【プライムビデオ】レビュー(評価)を非表示するCSS

この記事では、「Amazonプライムビデオ」のレビュー(評価、星)を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、「Amazonプライムビデオ」のレビューを非表示にできます。星とレビュー件数の両方です。以下の2か所にある
![]() レビュー(星)を非表示にします。
レビュー(星)を非表示にします。
- サムネイルをホバーした時に表示されるポップアップ内
- 動画詳細ページ
CSSで非表示にしているだけなので、いつでもオンにできます。CSSといっても、本記事のコード(文字列)をコピペするだけでOKです。初心者でもできると思います。誰にも迷惑をかけません。
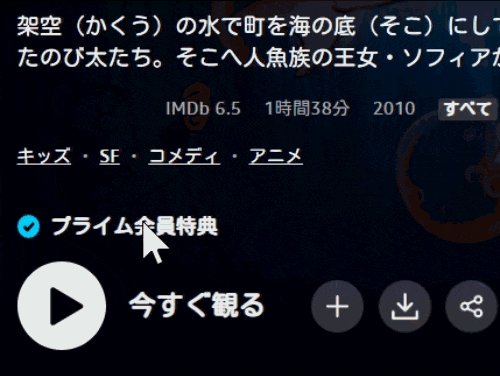
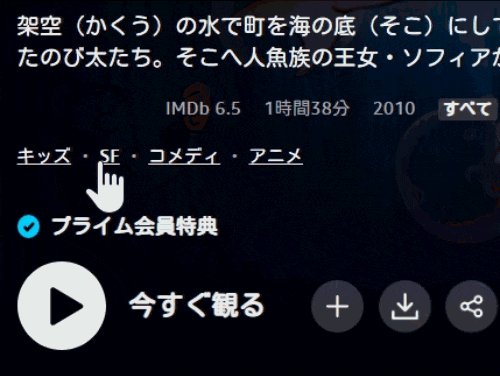
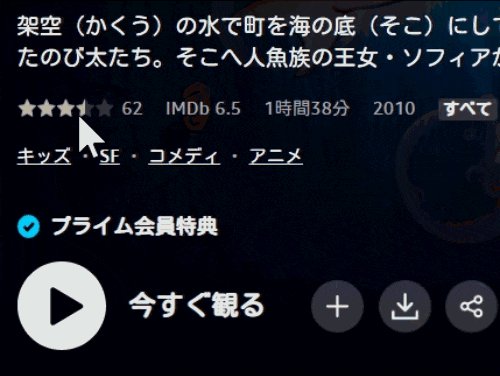
プライムビデオでは、各映像に対して、視聴者が満足度をつけられる「レビュー(星)」という制度が設けられています。コンテンツの詳細ページのタイトル下にあります。

