【SPOTV NOW】右上のログインしているユーザー名非表示CSS
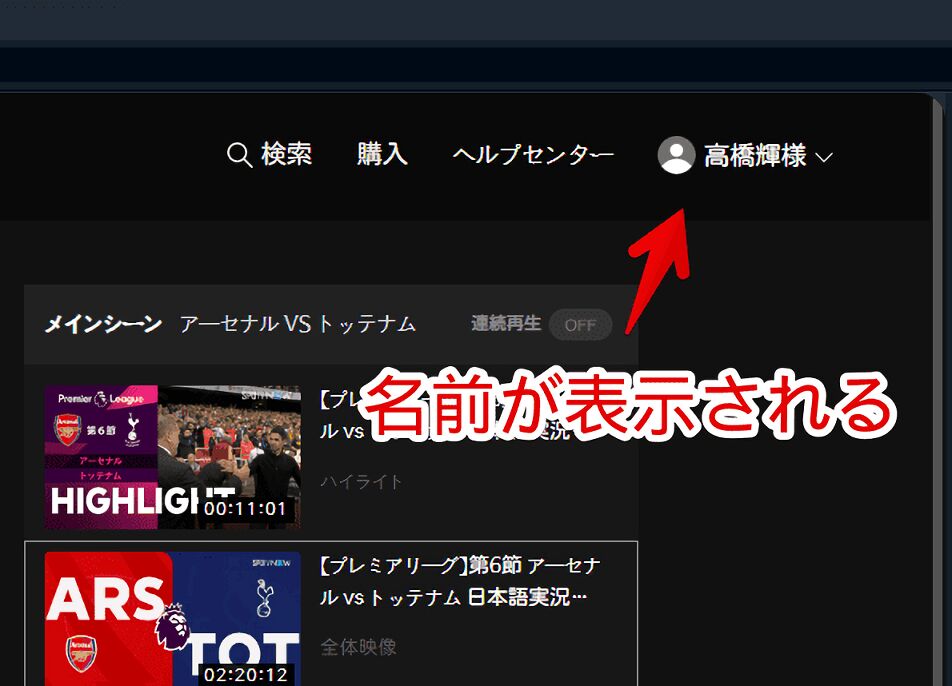
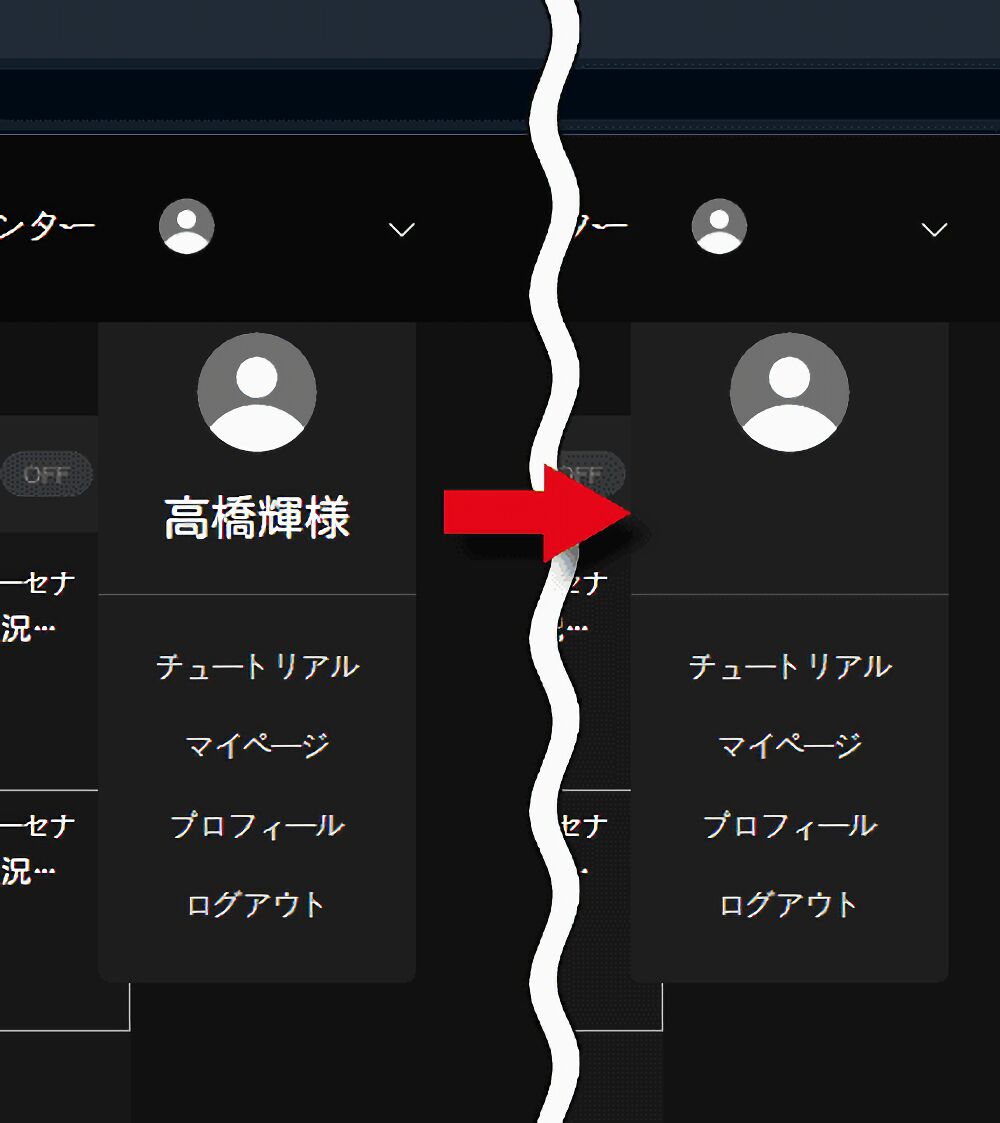
PCウェブサイト版「SPOTV NOW」にログインしていると右上に現在ログインしているアカウント名が表示されます。僕の場合「高橋輝様」という感じです。

本名はブログとかあちこちで公開しているので特に問題ないんですが、人によってはプライバシー的にちょっと…と思うかもしれません。外出先で「SPOTV NOW」を見ている時に第三者にちらっと見られるのが怖い…とかね。
僕の場合本名はひっそり公開しているとはいえ、本記事のように「SPOTV NOW」に関する記事を書きたい時キャプチャーするたびユーザー名が映ってしまうのが気になりました。
CSSを使えばサクッと見えないよう自身の環境上で隠せます。あくまでCSSを書き込んだブラウザ上だけの反映で、他の人には影響しません。CSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「SPOTV NOW」の右上に表示されるアカウント名を消すCSS
スタイルシートを開く
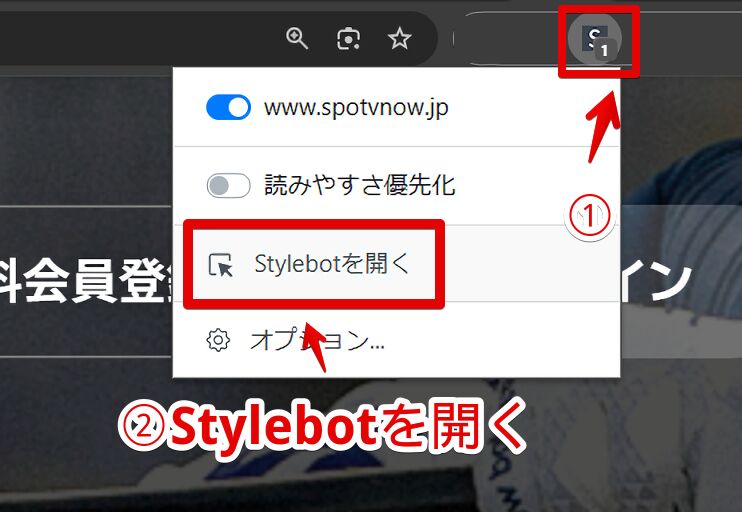
