【プライムビデオ】プレーヤーのタイトルを全部表示するCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」で、再生中の時に表示されるタイトルを、「…」で省略せずに、全部表示するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
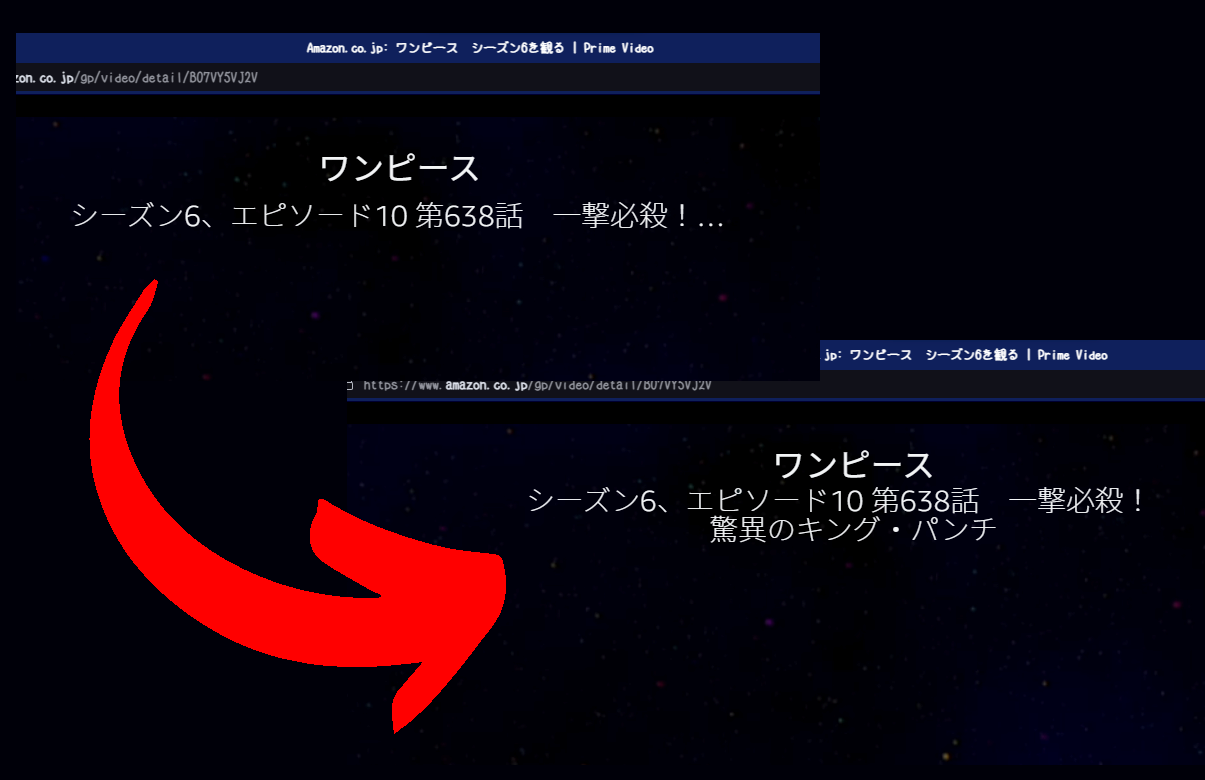
本記事で紹介するCSSを使えば、PCウェブサイト版「Amazonプライムビデオ」の動画プレーヤー内に表示されるタイトル、およびサブタイトルを100%表示にできます。2行に分かれて、全部表示されます。
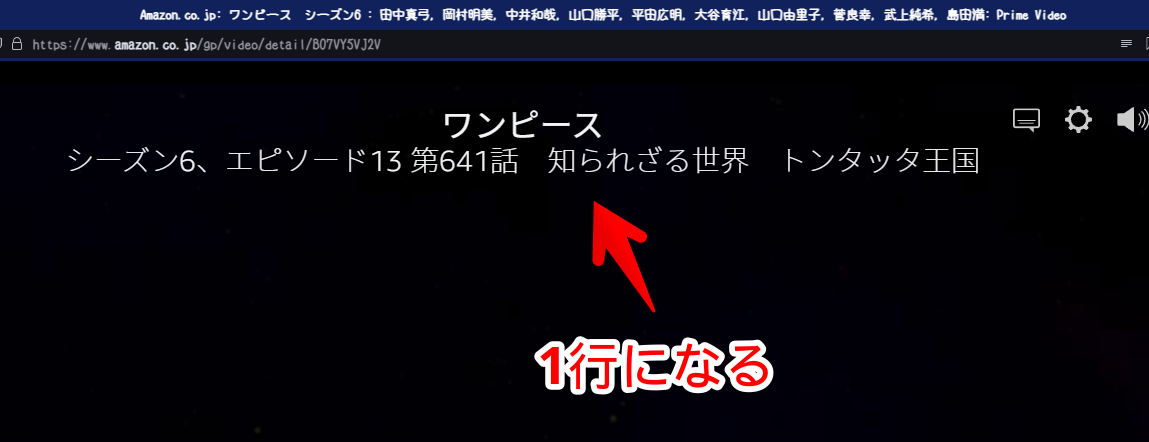
おまけで、1行で全部表示するコードも紹介します。全部表示することで、再生中に、どんなサブタイトルなのか一発で分かります。
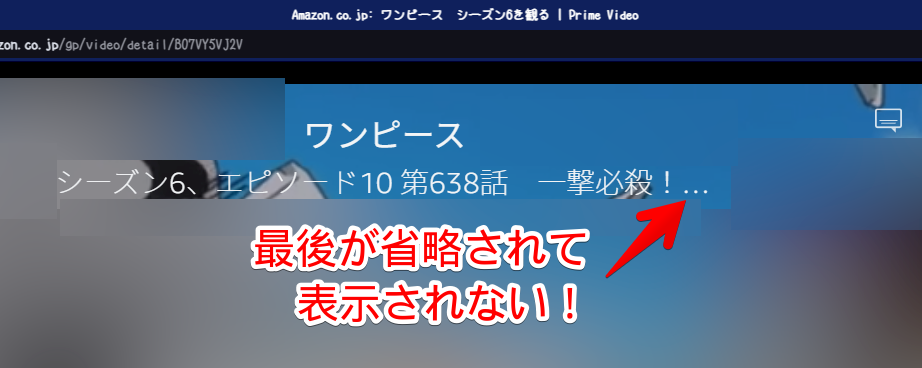
通常、プライムビデオでアニメやドラマを見ていると、メインタイトルの下にサブタイトルが表示されますが、長いサブタイトルだと、最後のほうが「…」で省略されてしまいます。

サブタイトルとは、例えば、NARUTO(ナルト)「第20話 必殺!手裏剣ブーメラン炸裂!」といった感じの「第〇話 〇〇〇!」の部分に当たります。
「ワンピース」の場合、「
シーズン6、エピソード10 第〇〇〇話」でいっぱいになってしまい、肝心のサブタイトルがほぼ見えません。
