【Ray.so】コードを美しく画像化してくれるサービス

この記事では、CSS、HTML、JavaScriptなどのプログラミング言語を、綺麗に画像化してくれるウェブサービス「Ray.so」について書きます。

プログラミング言語(コード)を、綺麗に画像化できるウェブサイトです。
画像は、PNG、SVGで保存できます。クリップボードにコピー、URLのコピーも可能です。対応言語は、CSS、HTML、PHP、JavaScriptなど数多くあります。
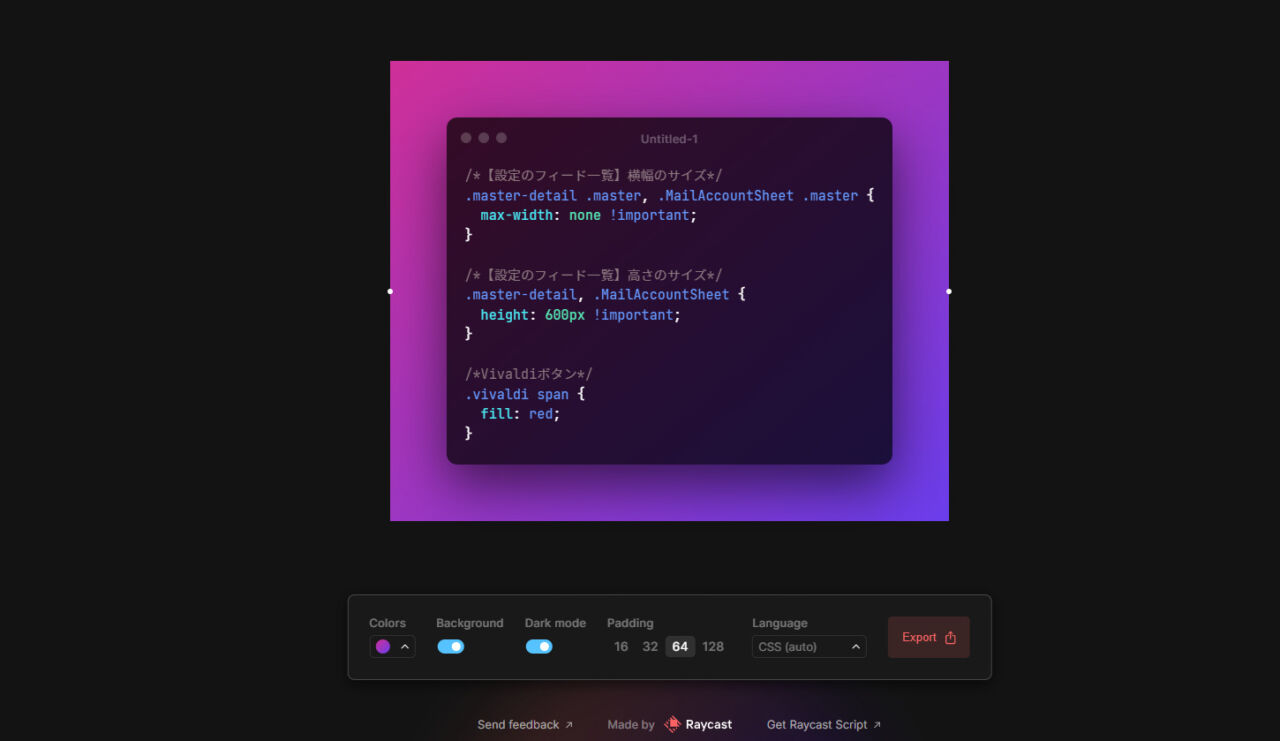
サイトにアクセスして、コードを貼り付けます。Macを彷彿とさせるフローティングウィンドウ内にコードが表示されます。ウィンドウの左上には、Macの特徴である3つのボタンが表示されます。
背景色、背景のオンオフ、ダーク・ライトモードの切り替え、余白具合の調整などを設定できます。ウィンドウの上部にはタイトルバーがあり、中身のテキストを好きなように変更できます。
TwitterなどのSNSで、「こういった感じでコードを書けば、機能を実装できるよ~」と伝えたい時に便利です。
アクセス方法
以下のリンクからアクセスできます。
使い方
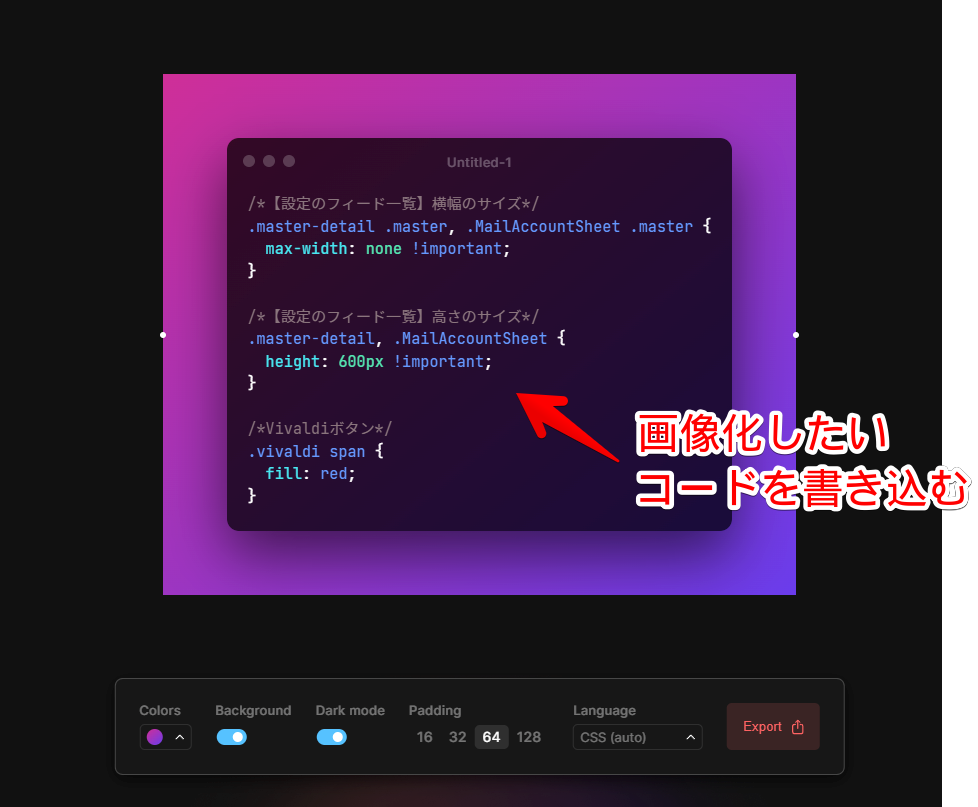
サイトにアクセスしたら、ウィンドウが表示されます。既にサンプルコードが書かれているので、Ctrl+Aで全選択→画像化したいコードを上書きします。
試しに、Vivaldiブラウザで僕が使っているカスタムCSSを貼り付けてみたいと思います。

