【Luxeritas】カスタムHTMLでサイドバーにおすすめ記事を表示する方法

この記事では、WordPressのテーマLuxeritas(ルクセリタス)で、カスタムHTMLを使ってサイドバーに固定記事を表示する方法について書きます。
サムネイルありなしの調整、記事数など自由にカスタマイズできます。

カスタムHTMLウィジェットを使うことで、プラグインなしでサイドバーにおすすめ記事を表示できます。
表示する記事数、サムネイルのありなし、タイトルなど自由に調整できます。最初に”型”を作っておけば、後はいつでも自由に変更(差し替え)できます。
ウィジェットなので、トップページのサイドバー、トップページ以外のサイドバーといったように表示場所を使い分けることもできます。
HTMLを記述するので、初心者さんには少しハードルが高いですが、プラグインなしで実装できる点が魅力的です。プラグインだと、「Recent Posts Widget Extended」などがあります。
できることなら、プラグインなしで実装できるのが一番です。プラグインを大量に入れると動作が遅くなるからです。
ただし、HTML全くわかんねーよ!って方は、労力の方が大きくなると思うので、素直にプラグイン使った方がいいかなと思います。本記事では、HTMLさっぱりの方でもできるようにサンプルを用意してあります。
CSSで自分好みにレイアウトを変更できる点も便利です。
サイドバーにおすすめ記事を表示する
まずは土台のHTMLを作成→自分好みにCSSを追加して、レイアウトを調整するって流れです。
カスタムHTML
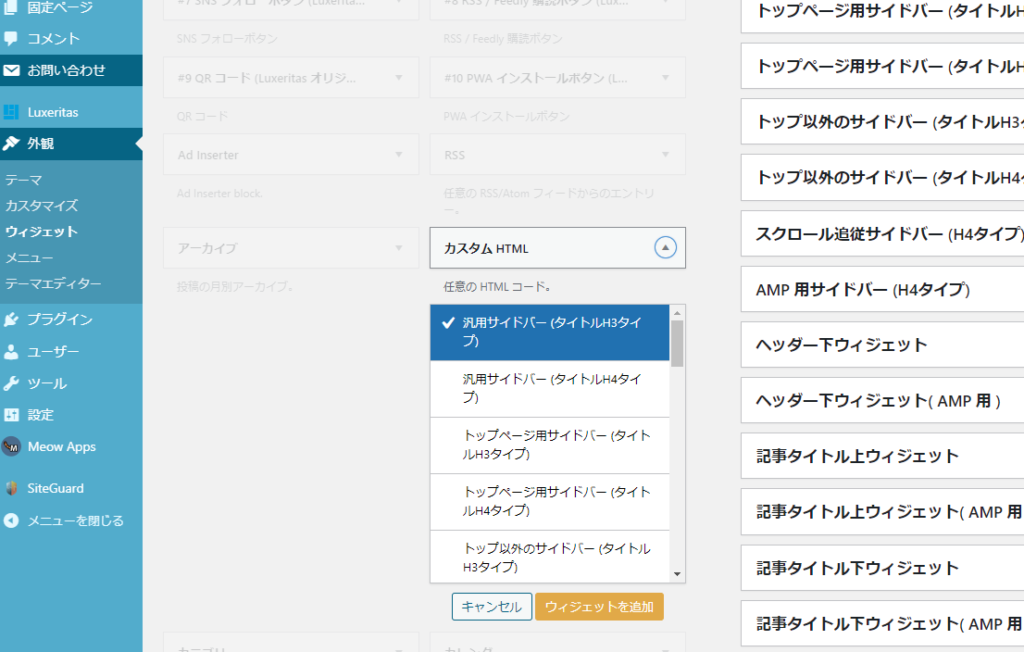
WordPressの管理画面を開いて、外観→ウィジェットをクリックします。
カスタムHTMLを探して、汎用サイドバー(タイトルH3タイプ、またはH4タイプ)にチェックを入れて追加します。

