shadow-rootで作られているウェブサイトにCSSを適用する方法

この記事では、「shadow-root(shadowDOM)」で囲まれていて「Stylus」拡張機能を使ってもCSSを反映できないウェブサイトで無理やり適用させる方法を書きます。
「Style shadowDOM」スクリプトを利用します。
僕は「Stylus」拡張機能を使って、ウェブサイトのデザインを自身の環境上だけで好きなようにカスタマイズしています。CSSを使うことで不要な要素を非表示にしたり、色を変えたりフォントサイズを変えたりできます。
よく使うサイト(YouTubeやXなど)で、ここのデザインがこうだったらもっと使いやすいのにな~とかここのボタン使ってないから邪魔だな~みたいなちょっとした不満を解決できるので超便利です。
基本的にどのサイトも、開発者ツールを見てページのソース(HTML)に対応したCSSを作成することで思い通りにできますが、一点自分の力だとどうしようもない時があります。「shadow-root(shadowDOM)」で囲まれている部分です。
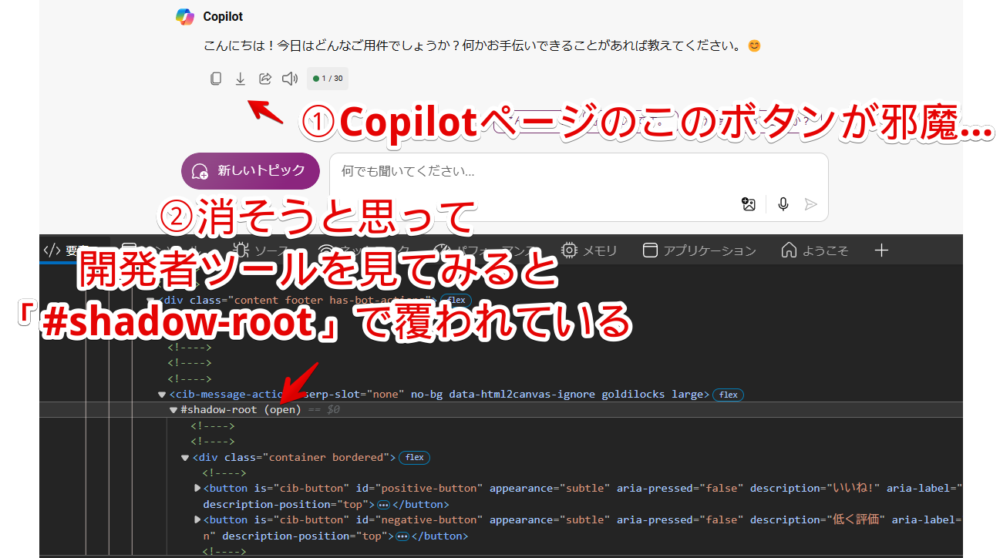
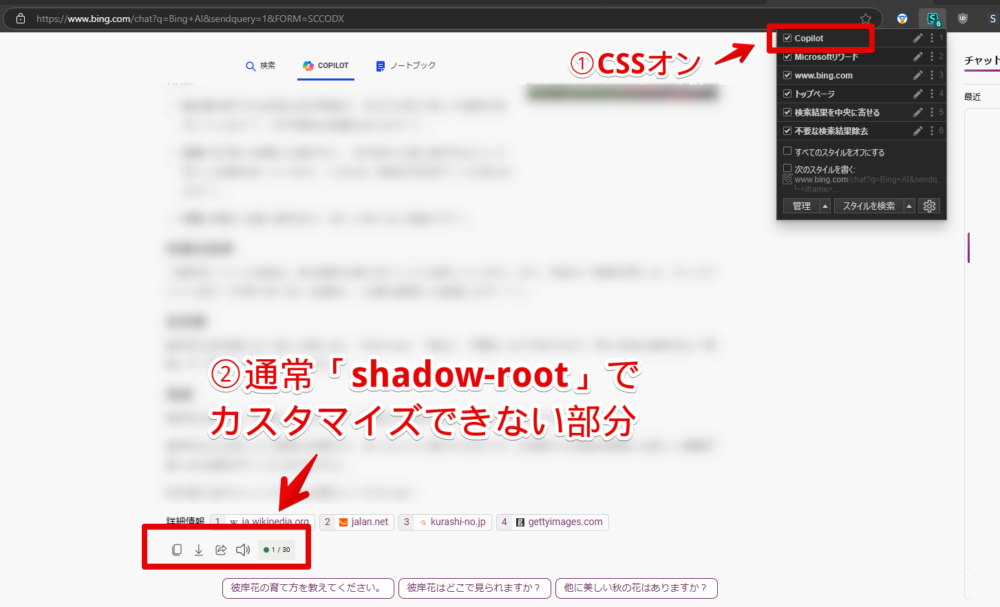
例えばMicrosoftが提供している「Copilot(AI)」の会話ページは、ほとんどの要素が「shadow-root」内で作られています。
僕はPC初心者のため「shadow-root」が何なのかさっぱり分かりませんが、なぜかこの表記があるそれ以降のHTMLはいくらCSSでデザイン変えても適用されません。出力された回答下部にあるいいねや低評価ボタンは使わないから非表示にしてみようと思ってもできません。

