【Google】検索結果の「関連する質問」を非表示にするCSS
PC版「Google」で調べものをした時、単語によりますが途中途中で「関連する質問」という項目が挿入される時があります。
僕の印象だと「〇〇とは?」といった感じの疑問形や映画や音楽の作品名(固有名詞)でヒットしてくるイメージです。「SEOとは」、「映画ドラえもん のび太の絵世界物語」などです。

2023年9月より以前は「他の人はこちらも質問」と表記されていました。9月以降あたりから「関連する質問」という名称になっています。
調べた単語に関連する質問が表示されています。調べた単語をより深く理解できるかもしれない便利機能ですが、人によっては邪魔と思うかもしれません。興味がない疑問を提示したり、重要なネタバレ要素を含む内容だったり…。
CSSを利用することで自身の環境上(見た目上)見えないように非表示にできます。他人には一切影響しないので誰にも迷惑をかけません。やめたい時はいつでもオンオフを切り替えられます。
「他の人が調べた検索キーワードなんていらねーよ!自分で調べるわ!純粋な検索結果だけ表示してくれ!」という方試してみてください。
本記事はChrome拡張機能やFirefoxアドオンを導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleの「関連する質問(旧:他の人はこちらも質問)」を非表示にするCSS
スタイルシートを開く
「Google」で適当な単語を検索します。
試しに「SEOとは」で検索してみると見事に表示されました。広告を除いた記事の2番目に挿入されていました。「コンテンツSEO」でも同様に表示されました。

この状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
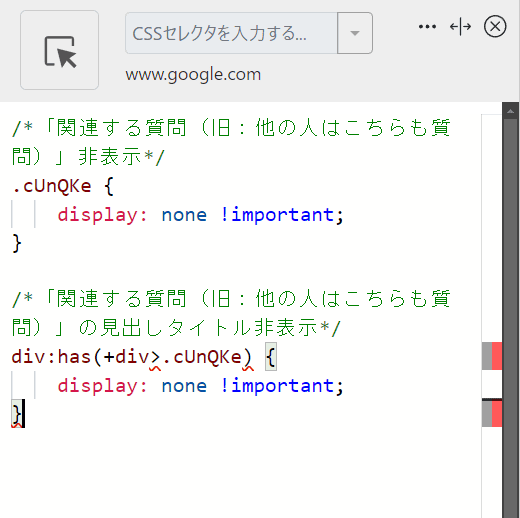
以下のコードを書き込みます。
/*「関連する質問(旧:他の人はこちらも質問)」非表示*/
.cUnQKe {
display: none !important;
}
/*「関連する質問(旧:他の人はこちらも質問)」の見出しタイトル非表示*/
div:has(+div>.cUnQKe) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
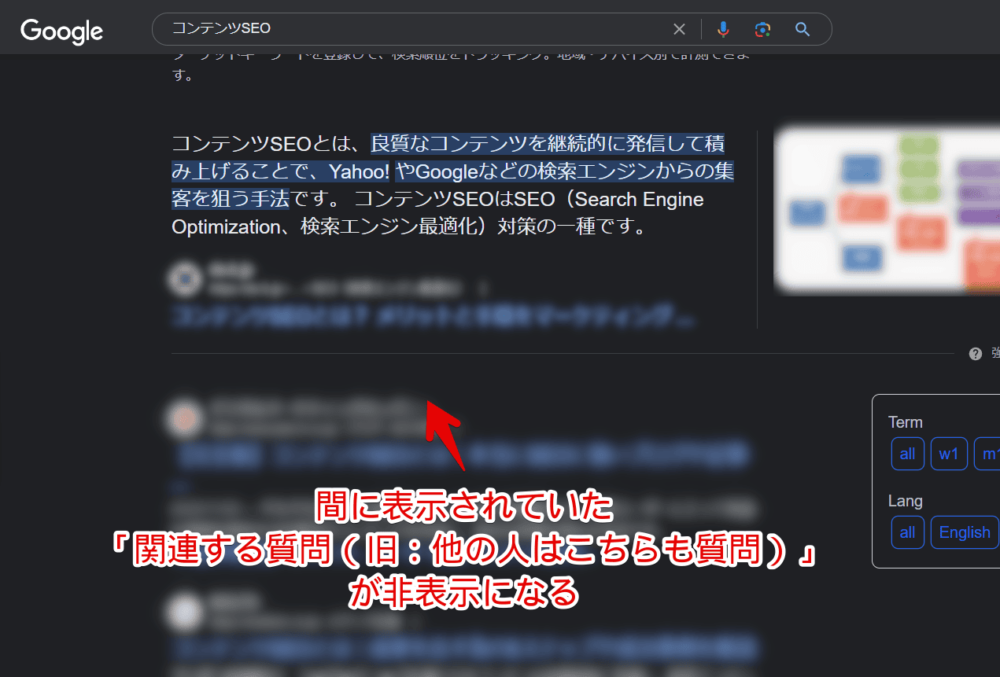
瞬時に反映されて「関連する質問(旧:他の人はこちらも質問)」項目がごっそり消えます。どの単語で検索した時でも消えます。

