【Morflax studio】SVG画像を3D化して保存できるウェブサービス

この記事では、SVG画像をアップロードするだけで、3D化してくれるウェブサービス「Morflax studio」について書きます。
2D画像が、3D画像になります。

SVG画像を3D化してくれるウェブサイトです。画像をドラッグ&ドロップすることで、AIが立体化してくれます。3D化した画像は、PNGで保存できます。
画像の位置、大きさは自由に調整でき、奥行き(厚み具合)、色、背景色、影の有無を調整できます。種類は、ベーシック、メタリック、粘土の3つの中から選択できます。
「2DのSVG画像を、奥行きのある3D画像に変換したい!」といった方におすすめです。
無料版と有料版があり、無料版だと透かしが入るという制限があります。有料版の料金、解放される機能については、こちらを参考にしてみてください。無料版でも無制限に作成可能です。
アクセス方法
以下のサイトからアクセスできます。
使い方
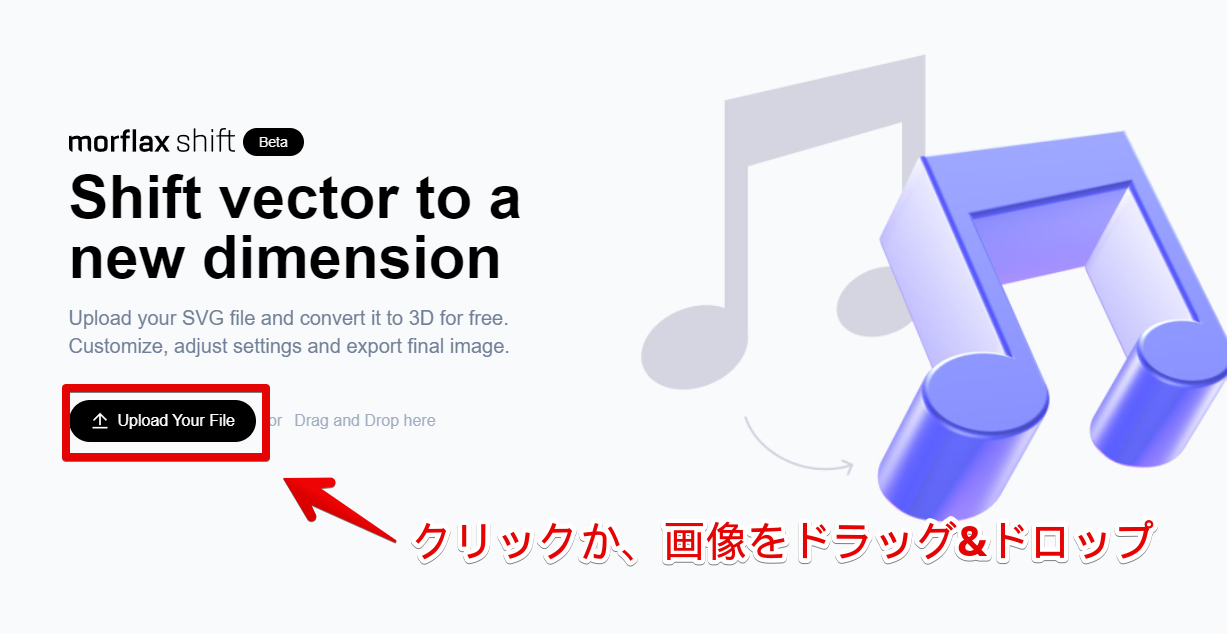
画像のアップロード
「Upload Your File」をクリックするか、SVG画像を直接ドラッグ&ドロップすることで登録できます。

