【プライムビデオ】動画のダウンロード、共有を非表示にするCSS

この記事では、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「ダウンロード」、「共有」ボタンを非表示にするCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
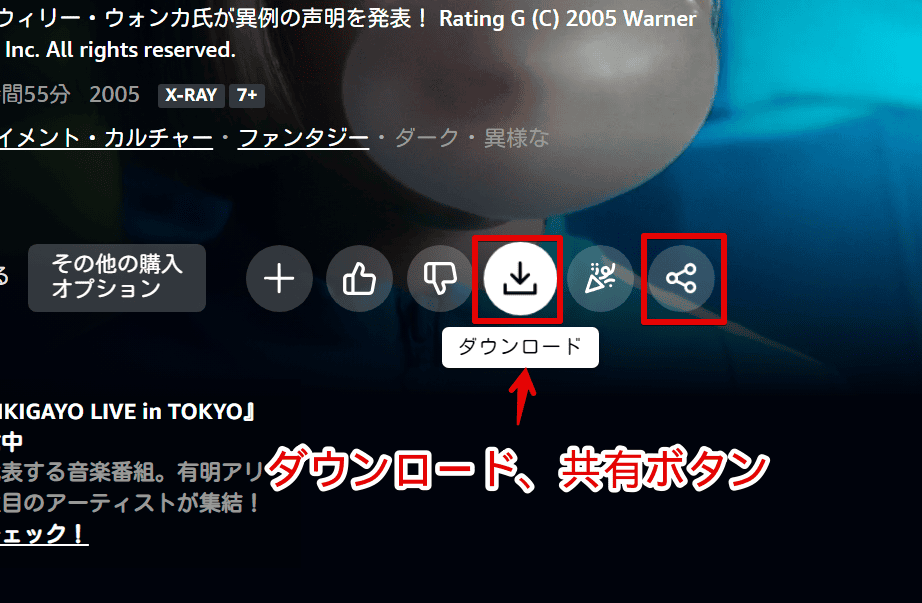
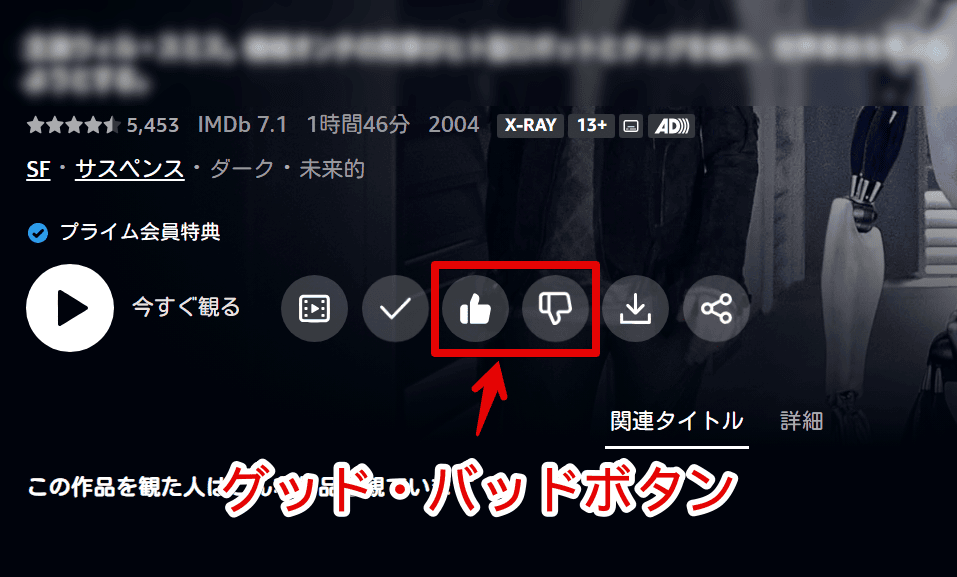
PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページを開くと、ウォッチリスト、好き、好きではない、ダウンロード、共有といったボタンが表示されます。