映画やアニメを見る前に、周りの評価を簡易的にチェックできる便利な機能ですが、人によっては邪魔かもしれません。
「評価が見えてしまうと、見る前にがっかりする!萎える!」、「もっと自分の直感で、映画やドラマを楽しみたい!邪魔!」と思っている方、参考にしてみてください。
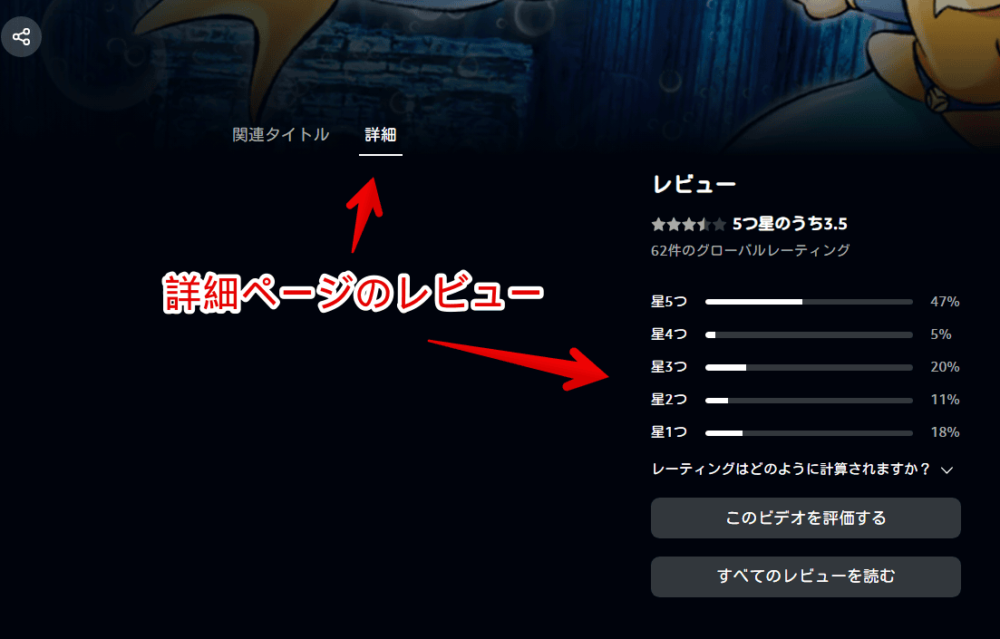
詳細のレビュー欄は、これまで通り表示するので、映画見終わった後に見る、見る前にちょっと確認する…といったことは可能です。
本記事は、プライムビデオページだけの評価を消します。Amazonショッピングサイトでは非表示にしません。
こちらも消したい場合は、本記事の方法ではなく、別の拡張機能がおすすめです。1つ導入することで、Amazon上のすべてのレビューが消えます。以下の記事を参考にしてみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオのレビューを非表示にするCSS
プライムビデオ上だけで動作するスタイルシートを作成する
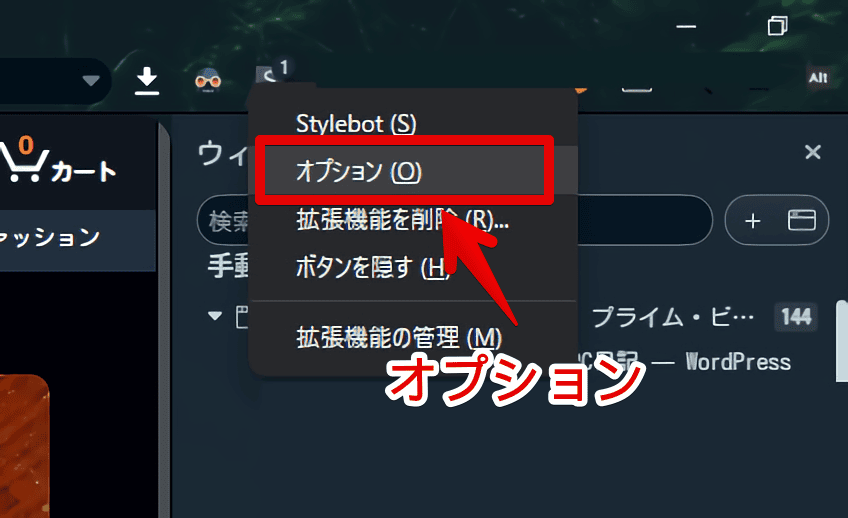
今回は、Amazon上ではなく、Amazonの中でもプライムビデオ上だけに適用します。インストールした拡張機能アイコンを右クリック→「オプション」をクリックします。

