【プライムビデオ】関連タイトルを複数行表示にするCSS

この記事では、「Amazonプライムビデオ」の動画下に表示される関連タイトルのビデオを1行ではなく、複数行にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、「Amazonプライムビデオ」の関連タイトルを、1行から複数行表示に変更できます。複数行にすることで、1ページ目に全ての関連タイトルが表示されて、一目でサムネイルを確認しやすくなります。
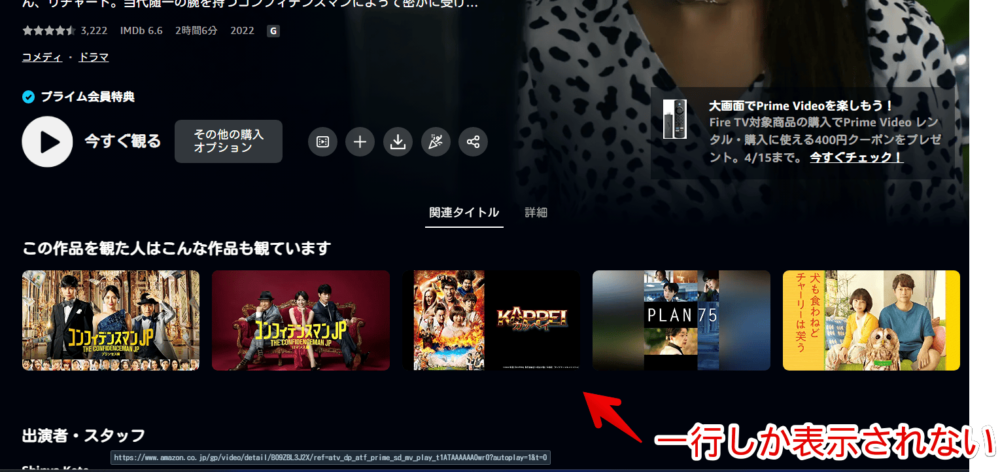
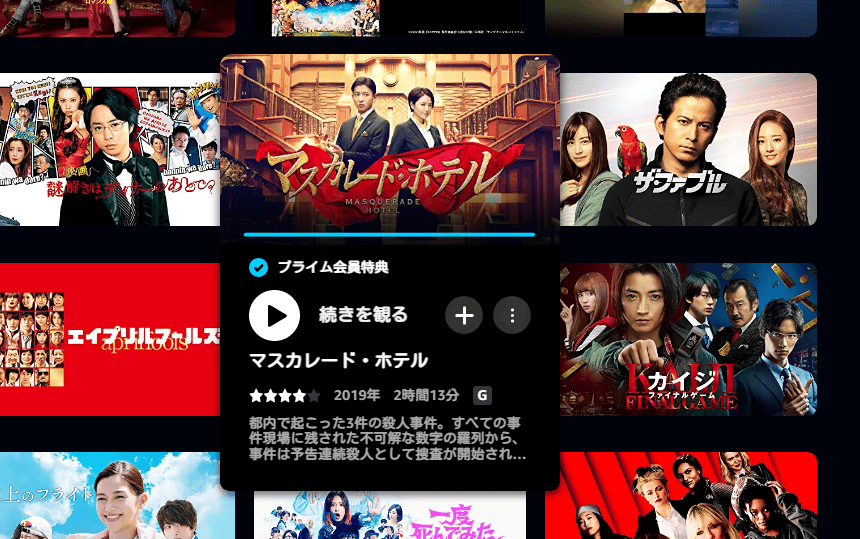
デフォルトだと、1行で表示されていて、次の関連タイトルを見ようと思ったら、右端にある右向き矢印をクリックする必要があります。1ページに表示されているタイトルは、大体4~5タイトルで毎回矢印をクリックしないといけないので、見にくいし、手間です。

