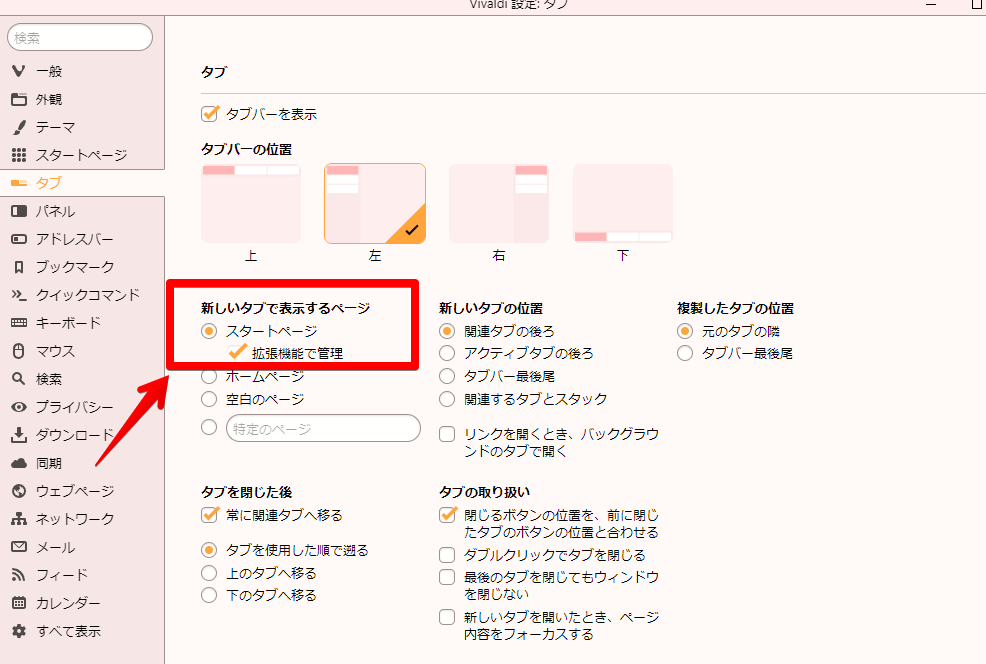
設定→タブ→新しいタブで表示するページを「スタートページ」にして、「拡張機能で管理」にチェックを入れます。

これで新しいタブを開いた時にStart.meが表示されるようになります。
Chromeで新しいタブに設定したい場合は、こちらを参考にしてみてください。
メールの購読解除
この設定は、任意です。必須ではありません。デフォルトではアカウント作成した時に、自動で定期的にメールが送られてくるように設定されています。
不要な場合は、購読を解除しましょう。
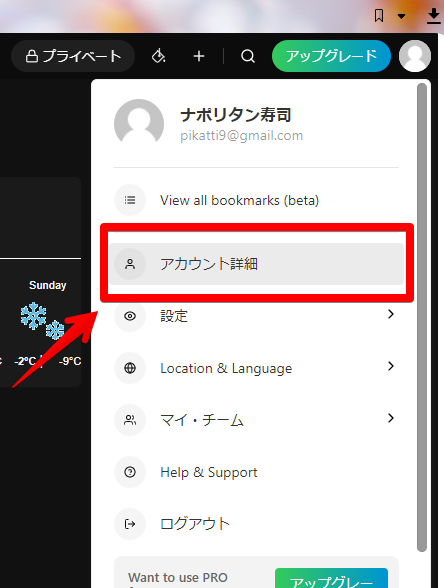
スタートページにアクセスして、右上のプロフィールアイコン→アカウント詳細をクリックします。

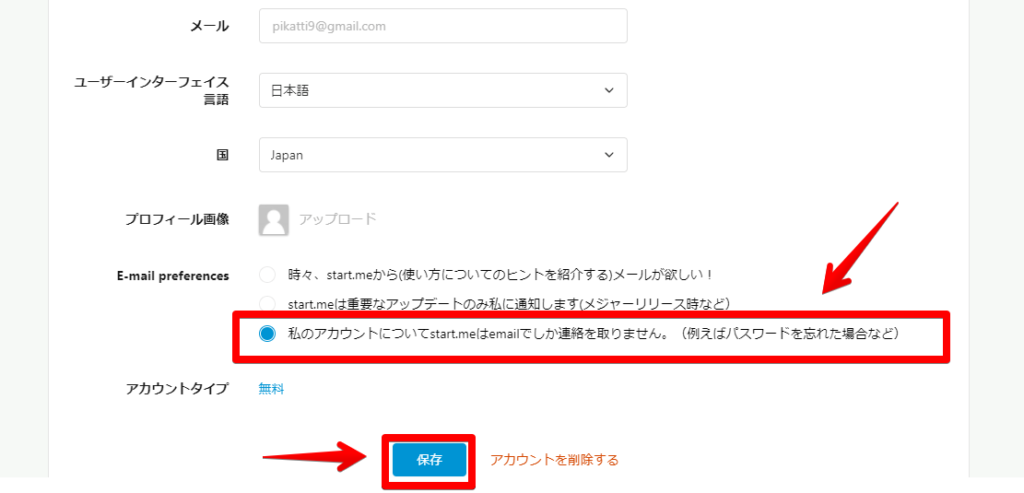
E-mail preferences(電子メールの設定)を、一番下の「私のアカウントについてstart.meはemailでしか連絡を取りません。(例えばパスワードを忘れた場合など)」にします。
変更できたら、「保存」をクリックします。

右上に「設定が保存されました」と表示されれば、OKです。
パスワードの再設定時など重要な場合を除いて、メールは送られないようになります。
使い方
ウィジェットの追加
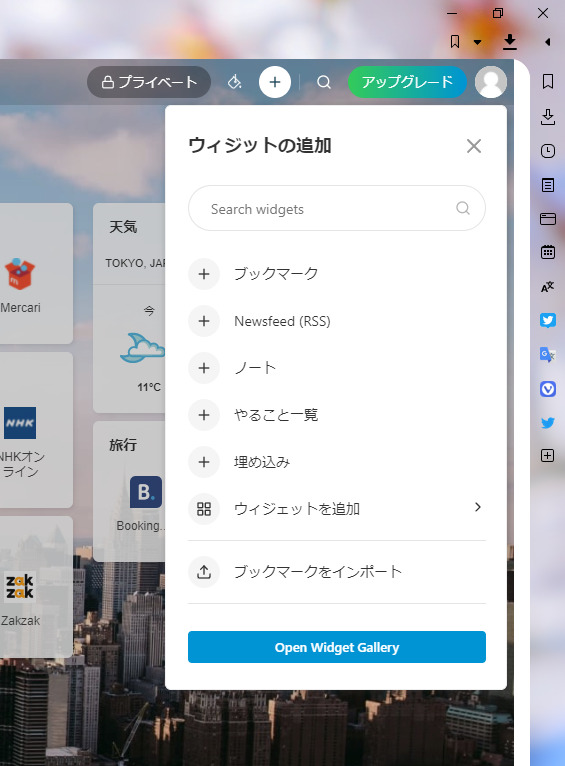
ウィジェットを追加するには、右上の「+」ボタンをクリックします。

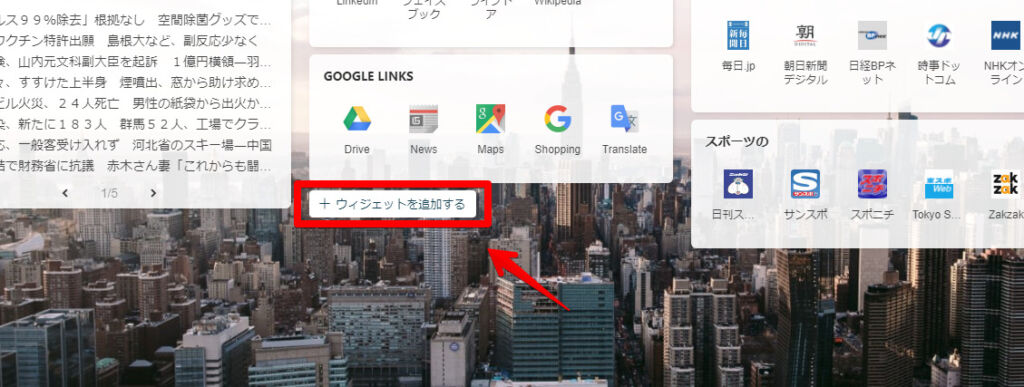
マウスを、ウィジェットがない場所に乗せると表示される「ウィジェットを追加する」からでも追加できます。こちらの方が、任意の場所に挿入できるので便利かもです。

