【RssEverything】非対応のRSSフィードを作成できるサイト

この記事では、RSS非対応のサイトで、RSSフィードの受信をできるようにするサイト「RssEverything(アールエスエス・エブリシング)」について書きます。
RSSを配信していないサイトで、強制的に独自のRSSフィードを作成できるサイトです。以下のステップで作成できます。
- サイトのURLを入力
- HTMLが表示されるので、受け取りたい更新情報を抜粋して登録
- RSSのリンクが作成されるので、フィードリーダーアプリなどに読み込ませる
ページのURLを読み取り、自分で取得できるようにカスタマイズする必要があるので、少し初心者さんには難しいです。その代わりに、RSSフィードが用意されていない非対応サイトでも、こっそり作成できます。
フィードタイトル、どの部分を説明や日付に組み込むか等を、細かく設定できます。アイキャッチ画像も取得できます。
本サービスはアカウントを作成しなくても利用できますが、無料のアカウントを作成することで、一度作成したフィードを管理・編集できるようになります。
以前、当サイトでは「Feed43」という類似サービスを紹介していました。しかし、このサービスは2022年頃にサービス終了してしまいました。
代替サービスがないか探したところ、「PolitePol(ポライトポル?)」と「RssEverything」を見つけました。前者のサービスは、マウスでタイトル、リンク、説明欄をクリックするだけの簡単操作で作成できます。XMLを使った手動編集も可能です。
一方、本記事で紹介する「RssEverything」は、「Feed43」と同じように抽出ルールを「{*}」や「{%}」を使って決めるパターンです。「Feed43」に慣れていた方は、こちらのほうが扱いやすいかもしれません。初心者さんはターゲットモードがある「PolitePol」がおすすめです。
フィードを作成して受信したのはいいものの、毎回全記事のフィードを取得してくることに気づきました。僕のコードの書き方が悪いせいかもしれません。
最初に30件取得して、その30件見終わって削除したのに、翌日再び30件全部取得してしまう…という感じです。新着記事が公開された時だけ取得してほしかったんですが、どうにもうまくいきませんでした。
ナポリタン寿司は、現在本サービスを利用していません。
リリース元:RssEverything
アクセス方法
以下のリンクからアクセスできます。
アカウント作成
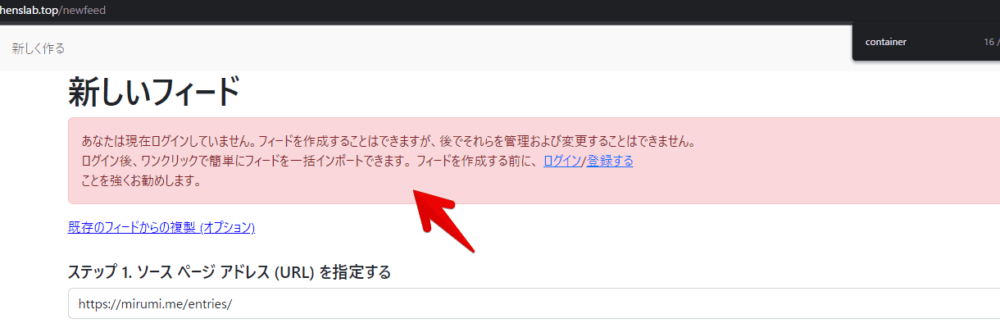
本サービスは、アカウントを作成しなくてもフィードを作成できます。ただし、作成したフィードを管理・編集できません。本記事では、アカウントを作成してみます。

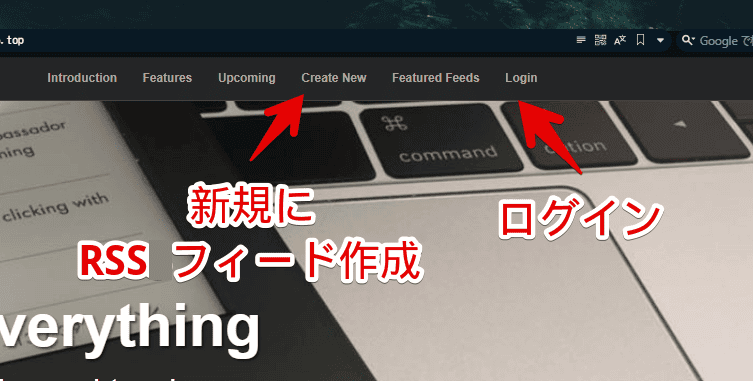
サイトにアクセスして、上部にある「login」をクリックします。アカウント作成が不要な場合は、「Create New」でRSSフィードを作成できます。

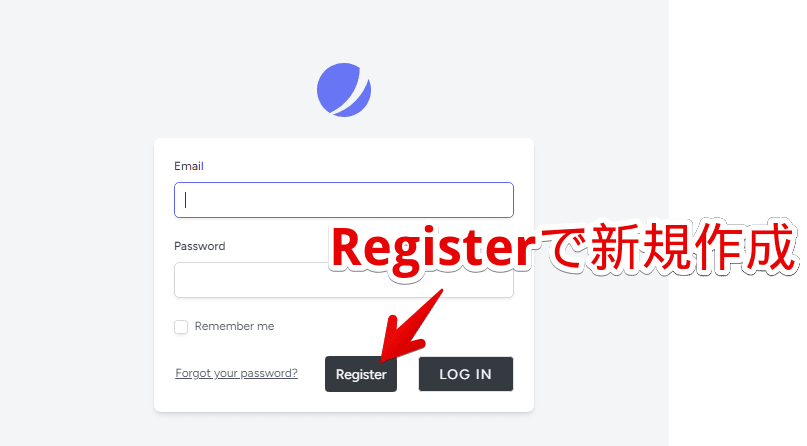
僕は「RssEverything」の利用が初めてだったので、アカウントを所持していません。その場合、ログインではなく、「Register(登録)」ボタンをクリックします。