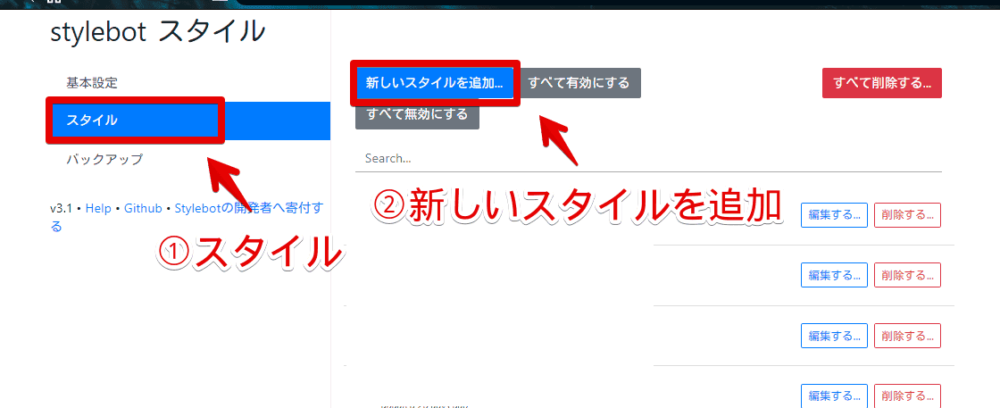
スタイル→「新しいスタイルを追加」をクリックします。

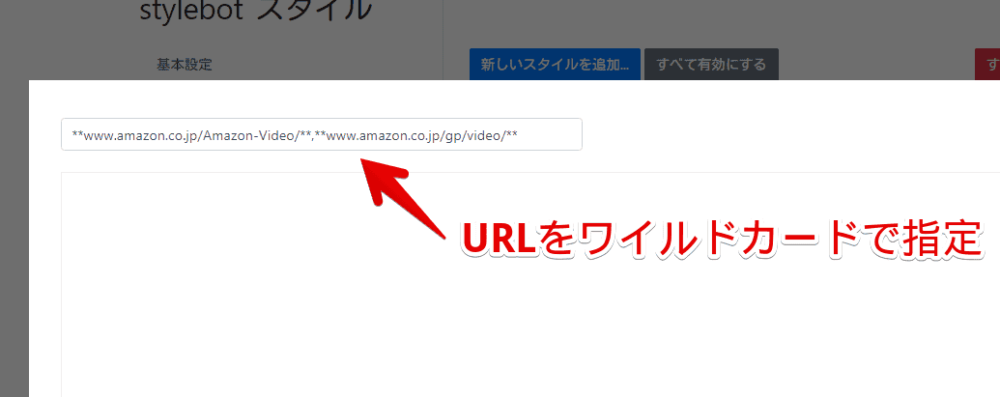
2つのテキストボックスが表示されます。上部のテキストボックスに、CSSを適用したいURL、2つ目のテキストボックスにCSSを書き込みます。

今回は、Amazonプライムビデオ上だけに適用したいので、URLは「**www.amazon.co.jp/Amazon-Video/**,**www.amazon.co.jp/gp/video/**」になります。
**www.amazon.co.jp/Amazon-Video/**,**www.amazon.co.jp/gp/video/**「**」が、任意の1文字以上という意味です。途中、「カンマ記号(,)」で区切っています。「**www.amazon.co.jp/Amazon-Video/**」がトップページ、「**www.amazon.co.jp/gp/video/**」が作品詳細ページのURLを指しています。
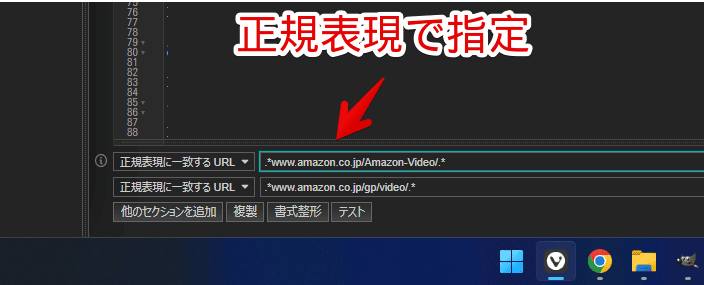
「Stylebot」では、ワイルドカードで指定しますが、「Stylus」拡張機能の場合、正規表現で指定します。もし、こちらを利用している場合、書き方が異なってくるので注意です。

以下のようになります。URLの種類を「正規表現に一致するURL」にして、それぞれURLを記述します。「Stylebot」と違って、セクションごとにURLを追加できます。カンマ記号で区切る必要はありません。
<!--正規表現に一致するURL-->
.*www.amazon.co.jp/Amazon-Video/.*
<!--正規表現に一致するURL-->
.*www.amazon.co.jp/gp/video/.*書き込むコード
以下のコードを書き込みます。書き込めたら、「保存」をクリックします。
/*【レビュー非表示】動画詳細ページ*/
.dv-node-dp-badges>span:first-of-type {
display: none !important;
}
/*【レビュー非表示】サムネイルホバー時のポップアップ*/
article[data-testid="standard-mini-details"] span[data-testid="star-rating"] {
display: none !important;
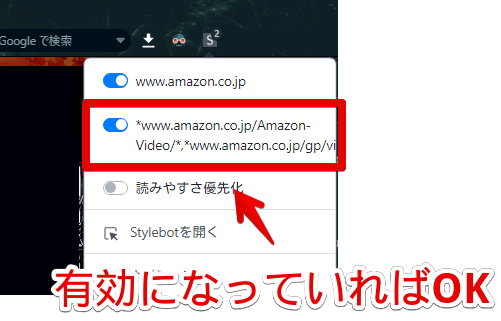
}「Amazonプライムビデオ」にアクセスします。拡張機能ボタンを押して、登録したサイトがオンになっていることを確認します。オンになっている間は、有効になっているということです。