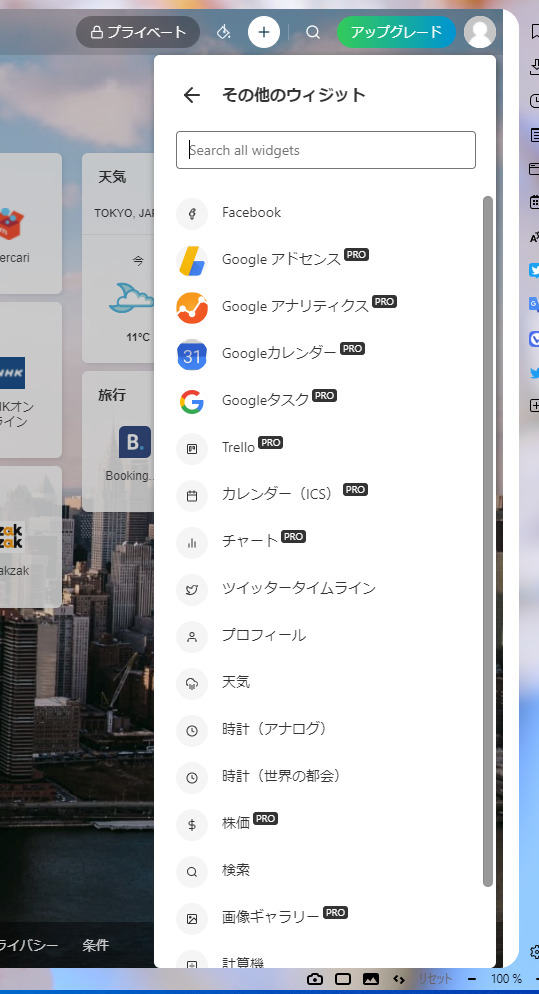
「その他のウィジェット」で、より多くのウィジェットを配置できます。

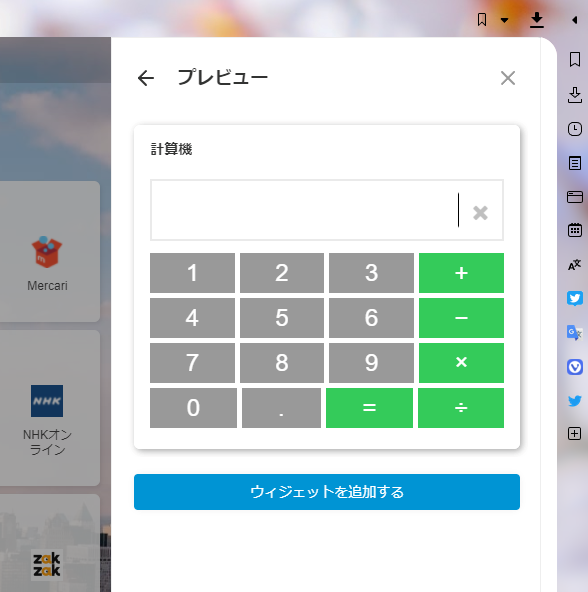
選択したら、プレビューが表示されるので、「ウィジェットを追加する」をクリックします。

追加されます。

ウィジェットを追加したのに、画面に変化がない場合は、一度ページをリロードするか、新しいタブでスタートページを開いてみてください。
ページが更新され、ウィジェットが表示されるはずです。
追加できるウィジェットは、以下の21種類です。一部ウィジェットは、無料版では利用できません。
| ウィジェットの種類 |
|---|
| ブックマーク (任意のサイト) |
| Newsfeed(RSS) |
| ノート |
| やること一覧 |
| 埋め込み |
| Fecebook |
| 【Pro版のみ】Googleアドセンス |
| 【Pro版のみ】Googleアナリティクス |
| 【Pro版のみ】Googleカレンダー |
| 【Pro版のみ】Googleタスク |
| 【Pro版のみ】Trello |
| 【Pro版のみ】カレンダー |
| 【Pro版のみ】チャート |
| ツイッタータイムライン |
| プロフィール |
| 天気 |
| 時計(アナログ) |
| 時計(世界の都会) |
| 株価 |
| 検索 |
| 【Pro版のみ】画像ギャラリー |
個人的には無料版の範囲でも、十分に使えると思います。任意のサイトを登録できるブックマーク、好きな場所を設定できる天気が便利です。

RSS
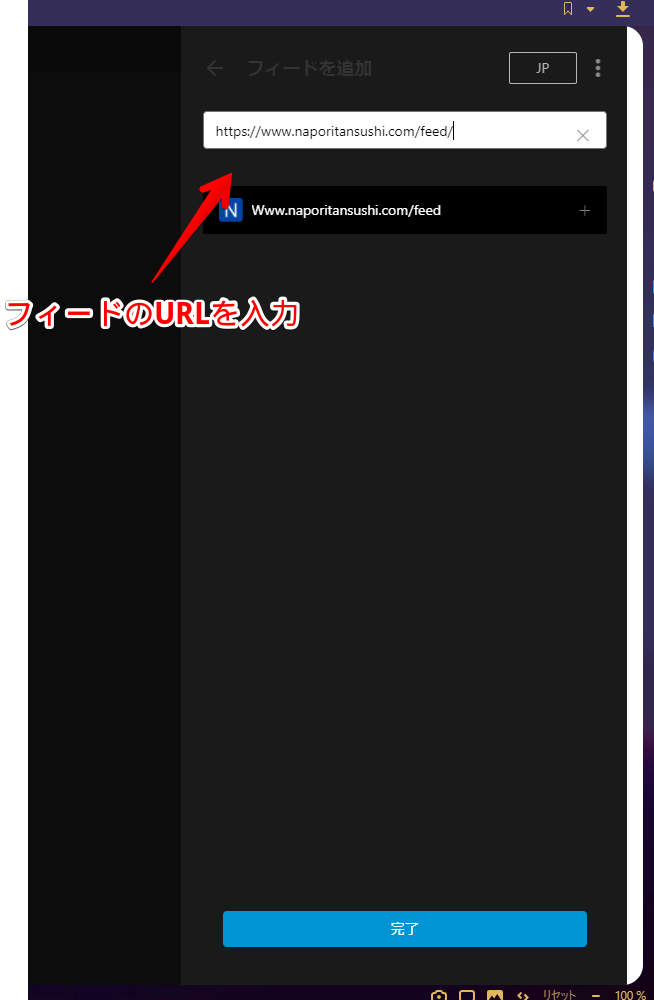
フィードを埋め込めれます。
埋め込むURLはサイトのURLではなく、フィードのURLです。

