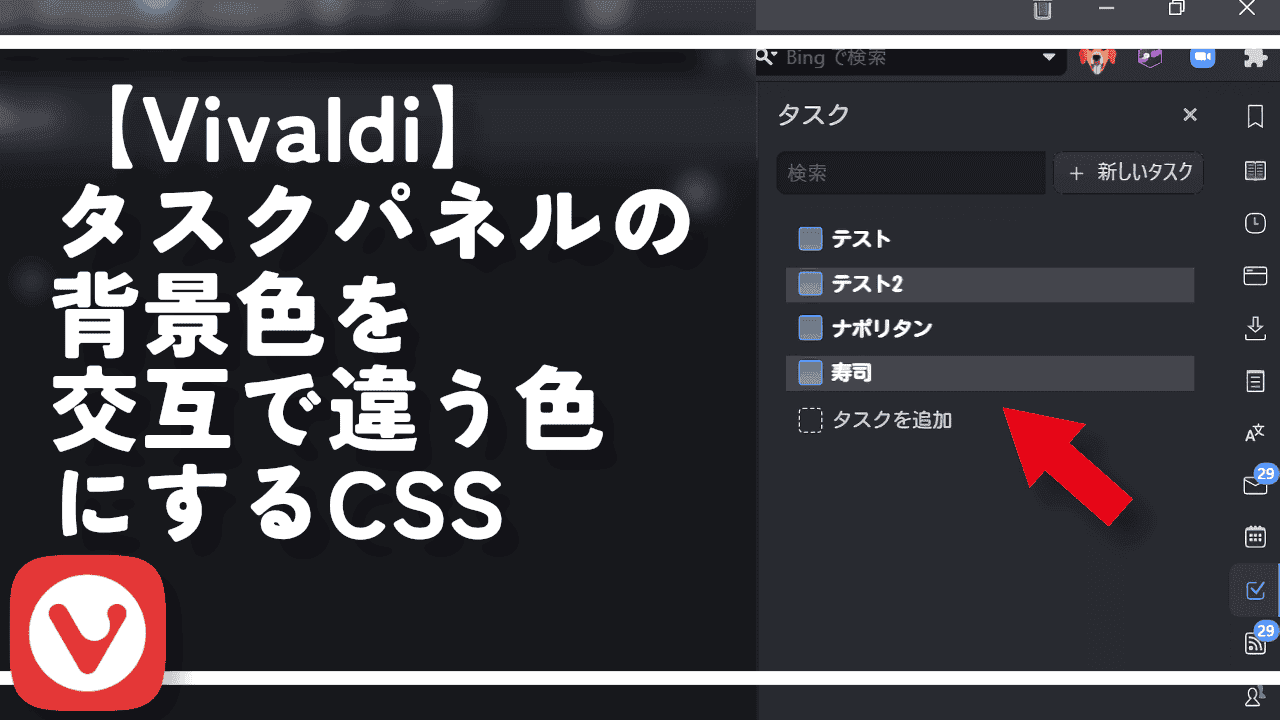
【Vivaldi】パネルの背景色を偶数と奇数で違う色にするCSS

本記事で紹介するCSSを使うことで、「Vivaldi」ブラウザのパネル(サイドバー)にあるリストアイテムの背景色を、偶数と奇数で違う色にできます。
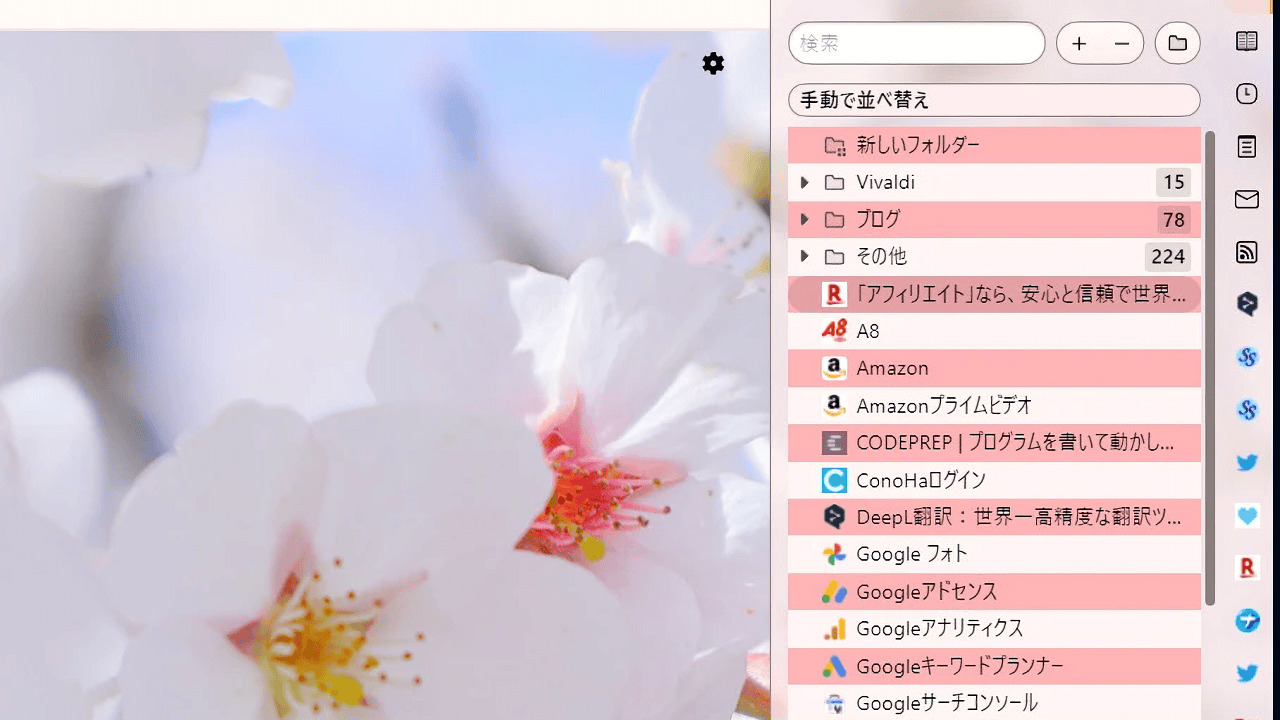
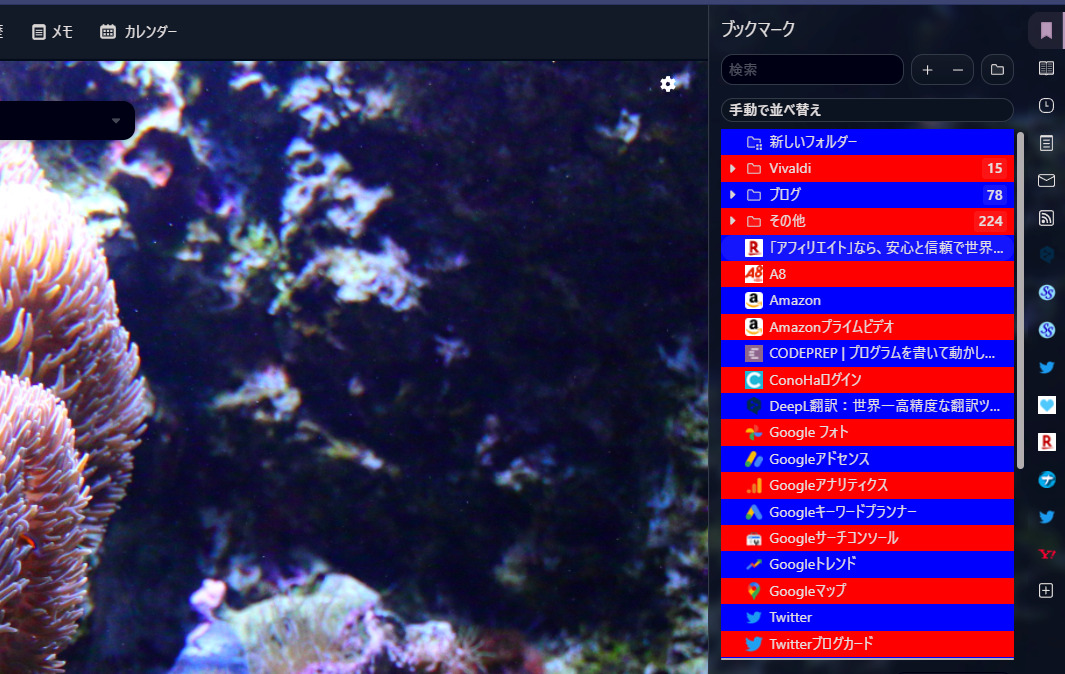
例えば、偶数行は赤色、奇数行は青色といった風にできます。テーマで指定したアクセントやハイライトに合わせることも可能です。ウィンドウ、ブックマーク、履歴、メモなどのパネルに反映されます。
「色を交互に変えたほうが、視認性・可読性が向上する」と思う方におすすめです。いつでも元に戻せます。
パネルについては、下記記事を参考にしてみてください。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
パネルの背景色を偶数と奇数で違う色にする手順