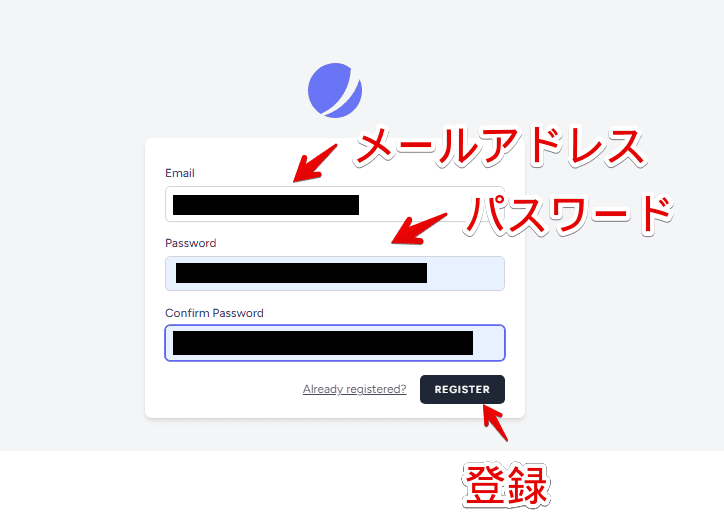
メールアドレス、パスワードを設定して、「REGISTER」をクリックします。

登録したメールアドレスに何かメッセージがくると思っていましたが、何も来ませんでした。特に確認もなく、アカウントが作成されたようです。
先ほど登録したメールアドレス、パスワードを入力して、「log in」をクリックします。今後入力を省略したい場合は、「Remember me」にチェックを入れます。

フィードを作成する手順
大きく4ステップです。ステップ2が一番難しいです。
- 作成したいサイトのURLを入力する
- HTMLを抽出する
- 出力形式を定義する
- 完成したフィードURLを登録する
作成したいサイトのURLを入力する(Step 1. Specify source page address)
ログインしたら、上部の「Create New」をクリックします。

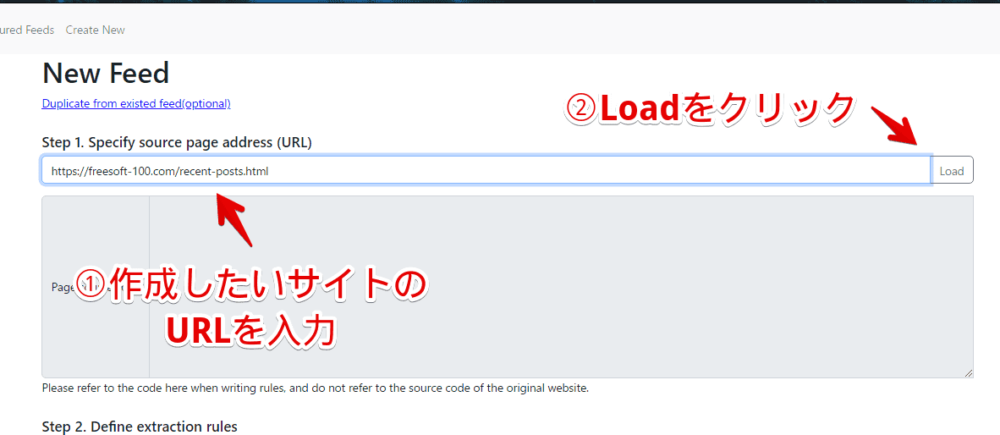
「New Feed」ページが表示されます。「Step 1. Specify source page address (URL)」の部分に、RSSフィードを作成したいサイトのURL(トップページ)を入力して、「Load」をクリックします。

試しに、「フリーソフト100」様のサイトで作成してみます。URLは以下のようになります。
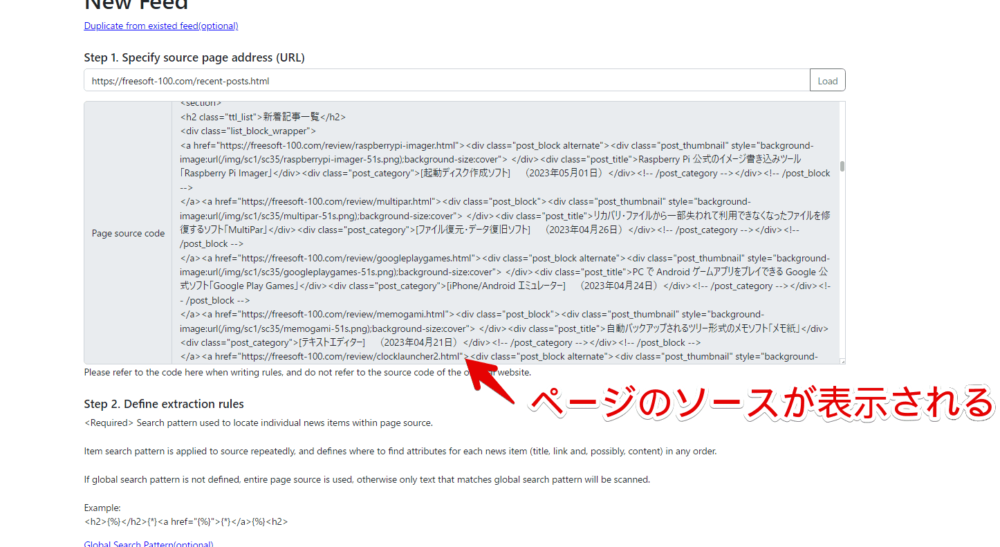
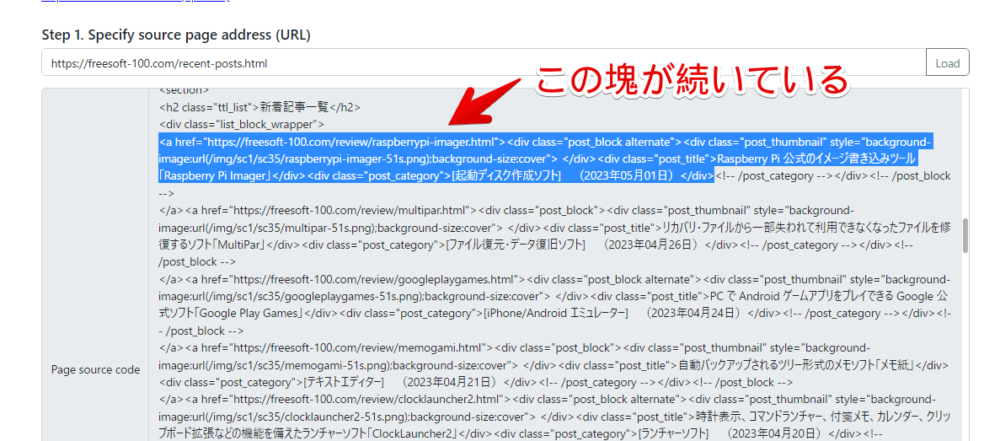
https://freesoft-100.com/recent-posts.html入力すると、「Page source code」に、そのサイトのページのソースが表示されます。