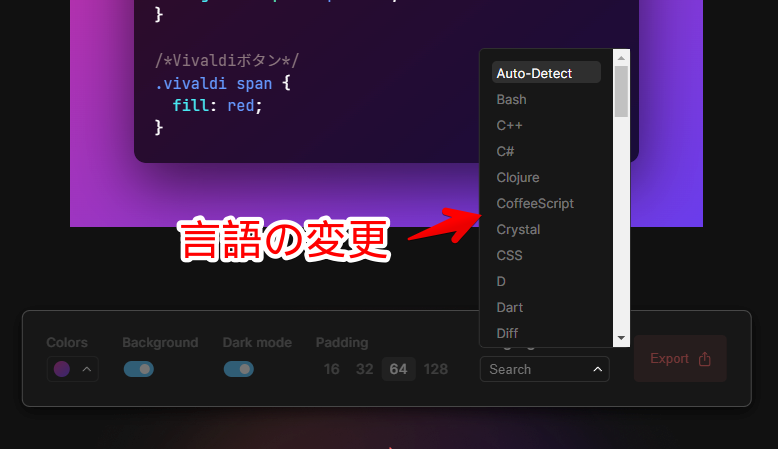
言語の変更
貼り付けたら、下部のツールバーから、外観を調整していきます。まずは、「Language」でコードの言語を選択します。CSSの場合は、CSSを選択します。