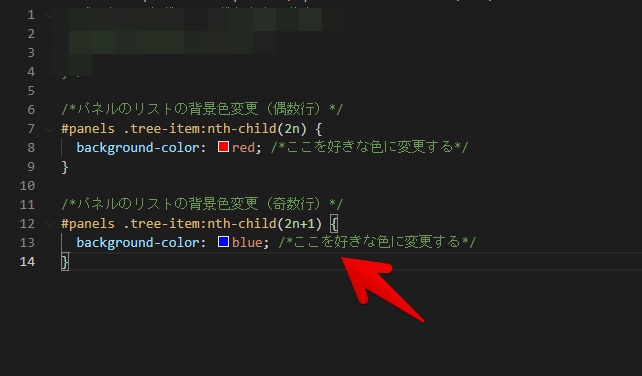
CSSは以下になっています。
/*パネルのリストの背景色変更(偶数行)*/
#panels .tree-item:nth-child(2n) {
background-color: red; /*ここを好きな色に変更する*/
}
/*パネルのリストの背景色変更(奇数行)*/
#panels .tree-item:nth-child(2n+1) {
background-color: blue; /*ここを好きな色に変更する*/
}「red」や「blue」の部分を、設定したい背景色に書き換えます。主要な色は英語で直接指定できますが、基本的にはHTMLカラーコードの方がおすすめです。
「#006400」とか「#ff0000」といったやつです。以下のサイトで、調べられます。
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

書き込めたらブラウザを再起動します。パネル(F4)を開いた時のリストアイテムの背景色が、偶数と奇数で異なる色になります。偶数行だけ変更したい場合は、奇数行のコードを書かないようにします。

