【Simple Gmail Screen】上と左側サイドバーを隠す拡張機能

この記事では、PCウェブサイト版「Gmail」の上部と左側サイドバーを非表示にして、マウスホバー時のみ表示させるChrome拡張機能「Simple Gmail Screen(シンプル・ジーメール・スクリーン)」について書きます。
コンパクトで、シンプルなメール画面にできます。
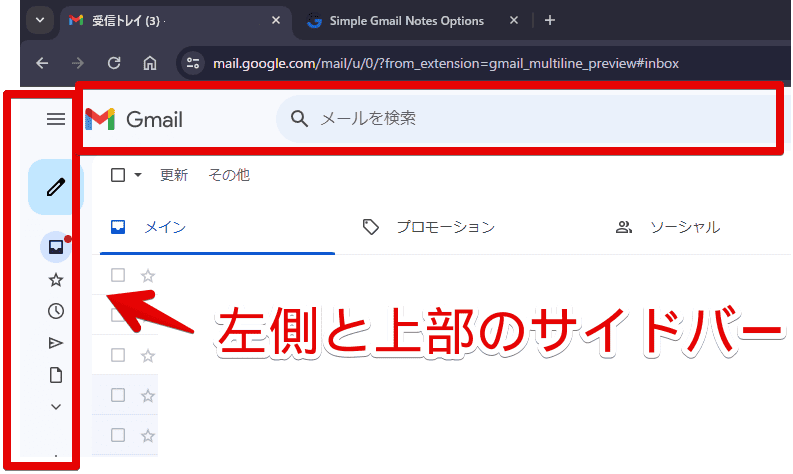
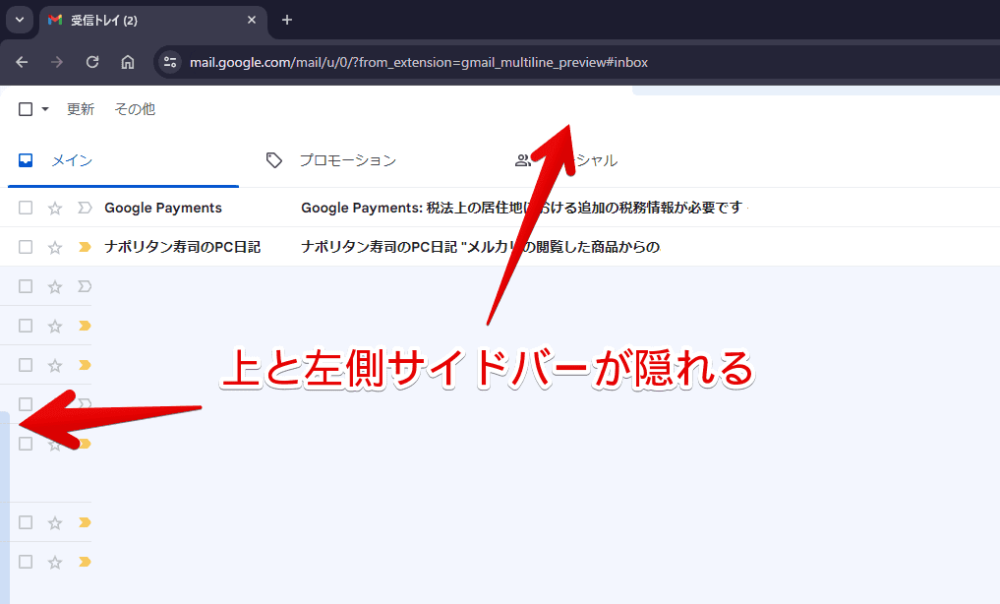
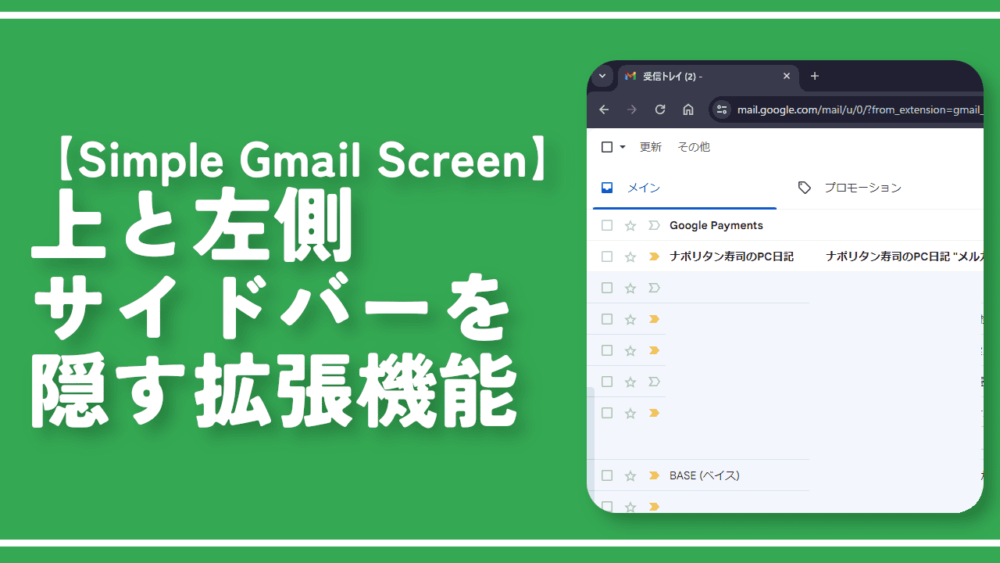
通常、PCウェブサイト版「Gmail」は、上部にロゴや検索ボックスなどのバー、左側に受信トレイやラベルなどの左側サイドバーが表示されています。