そのままウィジェットをドラッグ&ドロップすることでも追加できます。
以下のような形に沿って、カスタムHTMLに書き込んでいきます。
いきなり書き込むのではなく、メモ帳やVisual Studio Codeなどの外部テキストエディターで作成して、コピペするのがおすすめです。
WordPressのカスタムHTMLだと少し画面が小さくて書きにくいからです。
<div class="recommend_post">
<ul>
<li>
<!-- 記事リンク-->
<a href="〇〇〇">
<!-- 記事のアイキャッチ画像-->
<img src="〇〇〇" alt="" />
<!-- 記事タイトル-->
テスト文章
</a>
</li>
<!--
-----------------------------------------
以下、繰り返し
表示したい記事の数だけ、コピペして増やしていく
-----------------------------------------
-->
<li>
<a href="〇〇〇">
<img src="〇〇〇" alt="" />
テスト文章
</a>
</li>
<li>
<a href="〇〇〇">
<img src="〇〇〇" alt="" />
テスト文章
</a>
</li>
<li>
<a href="〇〇〇">
<img src="〇〇〇" alt="" />
テスト文章
</a>
</li>
</ul>
</div>僕の場合、以下のようになっています。
<div class="recommend_post">
<ul>
<li>
<a href="https://www.naporitansushi.com/windows11-feature-soft/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/12/windows11-feature-soft_11.jpg"
alt="【Windows11】入れておきたいおすすめのアプリ・ソフトを14個紹介" />
【Windows11】入れておきたいおすすめのアプリ・ソフトを14個紹介!</a>
</li>
<li>
<a href="https://www.naporitansushi.com/explorer-patcher-windows11/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/11/explorer-patcher_63.jpg"
alt="【Explorer Patcher for Windows11】Windows11の外観をWindows10に戻すツール" />
【Explorer Patcher for Windows11】Windows11の外観をWindows10に戻すツール</a>
</li>
<li>
<a href="https://www.naporitansushi.com/vivaldi/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/09/vivaldi_28.jpg"
alt="【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法" />
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法</a>
</li>
<li>
<a href="https://www.naporitansushi.com/vivaldi-setting-2/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/12/vivaldi-setting_13.jpg"
alt="【Vivaldi】おすすめ設定一覧。Vivaldiを自分好みに変えてみよう!" />
【Vivaldi】おすすめ設定一覧。Vivaldiを自分好みに変えてみよう!</a>
</li>
<li>
<a href="https://www.naporitansushi.com/vivaldi-css-cherry-blossom/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/12/css-cherry-blossom_23.jpg"
alt="【Vivaldi】テーマをCSSでカスタマイズ。もっともっと桜色に!" />
【Vivaldi】テーマをCSSでカスタマイズ。もっともっと桜色に!</a>
</li>
<li>
<a href="https://www.naporitansushi.com/startallback-taskbar/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/11/startallback_52.png"
alt="【StartAllBack】Windows11の外観をWindows10風に戻す有料ソフト" />
【StartAllBack】Windows11の外観をWindows10風に戻す有料ソフト
</a>
</li>
<li>
<a href="https://www.naporitansushi.com/windows11-theme/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/08/Windows11-theme_63.jpg"
alt="【Windows10】外観をWindows11風の見た目に変更する方法" />
【Windows10】外観をWindows11風の見た目に変更する方法</a>
</li>
<li>
<a href="https://www.naporitansushi.com/windows11-wallpicture/">
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/09/windows11-wallpicture_07.jpg"
alt="【Windows10】Windows11の壁紙をダウンロードして適用する方法" />
【Windows10】Windows11の壁紙をダウンロードして適用する方法</a>
</li>
</ul>
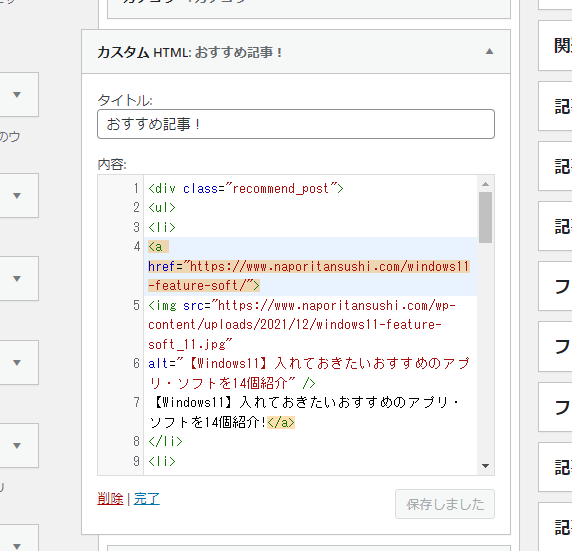
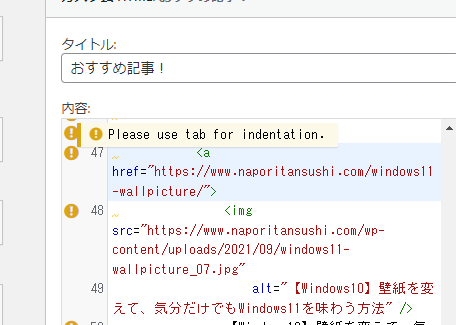
</div>以下のようにずらずら書きます。タイトルの部分に、表示したい文言を書きましょう。「ナポリタン寿司おすすめ記事!」とか「今月のおすすめ記事!」とかですね。