HTMLを抽出する(Step 2. Define extraction rules)
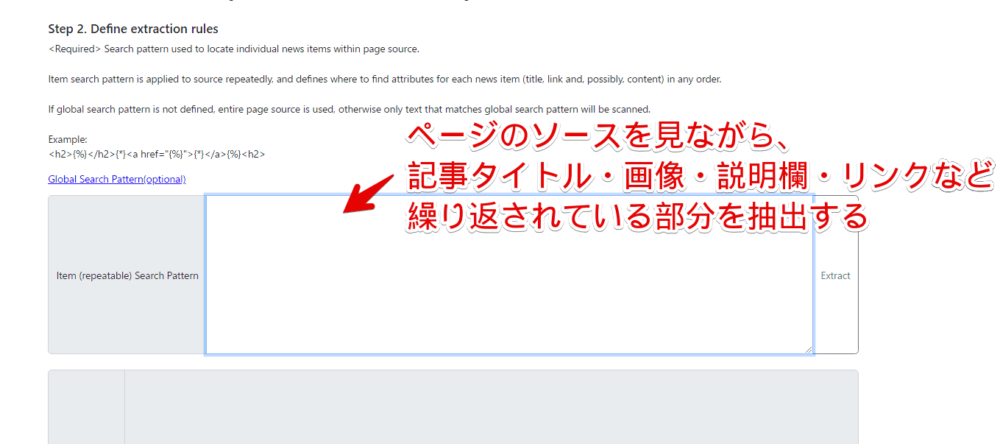
「Step 2. Define extraction rules」の「Item (repeatable) Search Pattern」に、RSSフィードとして取得するHTMLソースを入力します。この作業が一番大変です。

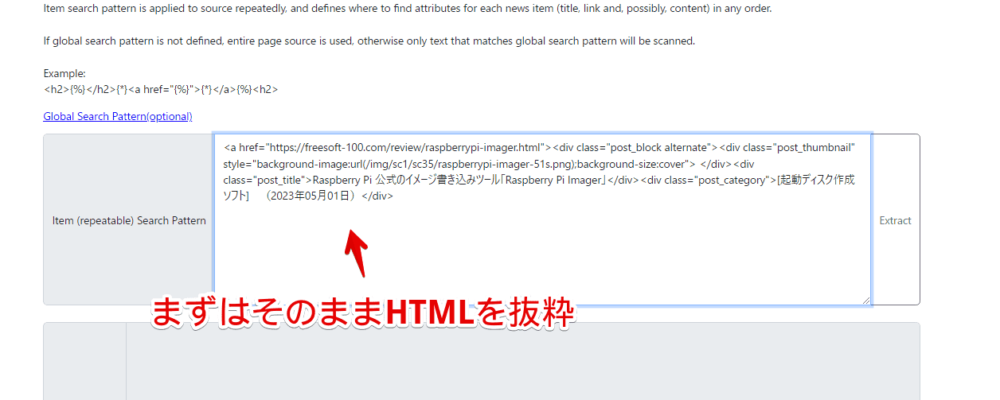
まずは、そのまま「Page source code」を見て、繰り返されている一塊をコピペするといいかなと思います。コピペする部分は、記事リンク、記事タイトル、あればアイキャッチ画像、あれば説明欄の部分です。

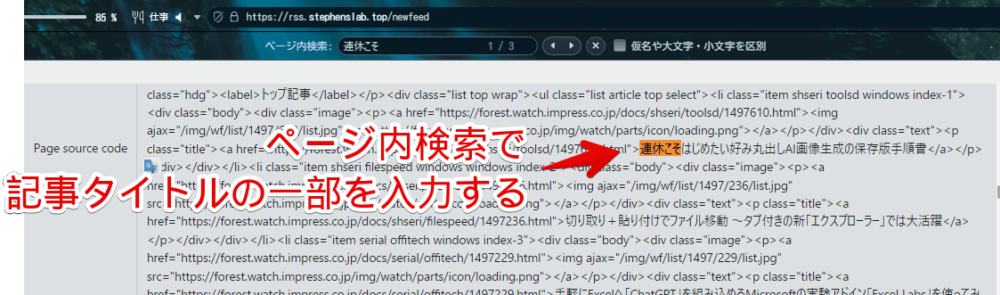
僕が試した感じ、大体どこのサイトも、大半がCSSなどの情報でした。実際の記事タイトルがある部分は、かなり下のほうでした。「Page source code」内のスクロールバーを移動して、下のほうから探すと見つけやすいかもしれません。あるいは記事タイトルでページ内検索(Ctrl+F)するのもありです。

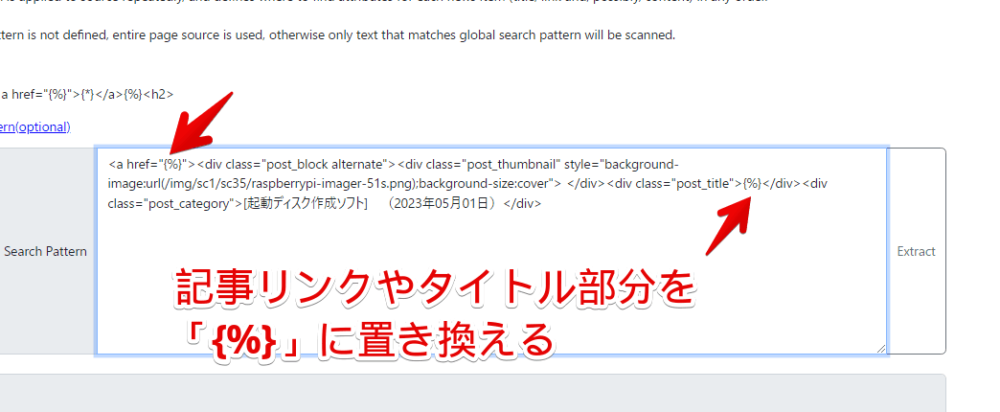
例えば、「フリーソフト100」様のサイトだと、以下の部分が該当します。
<a href="https://freesoft-100.com/review/raspberrypi-imager.html"><div class="post_block alternate"><div class="post_thumbnail" style="background-image:url(/img/sc1/sc35/raspberrypi-imager-51s.png);background-size:cover"> </div><div class="post_title">Raspberry Pi 公式のイメージ書き込みツール「Raspberry Pi Imager」</div><div class="post_category">[起動ディスク作成ソフト] (2023年05月01日)</div>最初に「a」タグで始まり、記事のURLが記載されています。続いて、「background-image」でアイキャッチ画像、「div」で囲まれたページタイトルという構成になっていました。
記事リンクや記事タイトルは変わりますが、前後のセレクタなどは繰り返されています。