通常なら「button#positive-button{display:none!important}」とかで非表示にできるはずですが、CSS適用できる拡張機能(Stylusなど)に書き込んでも反映されません。
僕はあんまり「shadow-root」で作られたサイトに出会うことはないんですが、出会った時は諦めていました。しかし、こちら(英語)のやりとりを見てスクリプトを導入することで無理やり適用できると知りました。
本当は数か月前にも見ていて試したんですが、その時は知識があんまりなくうまくできませんでした。この度再挑戦してみると思ったより簡単に適用できたので忘れないよう記事にします。
「shadow-root」のサイトで無理やりCSSを適用させる手順
「Style shadowDOM」スクリプトを導入する
本記事の方法はCSSを適用できる拡張機能だけだとできません。JavaScriptを適用できる拡張機能を用意する必要があります。
有名どころは「Tampermonkey」、僕が現在メインで使っているのは「Violentmonkey」です。これらの拡張機能を事前にインストールしておきます。本記事は既にインストールしていてあらかじめ使い方を知っている前提です。
用意できたらスクリプトをインストールできる代表的なサイト「Greasy Fork」に公開されている以下のスクリプトをインストールします。
「インストール」ボタンをクリックします。皆さんがインストールしているJavaScriptを適用できる拡張機能のインストール画面が表示されるので「インストール」を押します。

適用させたいサイトのURLを書き込む
「Style shadowDOM」スクリプトは「Greasy Fork」で公開されている他のスクリプトとちょっと変わっていて、デフォルトではどのサイトでも動作しないようになっています。使う場合自分で使いたいサイトで動作するようにコードを一部書き換える必要があります。
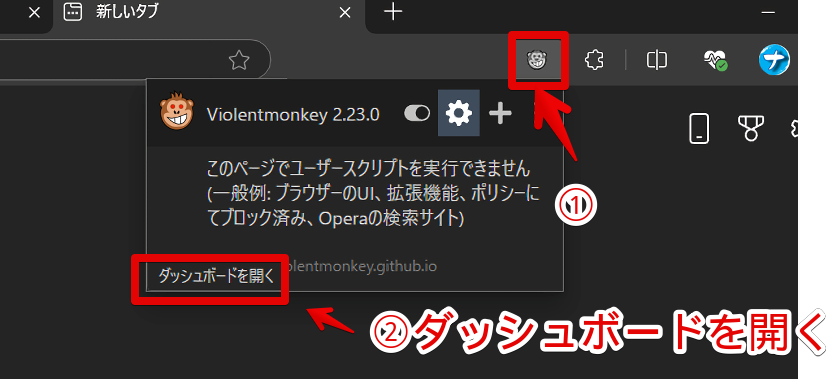
僕がメインで使っている「Violentmonkey」拡張機能での方法です。「Tampermonkey」も大体一緒だとは思います。拡張機能のダッシュボードを開きます。