CSSを使うことで、無理やり1ページ全てに収めることができます。矢印をクリックしなくても、複数行でずらっと全てを確認できます。個人的には、より良いプライムビデオライフを過ごすためには、必須の内容だと思います。
「プライムビデオ頻繁に見るけど、関連タイトルが見にくい!」という方、参考にしてみてください。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
関連タイトルを複数行のタイル表示にするCSS
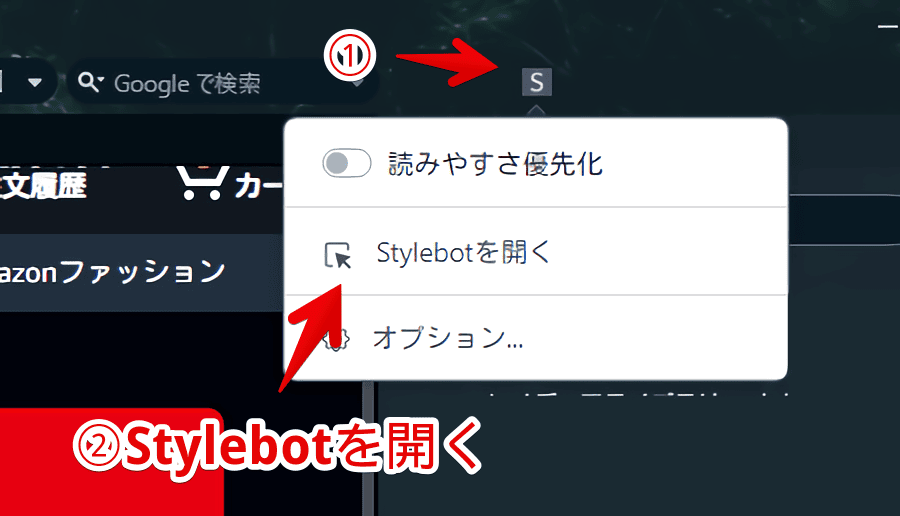
「プライムビデオ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

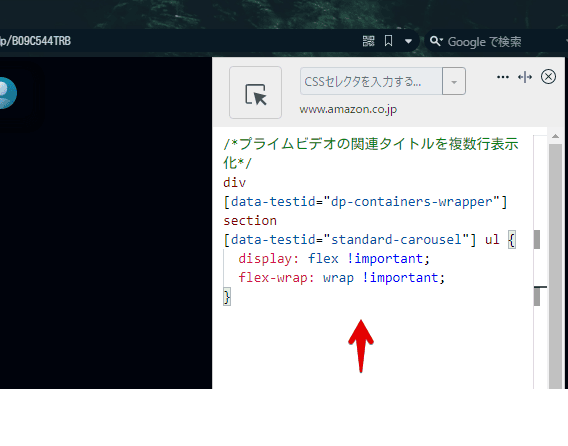
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プライムビデオの関連タイトルを複数行表示化*/
div[data-testid="dp-containers-wrapper"] section[data-testid="standard-carousel"] ul {
display: flex !important;
flex-wrap: wrap !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