抽出できたら、記事タイトル、アイキャッチ画像、説明欄など、変わる部分を「{%}」記号に置き換えます。

/*変わる部分を「{%}」に置き換える*/
{%}抽出する必要はないけど、不要な部分・変わっている部分は「{*}」に置き換えます。余計なスタイル、CSSスタイルなどの部分です。記事タイトルやアイキャッチ画像など、RSSフィードとして取得したい部分は、「{%}」記号です。

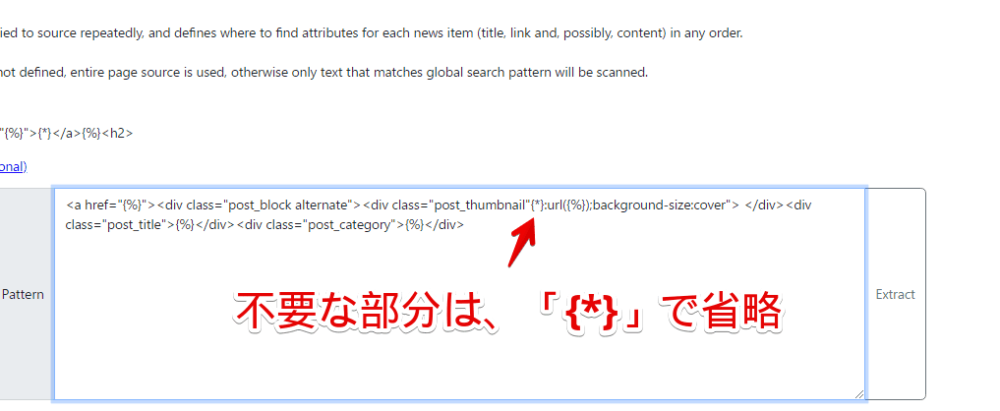
最終的に「フリーソフト100」様のサイトだと、以下のようになりました。
<a href="{%}">{*}<div class="post_thumbnail"{*}:url({%});{*}<div class="post_title">{%}</div><div class="post_category">{%}</div>「<a href="」や「class="post_title"」など、変わらず繰り返されている部分は、そのまま残しています。一方で「href」の中身にある記事リンク、「post_title」のあとに書かれている記事タイトルなどは、記事によって変わるので記号で置き換えています。
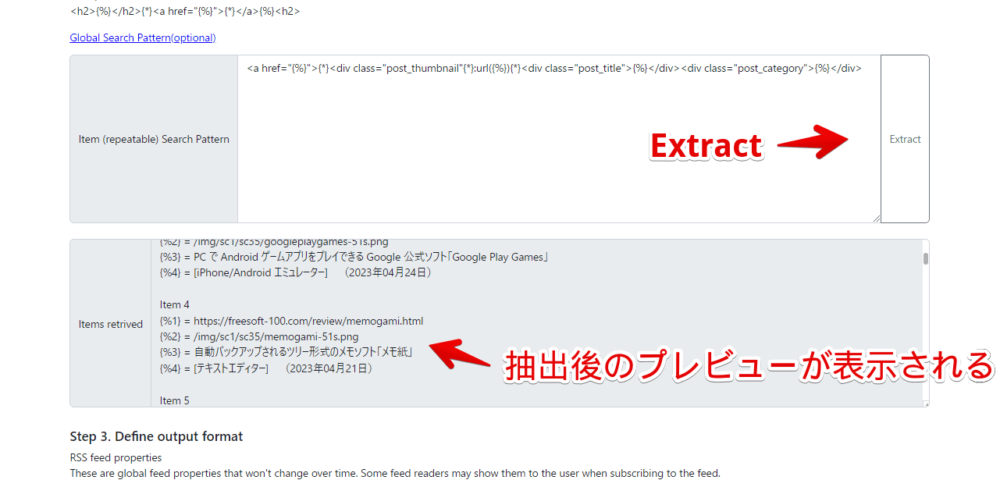
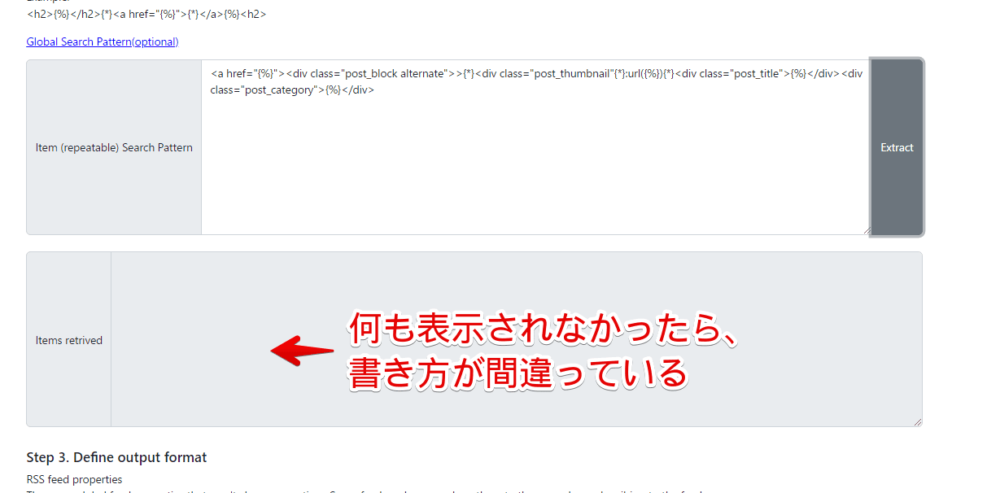
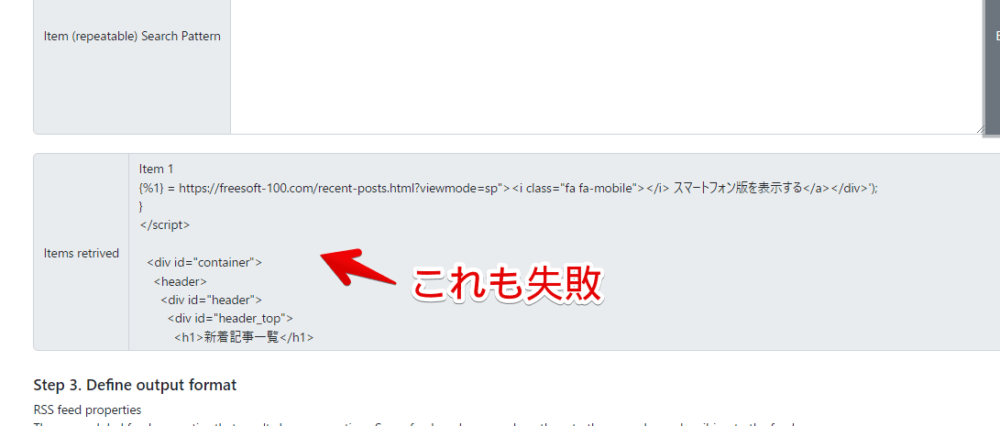
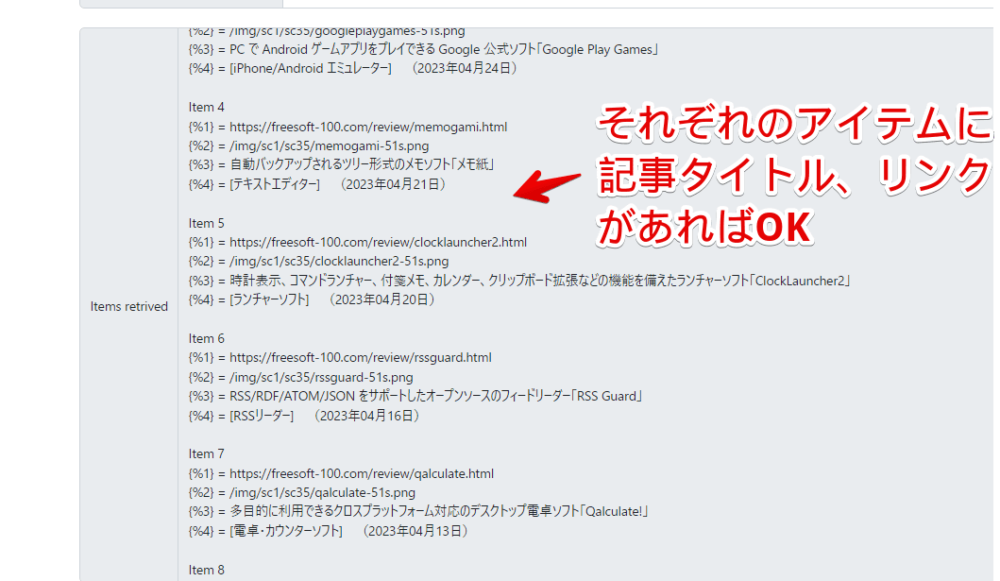
完成したら、「Extract」をクリックします。「Items retrived」に抽出後のイメージが表示されます。ここの中身を見て、抽出に成功しているか失敗しているか確認できます。