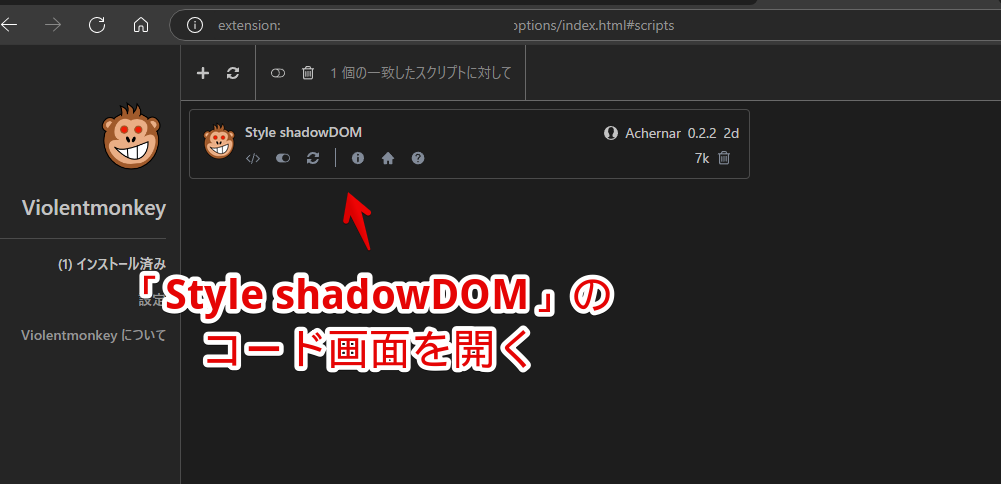
インストールしたスクリプトが一覧表示されるので「Style shadowDOM」のコード編集画面を開きます。

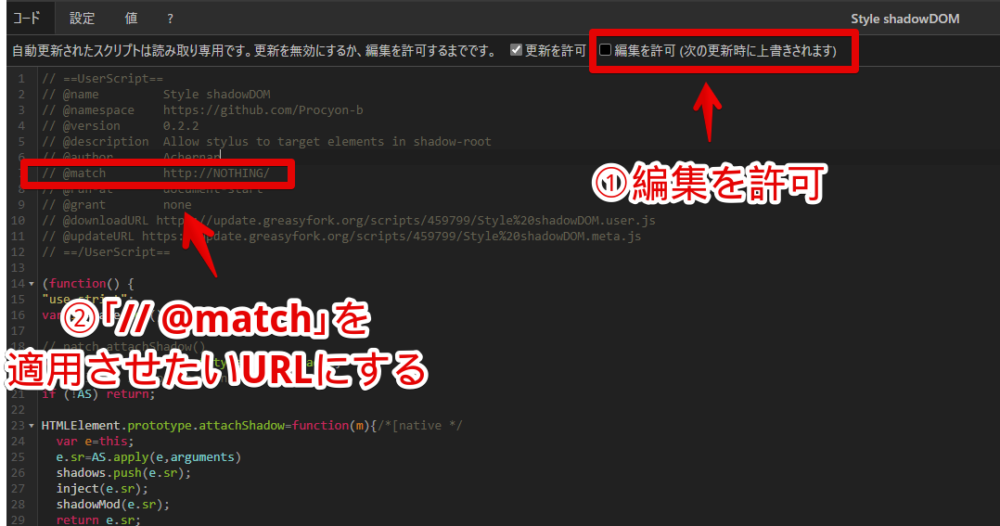
「Violentmonkey」の場合本スクリプトが読み取り専用になっていて一切編集できなくなっています。上部の「編集を許可」にチェックを入れて書き換えられるようにします。
コードの情報部分の「@match」を適用させたいサイトのURLにします。デフォルトでは「NOTHING」となっているのでここを削除して書き込みます。

