【Simplenote】右上メニューのピン留めや削除を日本語化するCSS

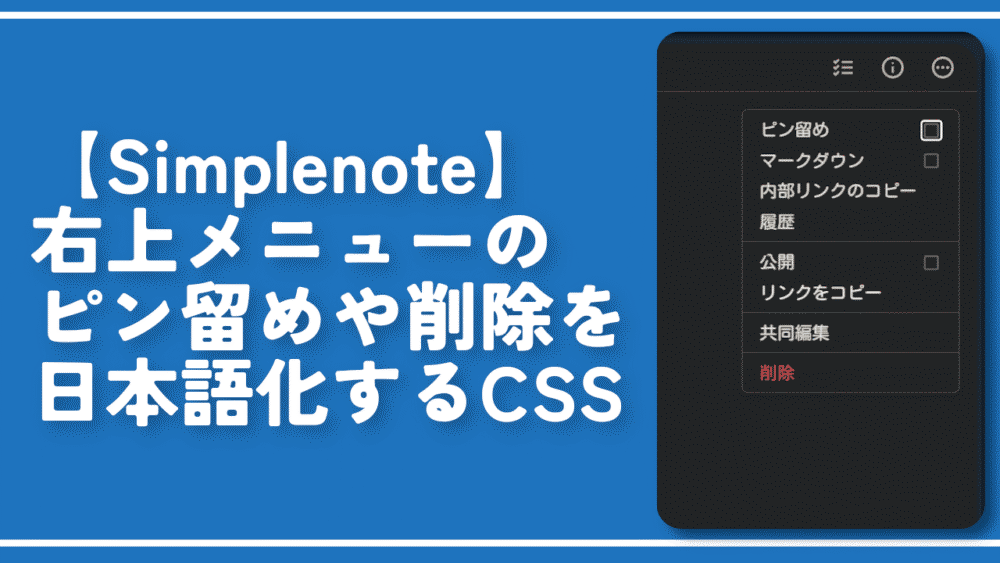
この記事では、PCウェブサイト版「Simplenote」で、右上の三点ボタンを押した時のメニュー(Pin to top、Markdown、Move to Trashなど)を日本語化するCSSを書きます。
僕はスマホやPCでサクッと文章やメモを共有できるウェブサイト「Simplenote」を利用しています。二段階認証(Google Authenticatorなど)がないので、最近は別サービスに乗り換えたほうがいいのかなとも思いつつ使っています。
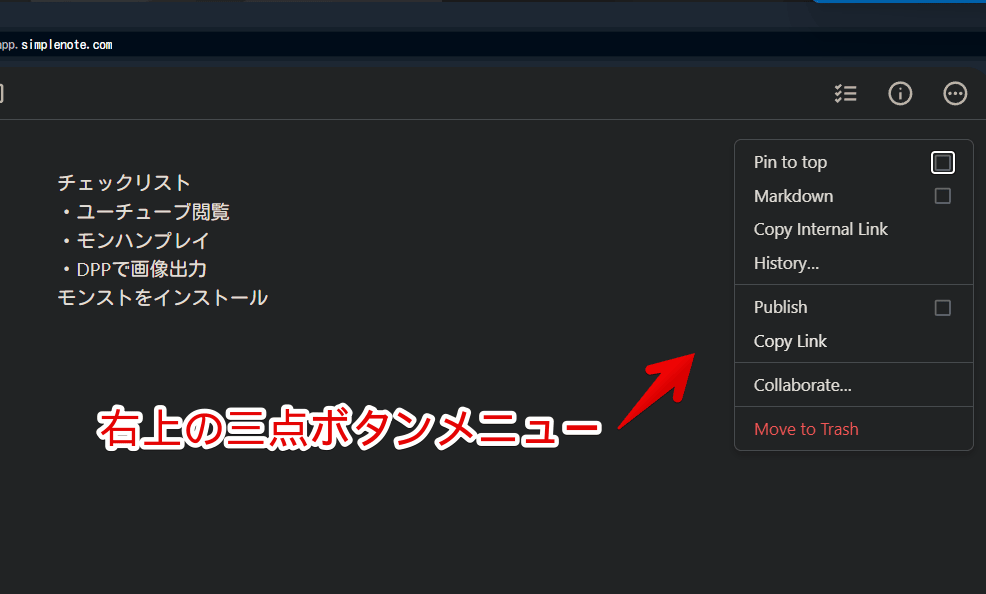
PCウェブサイト版は日本語化されておらず、右上の三点ボタンを押した時のメニューが英語です。削除が「Move to Trash」といった感じです。

スマホのアプリ版(Android)はちゃんと日本語化されているので、ウェブ版もいつか日本語に最適化してくれたらなぁと思います。それまでは自分でCSSを書いて無理やり日本語化してみます。自身の環境上だけで他人のデバイスには影響しません。
CSSで日本語化するメリットは自分で好きな文言に変えられる点です。デメリットはCSSを適用する拡張機能を入れたり、CSSを書き込んだりとPC初心者さんには若干ハードルが高い点です。
本記事は拡張機能を導入できるPCブラウザ向けです。アプリ版では拡張機能を入れられないのでできません。ブラウザ上だけです。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Simplenote」の右上メニューを日本語化するCSS
スタイルシートを開く
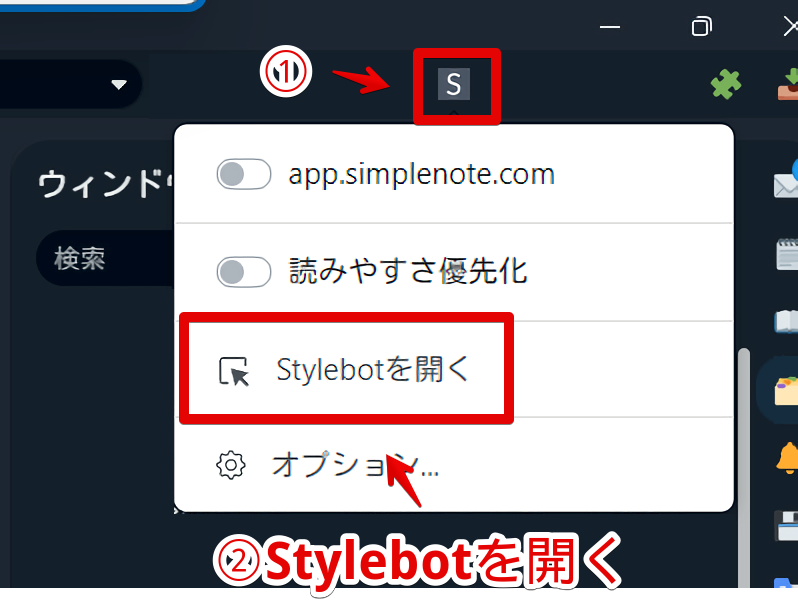
「Simplenote」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
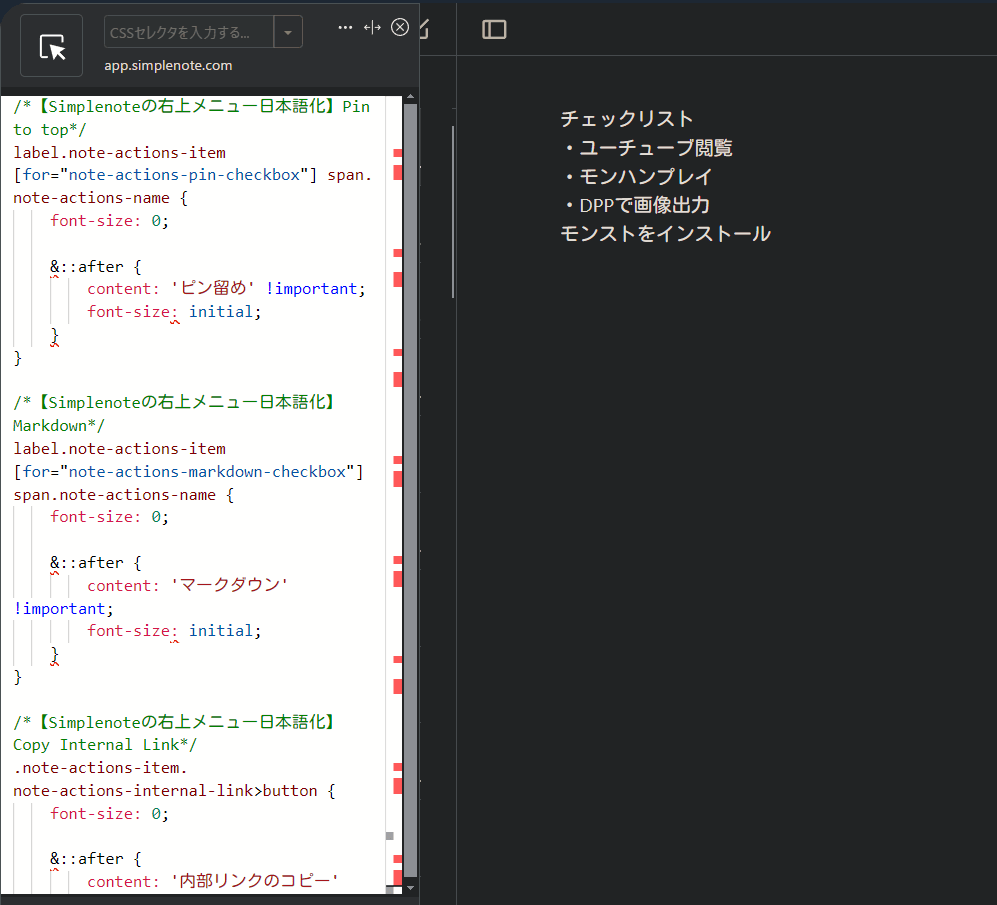
書き込むCSSコードは以下になります。変える部分に対して若干コードが長いです。