出力形式を定義する(Step 3. Define output format)
うまく抽出できたら、「Step 3. Define output format」で、それぞれの項目を割り当てていきます。
RSS feed properties(RSSフィードのプロパティ)
フィード自体の情報を設定します。

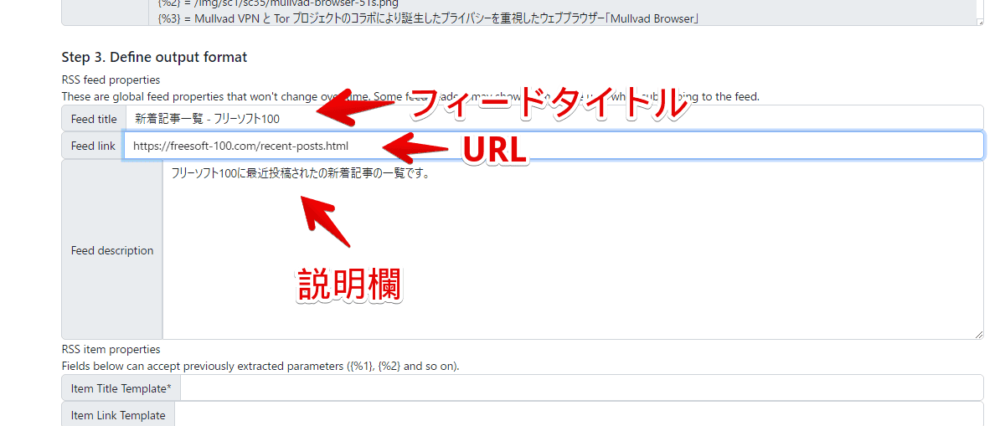
初期で、「Feed title(フィードタイトル)」、「Feed link(フィードリンク)」、「Feed description(説明欄)」に、読み込んだURLの情報が記載されているかもしれません。このままでもいいですし、自分が分かりやすいようカスタマイズしてもOKです。
RSS item properties(RSSアイテムのプロパティ)
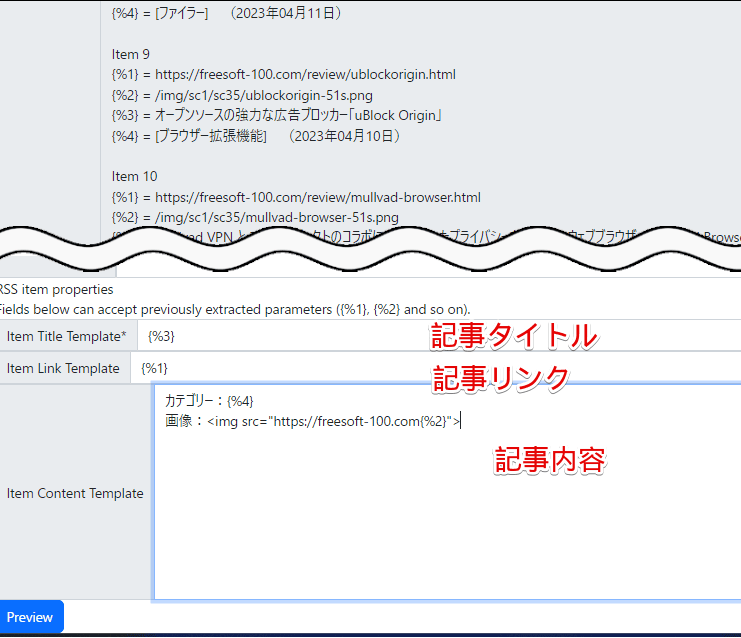
取得する記事ごとの情報を設定します。「Item Title Template」、「Item Link Template」、「Item Content Template」に抽出した記号を当てはめていきます。

