【Snow Fall】WordPressサイトにほのかな雪を降らせる軽量プラグイン

この記事では、自分のブログサイトにうっすらほのかな淡い雪を降らせてくれるWordPressプラグイン「Snow Fall」について書きます。
インストールして有効にすることで自動的に雪が降ります。設定画面などはなくシンプルです。
WordPressで運営しているサイトに雪を降らしてくれるWordPressプラグインです。
「ナポリタン寿司のPC日記」は、毎年12月24日とか25日前後にサイトをクリスマス仕様にしています。毎年っていっても2021年5月からブログを始めたのでまだまだ初心者です。
クリスマス仕様の一つで「雪を降らせる」というのをやっています。僕自身季節に応じて特別な仕様になっているサイトを開いた時「おぉ~いいね~」って思っていたので自分がサイト運営したらやりたいなぁと思っていました。
調べてみるとJavaScriptやCSS(プログラミングコード)を使うことで雪のアニメーションを実装できるようです。
しかし、僕にはコードを書く技術もなければ、たった数日間のためにコードを追加するというリスク(うっかり必要なコード消しちゃったとかいう初心者あるあるのミス)を味わいたくないなと思いました。
でもどうしても実装したいという僕みたいな初心者にぴったりなのがWordPressプラグインです。インストールするだけで簡単に雪を降らせることができます。難しい知識なく初心者でも利用できます。
リリース元:Felix Arntz(GitHub、ブログ、Instagram、X、Bluesky)