/*【Simplenoteの右上メニュー日本語化】Pin to top*/
label.note-actions-item[for="note-actions-pin-checkbox"] span.note-actions-name {
font-size: 0;
&::after {
content: 'ピン留め' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Markdown*/
label.note-actions-item[for="note-actions-markdown-checkbox"] span.note-actions-name {
font-size: 0;
&::after {
content: 'マークダウン' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Copy Internal Link*/
.note-actions-item.note-actions-internal-link>button {
font-size: 0;
&::after {
content: '内部リンクのコピー' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】History*/
.note-actions>.note-actions-panel:nth-of-type(1)>.note-actions-item:last-of-type>button {
font-size: 0;
&::after {
content: '履歴' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Publish*/
label.note-actions-item[for="note-actions-publish-checkbox"] span.note-actions-name {
font-size: 0;
&::after {
content: '公開' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Copy Link*/
label.note-actions-item[for="note-actions-publish-checkbox"]+div.note-actions-item>span {
font-size: 0;
&::after {
content: 'リンクをコピー' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Collaborate*/
.note-actions>.note-actions-public-link+.note-actions-panel>div.note-actions-item>button {
font-size: 0;
&::after {
content: '共同編集' !important;
font-size: initial;
}
}
/*【Simplenoteの右上メニュー日本語化】Move to Trash*/
.note-actions-item.note-actions-trash>button {
font-size: 0;
&::after {
content: '削除' !important;
font-size: initial;
}
}上記CSSをそのまま書き込んだら、自動的に右上メニュー内の項目全てが日本語化されます。翻訳については英語が全くできない僕が勝手に書いているのでおかしい部分もあるかもしれません。
CSSのメリットは自分で好きなようにカスタマイズできる点です。上記CSSの翻訳が気に食わない場合、自分で書き替えてみてください。それぞれの項目にある日本語部分を修正します。
例えば、「Pin to top」を書き換えたい場合はそのコードのちょっと下にある「content: 'ピン留め' !important;」の「ピン留め」という部分を好きな文言にします。前後の「'」記号は必要なのでうっかり消さないように注意です。
CSSの仕組みを書いておくと、一旦元の英語に「font-size: 0;」を適用して文字サイズを0にしています。0にすることで自動的に見えなくなります。