| RSS item properties | |
|---|---|
| Item Title Template | 記事のタイトル |
| Item Link Template | 記事のリンク |
| Item Content Template | 記事の内容 |
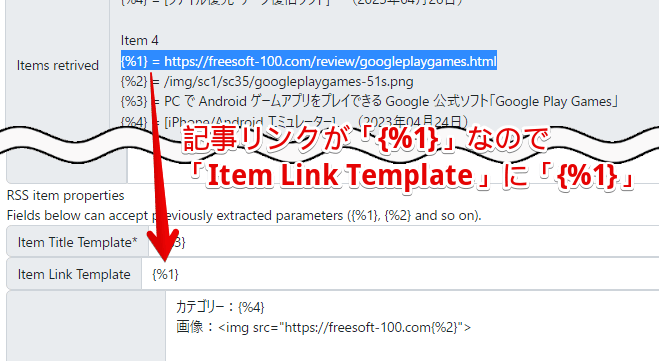
「Step 2. Define extraction rules」の「Items retrived」プレビュー欄を見ながら、「{%1}」や「{%2}」などの記号をそれぞれの場所に当てはめます。
例えば、上記画像だと「{%1}」が各記事のリンクになっています。つまり、「Item Link Template」に「{%1}」とコピペすればOKです。

必ずしも「{%1}」が記事リンクとは限りません。皆さんが抽出したルールや、作成したいサイトによって、結果が異なるので、プレビュー欄を見ながら書き込んでいきます。記号の全角半角や空白などのミスが起こらないように、タイピングではなく、コピペがいいと思います。
固定の文字を付けることも可能です。
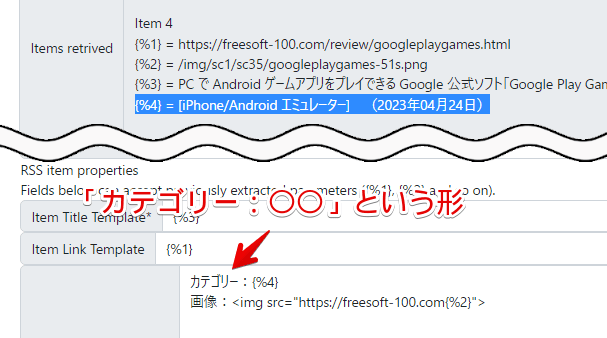
例えば、今回の場合「{%4}」で、それぞれの記事カテゴリーを取得するようにしています。記事カテゴリーを入力する専用項目はないので、記事中身の「Item Content Template」に書き込みます。
この際、単にカテゴリーを表示するのが物足りないと思ったので、「{%4}」の前に「カテゴリー:」と入力してみました。こうすることで、フィードを取得する際、内容の冒頭部分に「カテゴリー:[iPhone/Android エミュレーター] (2023年04月24日)」といった感じで、取得した記事のカテゴリー名が表示されます。

カテゴリー:{%4}アイキャッチ画像も取得できます。HTML形式で書き込みます。「フリーソフト100」様の場合、アイキャッチ画像のURLが「/img/sc1/sc35/raspberrypi-imager-51s.png」といった感じで、最初のドメイン名が省略されていました。これだと、単に記号を書いても取得できません。URLの形である「https:」から始まるように修正します。
結果、以下のようにすることで画像を取得できます。
画像:<img src="https://freesoft-100.com{%2}">「フリーソフト100」様のドメイン名は、記事が変わっても変わらないので、固定文字として入力しています。後半の画像URL部分を「{%2}」で置き換えるようにしています。
HTMLで画像を表示する「<img src="〇〇">」で囲むようにしています。〇〇の部分に、画像URLを記載します。
完成したフィードURLを登録する
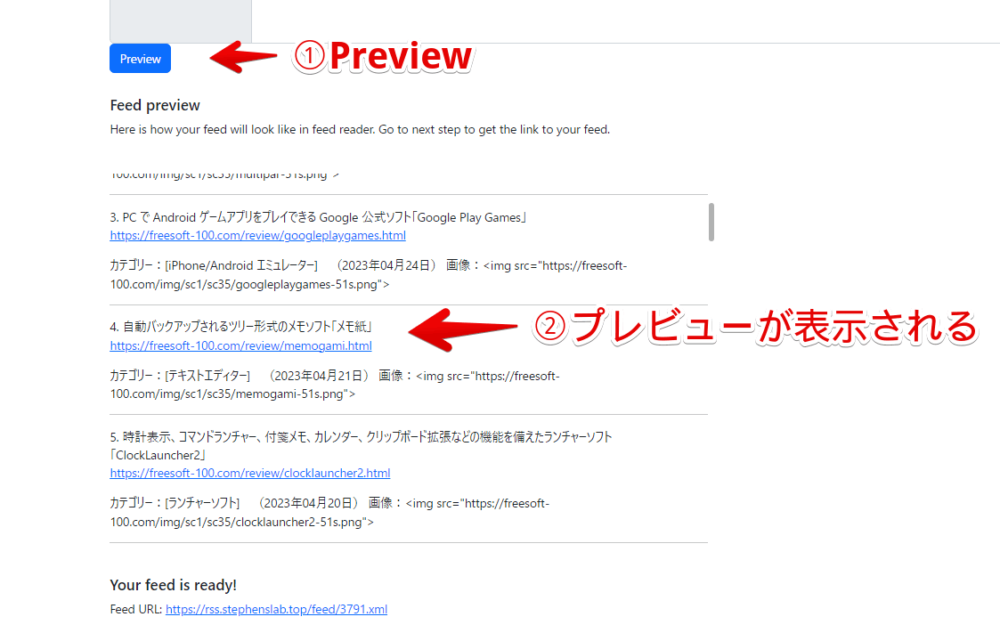
完成したら「Preview」ボタンをクリックします。実際にどのような感じでRSSフィードを取得できるかプレビューが表示されます。