記事執筆時のバージョン:1.0.1(2024年12月20日)
記事執筆時の筆者のWordPressバージョン:6.7.1(2024年11月24日)
なぜ数ある雪降らせプラグインで「Snow Fall」なのか
なぜ数ある雪降らせプラグインの中で「Snow Fall」を選んだのか書いておきます。どうでもいい場合はインストール方法に飛んでください。
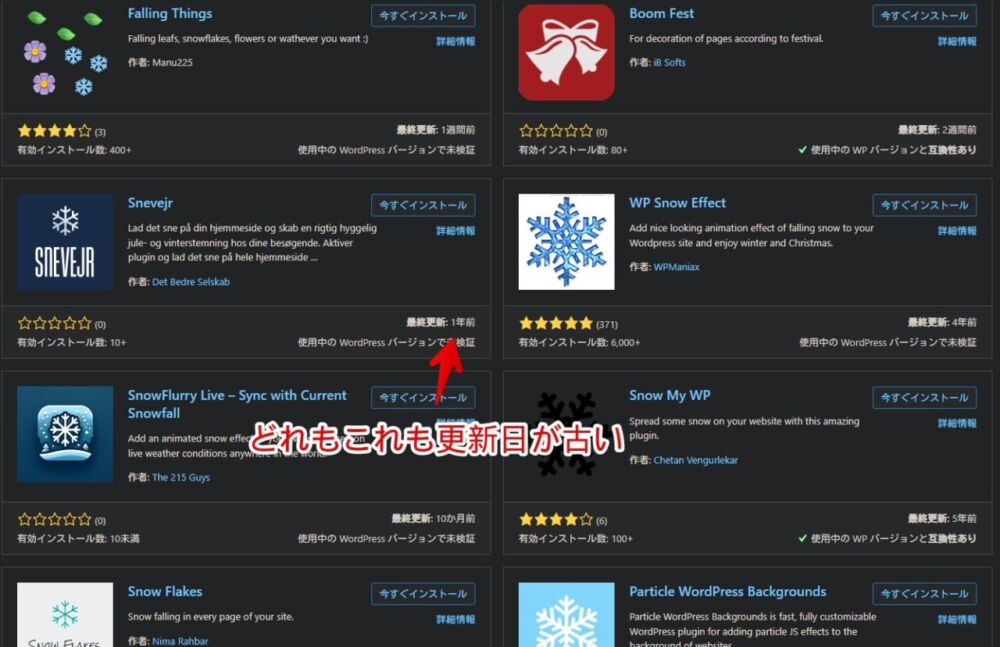
記事執筆時点でWordPressのプラグイン追加ページで「Snow」(雪って意味)など検索すると色々プラグインがヒットします。思った以上に雪を降らせるプラグインがあり、選択肢は多いです。
その中で僕が「Snow Fall」を選んだ理由は第一に更新日が最近だったためです。というかこれ以外はないくらいです。

WordPressプラグインはインストールするだけで使える便利なお手軽ツールですが、一方で更新日が古いのはセキュリティ的に危ない可能性があり、そんなものでも簡単に導入できてしまうというリスクもあります。
僕みたいな初心者にできる基本のセキュリティ対策は「あまりに更新日が古いプラグインは導入しない」ことだと思っているので、いくらプラグインの内容が素晴らしくて他のブロガーさんが記事紹介していようが、そもそもインストールしないことにしています。
そんな僕の判断基準でいうと、雪を降らせるプラグインは沢山あるようでなかったです。プラグインのタイル画面右下に「使用中のWPバージョンと互換性あり」という記載があるのは当然として、その中でも更新日が数か月以内のものは数個でした。
