【Luxeritas】パターン登録のプレビュー部分を非表示にする方法

この記事では、WordPressの無料テーマ「Luxeritas(ルクセリタス)」のパターン登録のプレビュー部分を非表示にする方法について書きます。大量のブロックをパターン登録している方におすすめです。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
WordPressの無料テーマ「Luxeritas(ルクセリタス)」にあるパターン登録機能のプレビューは、CSSを使うことで非表示にできます。ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。Firefox、Microsoft Edgeアドオンも用意されています。
パターン登録とは、いくつかのブロックを組み合わせて保存・いつでも呼び出しできる機能です。ブログの作業時間が大幅に短縮される非常に便利な機能です。詳しくは下記記事を参考にしてみてください。
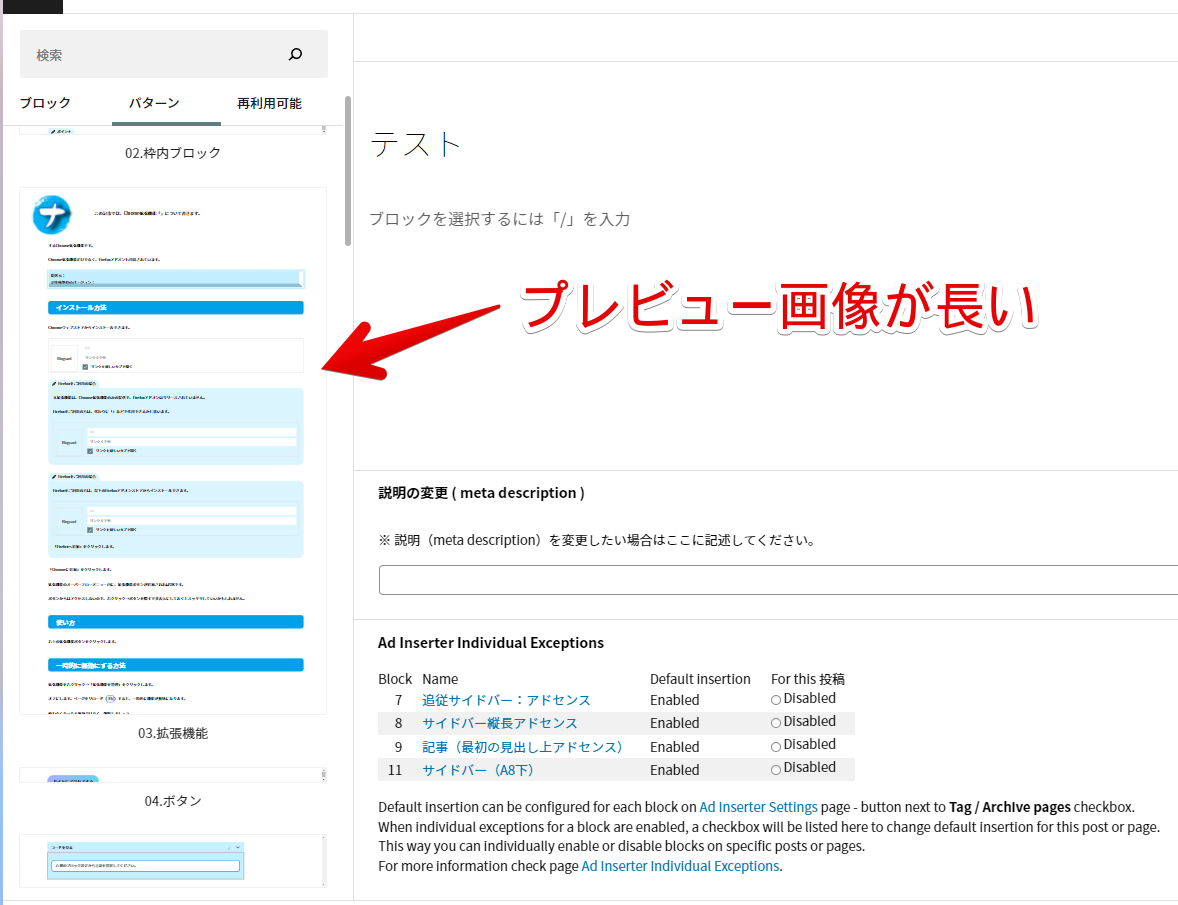
そんなパターン登録ですが、大量のブロックを1つのパターンに組み込んだ時、プレビューが長くなってしまいます。記事編集画面(ブロックエディター)で挿入する時、スクロール量が増えて大変です。
そのようなパターンを何個も登録していると、もっと大変です。一番下にあるパターン登録を呼び出すのが一苦労です。検索を活用してもいいのですが、少しラグがあったり、重たかったりします。