CSSを利用することで、省略せず全部表示できます。「動画再生中のふとした時にタイトルを確認したい!だけど、省略されていて不便!」という方、参考にしてみてください。
いつでも元に戻せます。自身の環境上だけの反映で、誰にも迷惑をかけません。CSSといっても、当記事で紹介しているコード(文字列)をコピペするだけなので、難しい知識は不要だと思います。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの動画タイトルを全部表示するCSS
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

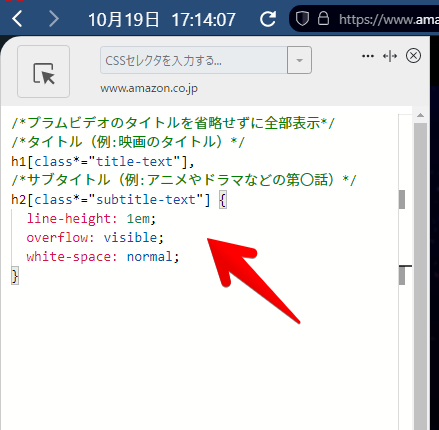
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プラムビデオのタイトルを省略せずに全部表示*/
/*タイトル(例:映画のタイトル)*/
h1[class*="title-text"],
/*サブタイトル(例:アニメやドラマなどの第〇話)*/
h2[class*="subtitle-text"] {
line-height: 1em;
overflow: visible;
white-space: normal;
}本記事で紹介しているCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
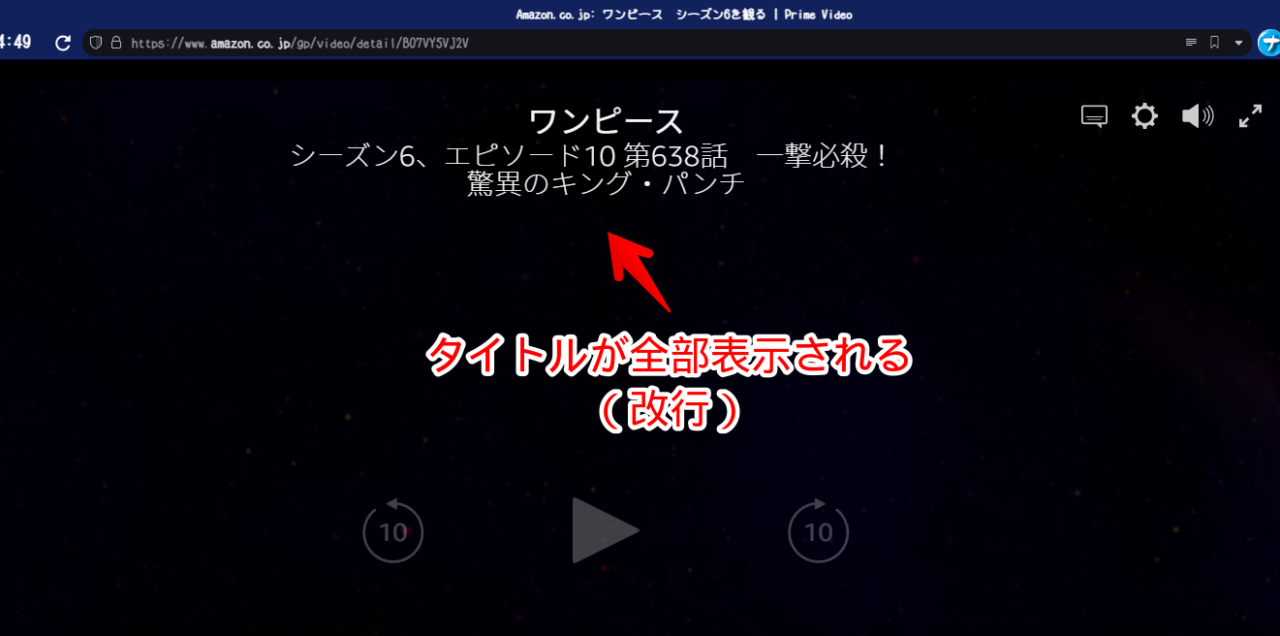