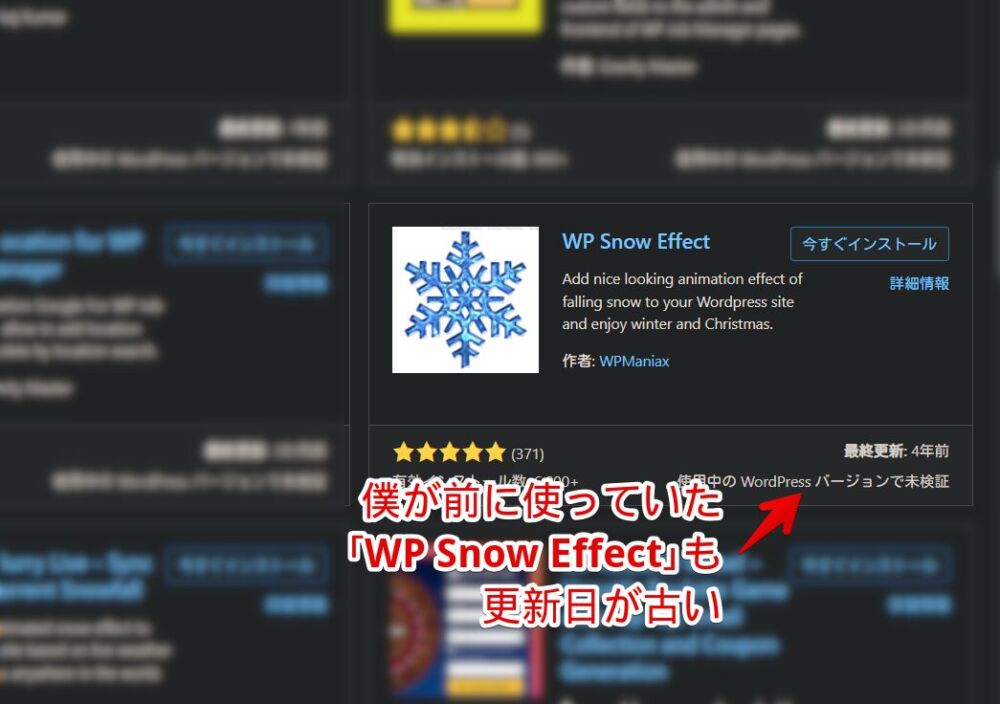
僕が去年まで使っていた「WP Snow Effect」プラグインも当時から更新日が古かったですが、さすがに2024年12月で「4年前」は使うの躊躇われるなと思い、今年は使わない(インストールしない)ことにしました。

最終的に、見た時に一番更新日が新しくてなおかつ公式サイトや作者のSNSがあり中身がGitHubで公開されていた本記事で紹介する「Snow Fall」プラグインにしました。
実際使ってみても特に問題なかったため採用です。設定画面などは一切なく、利用者側で雪の降らせる量やサイズなど調整できないのが人によってはダメかもです。
僕は「読者様が記事を読む時に邪魔にならない程度なら何でもいい」派なので、逆に設定画面がなかったのはありがたかったです。めんどくさい設定作業一切不要です。
インストール方法
他のプラグイン同様、管理画面からインストールできます。
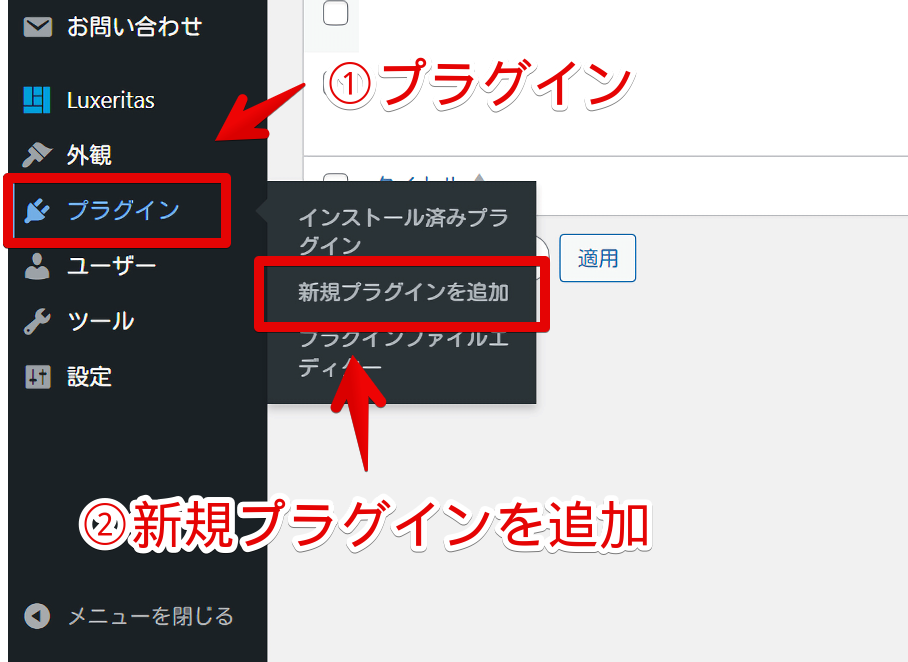
WordPressの管理画面にアクセスして、左側サイドバーの「プラグイン」→「新規プラグインを追加」をクリックします。

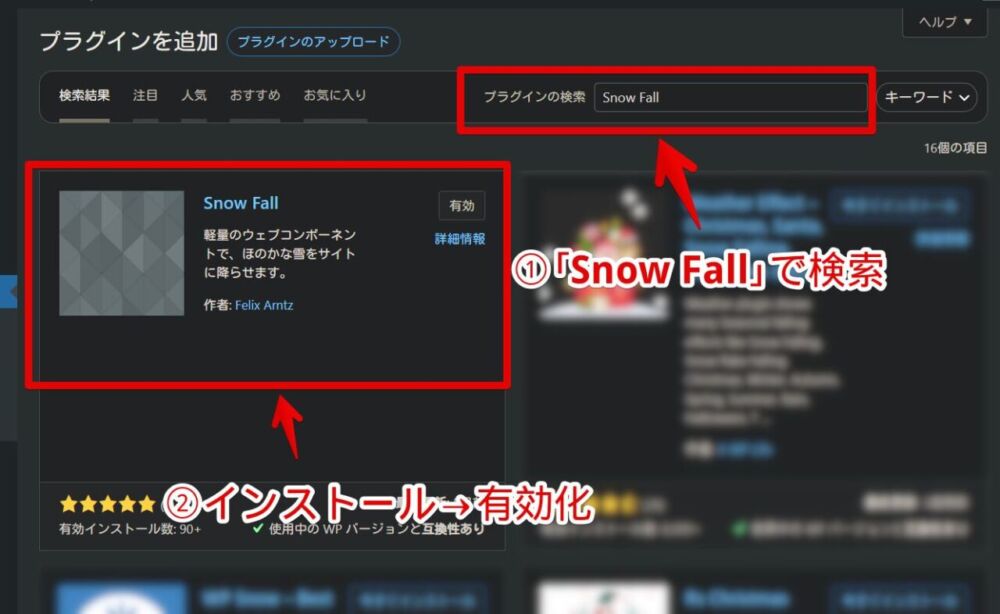
右上の検索ボックスに「Snow Fall」と入力します。「Snow Fall」プラグインが結果に表示されるので、「今すぐインストール」をクリックします。インストールできたら「有効化」をクリックします。

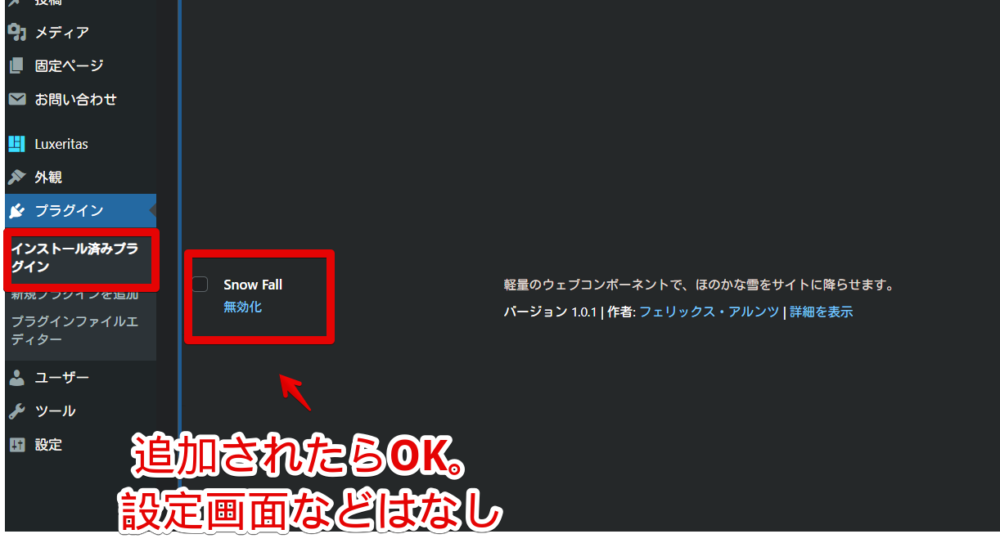