その後、疑似要素である「::after」で日本語文章を書き込むことで、見た目上元文章を翻訳しているように見せています。この技はどこのサイトでも大体使えると思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。
記事執筆時点の「Stylebot」だとCSSの入れ子という技を使った時、赤波線でエラーっぽい感じになりますが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:app.simplenote.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
日本語化されたか確認
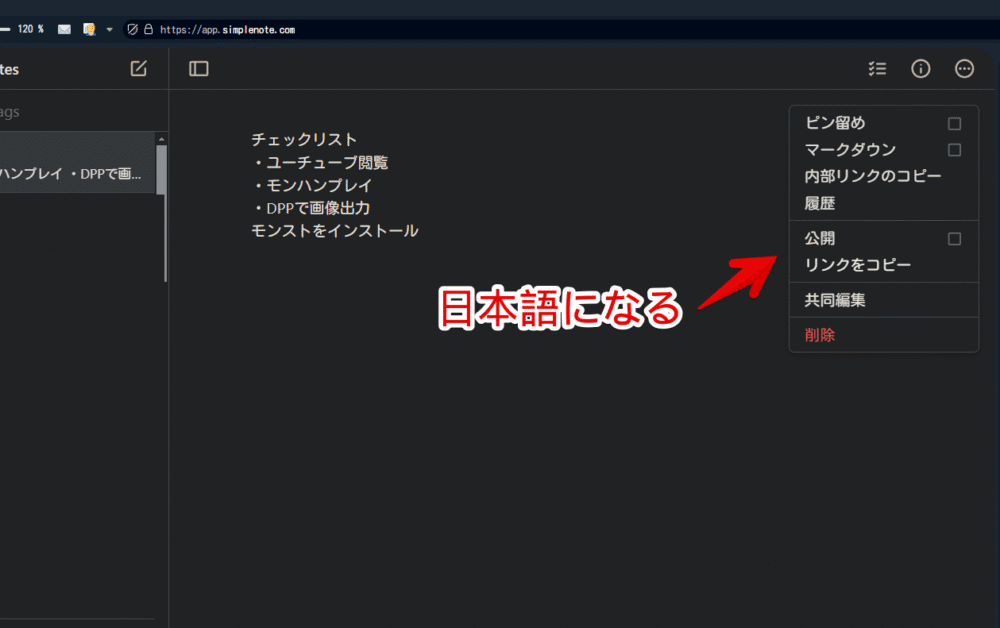
適当に「Simplenote」に作成したメモを開きます。右上にある三点ボタンをクリックします。書き込んだ日本語になります。

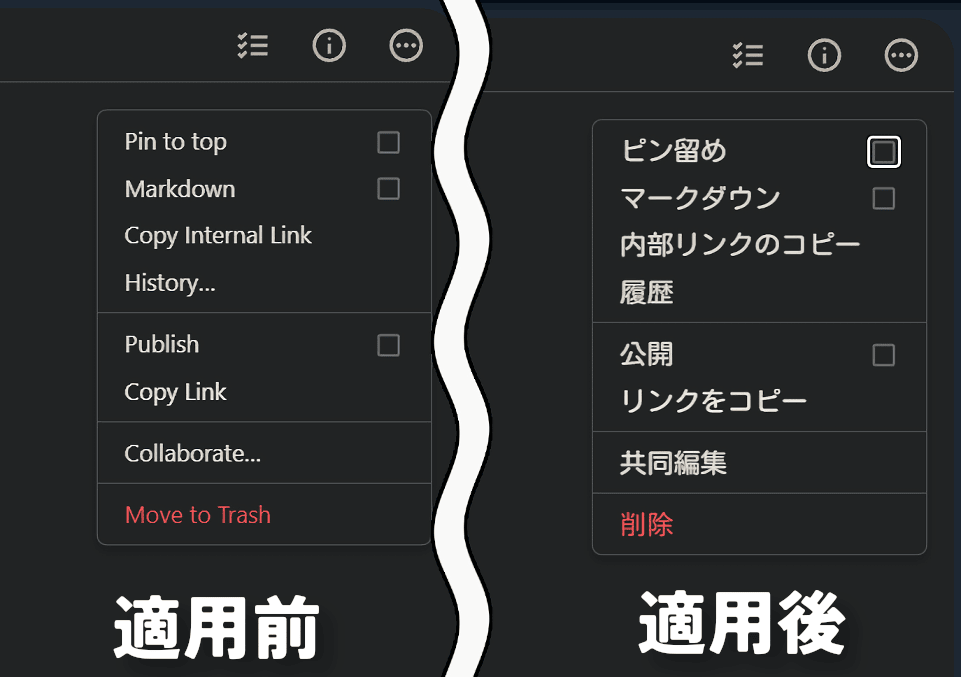
CSS適用前と適用後の比較画像を貼っておきます。

そもそもそんな分からないような英語じゃないので、英語のままでも問題ないっちゃないんですが、ちょっとの努力で変えられるのでね。いちおやっとくか…ってね。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「app.simplenote.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Simplenote」で、右上の三点ボタンを押した時のメニュー(Pin to top、Markdown、Move to Trashなど)を日本語化するCSSでした。
左側の三本線(≡)を押した時や、詳細ボタンを押した時のメニューはそのまんまです。ここらへんもやろうと思ったらできると思いますが、さすがにめんどくさいです。
ひとまず僕が一番使う…というかそれ以外は使ってないですね。右上のメニューだけ使っているので、そこだけ使いやすいようにしました。
本記事で利用したアイコン画像:Simplenote – ソーシャルメディアとロゴ アイコン