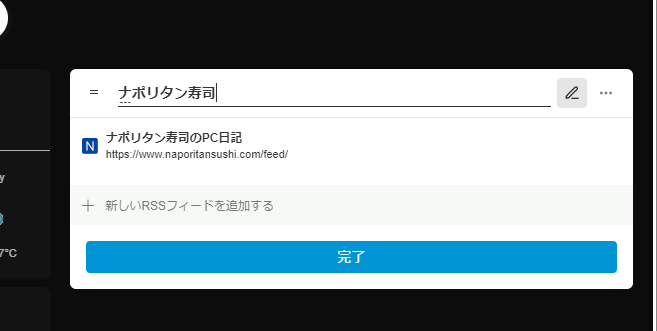
タイトルの編集もできます。

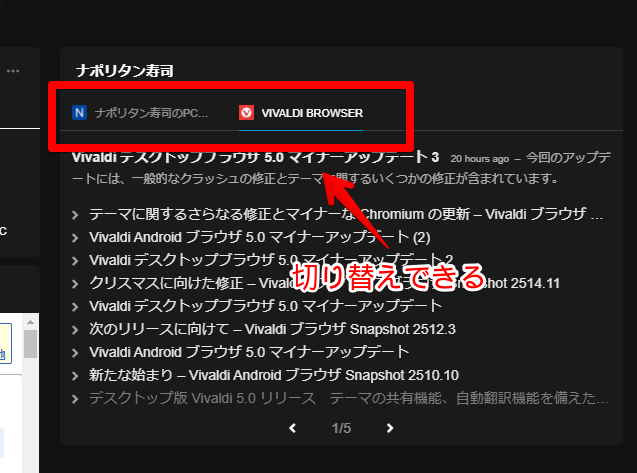
フィードは複数購読して切り替えることもできます。

埋め込み
好きなウェブサイトを埋め込みできます。
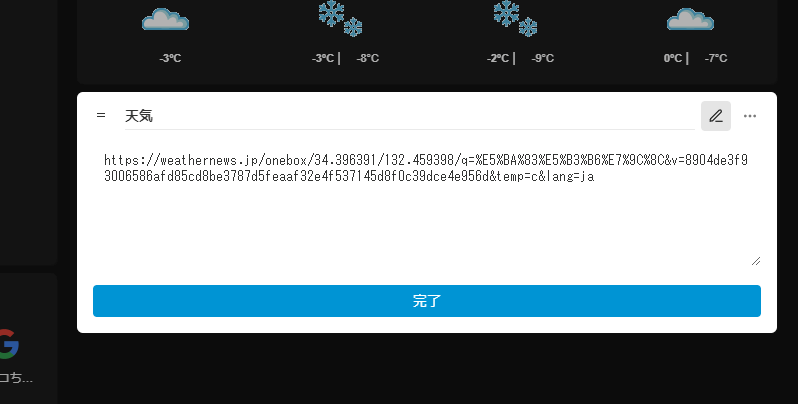
名前と埋め込みたいURLを貼り付けます。

ページが埋め込まれます。天気やニュース等が便利だと思います。

ウィジェット内のカスタマイズ
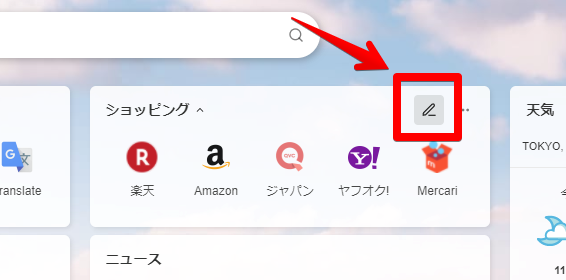
ウィジェット右上の鉛筆マークをクリックします。

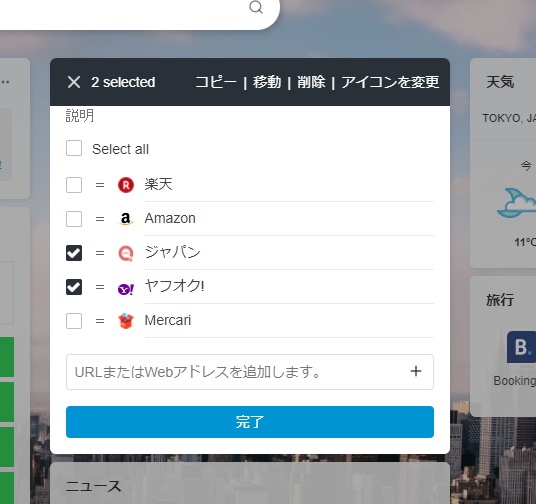
中身をカスタマイズできます。既存のリンクの削除、新規リンクの追加ができます。
追加したリンクは、自動でアイコンが取得されます。名前の変更もできます。

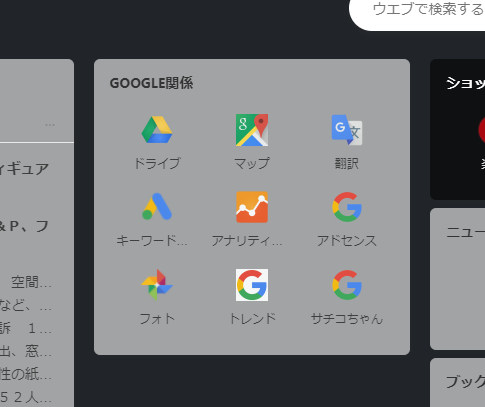
Google関係のサービスを登録してみました。まとまっていて見やすいです。

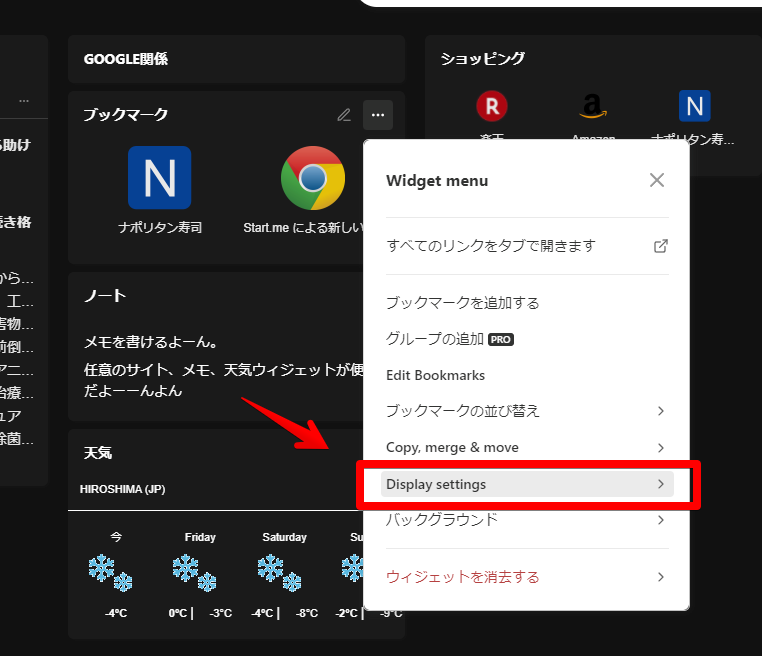
三点ボタン→Display Settingsでアイコンの表示方法を設定できます。

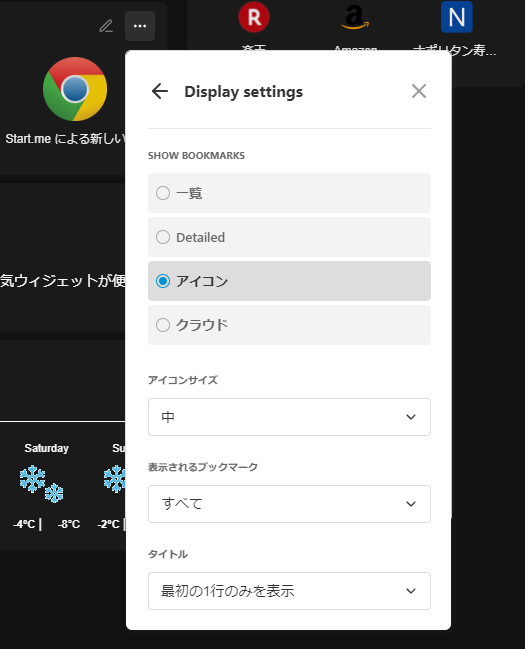
アイコンの表示方法は、一覧、Detailed、アイコン、クラウドの4種類の中から選択できます。

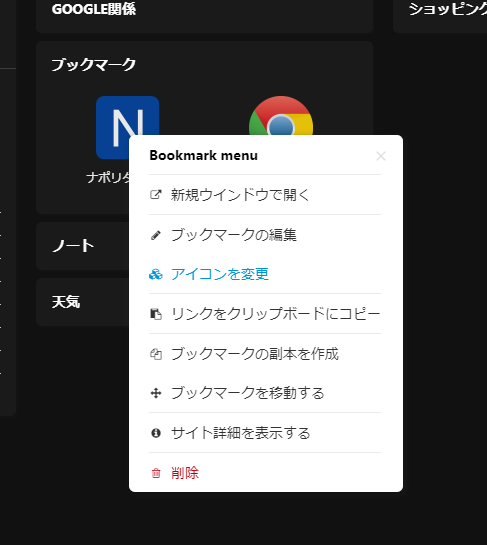
アイコンの右クリックで、アイコンの変更、ブックマークの編集等ができます。

天気の設定
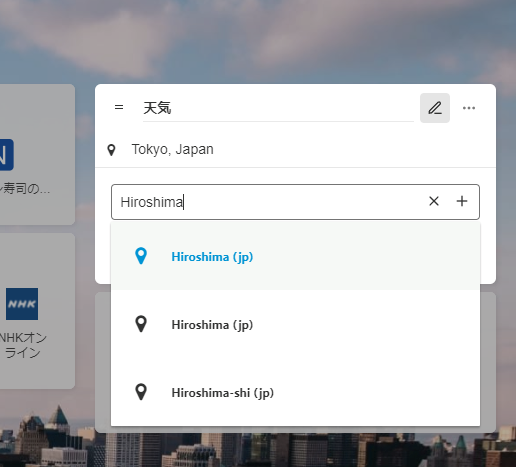
天気ウィジェットの鉛筆マークをクリックします。
登録したい都市名をローマ字で入力します。広島なら「Hiroshima」です。候補が表示されるので、クリックします。

