【Vivaldi】スピードダイヤルを非表示。ホバーで表示するCSS

この記事では、Windows版「Vivaldi」ブラウザのオリジナルカスタムUI機能を使って、スタートページのスピードダイヤルをホバー時のみ表示するCSSについて書きます。
スピードダイヤルに邪魔されずに背景画像を楽しみたい方におすすめです。

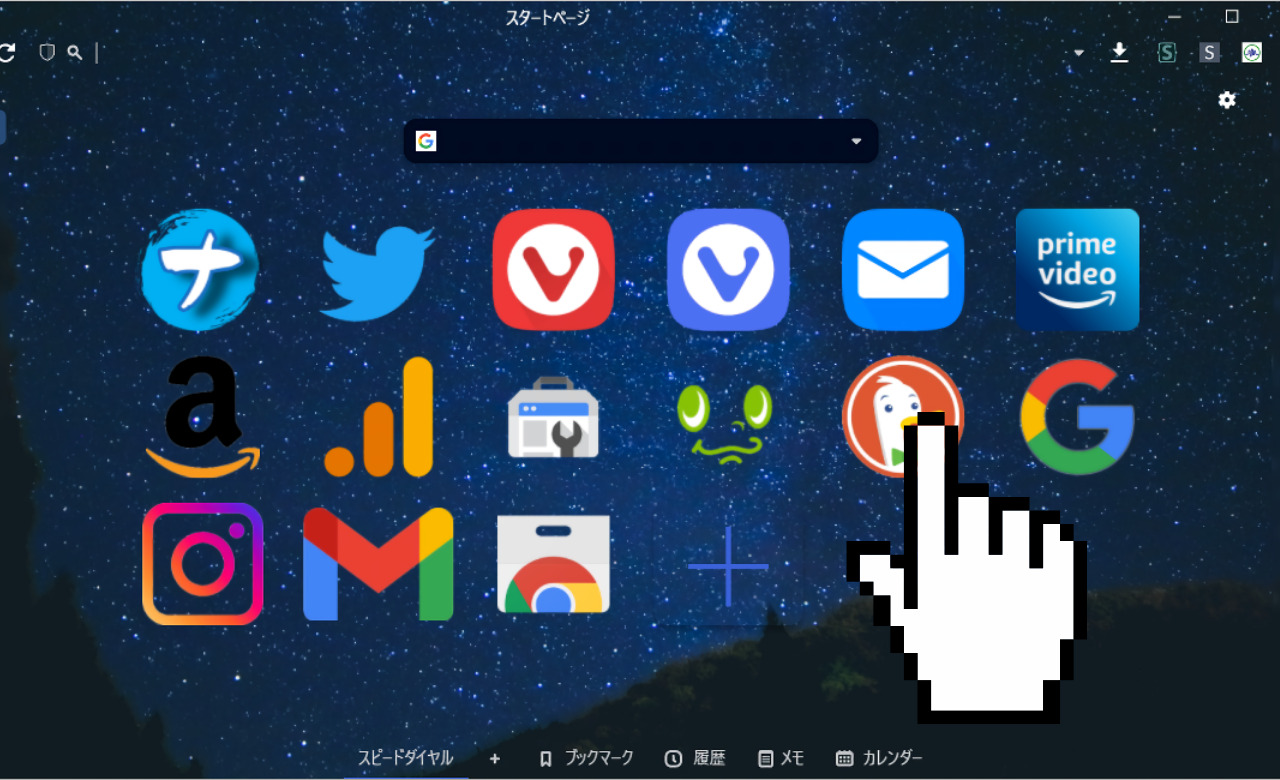
Windows版「Vivaldi」ブラウザのスタートページにあるスピードダイヤルをマウスホバーで表示/非表示できます。普段は非表示(透明)、マウスを乗せたときだけ表示(不透明)します。
スタートページの背景画像を堪能したい方におすすめです。「背景画像を邪魔する者はスピードダイヤルであろうと何人たりとも許せない!」という方ぜひ試してみてください。
使いたくなったらいつでもマウスを乗せて表示できます。
僕みたいなブロガーだとスクショを撮る時にスピードダイヤルも移っちゃってちょっと困る時があるんですよね。
かといってスピードダイヤルを廃止するとよく利用するサイトへのアクセス効率が悪くなる…。というわけで利便性と見た目、両方を維持するためにマウスホバー時だけ表示するようにしてみました。
スピードダイヤルについて
「スピードダイヤルって何?どんなことができるの?」という方は以下の記事を参考にしてみてください。本記事は既に知っている方向けです。
オリジナルカスタムUI(CSS)を使うには?
この記事ではオリジナルカスタムUIが有効になっていることを前提に書きます。有効にしていないという方は以下の記事を参考にしてみてください。
CSSでブラウザの外観を自分の好きなようにカスタマイズする機能です。
スピードダイヤルをマウスホバーで表示するCSS
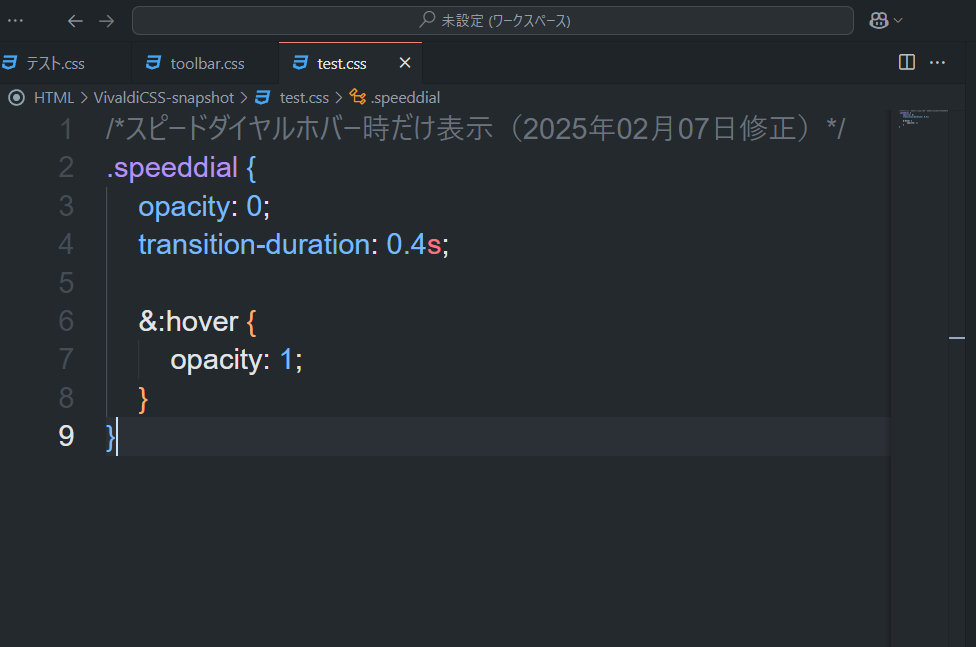
CSSは以下になっています。テキストエディター(Visual Studio Codeやメモ帳など)でファイルに書き込みます。
/*スピードダイヤルホバー時だけ表示(2025年02月07日修正)*/
