【SPOTV NOW】動画プレーヤーを角丸にするCSS
PCウェブサイト版「SPOTV NOW」の動画プレーヤーは記事執筆時点(2023年09月)でカクカク状態です。角丸好きな僕からしたらちょっとだけ気になりました。

標準の設定ではこのような部分をカスタマイズする方法がありません。
CSSを使うことで好きな角丸具合に調整できます。ただし、角丸にするということは今まで見えていた四隅部分を削るということなので注意です。角丸で削った分端っこが見切れます。
いつでもオンオフできます。自身の環境上だけで他人には影響しません。CSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「SPOTV NOW」の動画プレーヤーを角丸にするCSS
スタイルシートを開く
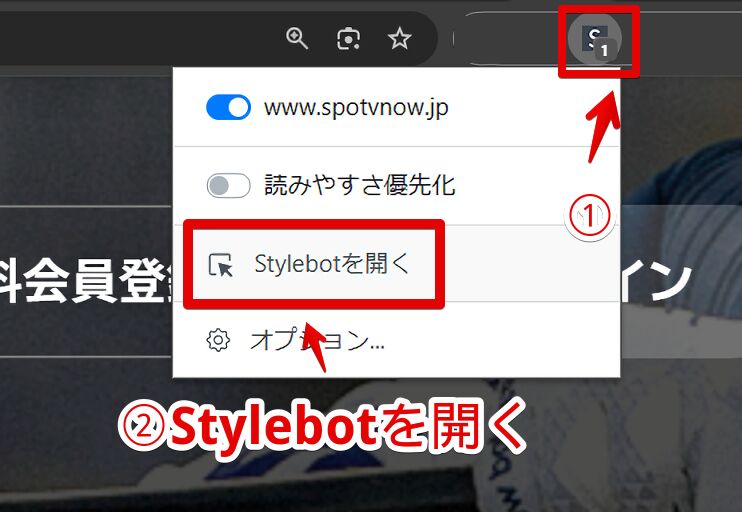
「SPOTV NOW」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
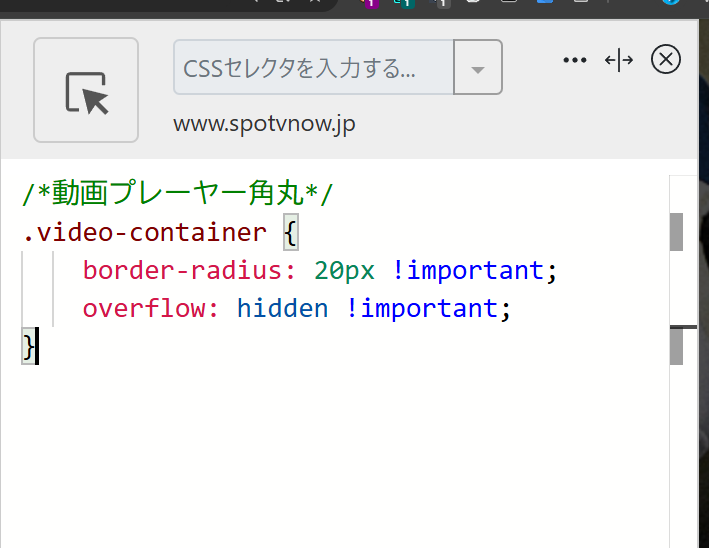
以下のコードを書き込みます。
/*動画プレーヤー角丸*/
.video-container {
border-radius: 20px !important;
overflow: hidden !important;
}「border-radius」が角丸具合です。好きな数字に調整してみてください。もっと角丸にしたい場合は数字を大きくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.spotvnow.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
角丸になったか確認する
動画プレーヤーがあるページを開きます。
四隅が指定した角丸具合になっていると思います。丸みを帯びて可愛らしい動画プレーヤーになりました。角丸にしすぎるとその分四隅が見切れてしまうのでほどほどがいいかなと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.spotvnow.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】動画プレーヤーホバー時の黒いグラデーションを無効化するCSS
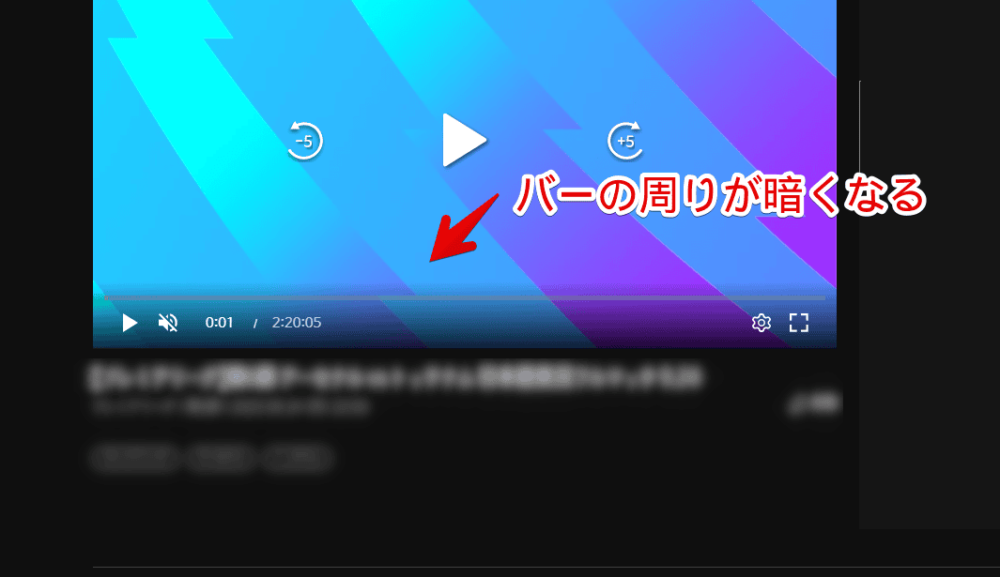
通常、PCウェブサイト版「SPOTV NOW」の動画プレーヤーの上にマウスを置くと、下部からプログレスバーと同時に黒い帯みたいなのが表示されます。

暗くなるのを防いでバーだけ表示させたい場合は以下の記事を参考にしてみてください。同じくCSSを利用します。
【余談】右上のユーザー名を消したい場合
外出先で利用している時に他の人に見られるのが嫌だ…という方は、以下の記事が役立つかもしれません。CSSで見た目上右上に表示されるユーザー名を隠せます。
感想
以上、PCウェブサイト版「SPOTV NOW」の動画プレーヤーを任意の角丸具合にするCSSでした。
アーカイブ動画で試したのでライブ配信だとどうなるかまだ未検証です。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録