ドラッグ&ドロップで追加してみた動画を貼っておきます。
画像をアップロードしたら、自動的に処理が開始されます。複数同時に登録するといったことはできません。
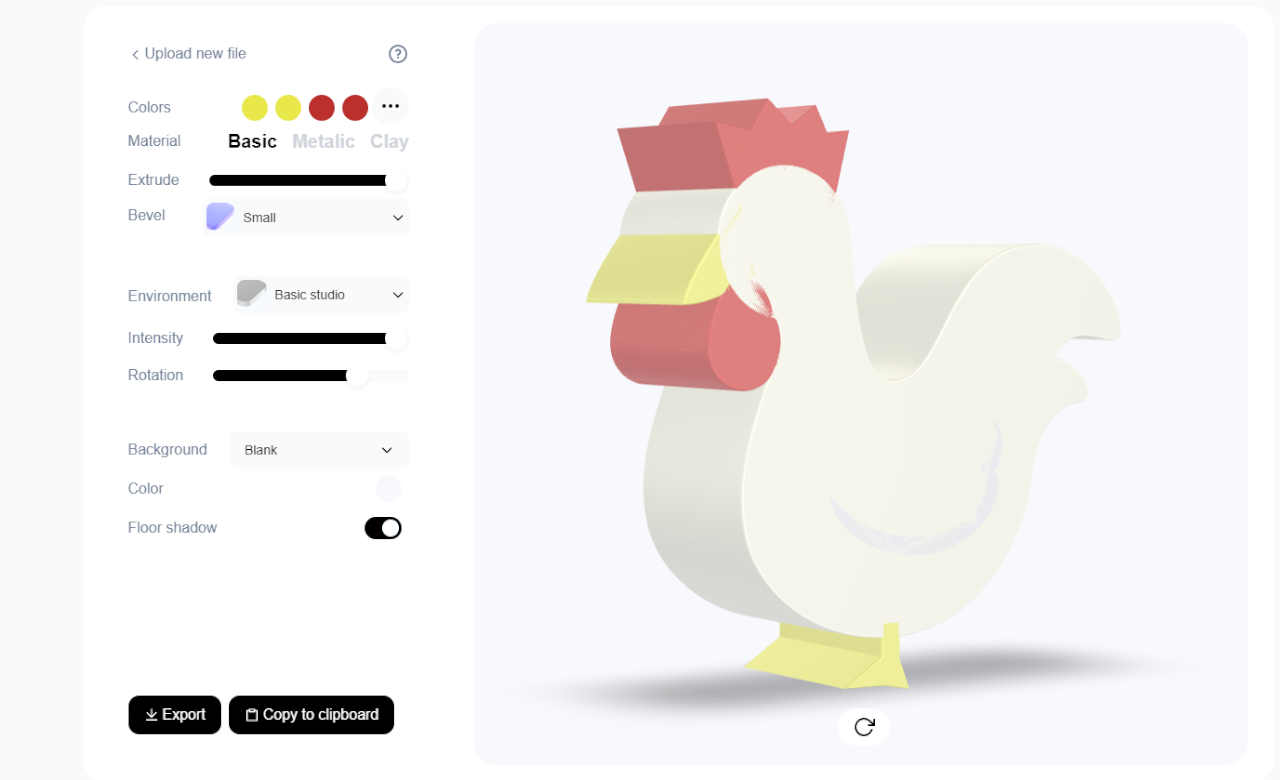
処理が完了するまで待ちます。完了したら、設定画面が表示されます。右側にプレビューが表示されています。

設定
左側の各項目で、画像調整できます。以下のようになっています。

| 位置調整 | 画像の位置、大きさ |
| Colors | 色、配色 |
| Material -Basic -Metalic -Clay | 素材 -ベーシック -メタリック -粘土 |
| Extrude | 厚さ具合 |
| Bevel | 斜角 |
| Environment -Basic studio -Metalic studio -City -Sunset -Dawn -Warehouse -Metalic studio 2 | 環境 -ベーシックスタジオ -メタリックスタジオ -都市 -夕焼け -夜明け -倉庫 -メタリックスタジオ2 |
| Intensity | 強度 |
| Rotation | 光の当たる場所 |
| Background -Blank -Grdient -Transparent | 背景の種類 -単色(デフォルト) -グラディエイト(グラデーション) -透明(Pro版のみ) |
| Color | 背景色 |
| Floor shadow | 影 |
位置調整
右クリックを押しながら、ドラッグ&ドロップすると、本体を動かせます。左クリックを押しながらだと、その場で本体を回転できます。マウスホイール回転で、画像の拡大縮小ができます。
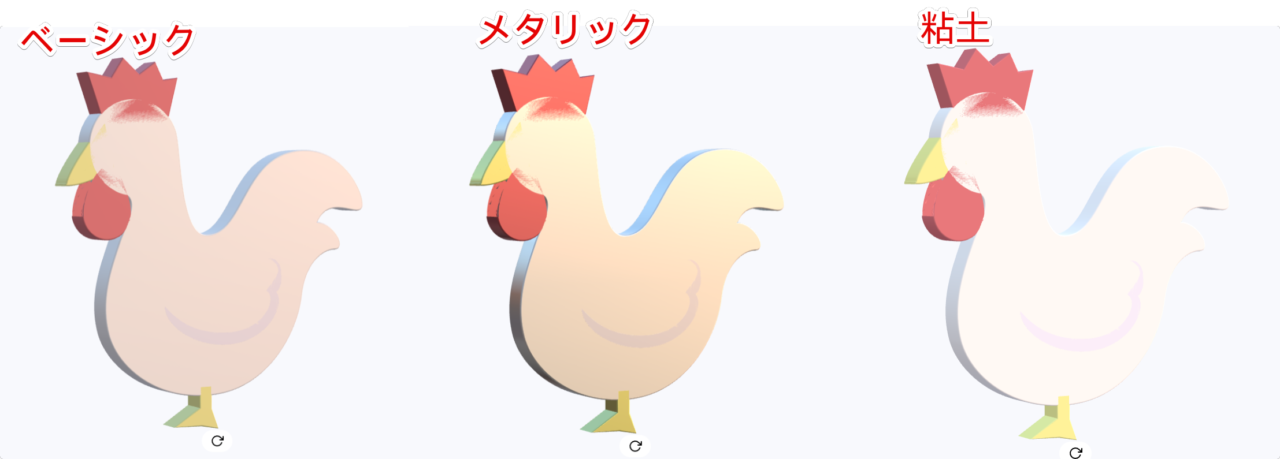
Material(素材)
全体の質感を決めます。ベーシック、メタリック、粘土の3種類用意されています。