アイキャッチ画像を含めている場合、この画面ではまだHTML表記のままです。書き方が合っていれば、実際に取得した時、画像に変換されます。
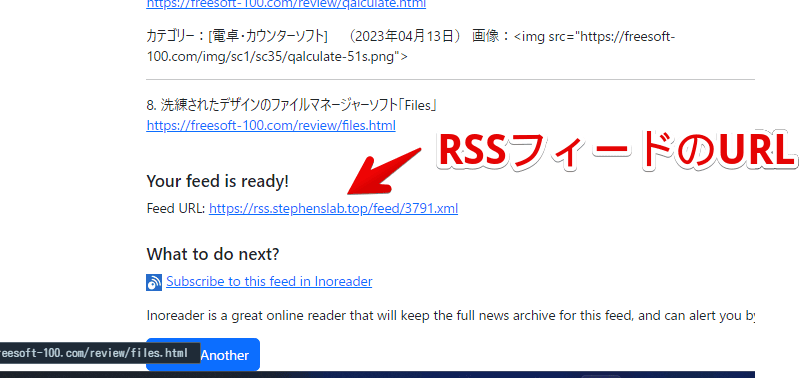
「Your feed is ready!」の部分に、RSSフィードのURLが記載されています。プレビューで正しく記事を取得できていれば、このURLをコピペして、フィードリーダーアプリに読み込ませます。

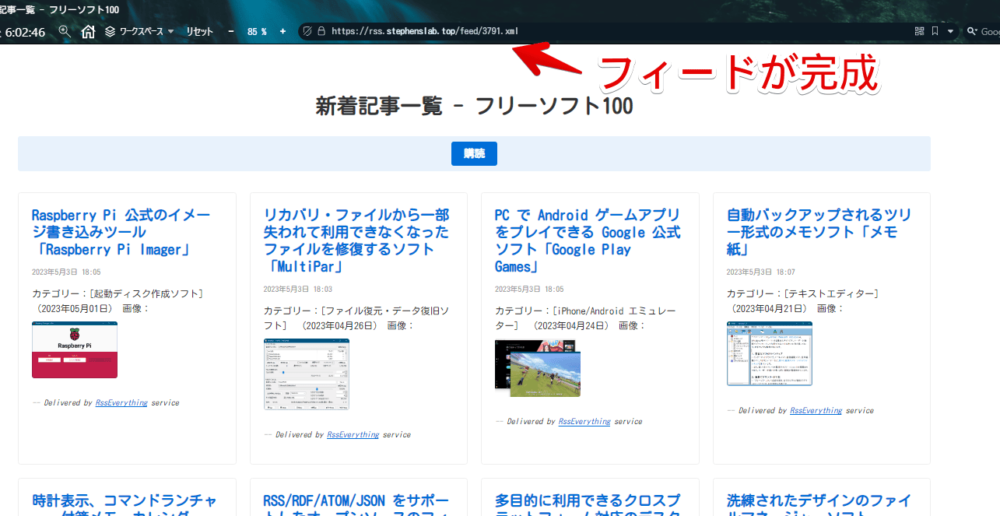
試しに、標準でフィードリーダーを内蔵しているブラウザ「Vivaldi」で開いてみました。Vivaldi専用のフィードプレビューページが表示されます。設定したフィードタイトル、各記事が表示されます。

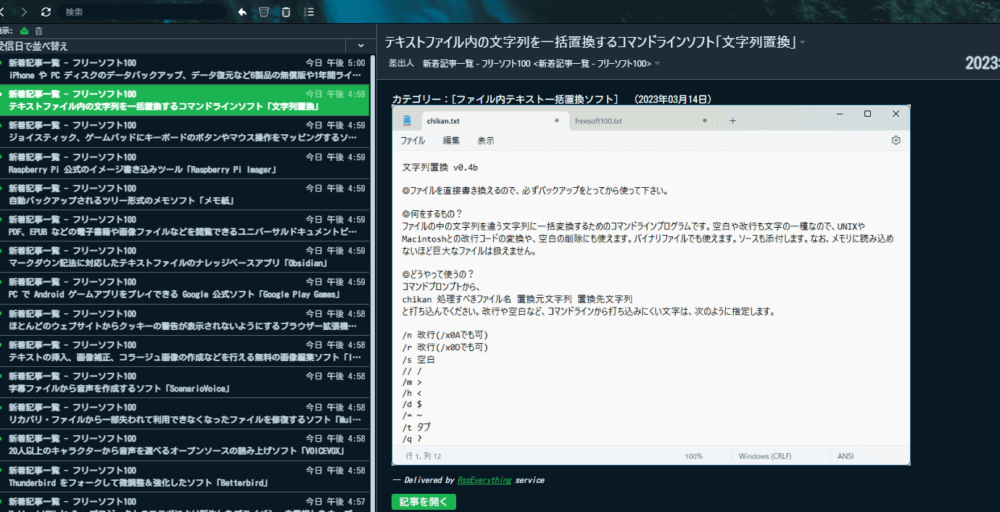
購読してみました。記事一覧ページに記事内容が記載されていないので、記事の中身は取得できません。「{%}」で置き換えた部分だけ取得できます。アイキャッチ画像とカテゴリーが記事の中身に表示されます。

フィードの編集・削除
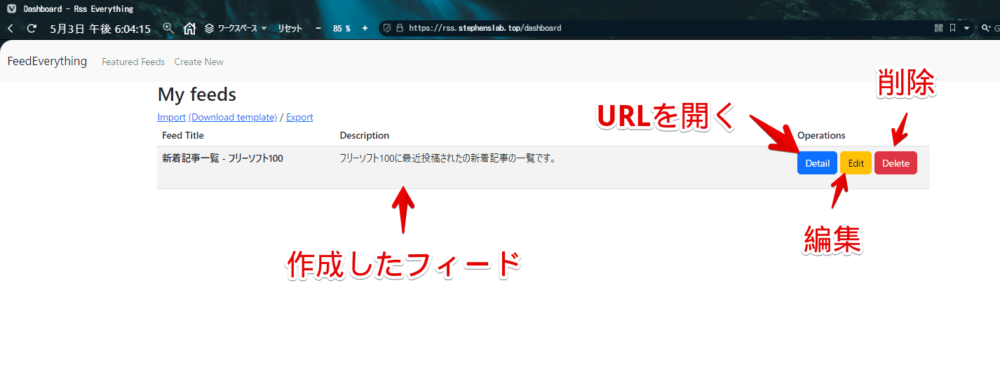
ログインした状態で、「RssEverything」にアクセスすると、自動的にダッシュボードページに飛ばされると思います。ここに作成したフィードが一覧表示されます。

