【note】記事本文の横幅を好きなサイズに広げるCSS
PCブラウザで「note」に投稿されている記事を見た時、記事本文の横幅が少し狭いと感じました。左右に余裕があるのでもう少しメイン部分を横に広げてスペースを活用したいと思いました。

CSSを利用することで自身の環境上だけで好きな横幅サイズに変更できます。いつでもオンオフできます。誰かにバレたり迷惑をかけることはありません。
「記事本文の左右の空いているスペースがもったいないなぁ。横に広げてスクロール量を減らしたいなぁ」と思っている方参考にしてみてください。
ただし、本記事は拡張機能を導入できるPCブラウザだけです。拡張機能を導入できないスマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
記事本文の横幅を広げるCSS
スタイルシートを開く
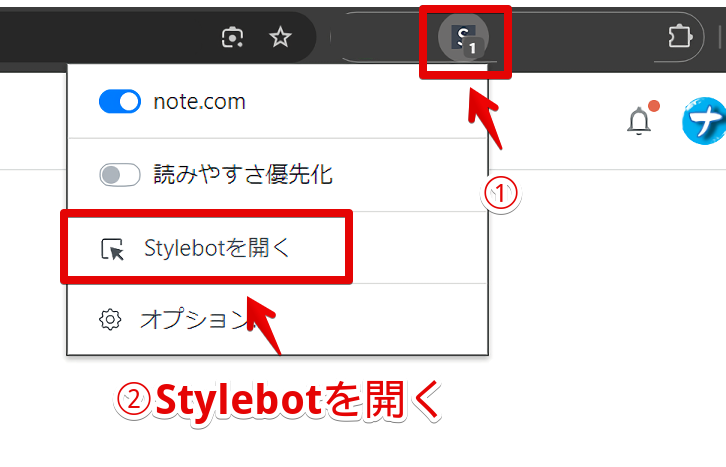
「note」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
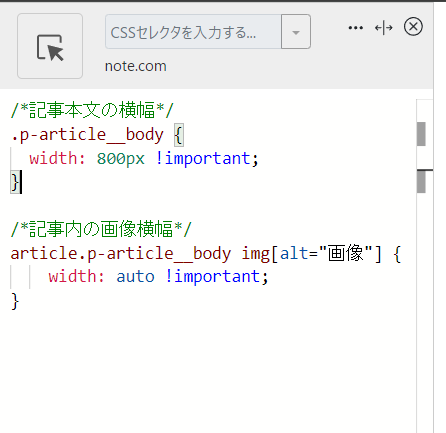
以下のコードを書き込みます。
/*記事本文の横幅*/
.p-article__body {
width: 800px !important;
}
/*記事内の画像横幅*/
article.p-article__body img[alt="画像"] {
width: auto !important;
}「width」の「800px」の数値を調整することで好きな横幅に変えられます。デフォルトでは「620px」になっていたので、上記のサンプルCSSをそのまま書き込むだけでもある程度広がります。
もっと広げたい方は900pxや1000pxといったように数値を大きくします。半角入力です。
記事本文の横幅を広げても画像は広がりません。横幅を合わせたい場合は「記事内の画像横幅」CSSも同時に書き込みます。画像サイズは変えなくていい場合は書かないようにします。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:note.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
横幅が広がったか確認
適当に記事ページを開きます。本文の横幅が指定したサイズに広がります。左右の空いているスペースが狭くなって、スクロール量が減ります。広げすぎると読みにくくなるのでほどほどがいいと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「note.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「note」の記事を好きな横幅に調整するCSSでした。
他にもnote関連のCSSをいくつか書いています。気になった方は当サイト内を探してみてください。