ライトテーマ使用時も反映されます。

オンオフを切り替えたい時は「Google」の検索結果を開いて「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。元通り表示されます。

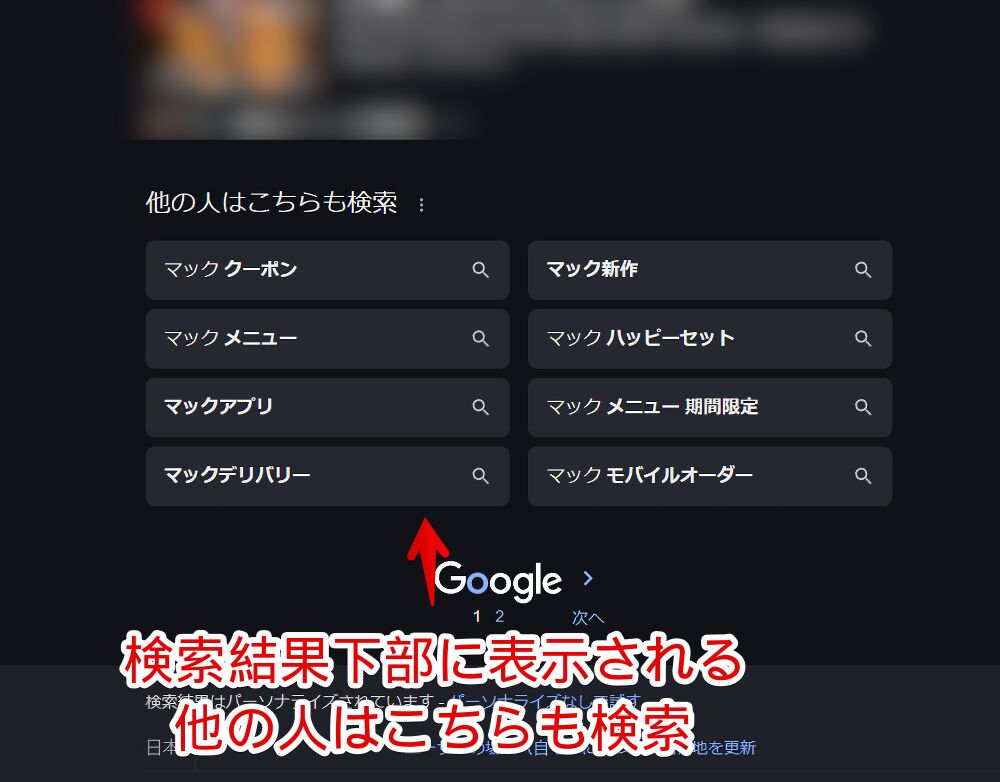
「他の人はこちらも検索」を非表示にしたい場合
下記画像のようにページ下部には「他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)」という項目が表示されています。

不要な方は合わせて以下の記事も参考にしてみてください。同じくCSSで非表示にできます。
感想
以上、PCウェブサイト版「Google」の検索結果に表示される人によっては不要な項目「関連する質問(旧:他の人はこちらも質問)」を非表示にするCSSについてでした。
純粋な検索結果だけを求めている方に便利かもしれません。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録