拡張機能ボタンを押して、登録した「www.amazon.co.jp」がオンになっていることを確認します。オンになっている間は、有効になっているということです。
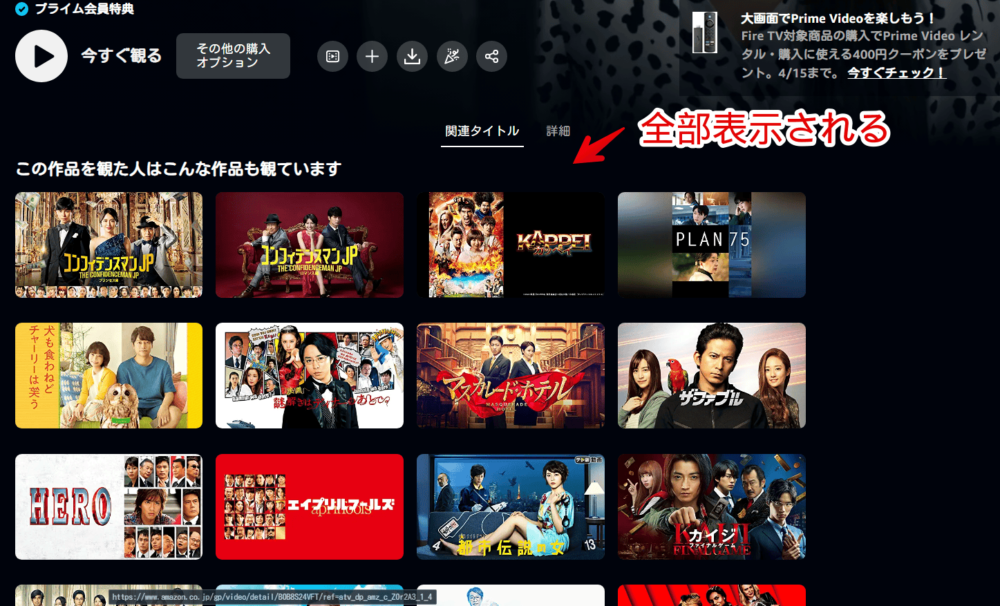
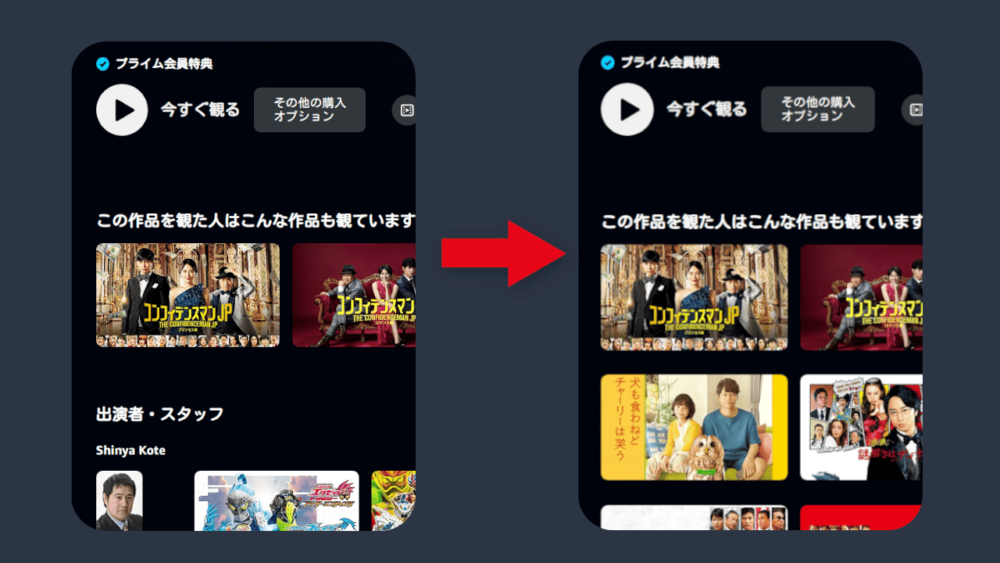
プライムビデオの関連タイトルが、複数行表示になります。1ページ全てに関連タイトルが表示されます。

比較動画を貼っておきます。かなり見やすくなりました。動画は、2023年3月のデザイン変更前に撮影したものです。(撮影日:2022年9月)
マウスホバーすると、ポップアップが拡大する機能は、これまで通り利用できます。クリックで開きます。

作品によっては、関連タイトルの下に、「出演者・スタッフ」のコーナーがあります。ここには影響しないようにしています。実をいうと、ここも弄ってみたんですが、僕の技術ではうまくできなかったので放置しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→指定したサイトをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「プライムビデオ」の関連タイトルを、1行表示から複数行表示に変更するCSSでした。
プライムビデオ最高です!他にも「プライムビデオ」×「CSS」の記事を書いています。気になるものがあれば、参考にしてみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録