「好き/好きではない」と「ウォッチパーティ」ボタンを消す方法は、過去に書きました。今回は、ダウンロードと共有ボタンを非表示にする記事を書きます。非表示にしたい方、参考にしてみてください。
両方だけ消すのではなく、片方だけ消すといったように調整できます。ドラマやアニメのように、何話かエピソードが分かれている場合でも、同様に使えます。
CSSを利用します。拡張機能がインストールできるPCブラウザ向けです。スマホアプリ版ではできません。自身の環境上だけなので、他の人には影響しません。いつでも元に戻せます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオの「ダウンロード」、「共有」ボタンを非表示にする手順
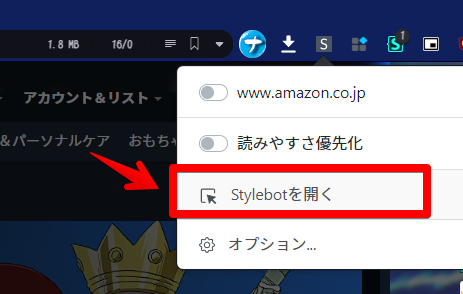
「Amazonプライムビデオ」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
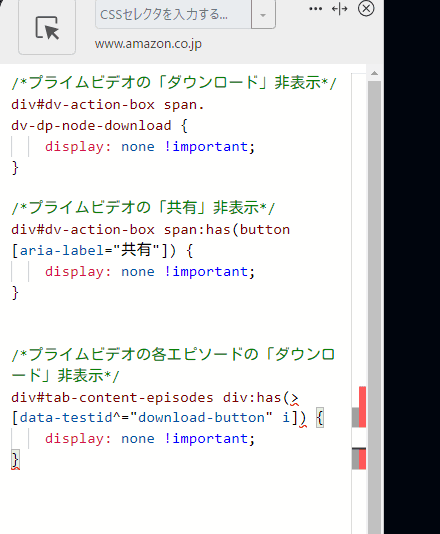
以下のコードを書き込みます。もし片方は残したい場合、そのCSSは書き込まないようにします。例えば、ダウンロード機能は使うから残したい場合、「プライムビデオの「共有」非表示」のコードだけ書き込みます。
/*プライムビデオの「ダウンロード」非表示*/
div#dv-action-box span.dv-dp-node-download {
display: none !important;
}
/*プライムビデオの各エピソードの「ダウンロード」非表示*/
div#tab-content-episodes div:has(>[data-testid^="download-button" i]) {
display: none !important;
}
/*プライムビデオの「共有」非表示*/
div#dv-action-box span:has(button[aria-label="共有"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
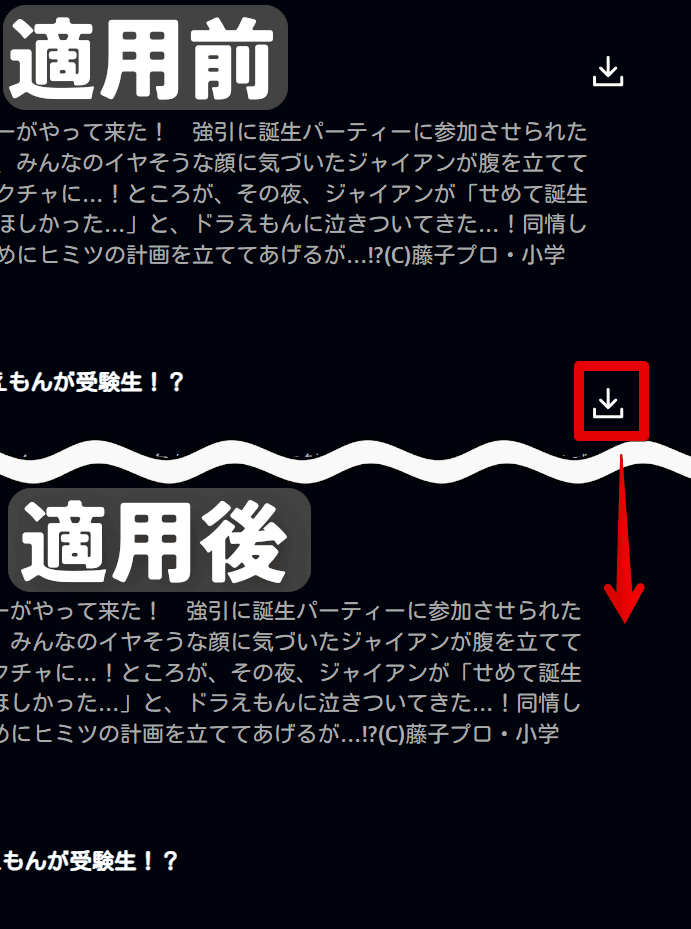
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
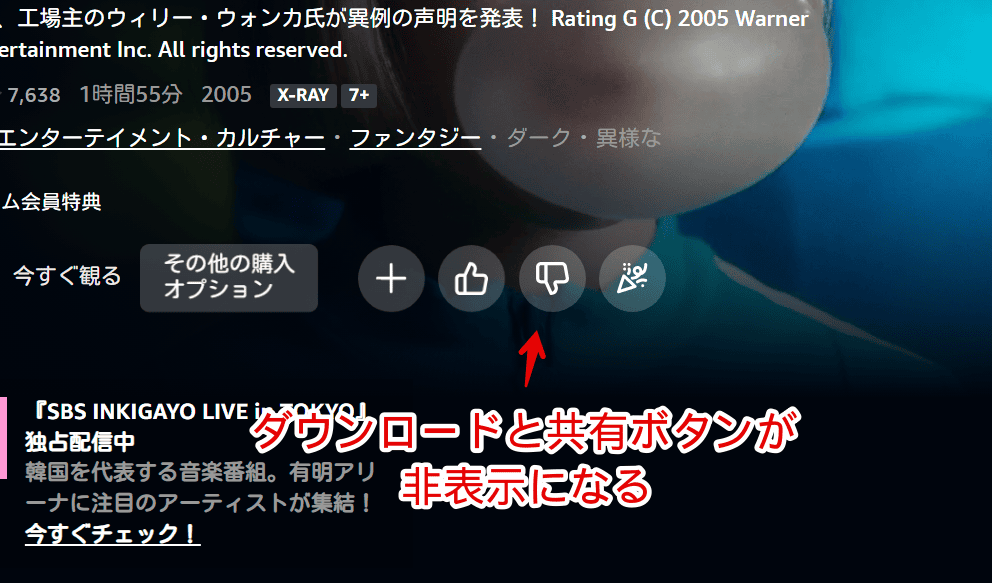
作品詳細ページにアクセスします。「今すぐ観る」、「その他の購入オプション」の横にあるダウンロードと共有ボタンが非表示になります。余計なボタンが表示されなくなるので、見た目がスッキリします。