検索結果上でインストール→有効化した場合、ページがリロードされて自動的に「インストール済みプラグイン」ページに飛びます。「Snow Fall」プラグインが有効化されていたらOKです。有効化中は下に「無効化」へのリンクが表示されています。

使い方
淡い綺麗な雪がほのかに降る
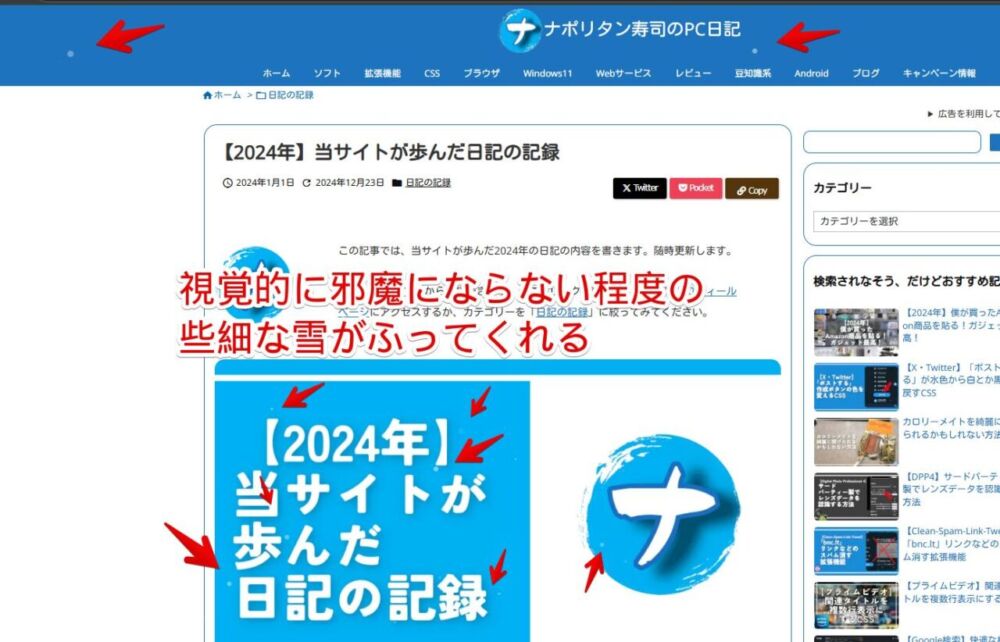
有効にすると自動的にサイトに雪が降ります。既に別のタブで自分のサイトを開いていた場合は一度ページをリロード(再読み込み)します。WordPressの管理画面ではなく実際のサイト画面です。
雪の量は結構少なめで、濃さ・サイズもかなり弱めです。あっさり・さっぱり・ほんわか…あたりの表現がぴったりです。

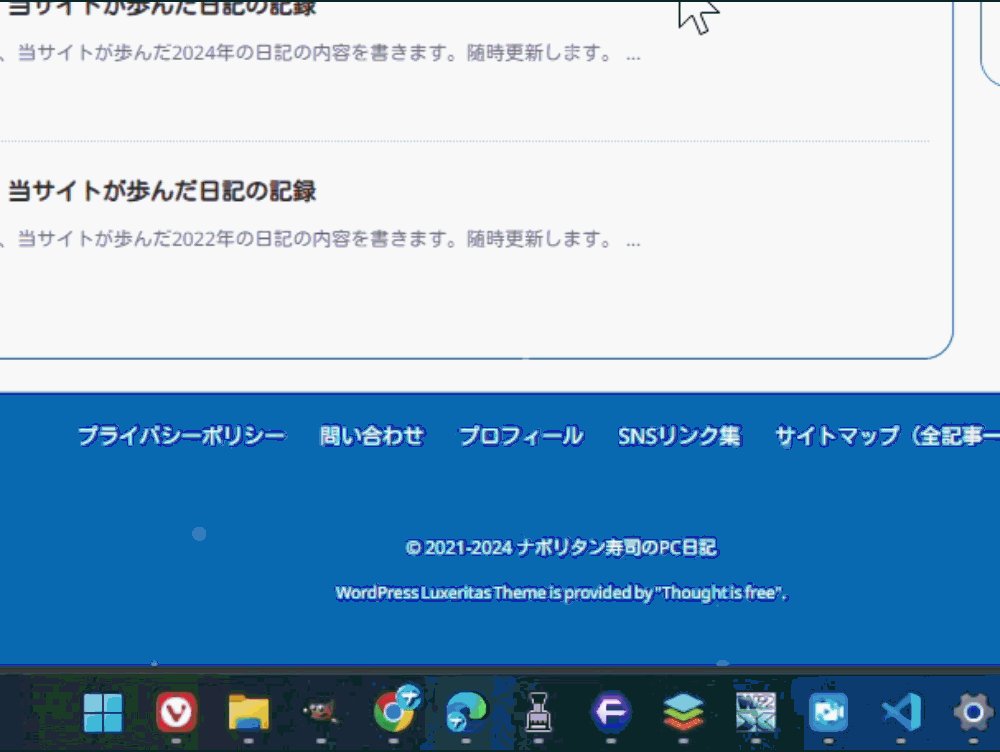
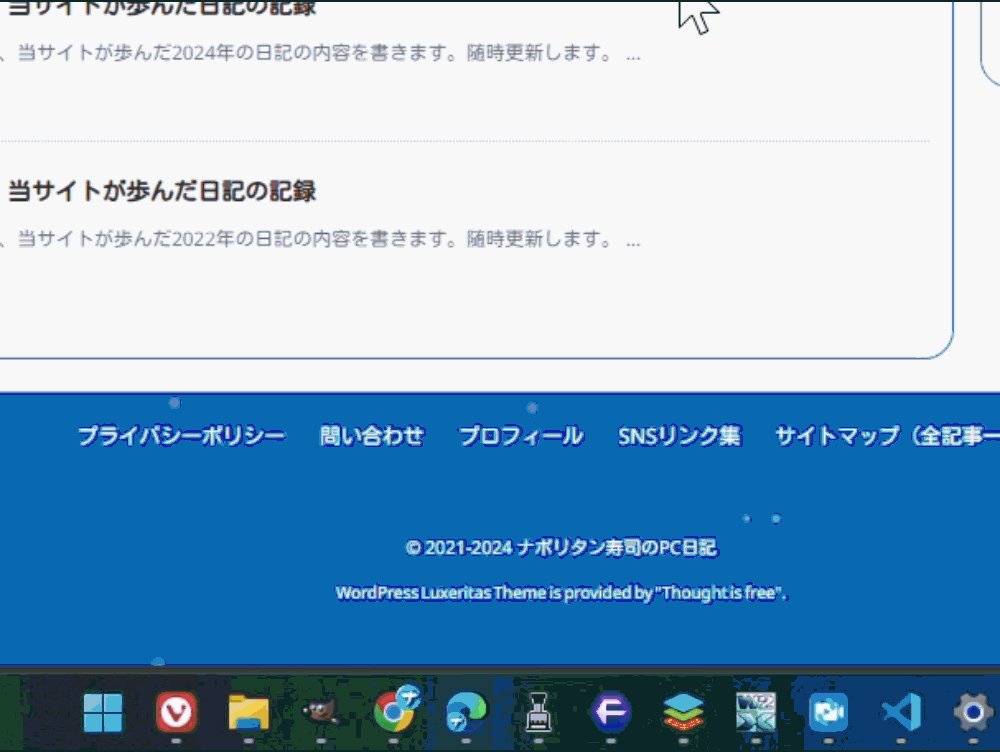
背景に色がある部分ではそこそこ目立ちます。当サイトの場合、記事本文は背景が白色なので正直分からないレベルですが、ヘッダーやフッターの青い背景色部分は分かりました。

優しい雪で記事を読む分にも全然邪魔にならないと思います。
スマホやタブレットで見ても降ってくれる
僕が持っているスマホ(Google Pixel 7a)とタブレット(Xiaomi POCO Pad)で確認してみましたが、PC同様同じように淡い雪が降っていました。

設定はなし。シンプルイズベスト
本プラグインは余計な装飾を排除したゼロ設定を採用しているみたいです。実際設定画面はありません。