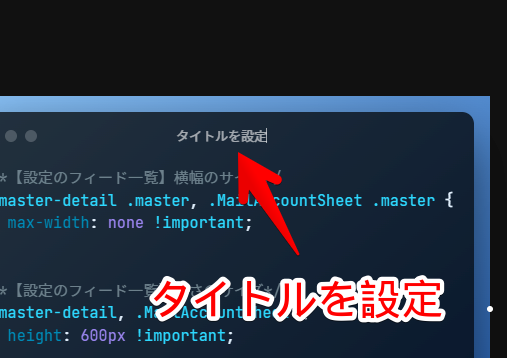
タイトルの変更
必要に応じて、タイトルバーの名前を変更してみましょう。このコードは、どういった内容なのか完結に書いておくと、後から見返す時に便利かもしれません。
タイトルバーの「Untitled-1」をダブルクリックすると編集モードになるので、既存の文字を削除して、新しく書き込みます。

背景の調整
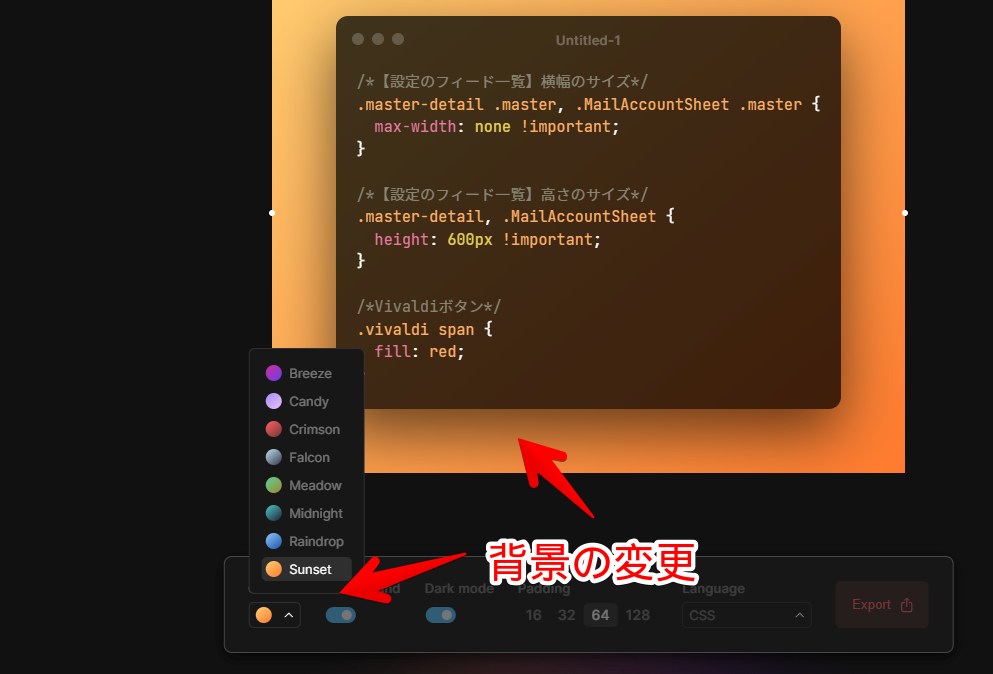
「Colors」で、背景(グラデーション)の色を設定できます。僕が確認したところ、8種類のグラデーションが用意されていました。変更すると、背景のグラデーションだけでなく、一部文字の色も変更されます。