CSSを適用させたいけど「shadow-root」が邪魔しているサイトってのは各々違うと思うので正解はありません。
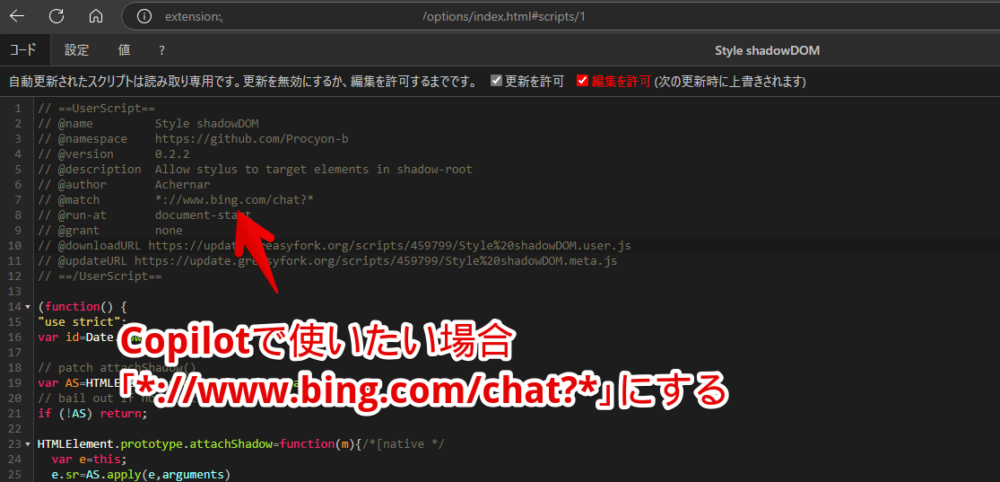
例えば「Microsoft Copilot」上で使いたい場合、「// @match *://www.bing.com/chat?*」といった感じにします。アスタリスク記号(*)が任意の1文字以上です。BingはBingでも「/chat?」と続いているページ上、すなわち会話ページのみで動作するようにしています。
// @match *://www.bing.com/chat?*
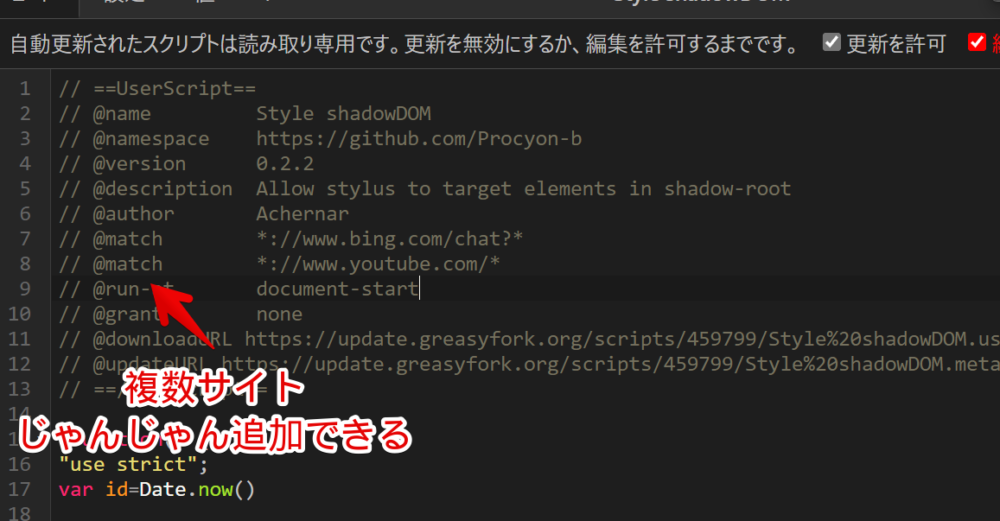
「@match」は一つだけ…というルールはありません。Enterで改行して追加できます。コピペしてURL部分だけ書き換えるのが楽かなと思います。下記画像だとBingのCopilot上とYouTube上で動作するという意味です。

本スクリプトで複数サイト設定したとしてもCSSが競合するとかはありません。適用させたいCSS自体はCSSを適用させる拡張機能にサイト(ドメイン)ごとで書き込んで指定するのでお互いは干渉しません。
本スクリプトは、鍵でロックされている部分(shadow-rootで覆われていてCSSを適用できないサイト)を解錠するイメージです。解錠した後に実際扉を開けてどうするかはCSSを適用する拡張機能(Stylus)側で調整できるイメージです。
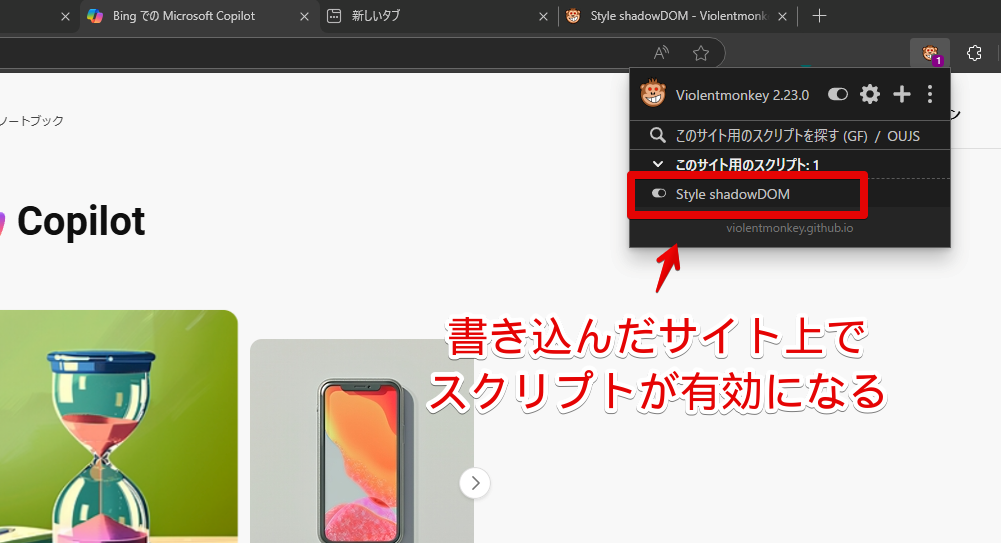
書き込んだら上書き保存します。実際にサイト(僕の場合Copilotの会話ページ)を開いて「Violentmonkey」拡張機能アイコンをクリックします。既にサイトを開いていた場合は一度リロードします。
「Style shadowDOM」が有効になります。