そこで、Stylebot(CSS)を使って、非表示にしてみます。ワンクリックで、いつでも元に戻せます。
「Luxeritasのパターン登録、ちょー便利だけどプレビュー画像はいらない!テキストだけで判断できる。」といった方、ぜひ試してみてください。テキストは表示されるので、分かりやすい名前にしておけば問題ないと思います。
Stylebotについてもっと詳しく知りたい方は、以下の記事を参考にしてみてください。Twitterのプロモーションツイート、横幅を広げる、YouTubeの不要なボタンを非表示にする…といったことができます。
本記事は、以下の3つの条件に当てはまる方向けとなっています。
- WordPressでブログを書いている
- ブロックエディター(Gutenberg)を使っている
- 無料テーマの「Luxeritas(ルクセリタス)」を使っている
3番目のテーマに関しては、もしかすると別テーマでも使えるかもしれません。僕はWordPressを始めて、Luxeritasというテーマしか使っていないので、他テーマで「パターン登録」があるのかどうか知りません。ある場合は、使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。
パターン登録のプレビューを非表示にする手順
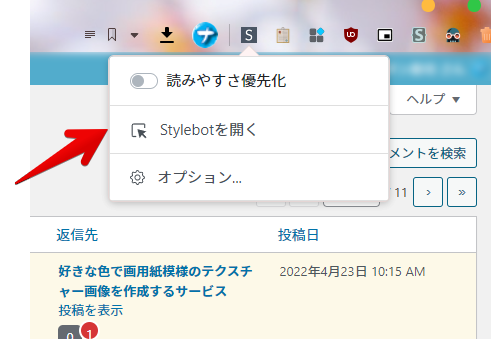
WordPress管理画面にアクセスします。自分のサイトの管理画面上なら、投稿記事一覧、記事編集画面などどこでもOKです。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

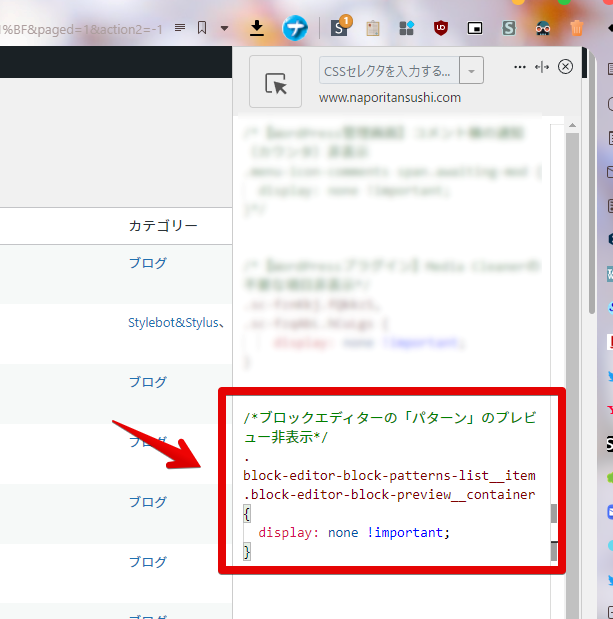
右側(あるいは左側)から、白い画面が表示されます。この白紙の部分に、以下のコードをコピペします。
/*ブロックエディターの「パターン」のプレビュー非表示*/
.block-editor-block-patterns-list__item .block-editor-block-preview__container {
display: none !important;
}下記画像のようになればOKです。僕は、いくつか他のコードも書いています。右上の「×」でスタイルシートを閉じます。

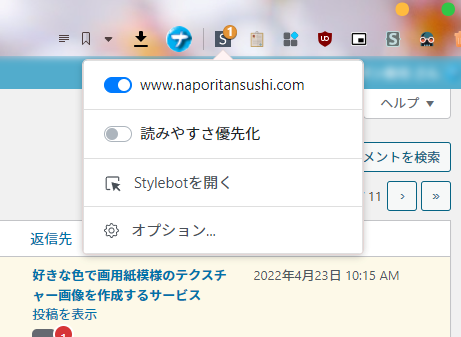
再度、拡張機能ボタンを押して、登録したサイト(例:お使いのドメイン名)がオンになっていることを確認します。オンになっている間は有効になっているということです。当サイトの場合は「www.naporitansushi.com」で、皆さんは違います。