外部のエディター(Visual Studio Code 等)で作成した場合は、余計な改行等が挿入されて、黄色ビックリマークが表示されるかもです。

黄色ビックリマークは、そのまま無視しても動作します。
気になる方は、改行等を削除しましょう。赤ビックリマークの場合は、エラーなので、マーク上にマウスを乗せて内容を確認しましょう。
以下のサイトにコードをコピペすると、自動で改行やインデントを削除してくれます。
参考:改行・空白・タブ削除ツール|ちょっと便利なツール・ジェネレーター置き場
記事リンク
記事リンクを設定します。
「〇〇〇」の部分に、表示させたい記事のURLを入力します。
例えば、こちらの記事の場合、以下のようになります。
<!-- 記事リンク-->
<a href="https://www.naporitansushi.com/windows11-feature-soft/">記事のアイキャッチ画像
サムネイル画像を設定します。
表示したい記事のサムネイル(アイキャッチ)が一番おすすめですが、別の画像にすることもできます。
当サイトは、普通にアイキャッチにしています。
<!-- 記事のアイキャッチ画像-->
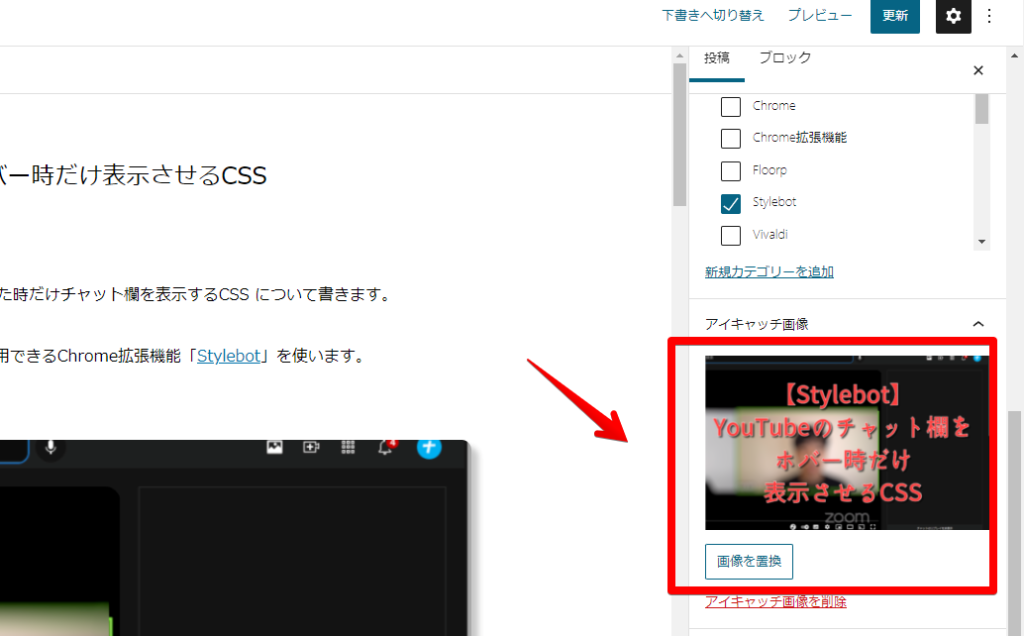
<img src="https://www.naporitansushi.com/wp-content/uploads/2021/12/youtube-chat-css_03.png" alt="【YouTube】チャット欄をホバー時だけ表示するCSS" />アイキャッチ画像のURLは、記事編集画面を開いて、右側のメニューにあるアイキャッチ画像の「画像を置換」をクリックします。