本拡張機能を導入することで、上記画像の赤枠部分を、隠してくれます。まるでなかったかのように収納されて、受信トレイ(メール一覧)だけのシンプルな画面にできます。
その代わりに専用のバーが表示されます。このバーにマウスを乗せると、ひょっこりサイドバーが表示されます。再びマウスをエリア外に離すと非表示になります。常設表示から、マウスホバー時のみ展開させるようにするって感じです。
シンプルでごちゃごちゃしていない「Gmail」画面にしたい方に便利かもしれません。設定から、上部、左側のバーを個別に表示・非表示できます。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。動画も作成しました。本拡張機能がどういう風に動作するのか映像で確認できます。
リリース元:Bart Solutions(GitHub、YouTube、Twitter)
記事執筆時のバージョン:0.10.1(2022年7月11日)
インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。アイコンからは利用しないので、そのまま隠していていいかなと思います。

使い方
本拡張機能を導入した状態で、「Gmail」にアクセスします。既に開いていた場合は、一度ページをリロードします。再読み込みしないと反映されません。
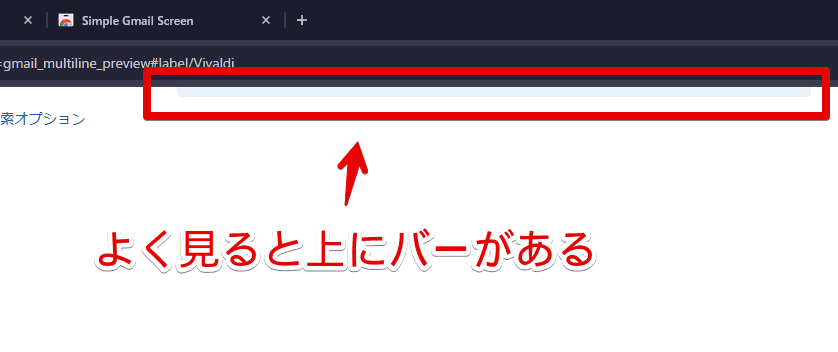
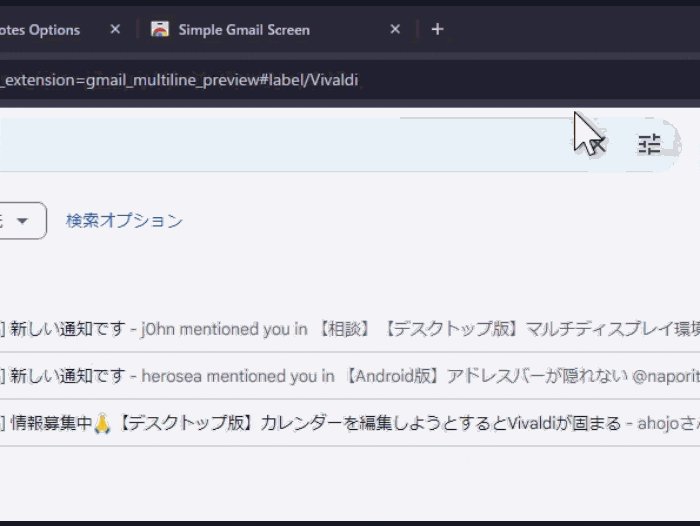
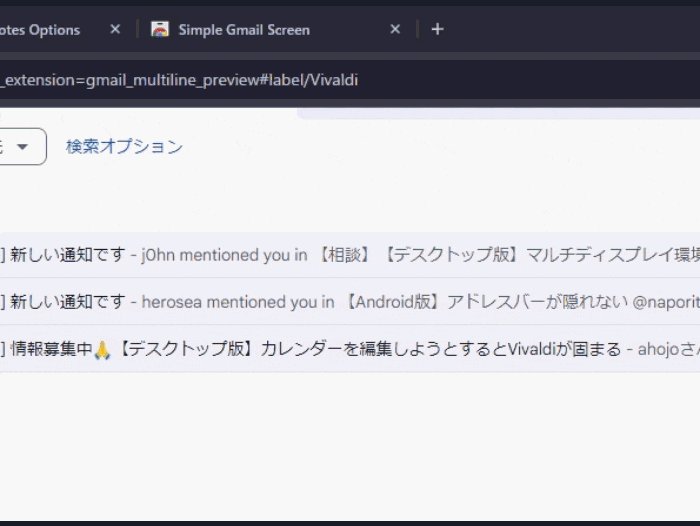
アクセスすると、最初はいつも通り表示されますが、数秒後に、「シュンッ」と、上部と左側サイドバーが隠れます。メインのメール一覧だけが表示されます。

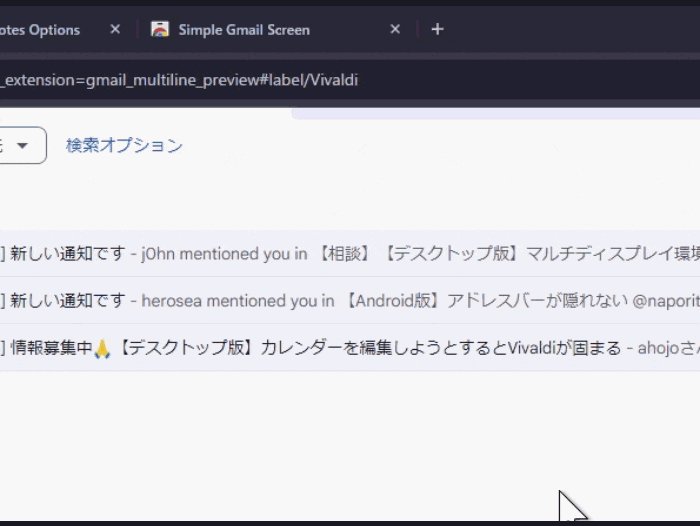
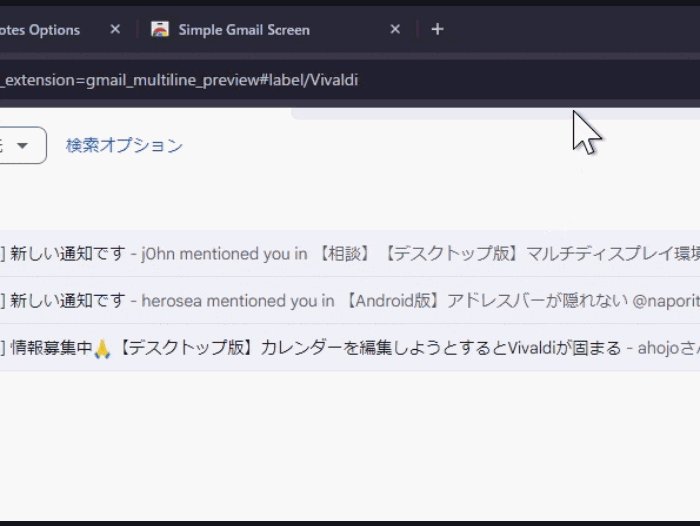
薄くて分かりにくいかもしれませんが、よく見ると、上中央と左端中央に、専用のバーが表示されています。