| ダッシュボードの各ボタン | |
|---|---|
| Detail | URLを開く |
| Edit | 編集 |
| Delete | 削除 |
練習でいくつかのサイトを作成してみる
僕の練習として、いくつかのサイトで試した方法を書いておきます。2023年5月時点の話です。いつサイト運営者様がソースを変えるか分かりません。
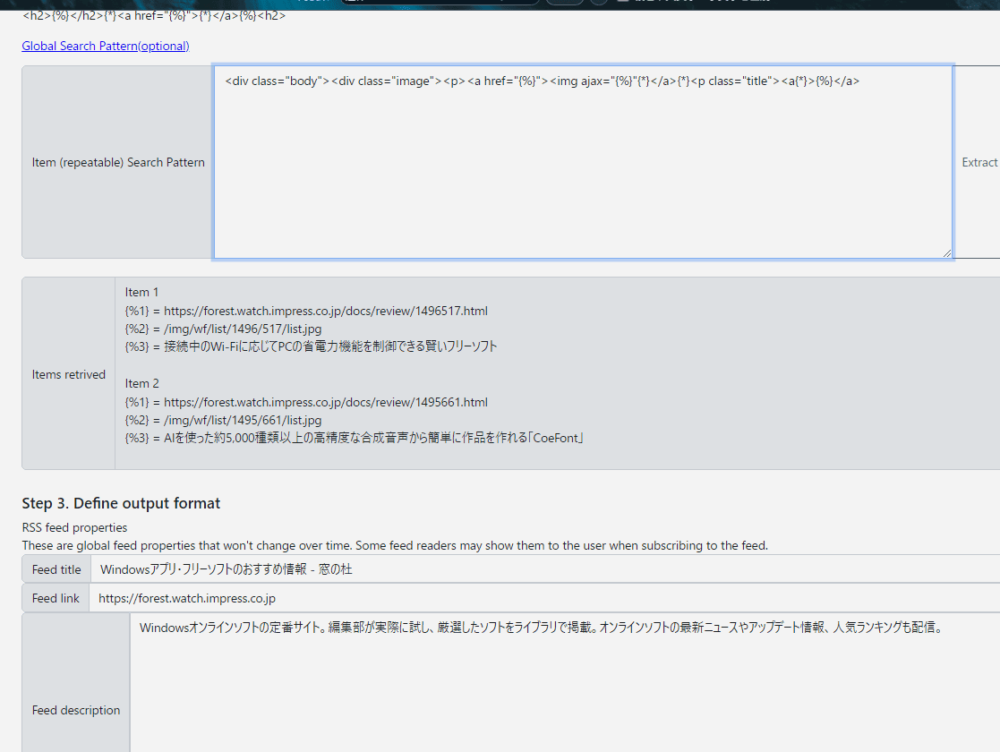
窓の杜
以下のサイト様で作成してみます。
<!--入力するURL-->
https://forest.watch.impress.co.jp
<!--Item (repeatable) Search Pattern-->
<div class="body"><div class="image"><p><a href="{%}"><img ajax="{%}"{*}</a>{*}<p class="title"><a{*}>{%}</a>
<!--Item Title Template-->
{%3}
<!--Item Link Template-->
{%1}
<!--Item Content Template-->
<img src="https://forest.watch.impress.co.jp{%2}">
アイキャッチ画像のURLが省略されていたので、「Item Content Template」でドメイン名を冒頭に記載します。imgタグで囲みます。
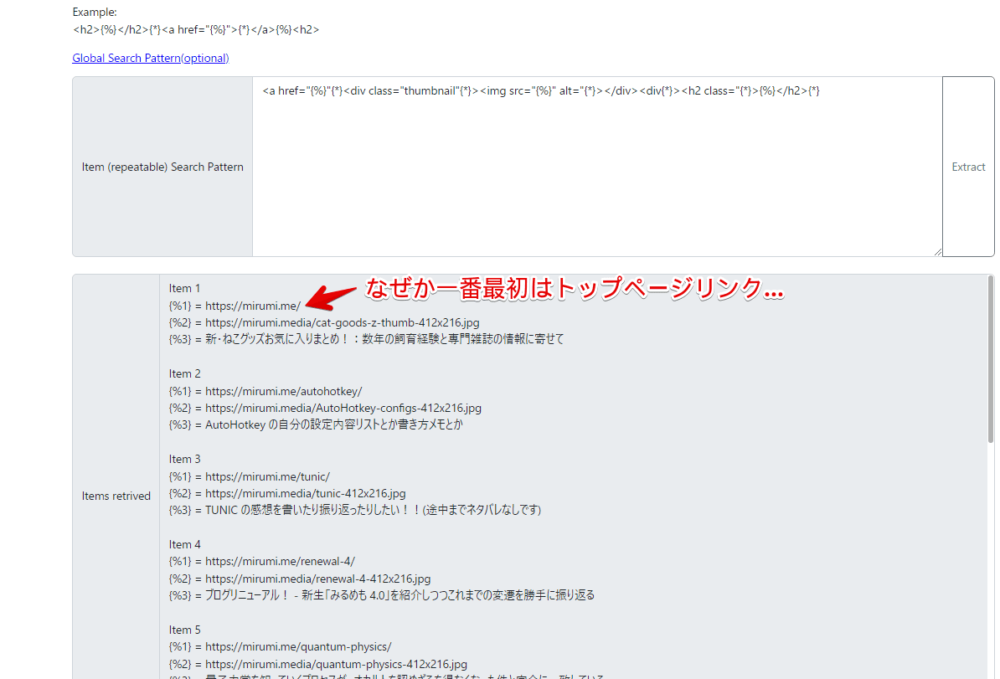
みるめも
以下のサイト様で作成してみます。
<!--入力するURL-->
https://mirumi.me/entries/
<!--Item (repeatable) Search Pattern-->
<a href="{%}"{*}<div class="thumbnail"{*}><img src="{%}" alt="{*}></div><div{*}><h2 class="{*}>{%}</h2>{*}記事リンク、アイキャッチ画像、記事タイトルを取得できました。ただし、僕の技術不足で一番最初の記事リンクがトップページのURLになってしまいました。恐らく、一番上のロゴのリンクが取得されてしまっています。どうすれば、ロゴ部分のリンクを排除できるか分かりませんでした。

感想
以上、RSS非対応のサイトで、RSSフィードを作成して購読できるサービス「RssEverything(アールエスエス・エブリシング)」についでした。
ページのソース(HTML)を読み取る能力が必要ですが、RSSに対応していないサイトでも利用できる便利なサービスです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録