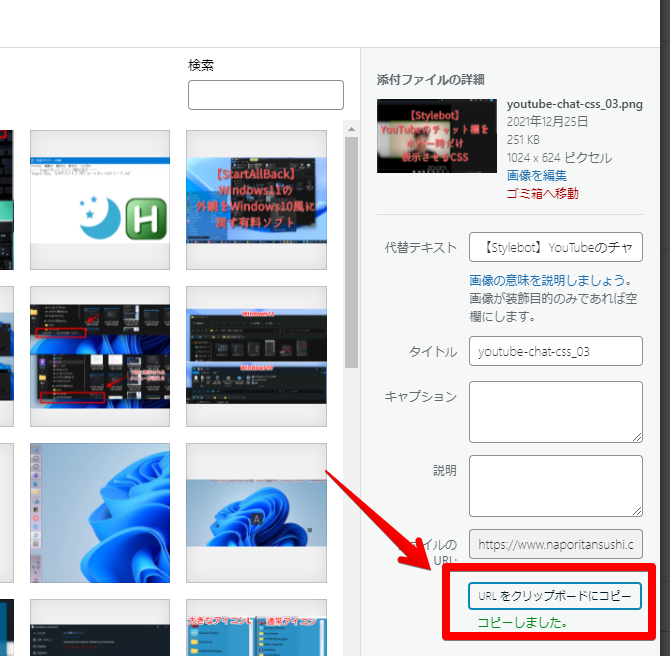
設定している画像が表示されるので、「URLをクリップボードにコピー」をクリックします。

クリップボードにコピーされるので、そのまま「<img src="〇〇"」の〇の部分に貼り付けます。
「alt="〇〇"」についてですが、余裕がある方は設定しておきましょう。簡単な画像の意味を書きます。
普段から設定していない!という方は、無理して書く必要はありません。当サイトは、全ての画像にAlt属性を付与しているので、ここもつけています。
Alt属性とは、「この画像はどのようなものなのか?」を表す文章です。ここで設定しておくと、SEO的に良いとかなんとか。詳しくは、各自で色々調べてみてください。
設定しておくと、画像検索などでヒットするようになります。
記事タイトル
記事のタイトルを書きます。
<!-- 記事タイトル-->
【YouTube】チャット欄をホバー時だけ表示するCSSクリックでその記事に飛ぶので、変に文章変えちゃうと読者が困惑すると思うので、タイトルのコピペがいいと思います。