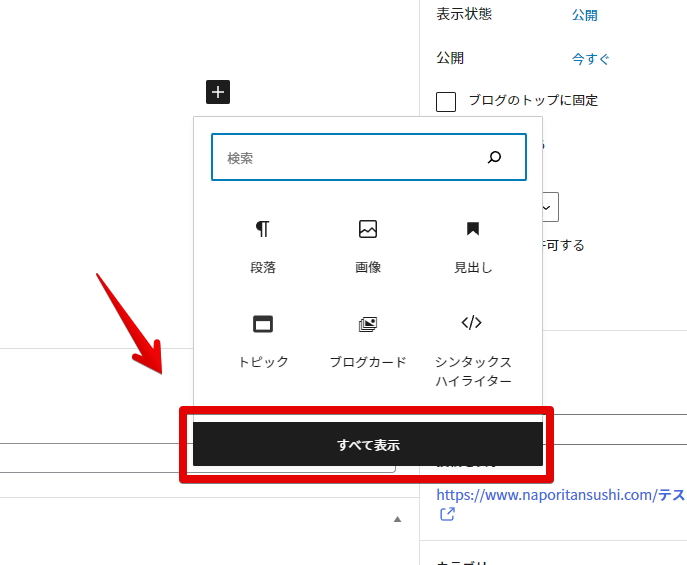
記事編集画面(ブロックエディター)を開きます。既に開いている場合は、下書き保存してページをリロード(F5)します。ブロック挿入画面を開いて、「すべて表示」をクリックします。

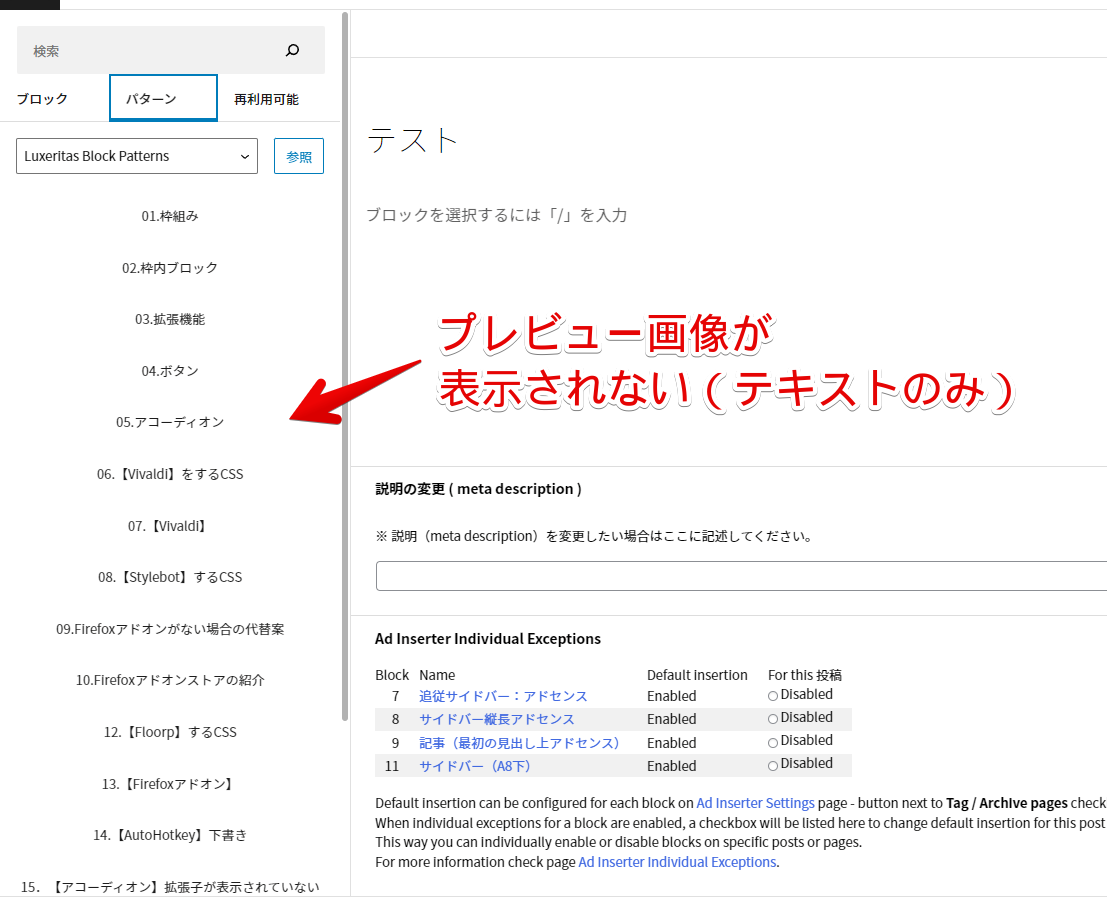
パターンタブをクリックします。プレビュー画像が表示されなくなっているはずです。テキストだけ表示されます。テキストだけなので、1ページに表示されるパターン登録の数がぐっと増えます。スクロール量が減ります。

無効にしたい場合は、WordPress管理画面にアクセス→Stylebotアイコンをクリック→登録したサイトをオフにします。他のCSSを書き込んでいて、そちらは有効にしておきたい場合、書き込んだコードだけを削除します。
感想
以上、WordPressのブロックエディターにあるパターン登録のプレビュー画像を非表示にする方法でした。
WordPressのエディター画面のカスタマイズについては、他にもいくつか書いているので、気になった方は参考にしてみてください。