「プライムビデオの各エピソードの「ダウンロード」非表示」CSSを書き込んだ場合、「ワンピース」や「ドラえもん
」のようにエピソードがある作品のダウンロードボタンもそれぞれ消します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「好き」、「好きではない」を非表示にしたい場合
恐らく、2023年10月頃から実装された「好き」、「好きではない」ボタンを消したい場合は、以下の記事を参考にしてみてください。同じくCSSを利用します。

ウォッチパーティを非表示にしたい場合
ウォッチパーティーボタンを非表示にしたい場合は、以下の記事を参考にしてみてください。
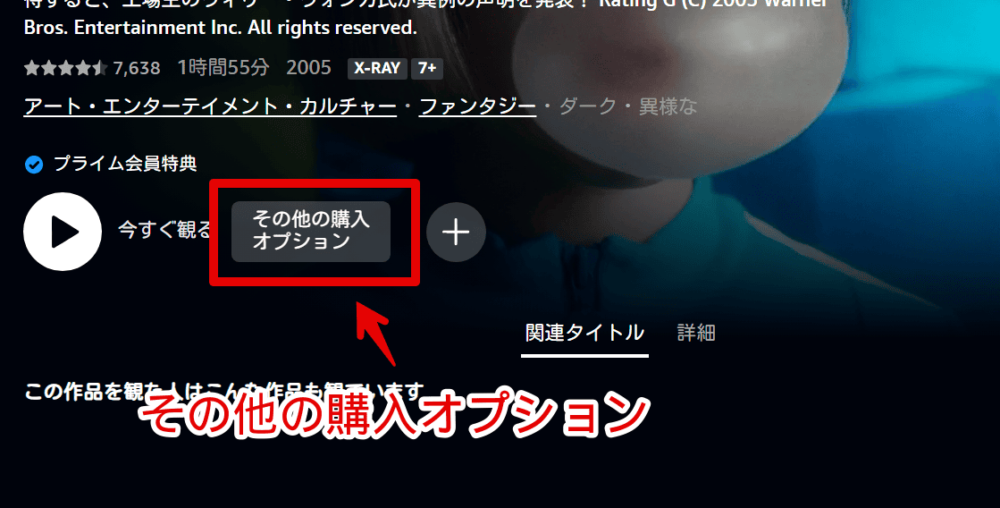
「その他の購入オプション」ボタンを非表示にするCSS
「今すぐ観る」の横と、各エピソードのタイル内にある「その他の購入オプション」ボタンを非表示にする記事も書いています。