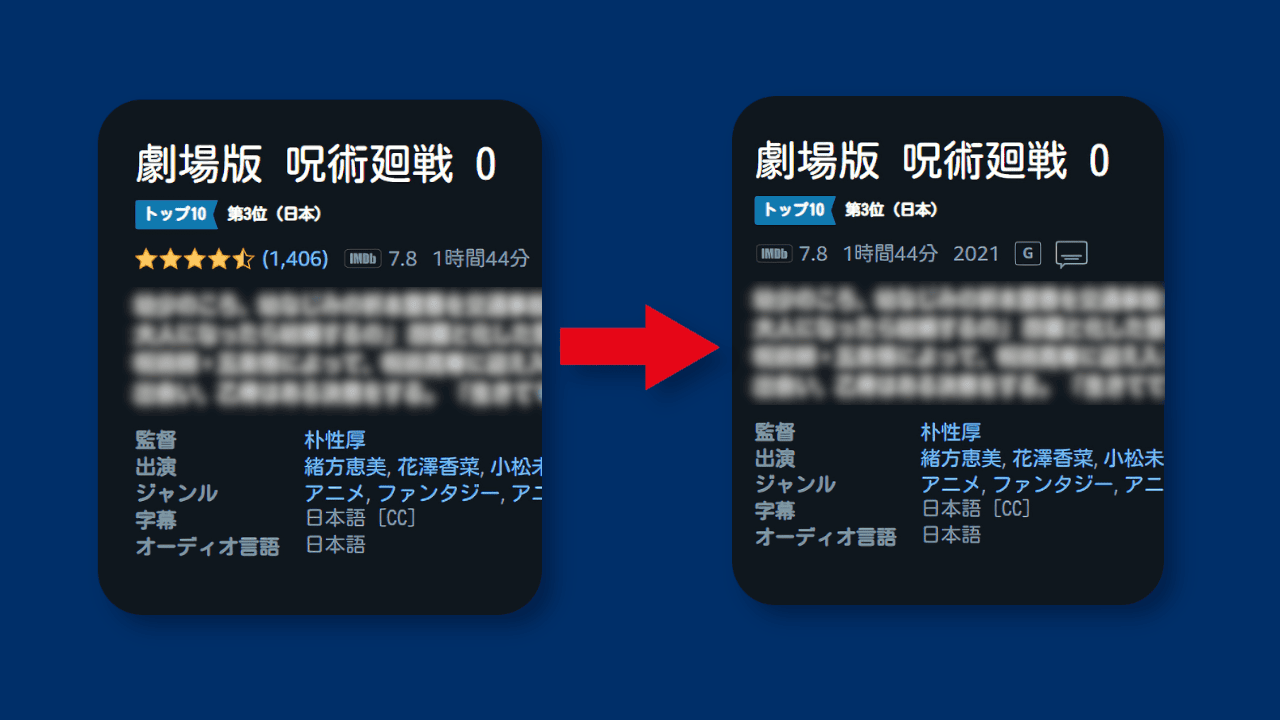
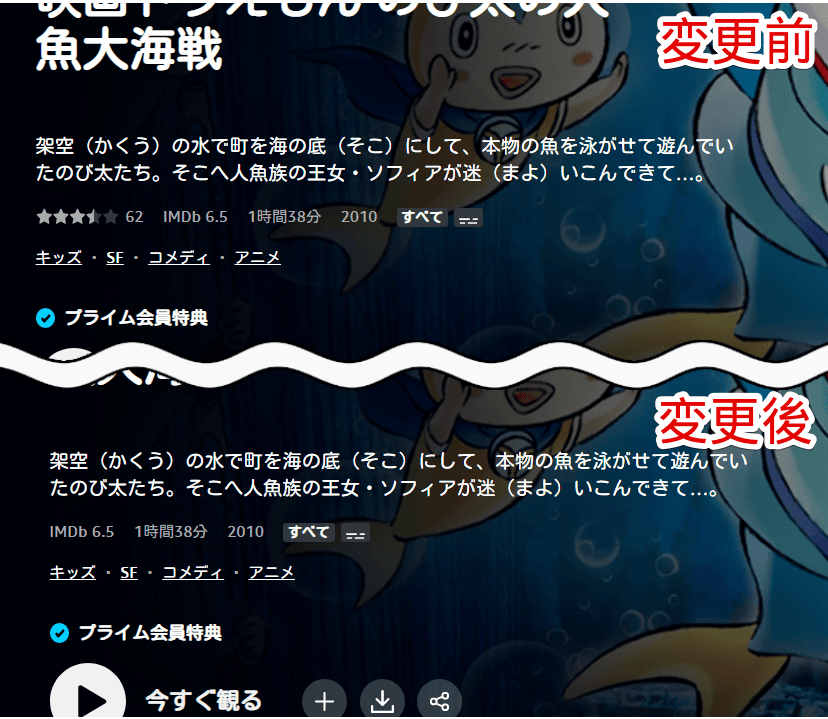
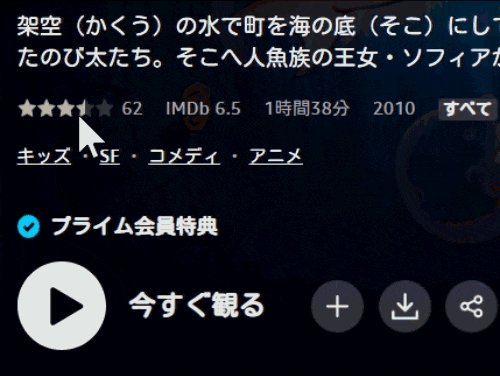
動画詳細ページのタイトル下にある![]() とレビュー件数が非表示になります。比較画像を貼っておきます。
とレビュー件数が非表示になります。比較画像を貼っておきます。