CSS拡張機能に特殊なCSSを記述する
「Style shadowDOM」をそのサイトで使えるようにしたからといって自動的にCSSが発動するわけではありません。実際にCSSを適用できる拡張機能にコードを書き込んでいきます。
本記事を最初に書いた時「Stylebot」でも使えると思っていたんですが、僕の勘違いでした。一緒にインストールしていた「Stylus」のほうが機能していて「Stylebot」はスクリプトの導入有無にかかわらず動作していないっぽいです。
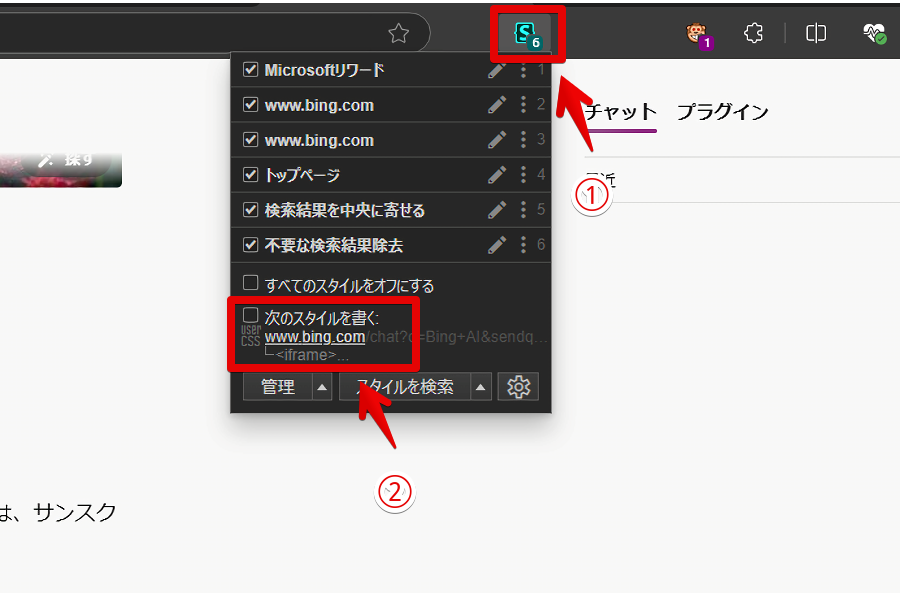
「Stylus」以外で使える拡張機能があるか分かりません。本記事は「Stylus」で説明します。CSSを適用したいサイト(僕の場合Copilot)を開いて「Stylus」拡張機能アイコンをクリックします。「次のスタイルを書く」のURLをクリックします。