背景が不要な場合は、「Background」をオフにします。
画像の保存
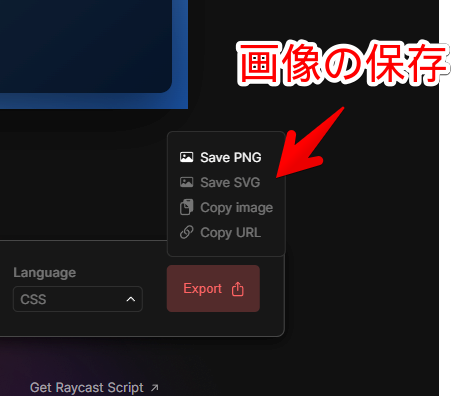
「Export」で、画像を保存します。4つの保存方法が用意されています。

| Save PNG | 【PC内に保存】PNG拡張子で保存 |
| Save SVG | 【PC内に保存】JPG拡張子で保存 |
| Copy image | 画像をクリップボードにコピー |
| Copy URL | 画像のURLをコピー |
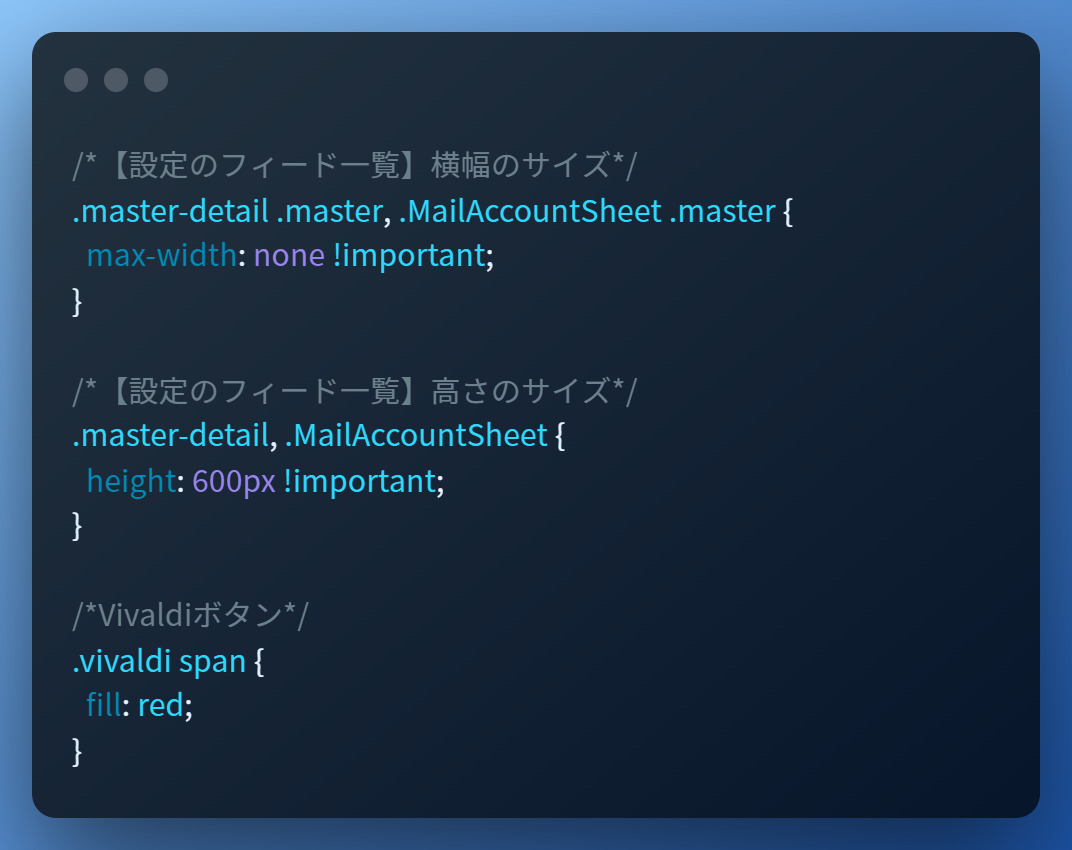
実際に、PNGで保存した画像を貼っておきます。普通にコードをスクショするよりも、綺麗です。

感想
以上、プログラミング言語をMacっぽいウィンドウに埋め込んで、綺麗に画像化してくれるウェブサービス「Ray.so」でした。
JavaScriptとか、Pythonとかできるようになりたいものです。やりたいとは思っているのですが、いかんせん時間が圧倒的に足りません。色々なものに手を出すのは大変ですね~。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録