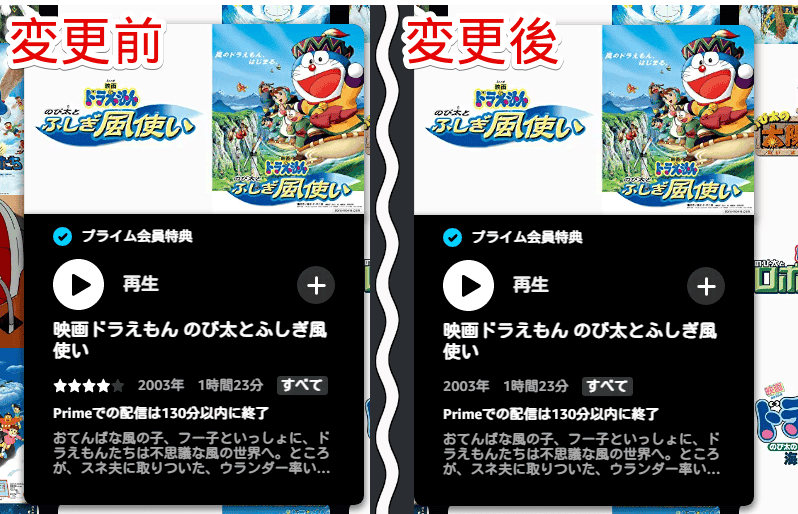
トップページの動画サムネイルをホバー(マウスを乗せた時)した時に表示されるレビューも、非表示になります。

「評価、公開日、時間」から、「公開日、時間」のみの表記になります。
Amazonショッピングでは、これまで通り表示します。プライムビデオ上だけです。Amazonショッピングサイトでも非表示にしたい場合は、本記事冒頭に書いた別の拡張機能を利用してみてください。

一時的に無効化したい場合は、Stylebot→指定したサイトをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ホバー時に表示するように調整
「非表示にするのは、さすがに嫌だ!」という方は、ホバー時(マウスを乗せたとき)だけ表示する…なんてのはいかがでしょうか。上記で紹介したコードではなく、以下のコードを利用してみてください。
/*プライムビデオレビュー非表示(ホバー時に表示)*/
.dv-node-dp-badges>span:first-of-type:not(:hover),
article[data-testid="standard-mini-details"] span[data-testid="star-rating"]:not(:hover) {
opacity: 0 !important;
}普段は非表示、マウスを乗せたときだけ、ひょこっと表示されるようになります。

サムネイルホバー時のポップアップ内のレビューにも対応しています。

感想
以上、プライムビデオの邪魔なレビューを非表示にするCSSでした。
プライムビデオ関連の記事は、他にも書いているので、参考にしてみてください。個人的には、関連動画を複数行表示にするのがちょーおすすめです。マジで。