The plugin takes a no-frills, zero-config approach – you simply activate the plugin, and it just works – thanks to the excellent underlying web component implementation.
(ChatGPTで翻訳)
felixarntz/snow-fall: This WordPress plugin adds a subtle snow fall effect to your website, using a lightweight web component.
このプラグインは、余計な装飾を排したゼロ構成のアプローチを採用しており、プラグインを有効化するだけでそのまま動作します。これは、優れた基盤となるWebコンポーネントの実装のおかげです。
「え~もっと激しく雪を降らせたい!雪の形を結晶にしたり、サイズを大きくしたりもしたい!」という方には本プラグインは不向きです。一切変えられません。
逆に「これでいい!優しめの雪で十分!」って方にはいい感じだと思います。導入して有効化するだけです。
視差効果を減らす設定を尊重するらしい
本プラグインは見てくださる読者様のデバイスで「視覚効果を減らす」ように設定されていた場合、その設定を尊重(優先)するようです。
The plugin respects user preferences for reduced motion, as a best practice for accessibility.
(DeepL翻訳)
felixarntz/snow-fall: This WordPress plugin adds a subtle snow fall effect to your website, using a lightweight web component.
このプラグインは、アクセシビリティのためのベストプラクティスとして、動きを抑えたユーザーの好みを尊重します。
PixelなどのAndroidスマホだと設定→ユーザー補助→表示あたりの設定項目ですかね。視差効果だったりアニメーションだったりそこらへんの設定っぽいです。
動きを減らすように設定しているPCだったりスマホだったりから見た時は、雪が降るアニメーションが無効化されるとかなんですかね?僕は試していないので分かりません。
パフォーマンスに目立った悪影響なし
プラグインページによると、本プラグインはWordPress6.5で導入された「WordPress Script Modules API」を使用していて、パフォーマンスに目立った悪影響はないとのことです。
実際僕が見た感じ、サイトの表示速度が遅くなるとかレイアウトが崩れるとかそういうのはなかったです。軽量なの良きです。
感想
以上、難しい設定作業不要でインストールするだけで自分のブログサイトにうっすらほのかな淡い雪を降らせてくれるWordPressプラグイン「Snow Fall」についてでした。
サクっとクリスマス(冬)仕様にできます。皆さん、メリークリスマス。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録