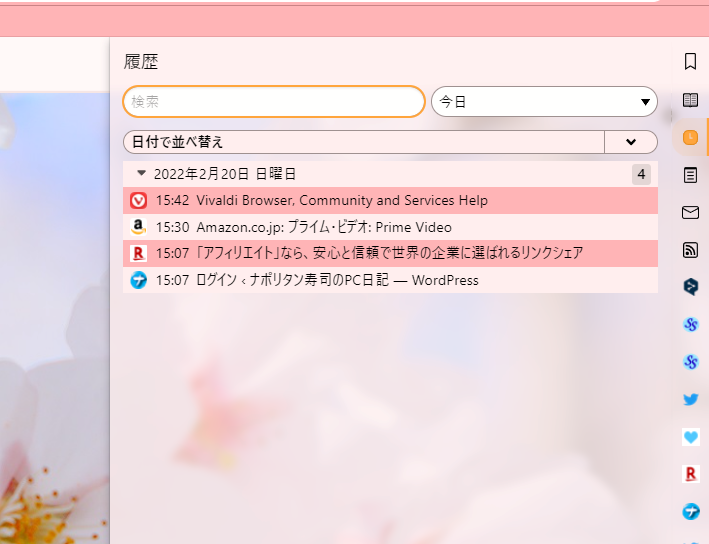
ブックマークパネルだけでなく、履歴、メモ、メールなどにも反映されます。タスクパネルだけ反映されません。

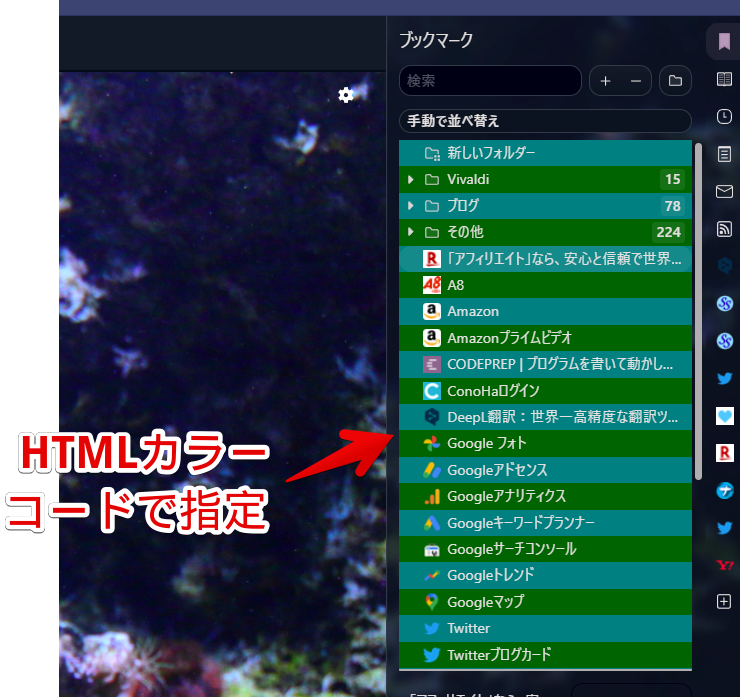
HTMLカラーコードで指定した場合は、より自由に色を指定できます。同じ緑っぽい色…といったように近い色を指定できます。

テーマの色に合わせる
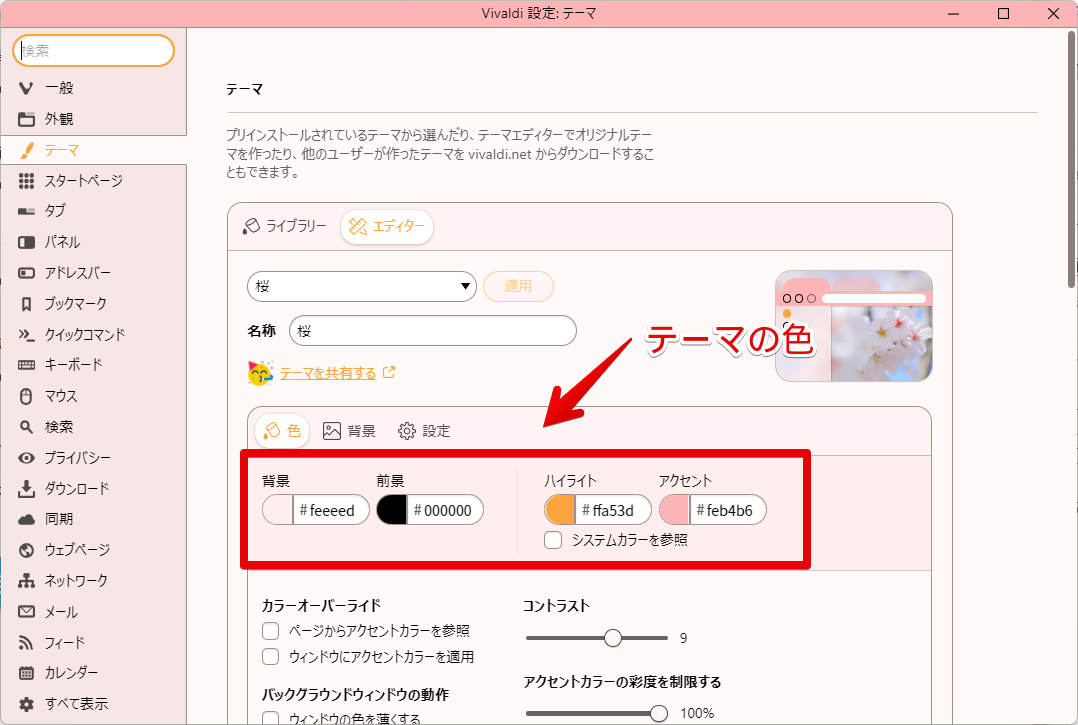
「Vivaldi」のテーマで設定した背景、前景、ハイライト、アクセントに合わせることも可能です。
以下のコードを参考にしてみてください。自分が使いたいコードを、そのまま「background-color: red; /ここを好きな色に変更する/」の部分と差し替えます。
/*背景*/
background-color: var(--colorBg);
/*前景*/
background-color: var(--colorFgIntense);