バーにマウスを乗せると、ひょいっとサイドバーが展開して表示されます。検索機能など、いつも通り利用できます。

設定
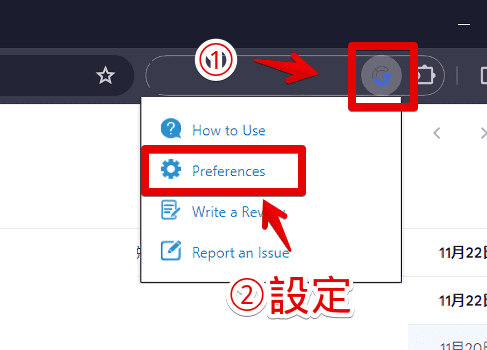
拡張機能メニュー内にある「Simple Gmail Screen」アイコンを左クリック→「Preferences」をクリックします。あるいは右クリック→「オプション」をクリックします。

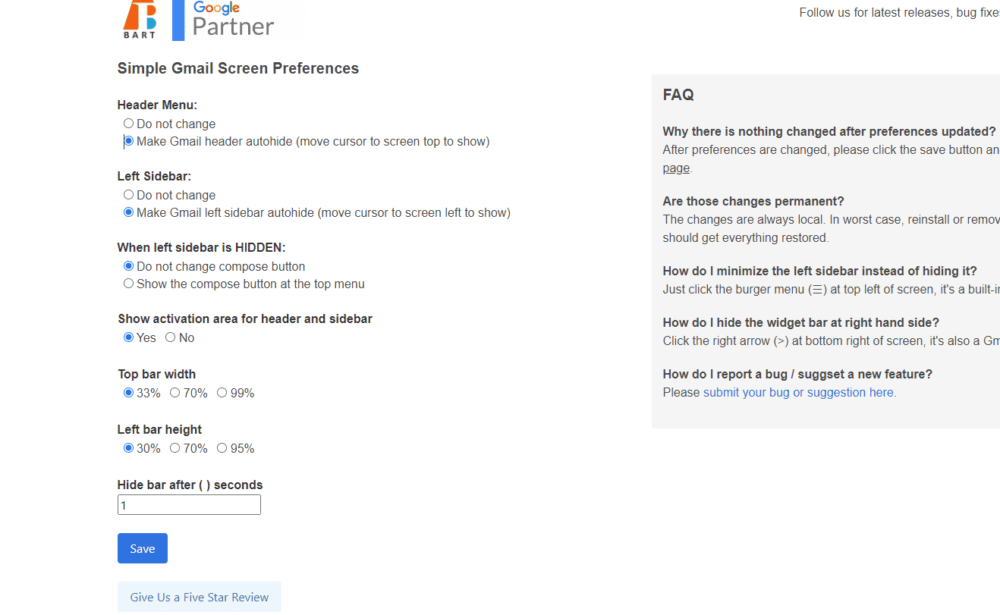
設定画面が表示されます。「Google Chrome」ブラウザを利用している場合は、ページ内翻訳機能を活用すると、理解しやすいかもしれません。