「SPOTV NOW」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
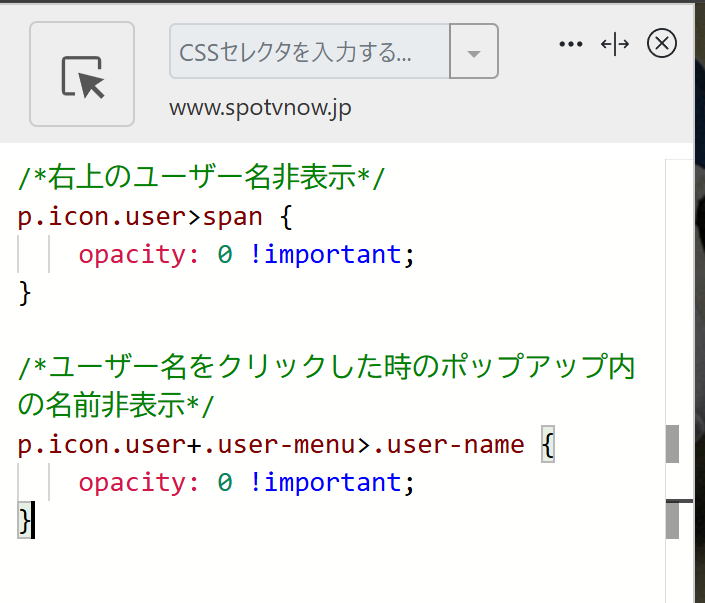
以下のコードを書き込みます。
/*右上のユーザー名非表示*/
p.icon.user>span {
opacity: 0 !important;
}
/*ユーザー名をクリックした時のポップアップ内の名前非表示*/
p.icon.user+.user-menu>.user-name {
opacity: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.spotvnow.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
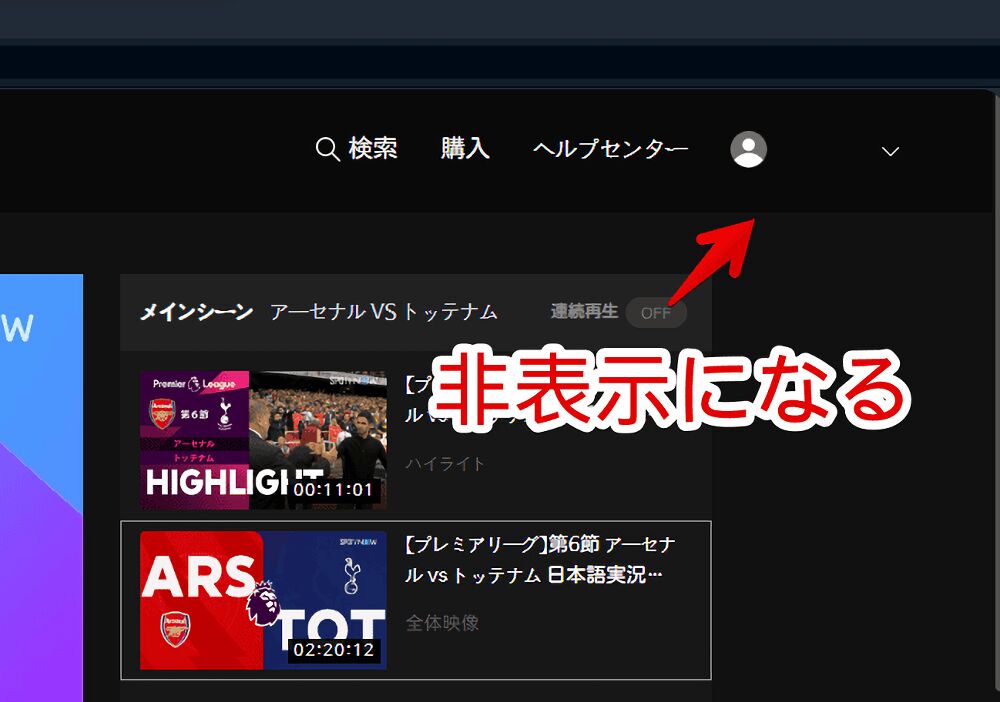
ユーザー名が隠れたか確認
「SPOTV NOW」にログインしてもユーザー名が表示されなくなります。その部分を完全抹消しているわけではなく、「opacity」で表面上見えないようにしているだけです。

クリック判定はこれまで通りあります。クリックするとポップアップが表示されます。この中にもでかでかと本名が映っていますが、上記で紹介したCSSの2つ目を書き込むことで一緒に消えます。