初期だと東京が登録されているので、不要な場合は、右横のゴミ箱アイコンをクリックします。編集できたら、完了をクリックします。

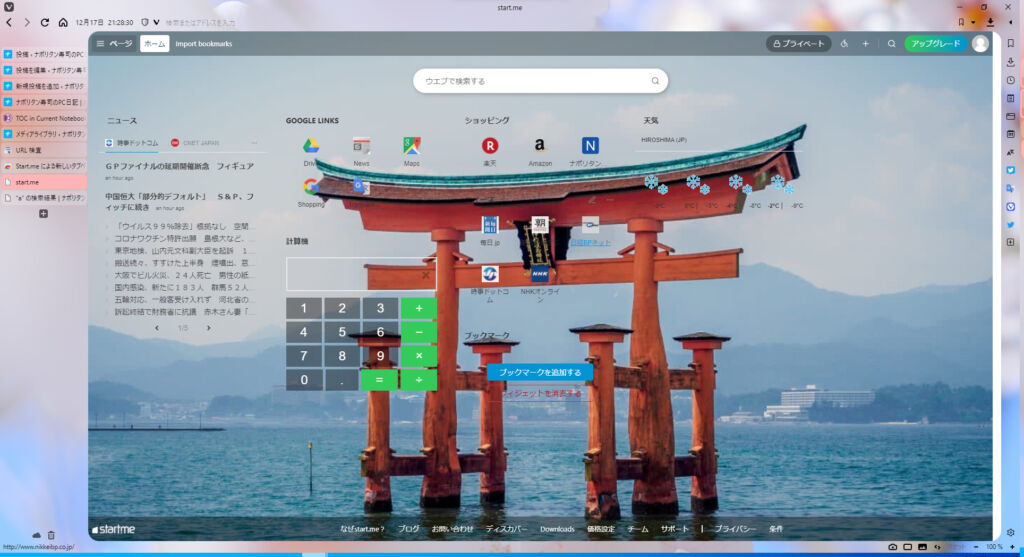
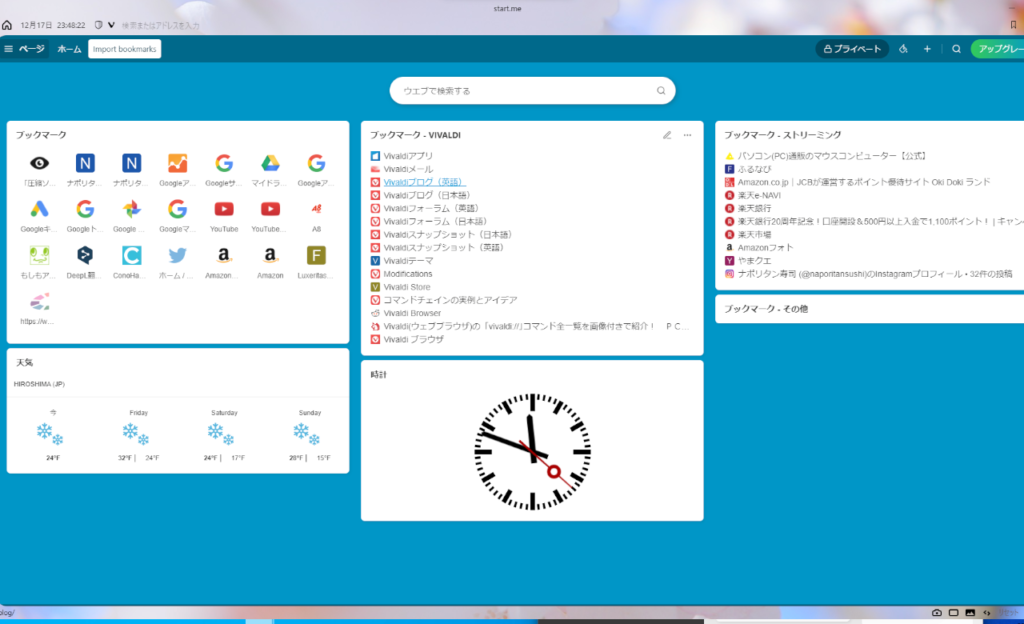
広島の天気が登録されました。今日は雪が降ってました。