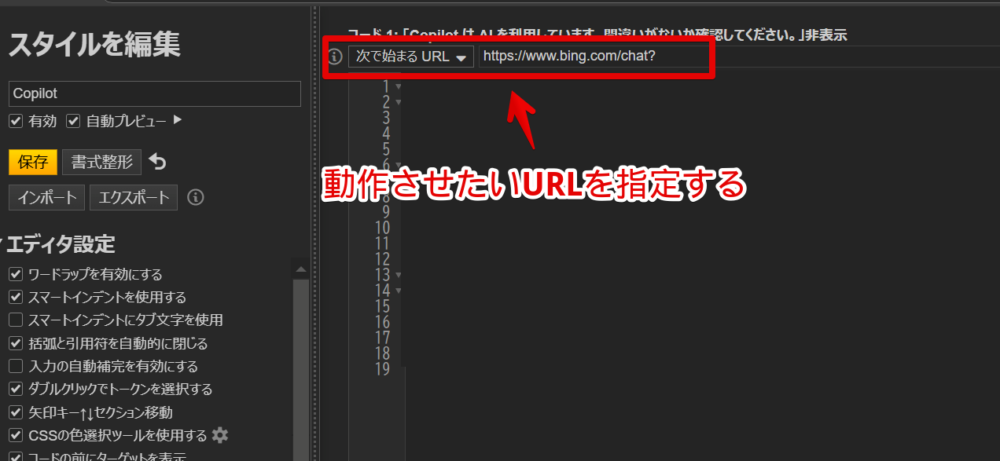
スタイルシートが表示されるので、上部のテキストボックスに動作させたいURLを書き込みます。
基本的に「正規表現に一致するURL」にして「Style shadowDOM」スクリプトに書き込んだURLと同じにすればOKかなと思います。今回は「次で始まるURL」にして「https://www.bing.com/chat?」にしました。チャットページのみで動作するスタイルシートです。

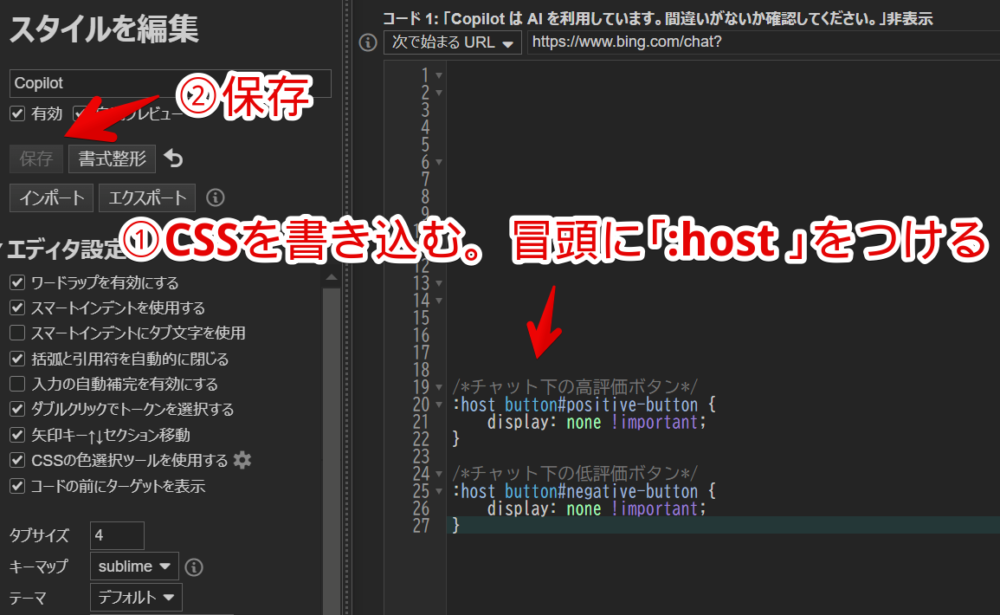
エディター画面にCSSを書き込みます。ここが超重要ポイントですが、通常のCSSに加えてセレクタの冒頭に「:host」とつけます。