表示数のカスタマイズ
追加で記事を増やしたい時は、コードの一部をコピペして使いましょう。コピペする場所は以下になります。
<li>
<a href="〇〇〇">
<img src="〇〇〇" alt="" />
テスト文章
</a>
</li>上記コードをコピペでどんどん増やして、あとはそれぞれ置き換えましょう。
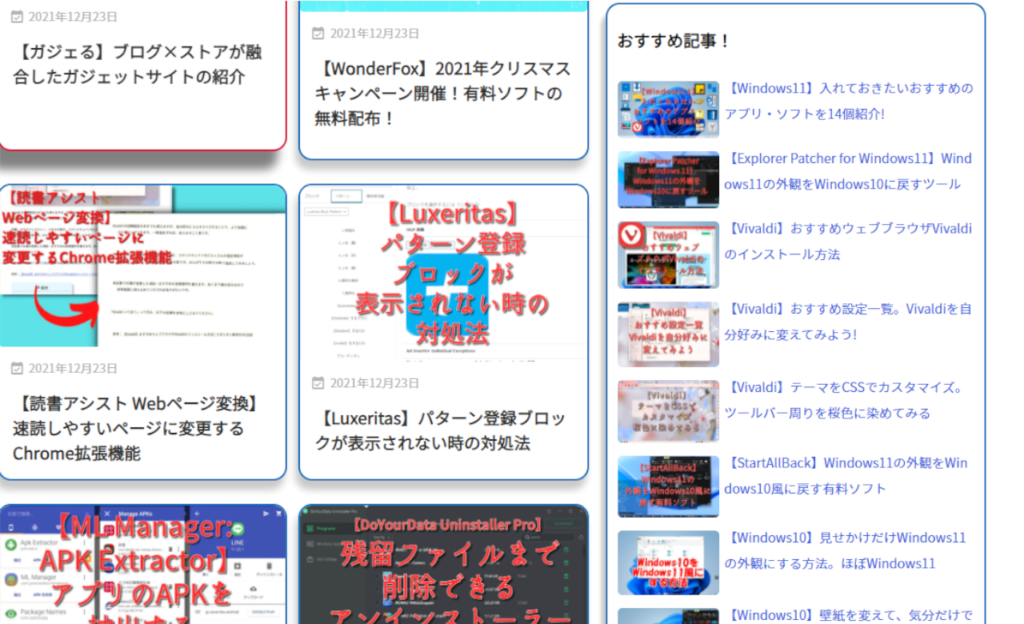
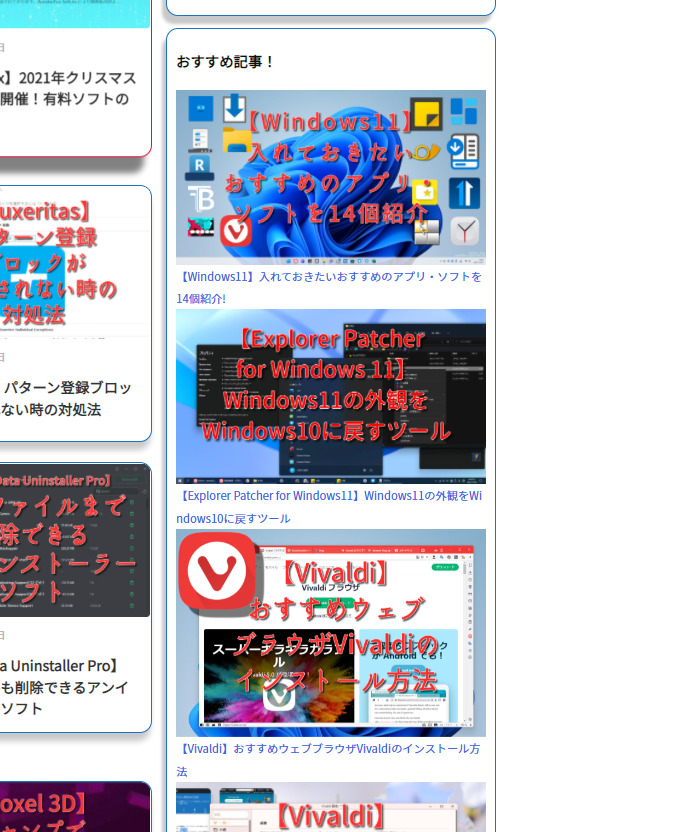
作成できたら、以下のように表示されます。CSSで何もカスタマイズしていないので、サムネイルがどかーんと表示されて、テキストは下に回り込んでいます。

CSSでカスタマイズする前に、クリックしてリンクが機能するかチェックしてみましょう。画像、タイトルどちらをクリックしても、記事に飛べばOKです。
CSSでカスタマイズ
HTMLを作成できたら、CSSでカスタマイズしていきます。
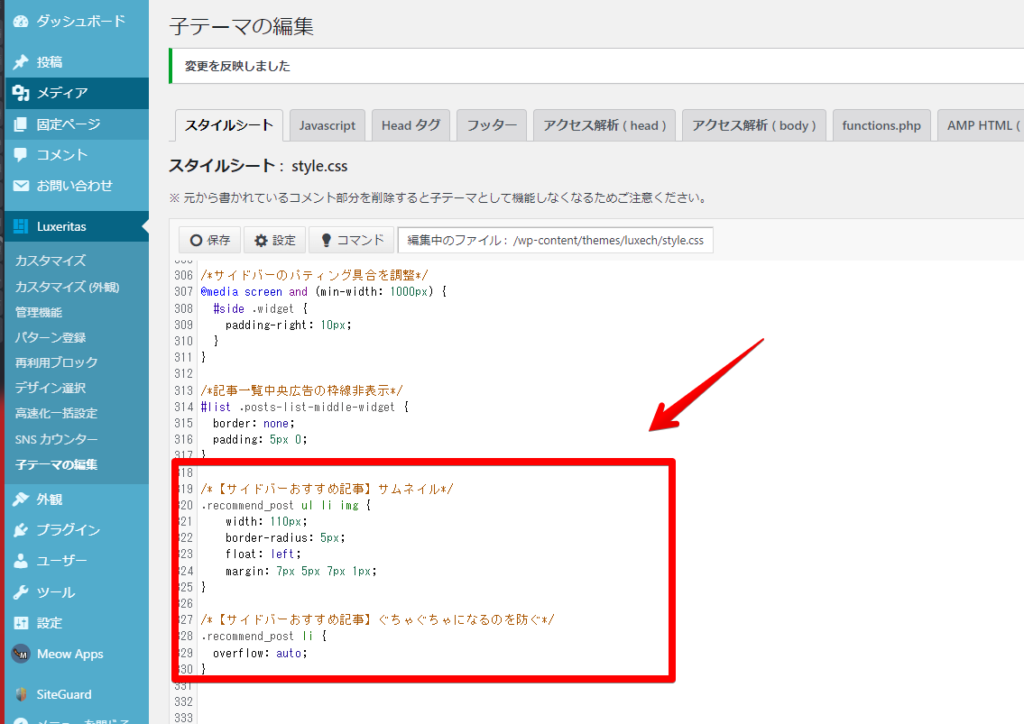
Luxeritas→子テーマの編集にCSSを書いていきます。必ず37行目以降に記述しましょう。