ウィジェットの削除
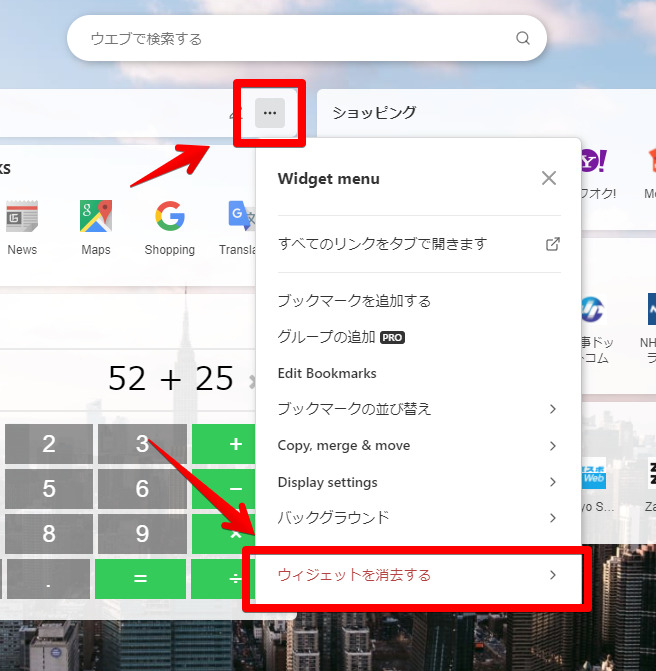
右上の三点ボタン→ウィジェットを消去するをクリックします。

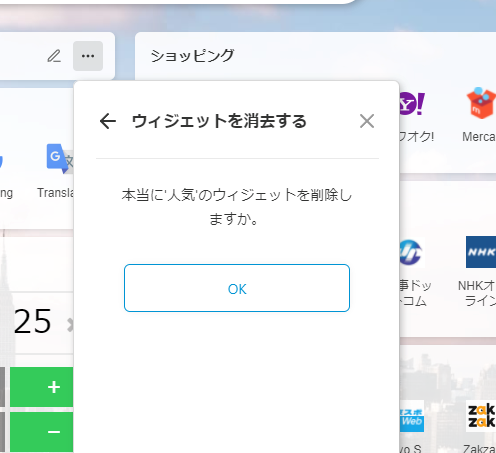
OKをクリックします。

削除されます。
ウィジェットの移動
ウィジェットを適当にマウスでドラッグ&ドロップすると、配置モードになります。その状態で移動すると、好きな場所に配置できます。
ブックマークのインポート
ブラウザからブックマークをインポート(登録)できます。
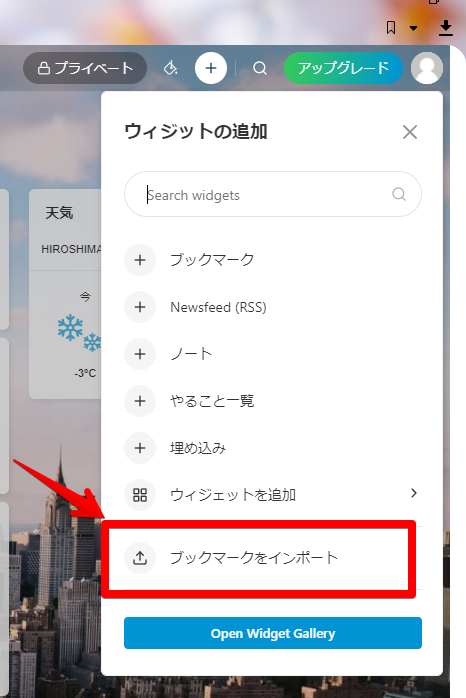
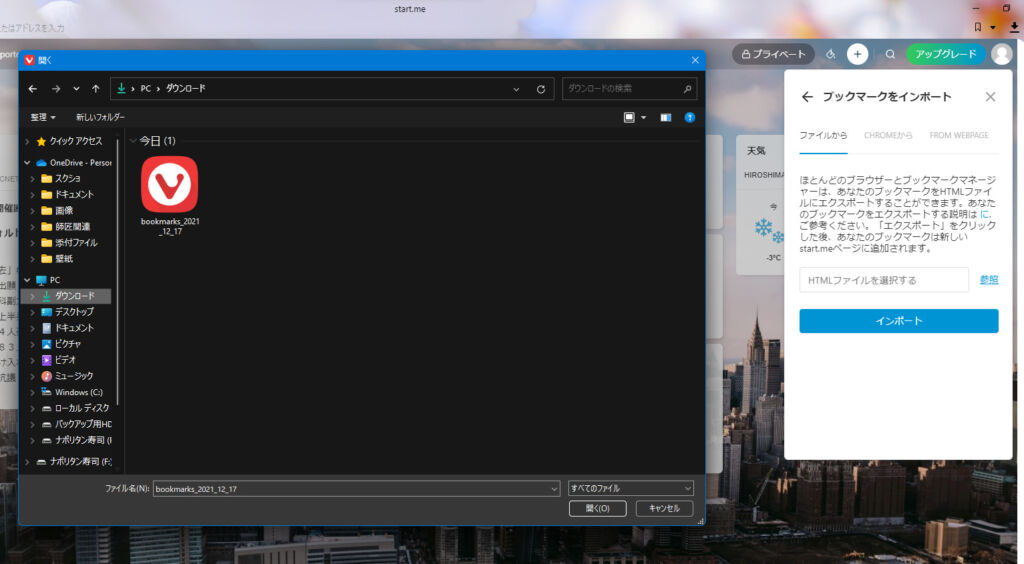
右上のプロフィールアイコン→ブックマークをインポートをクリックします。

用意したHTMLファイルを選択して、「インポート」をクリックします。

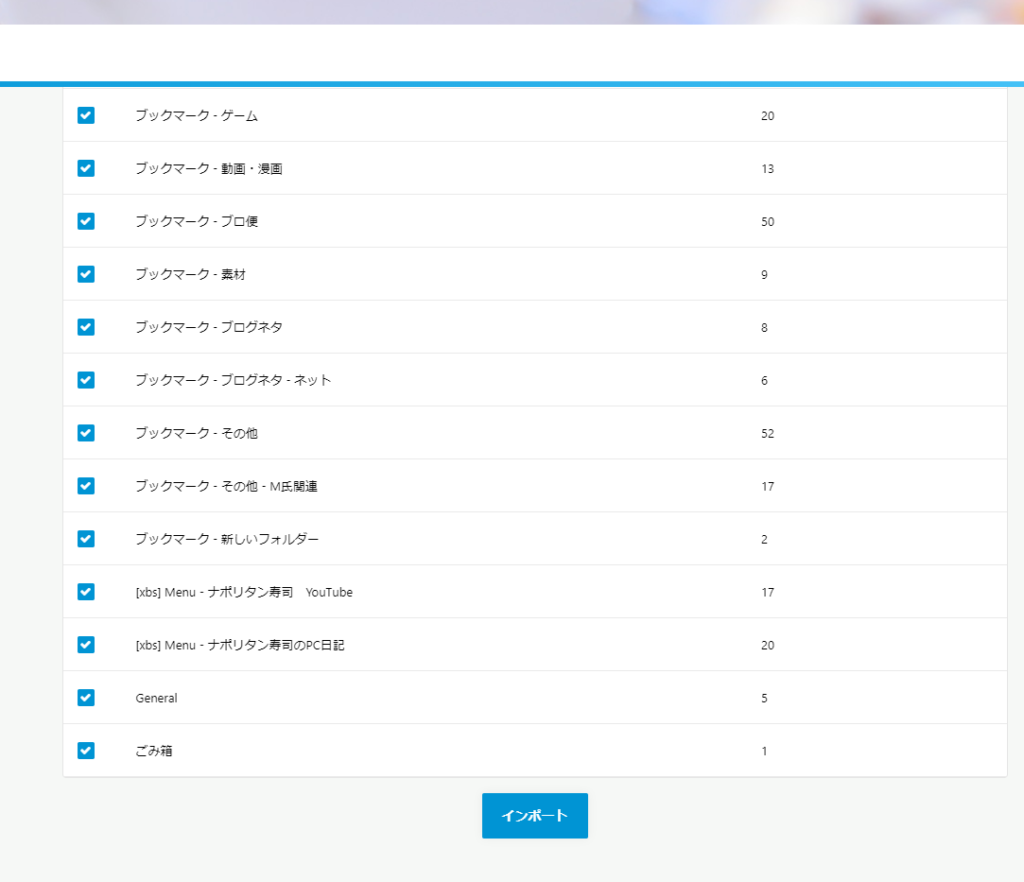
ずらっとブックマークの一覧が表示されます。インポートしたくないブックマークがあれば、チェックを外します。
フォルダー単位で選択できます。右側の数字は、そのフォルダー内にどれだけのブックマークが入っているかということです。

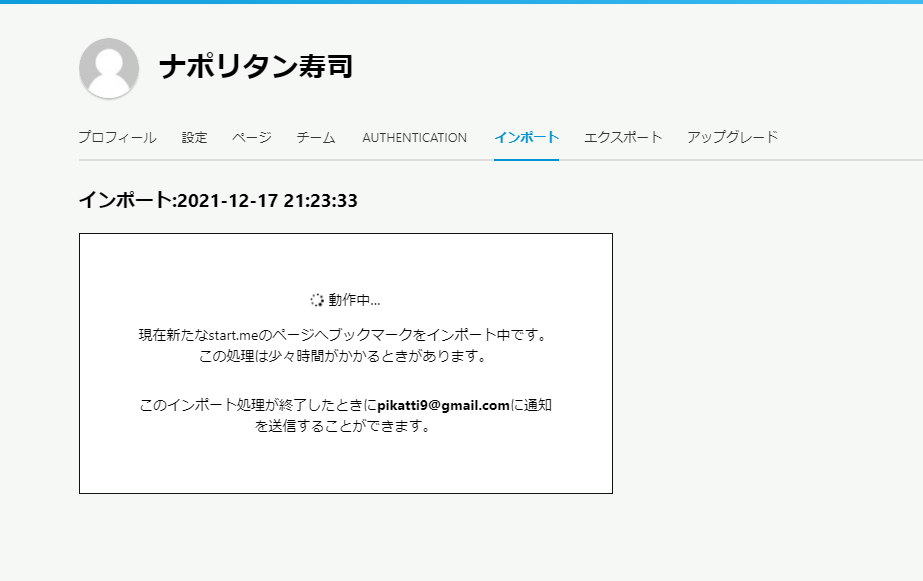
インポートは、ブックマークの数が多いほど時間がかかります。気長に待ちましょう。
完了した時に、メールで通知してくれます。僕の環境だと、100程度のブックマークで30秒ほどかかりました。