記事執筆時点で設定できる項目は、以下のようになっています。
| 「Simple Gmail Screen」の設定項目 | |
|---|---|
| Header Menu -Do not change -Make Gmail header autohide (move cursor to screen top to show) | ヘッダーメニュー -変更しない -Gmailのヘッダーを自動非表示にする。 |
| Left Sidebar -Do not change -Make Gmail left sidebar autohide (move cursor to screen left to show) | 左サイドバー -変更しない -Gmailの左サイドバーを自動非表示にする(カーソルを画面左に移動すると表示される) |
| When left sidebar is HIDDEN -Do not change compose button -Show the compose button at the top menu | 左サイドバーが非表示の場合 -メール作成ボタンを変更しない -トップメニューにメール作成ボタンを表示する |
| Show activation area for header and sidebar | ヘッダーとサイドバーのアクティベーションエリアを表示する |
| Top bar width | 上部のバーの幅 |
| Left bar height | 左側サイドバーの高さ |
| Hide bar after ( ) seconds | 〇秒後にバーを隠す |
機能のオンオフ
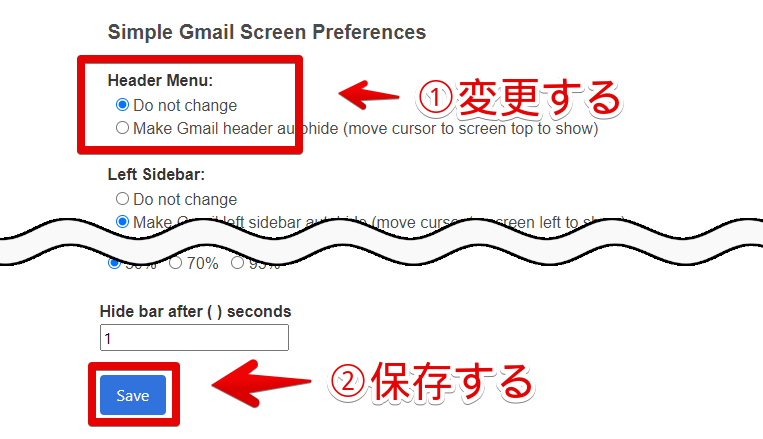
「左側サイドバーは隠したいから、本拡張機能を使いたいけど、上部の検索は、よく利用するから隠したくない!」といったように、左と上で個別にオンオフしたい場合、「Header Menu」と「Left Sidebar」で設定できます。
表示させたいほうを「Do not change」にします。設定できたら、忘れずに下部の「Save」ボタンをクリックします。

設定できたら、必ず「Gmail」タブを一度リロード(再読み込み)します。しないと反映されません。
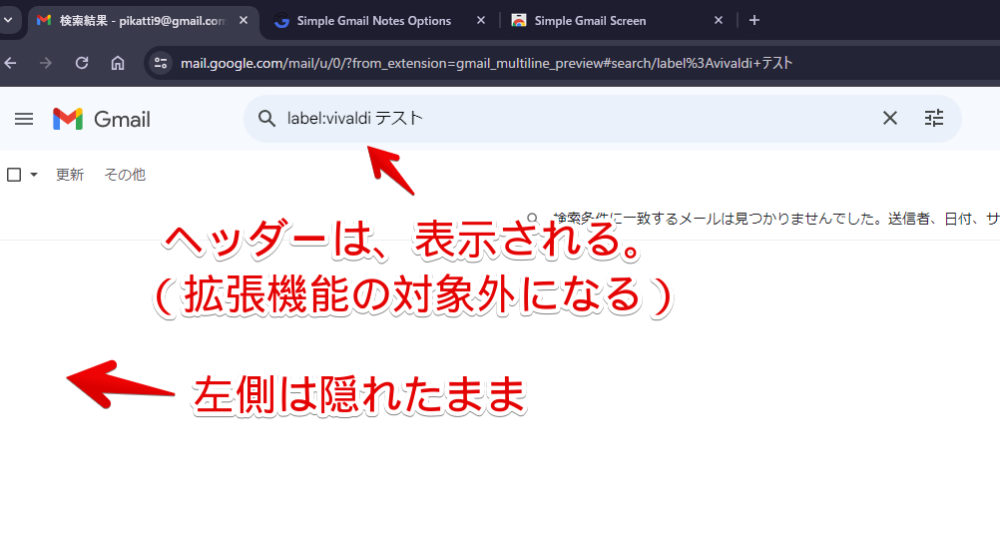
左側サイドバーは隠れたままで、上部のヘッダーは表示されます。拡張機能の動作対象外になったということです。逆に左側サイドバーを表示させたい場合は、「Left Sidebar」を「Do not change」にします。