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.spotvnow.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】動画プレーヤーホバー時の黒いグラデーションを無効化するCSS
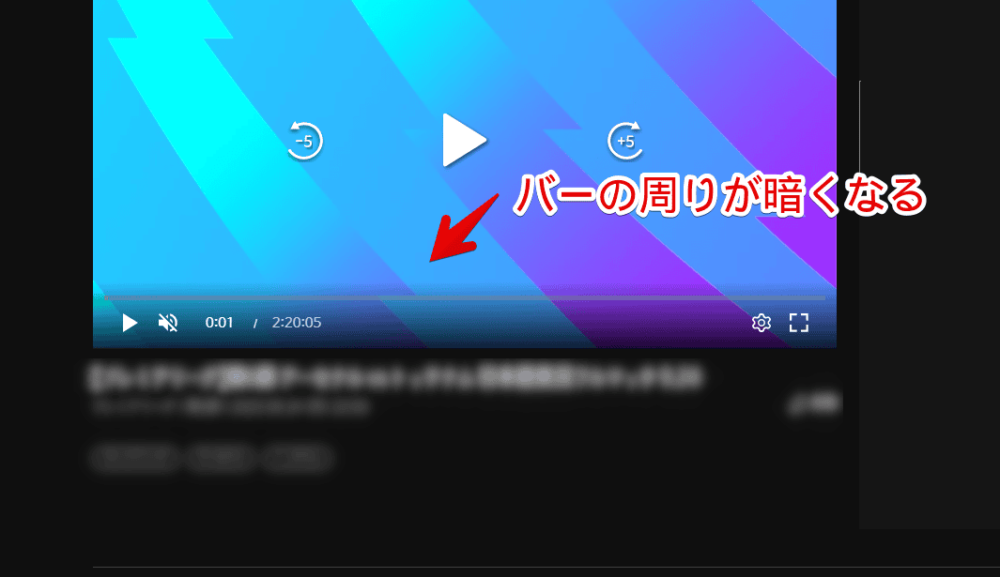
通常、PCウェブサイト版「SPOTV NOW」の動画プレーヤーの上にマウスを置くと、下部からプログレスバーと同時に黒い帯みたいなのが表示されます。

暗くなるのを防いでバーだけ表示させたい場合は以下の記事を参考にしてみてください。同じくCSSを利用します。
【余談】動画プレーヤーを角丸にしたい場合
以下の記事を参考にしてみてください。
【余談】Amazonのユーザー名や郵便番号を隠すCSS
以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「SPOTV NOW」でログインしている時、右上に表示されるアカウント名(ユーザー名)を見えないよう隠すCSSでした。
余談ですが、僕はサッカーのプレミアリーグやFAカップを見るために加入しています。面白すぎます。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録