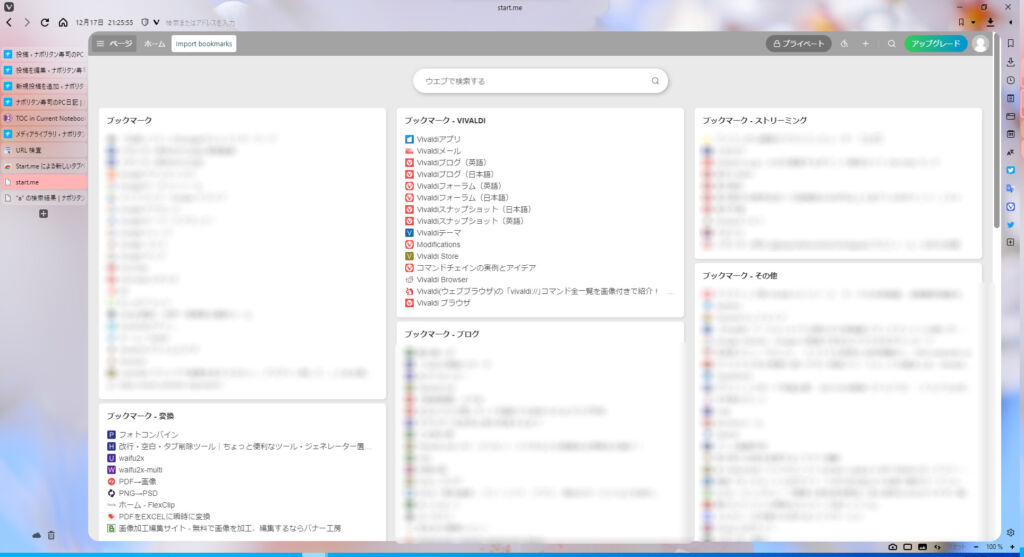
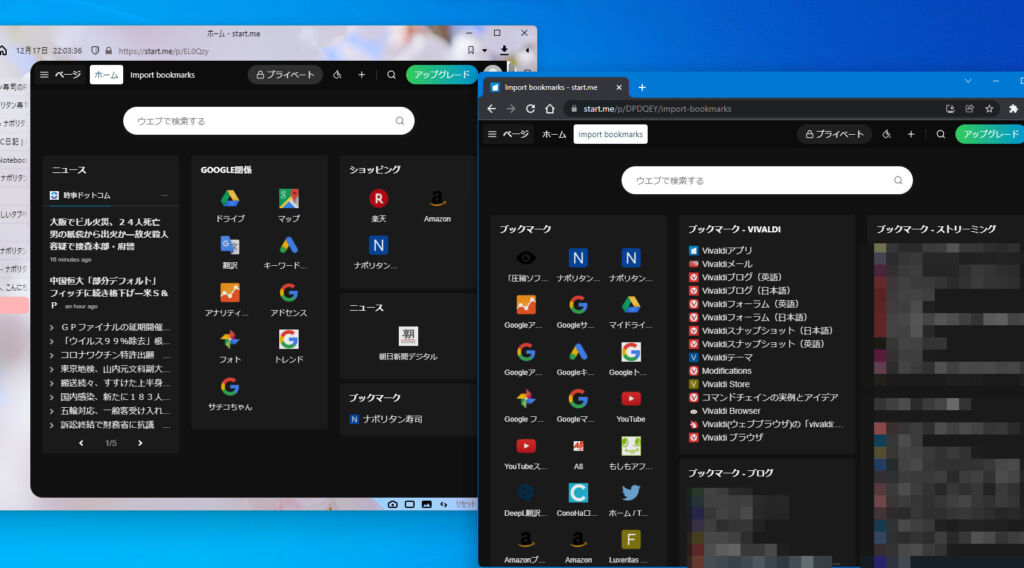
完了したら、ずらーーとスタートページにブックマークが表示されます。ブックマークはクリックで開けます。

自動的にインポートしたブックマークは別ページに作成されます。
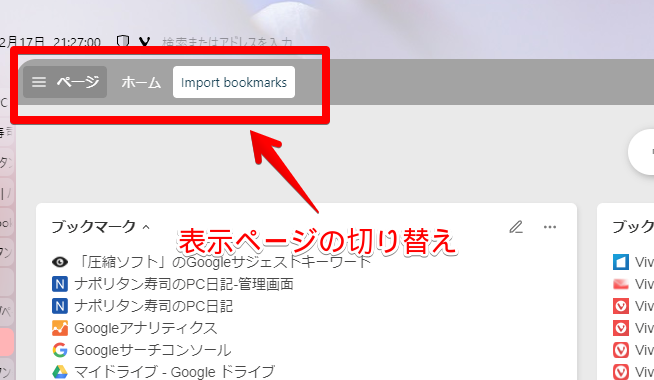
ページは、上部で切り替えできます。

ブックマークだけでなく、他のウィジェットの配置、フォルダーの削除もできます。
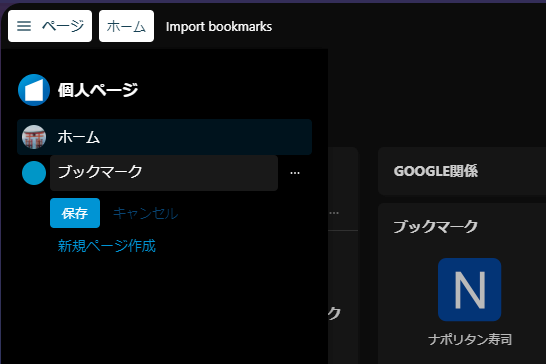
ページ→ページの編集ボタンをクリックで名前を編集できます。「Import bookmarks」が嫌な場合は、好きな名前に変更してみましょう。

背景画像の変更
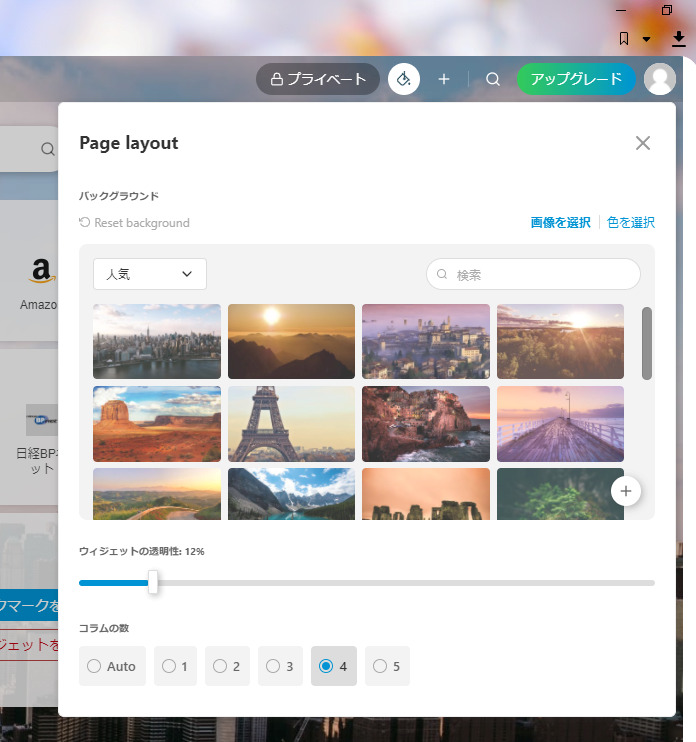
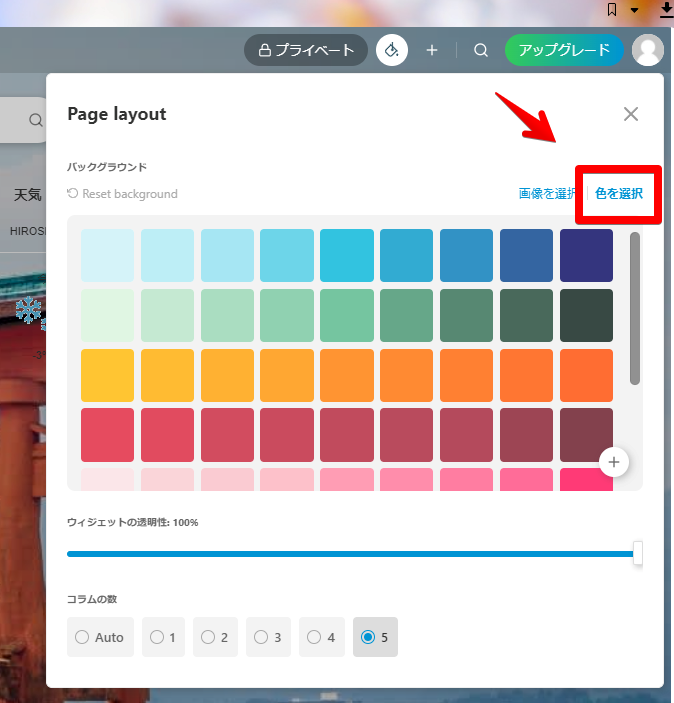
右上のテーマカスタマイズアイコンをクリックします。
テンプレート画像の中から、好きな画像に設定できます。自分の好きな画像にはできないようです。