/*ハイライト*/
background-color: var(--colorHighlightBg);
/*アクセント*/
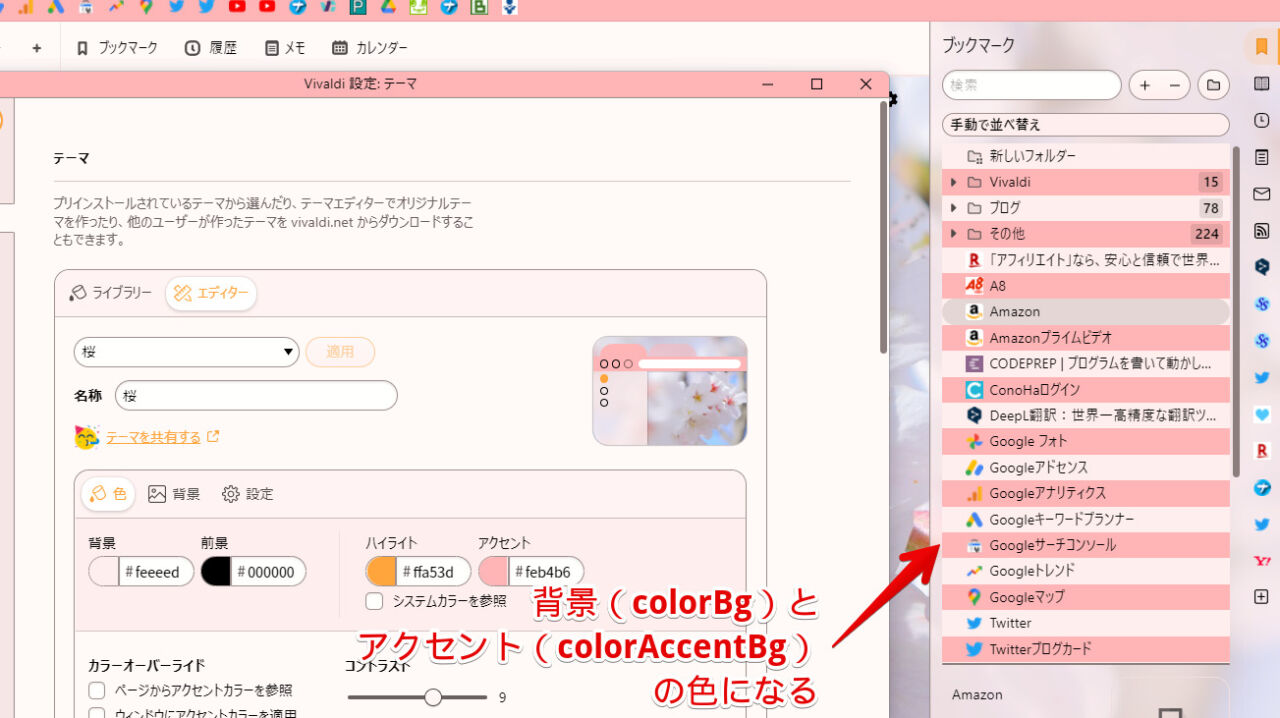
background-color: var(--colorAccentBg);テーマの色とは、「Vivaldi」の設定→テーマ→エディターで設定した色のことです。
「上記コードを使うことで、設定したテーマの色を、自動的にリストアイテムの背景にも適応できるよーん」ってわけです。

例えば、背景とアクセントを適用したい場合のCSSは、以下のようになります。
/*パネルのリストの背景色変更(偶数行)*/
#panels .tree-item:nth-child(2n) {
background-color: var(--colorAccentBg);
}
/*パネルのリストの背景色変更(奇数行)*/
#panels .tree-item:nth-child(2n+1) {
background-color: var(--colorBg);