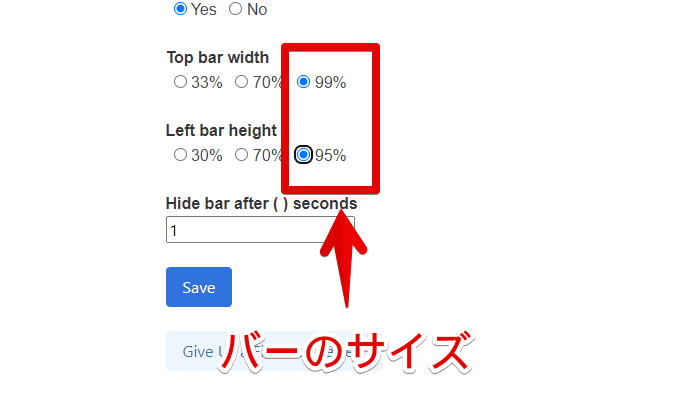
表示させるバーの幅・高さ
「Top bar width」と「Left bar height」で、表示させるための専用のバーのサイズを調整できます。デフォルトでは30%になっています。

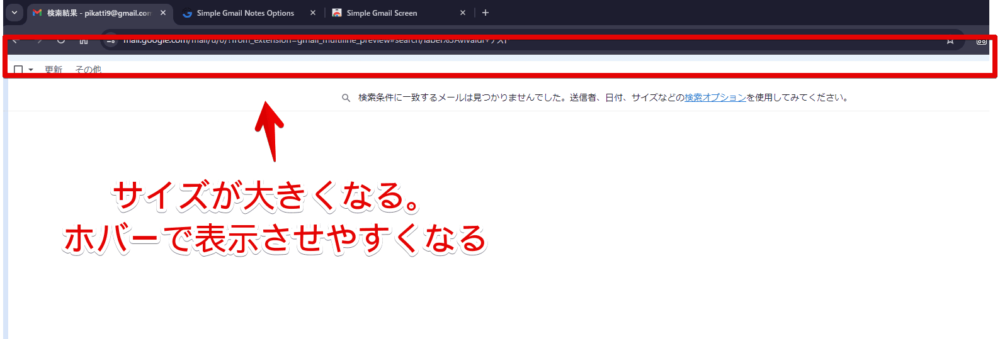
例えば、「99%」にすると、画面上部の、ほぼ全てがバーになります。これにより、マウスホバーで表示させやすくなります。端っこのほうでも、とにかく上にマウスを移動したら、ひょいっとヘッダーが表示されます。

デフォルトの「30%」だと、画面上部中央にしかバーがないので、マウスをそこまで移動させないといけない手間があります。しかし、その分、誤作動も少ないと思います。自分が使いやすいほうを選ぶといいかなと思います。
非表示にするまでの時間の調整
「Hide bar after ( ) seconds」で、マウスホバーで表示させた後、どのくらい経過してから、再び非表示にするか調整できます。デフォルトでは1秒になっています。マウスホバーで表示→マウスを外に移動させる→1秒後に非表示…という流れです。
例えば、「5」にすると、マウスを外側に移動しても、約5秒間は表示されたままです。うっかり誤操作でマウスを外に移動してしまっても、少しの間なら表示されているので、融通が利きやすくなると思います。
「マウスをバーの外に移動したら、すぐに非表示にしてほしい!」という場合は、「0」にします。マウスを移動したと同時に消えます。
感想
以上、PCウェブサイト版「Gmail」の上部と左側サイドバーを非表示にして、マウスホバー時のみ表示させるChrome拡張機能「Simple Gmail Screen(シンプル・ジーメール・スクリーン)」についてでした。
余談ですが、CSSを使うことで、ウェブサイト上の外観をすっきりコンパクトにできます。
- 【Amazon】検索候補をスタイリッシュコンパクトにするCSS
- 【Google】検索候補をスタイリッシュ・コンパクトにするCSS
- 【YouTube】検索候補をスタイリッシュ・コンパクトにするCSS
- 【Twitter】検索候補をスタイリッシュコンパクトにするCSS
- Google検索結果の余白を除去してコンパクトにするCSS
「Gmail」関連の拡張機能は、他にもいくつか書いているので、気になった方はカテゴリーをチェックしてみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録