長文のサブタイトルがあるアニメやドラマを再生します。試しに「ワンピース」を開いてみます。無事に、タイトルが全部表示されます。2行に改行されて、「…」で省略されなくなります。中央揃えです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
注意点ですが、僕はCSS初心者です。動画プレーヤー上のタイトル・サブタイトルだけでなく、別の場所も変更されている可能性があります。その場合、お手数ですが、問い合わせより連絡いただければ幸いです。
プライムビデオ以外の全部表示系記事の紹介
プライムビデオだけでなく、「YouTube」や「ABEMA ![]() 」の動画タイトルを全部表示する記事も書いています。気になった記事があれば、リンク先を参考にしてみてください。
」の動画タイトルを全部表示する記事も書いています。気になった記事があれば、リンク先を参考にしてみてください。
- 【Twitch】タイトルを省略せずに全部表示するCSS
- 【YouTube Full Video Title 2】タイトルを全部表示するアドオン
- 【YouTube Full Title For Videos】タイトルを全部表示する拡張機能
- 【ABEMA】動画タイトルを全部表示するCSS
感想
以上、PCウェブサイト版「プライムビデオ」の動画プレーヤー内にあるタイトル、およびサブタイトルを省略せずに全部表示するCSSでした。
プライムビデオ大好きマンです。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録