宮島っぽい画像もありました。

「色を選択」をクリックすると、ページが切り替わって単色が表示されます。背景をシンプルにしたい場合は、こちらから選んでみましょう。

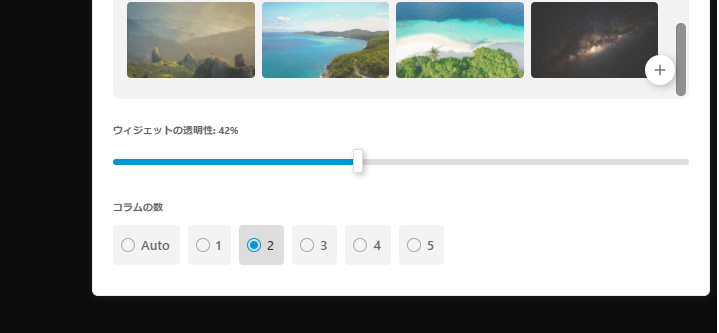
透明度、コラムの数もここで設定できます。
コラムの数は結構重要です。ウィジェットの表示幅を設定できます。

2にすると下記画像のようにウィジェットが2列になります。1つずつの横幅が広くなるので、画面が見やすいです。

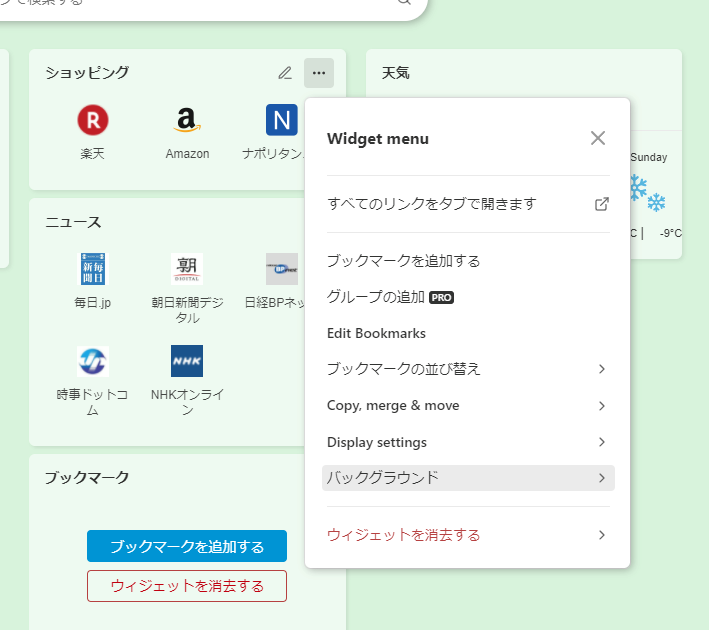
ウィジェットの背景色
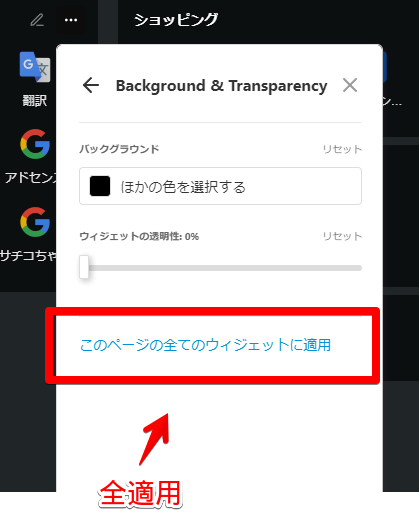
ウィジェット内の三点ボタン→バックグラウンドをクリックします。

好きな色に変更できます。
「このページの全てのウィジェットに適用」をクリックすると、全てのブロックに設定が反映されます。

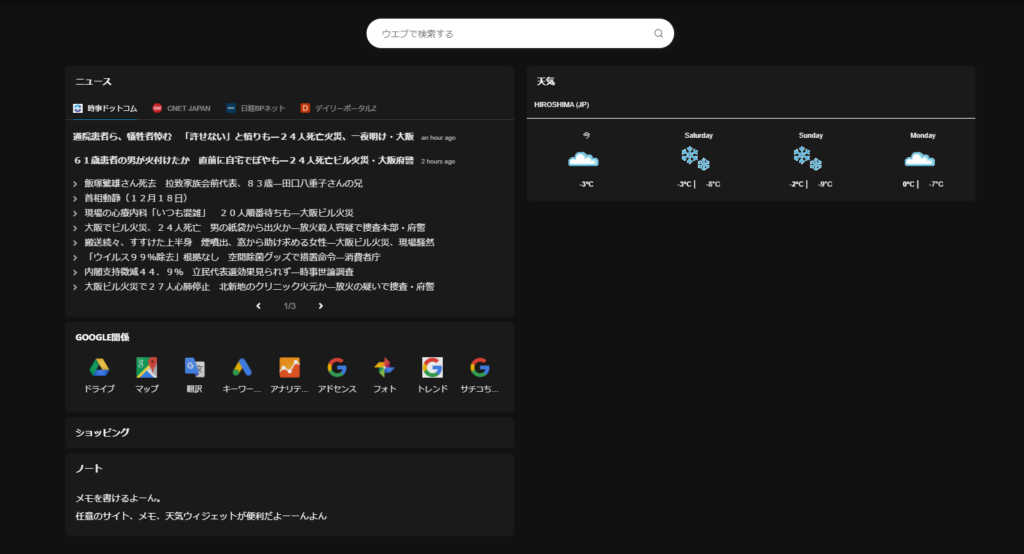
ダークテーマ
バックグラウンドで黒にしてもいいのですが、ダークテーマの場合は、もっと簡単な方法があります。
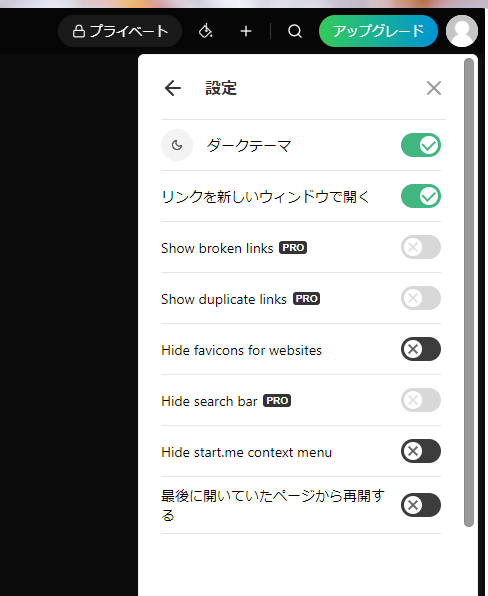
右上のプロフィールアイコン→ダークテーマをオンにします。