}これで、カラーコードで指定しなくても、自動的にテーマで設定した色が反映されます。

こちらの方が、テーマの色に合うのでいいかもしれません。
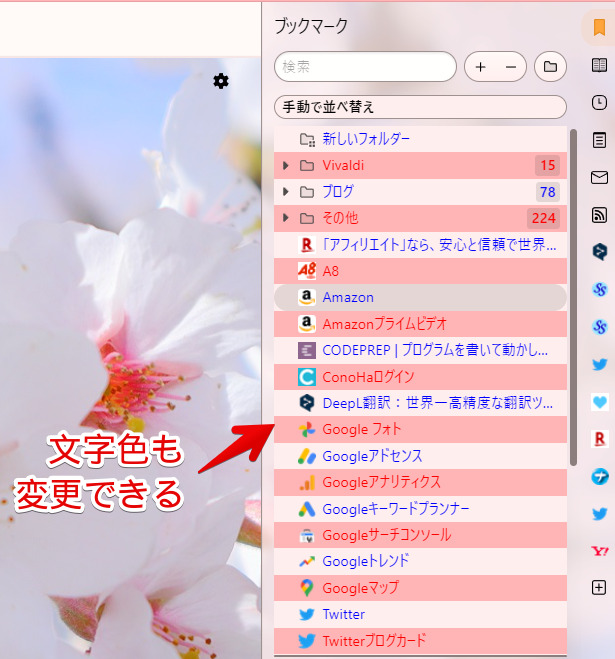
文字色も交互で変更する
文字色も、偶数と奇数で変更できます。偶数と奇数の部分に、それぞれ「color」を指定するだけです。色は自分の好きなように変更します。
/*パネルのリストの背景色変更(偶数行)*/
#panels .tree-item:nth-child(2n) {
background-color: var(--colorAccentBg); /*アクセント*/
color: red; /*文字色変更*/
}
/*パネルのリストの背景色変更(奇数行)*/
#panels .tree-item:nth-child(2n+1) {
background-color: var(--colorBg); /*背景*/
color: blue; /*文字色変更*/
}
まとめ
以上、「Vivaldi(ヴィヴァルディ)」ブラウザにあるパネルの背景色を、偶数と奇数で変えるCSSでした。