例えば、「Copilot」のAI側の回答下部にある高評価ボタンと低評価ボタンが「shadow-root」内じゃなかった場合、通常は以下のCSSで非表示にできます。
/*チャット下の高評価ボタン*/
button#positive-button {
display: none !important;
}
/*チャット下の低評価ボタン*/
button#negative-button {
display: none !important;
}「Style shadowDOM」スクリプトを導入して適用するようにしても、上記CSSのままだと反映されません。それぞれのCSS冒頭に「:host」とつけて半角スペースを入れます。
以下になります。もちろん記事執筆時点で使えるCSSってだけで、皆さんが見た時サイトが仕様変更されていたら「:host」の有無にかかわらず使えなくなっている可能性があります。
/*チャット下の高評価ボタン*/
:host button#positive-button {
display: none !important;
}
/*チャット下の低評価ボタン*/
:host button#negative-button {
display: none !important;
}「:host」を付け加える点以外は通常のCSSと同様です。特別なルールはその一点のみです。スタイルシートを保存します。
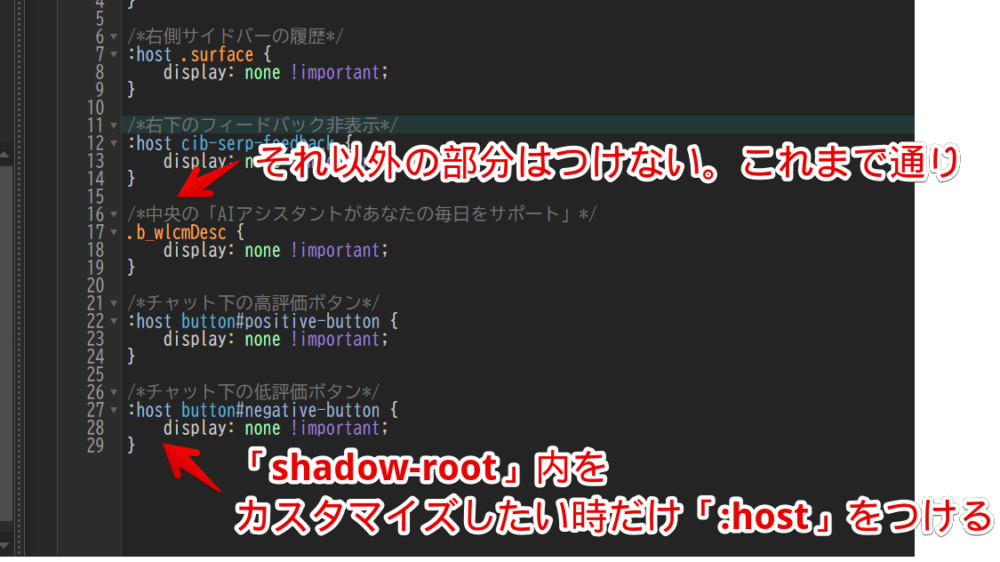
あくまで「:host」を付けるのは「shadow-root」で作られているHTMLにCSSを適用させたい場合のみで、それ以外の部分は通常どおり記述します。スタイルシートを別で作成する必要はなく、同じスタイルシートに混同していてもOKです。

なぜ「:host」という文字列なのか詳しいことは初心者の僕には一切分かりません。以下の記事あたりが関連しそうではあります。
- Shadow DOM の特性を知って、使いこなすコツ #CSS – Qiita
- :host(Shadow DOM の内部からホストにスタイルを適用する) – CSS リファレンス – W3 Watch Reference
書き込んだCSSが適用されたか確認する
書き込んだCSSが反映されたか確認します。
「Copilot」ページを開きます。JavaScript拡張機能(Violentmonkey)を開いて、ちゃんと「Style shadowDOM」がオンになっているか確認します。
その次にCSS拡張機能(Stylus)を開いて書き込んだスタイルシートがオンになっているか確認します。両方がちゃんと発動していた場合、CSSが機能します。通常「shadow-root」で変更できないAI回答下部にあるグッジョブ・バッドボタンが非表示になります。

やっぱりやめたい時は書き込んだ「:host」から始まるCSSを削除します。完全に「shadow-root」があるサイト上全てで使わなくなった場合は「Style shadowDOM」スクリプトのほうも削除しましょう。
感想
以上、「Style shadowDOM」JavaScriptスクリプトを使って、「shadow-root(shadowDOM)」内で作成されているHTMLにCSSを適用させる方法でした。
通常、CSSをサイトに適用させる方法だと①CSSがあっているかどうか、②スタイルシート(サイト指定)が正しいかどうかの2点が確認事項ですが、今回の場合色々な拡張機能を入れるため、いざできない時にどこの部分で引っかかっているのか検証が大変です。
JavaScript拡張機能がサイトの仕様変更に追いついていない可能性、うまくスクリプトを動作させるサイトを指定できていない可能性、CSSがあっていない可能性、「:host」の書き方を間違っている可能性…などなど…。
少々初心者にはハードルが高いですが、「shadow-root」の壁のせいでCSSを適用できず困っている方には挑戦するだけの価値があると思います。実際僕は驚きました。まぁ冒頭でも言いましたが、そこまで「shadow-root」のサイトに遭遇する機会はないんですけども。
今のところは「Copilot」くらいですかね。他に何かあれば問い合わせより気軽に教えてもらったら嬉しいです。