僕は、以下のCSSを使っています。
/*【サイドバーおすすめ記事】サムネイル*/
.recommend_post ul li img {
width: 110px;
border-radius: 5px;
float: left;
margin: 7px 5px 7px 1px;
list-style: none;
}
/*【サイドバーおすすめ記事】ぐちゃぐちゃになるのを防ぐ*/
.recommend_post li {
overflow: auto;
}CSSの要素に説明を加えたバージョンも貼っておきます。参考にしてみてください。
例えば、「border-radius: 5px;」の数字を大きくすると、より角丸になります。
基本的にはそのままでも使えるようになっていますが、画像サイズの「width」、余白の「margin」あたりは、自身のサイトに合わせて調整してみてください。
/*【サイドバーおすすめ記事】サムネイル*/
.recommend_post ul li img {
width: 110px; /*画像サイズ*/
border-radius: 5px; /*角丸具合*/
float: left; /*文章の横並び許可*/
margin: 7px 5px 7px 1px; /*余白の調整、上、右、下、左の順番*/
list-style: none; /*箇条書きの黒点削除*/
}
/*【サイドバーおすすめ記事】ぐちゃぐちゃになるのを防ぐ*/
.recommend_post li {
overflow: auto;
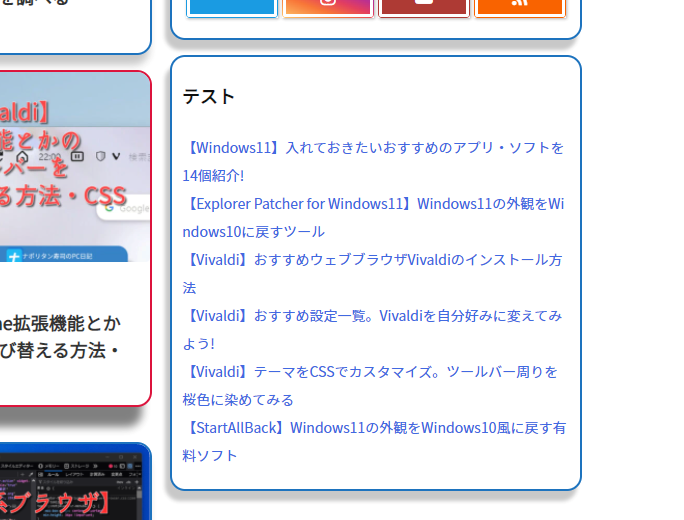
}画像サイズが小さくなり、角丸になります。

サムネイルなしバージョン

記事のサムネイルが不要な場合は、以下の形になります。リンクと記事タイトルの部分をそれぞれ置き換えてください。
<div class="recommend_post">
<ul>
<li>
<!-- 記事リンク-->
<a href="〇〇〇">
<!-- 記事タイトル-->
テスト文章
</a>
</li>
<!--
-----------------------------------------
以下、繰り返し
表示したい記事の数だけ、コピペして増やしていく
-----------------------------------------
-->
<li>
<a href="〇〇〇">
テスト文章
</a>
</li>
<li>
<a href="〇〇〇">
テスト文章
</a>
</li>
<li>
<a href="〇〇〇">
テスト文章
</a>
</li>
</ul>
</div>感想
以上、Luxeritas(ルクセリタス)でサイドバーにおすすめ記事を表示する方法についてでした。
追加、削除したい時はその都度、カスタムHTMLウィジェットのコードを編集しましょう。