「消したい!」と思った方は、以下の記事を参考にしてみてください。
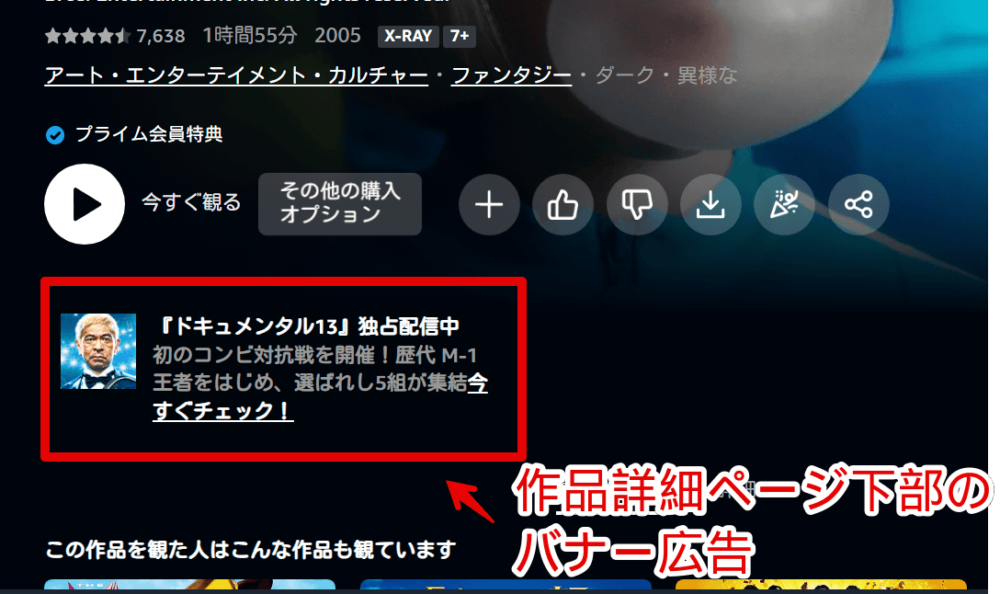
プロモーションエリアを非表示にしたい場合
作品詳細ページ下部のバナー広告を非表示にする記事も書いています。

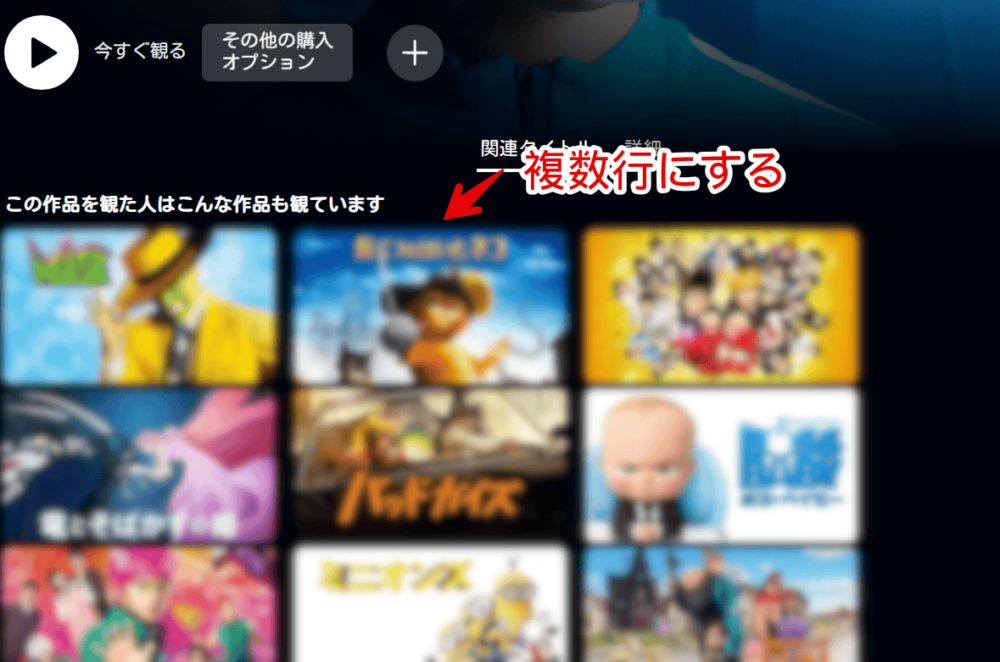
【個人的におすすめ】関連タイトルを複数行にしたい場合
プライムビデオ×CSS関連の記事で、特におすすめです。作品詳細ページの「関連タイトル」内にある「この作品を観た人はこんな作品も観ています」を複数行にするCSS記事です。

デフォルトの一行表示から複数行表示にすることで、おすすめ作品を見つけやすくなります。自分でCSSを作成した時、「これエエな…」ってうなりましたもん。
感想
以上、PCウェブサイト版「Amazonプライムビデオ」の作品詳細ページに表示される「ダウンロード」、「共有」ボタンを非表示にするCSSでした。
プライムビデオ×CSS関連の記事は、いくつか書いているので、気になった方は、当サイトのサイト内検索や、カテゴリー絞り込みを活用していただけると、嬉しいです。














 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録