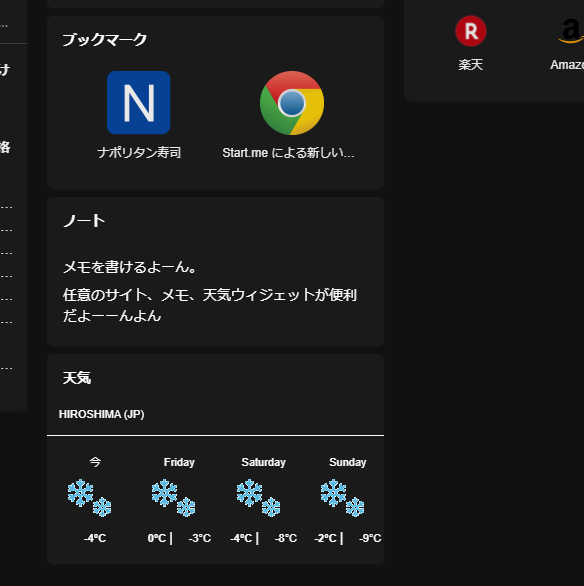
ウィジェット、及び背景画像が真っ暗になります。

別ブラウザでログイン
1つ目のブラウザでアカウントを作成したら、2つ目以降のブラウザへの導入は簡単です。
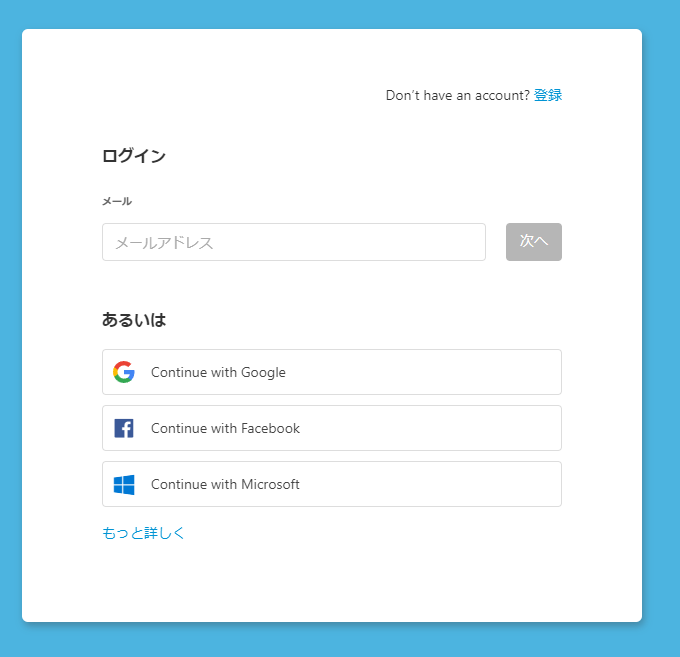
Start.meにアクセスします。右上の「ログイン」をクリックします。

1つ目のブラウザで作成したメールアドレス、パスワードを入力してログインします。

全く同じスタートページが開きます。わざわざ設定しなおす必要がありません。今後、Chrome、Vivaldiどちらからでもカスタマイズできます。

例えばChromeの方で新しいサイトをウィジェットに登録すると、Vivaldiに方にも登録されます。
つまり、ブックマークを登録しておけば、別ブラウザ間でのブックマーク同期が可能になるということです。
ウィジェットだけでなく、Start.meの設定も同期されるので、片方でダークテーマにしたら、もう片方も同じようになります。
Chromeの新しいタブで開くように設定
Chromeだと、新しいタブで開いた時のリンク先を設定できません。
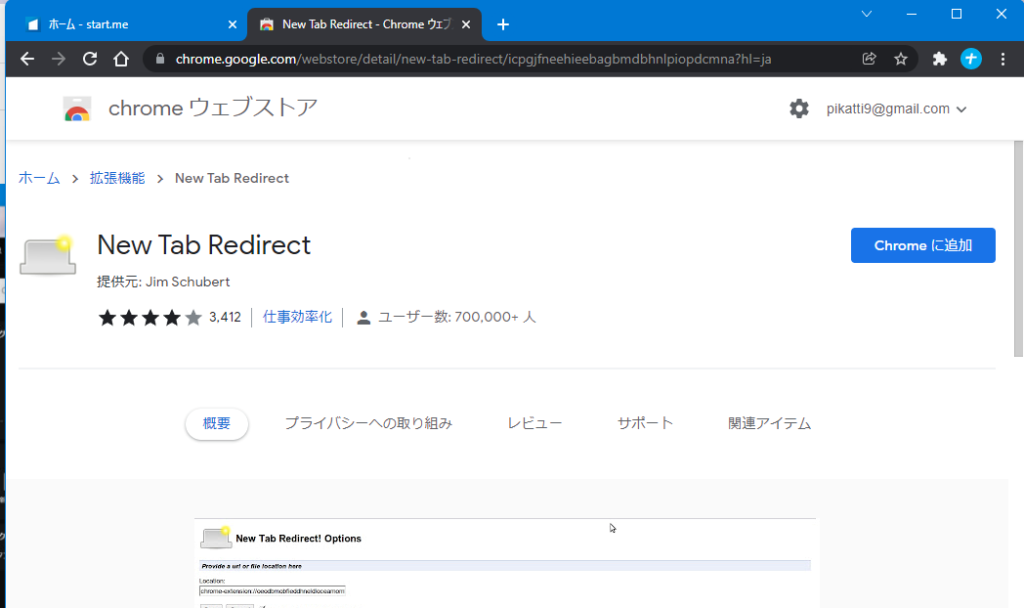
そこで、新しいタブを別ページにするChrome拡張機能を利用します。色々あると思いますが、有名な「New Tab Redirect」で試してみます。
「Chromeに追加」からインストールできます。

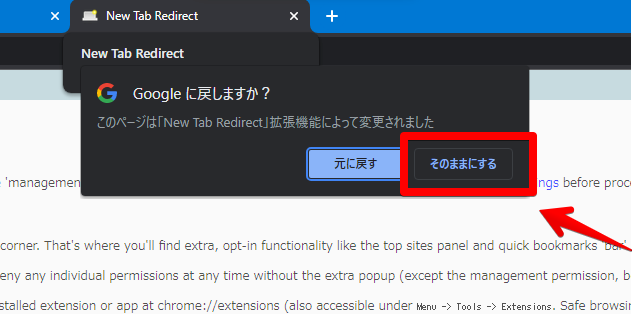
インストールしたら、新しいタブを開きます。「Googleに戻しますか?」と警告が表示されるので「そのままにする」をクリックします。

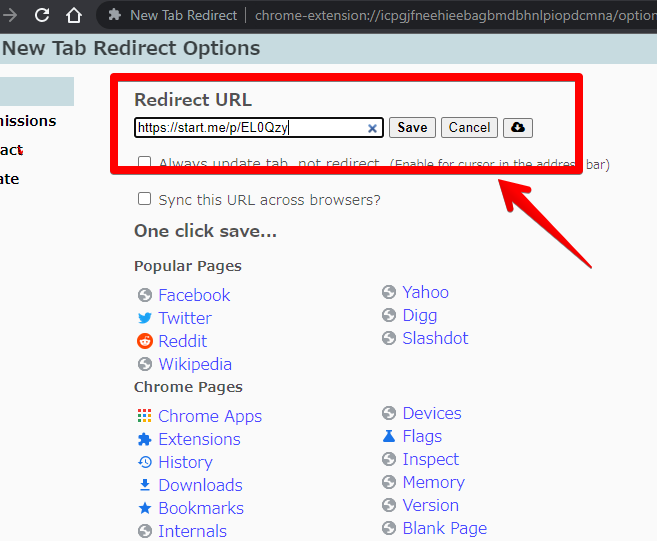
本拡張機能の設定画面の「Redirect URL」の部分に、Start.meのURLを入力します。

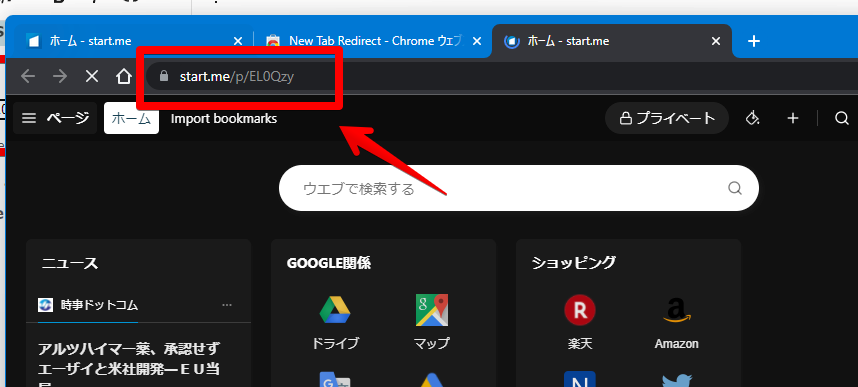
URLは、人によって末尾が異なるかと思います。自分でログインしたStart.meのURLを登録しましょう。

これで新しいタブを開くと、自動的にStart.meのページが表示されます。
感想
以上、スタートページをより高度にカスタマイズできるChrome拡張機能Start.meについてでした。
スタートページにこだわり始めると、時間がいくらあっても足りないですね。カスタマイズ好きな人に、ぜひおすすめです。
Vivaldi 標準で搭載されているスタートページのカスタマイズ方法については、以下の記事を参考にしてみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録