.speeddial {
opacity: 0;
transition-duration: 0.4s;
&:hover {
opacity: 1;
}
}
以下のような仕組みになっています。普段は「opacity: 0;」で透明にしてマウスを乗せた時(:hover)に「opacity: 1;」で不透明にするって感じです。
| スピードダイヤルをホバー時だけ表示するCSSの仕組み | |
|---|---|
.speeddial | スピードダイヤル |
opacity: 0; | 透明にする |
transition-duration: 0.4s; | アニメーションの遷移時間 |
.speeddial:hover | スピードダイヤルにマウスが乗っかっている時 |
opacity: 1; | 不透明にする |
書き込めたらブラウザを再起動します。
スタートページを開いた時にスピードダイヤルが表示されなくなります。マウスをスピードダイヤルがある付近(画面中央あたり)に近づけると表示されます。アニメーション付きなので滑らかに出てきます。

マウスを離すと再び非表示になります。背景に設定した画像をしっかり堪能できます。いざという時にはスピードダイヤルを利用できるので利便性も損ないません。クリックで開けます。
ブックマークバーを自動展開する方法
スピードダイヤルと同じくブックマークバーも通常時は非表示で付近にマウスを近づけた時だけ表示させられます。見た目が結構スッキリするので個人的におすすめです。
そもそもスピードダイヤルを消したい場合
本記事はCSSを使ってマウスホバー時のみ表示するようにしています。そもそもスピードダイヤルを非表示にしたい場合は下記記事を参考にしてみてください。
ブックマークマネージャーからスピードダイヤルに設定したフォルダーを解除する方法です。これで一括で非表示にできます。
感想
以上、Windows版「Vivaldi」ブラウザのスタートページにあるスピードダイヤルをマウスホバーで表示・非表示するCSSでした。
見た目がスッキリしているとテンション上がりますね。