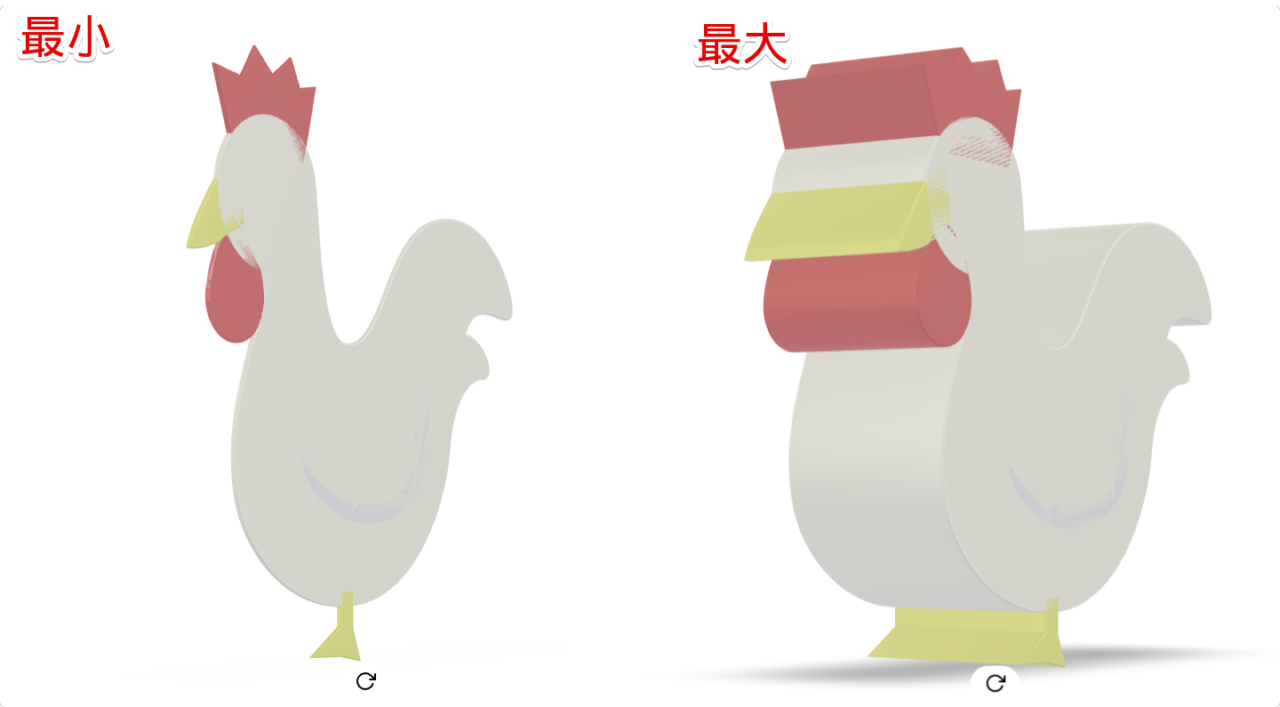
Extrude(厚さ具合)
厚さ具合を調整できます。バーになっているので、マウスで掴んで移動できます。一番左に持っていった場合、一番右に持っていった場合の比較画像を貼っておきます。

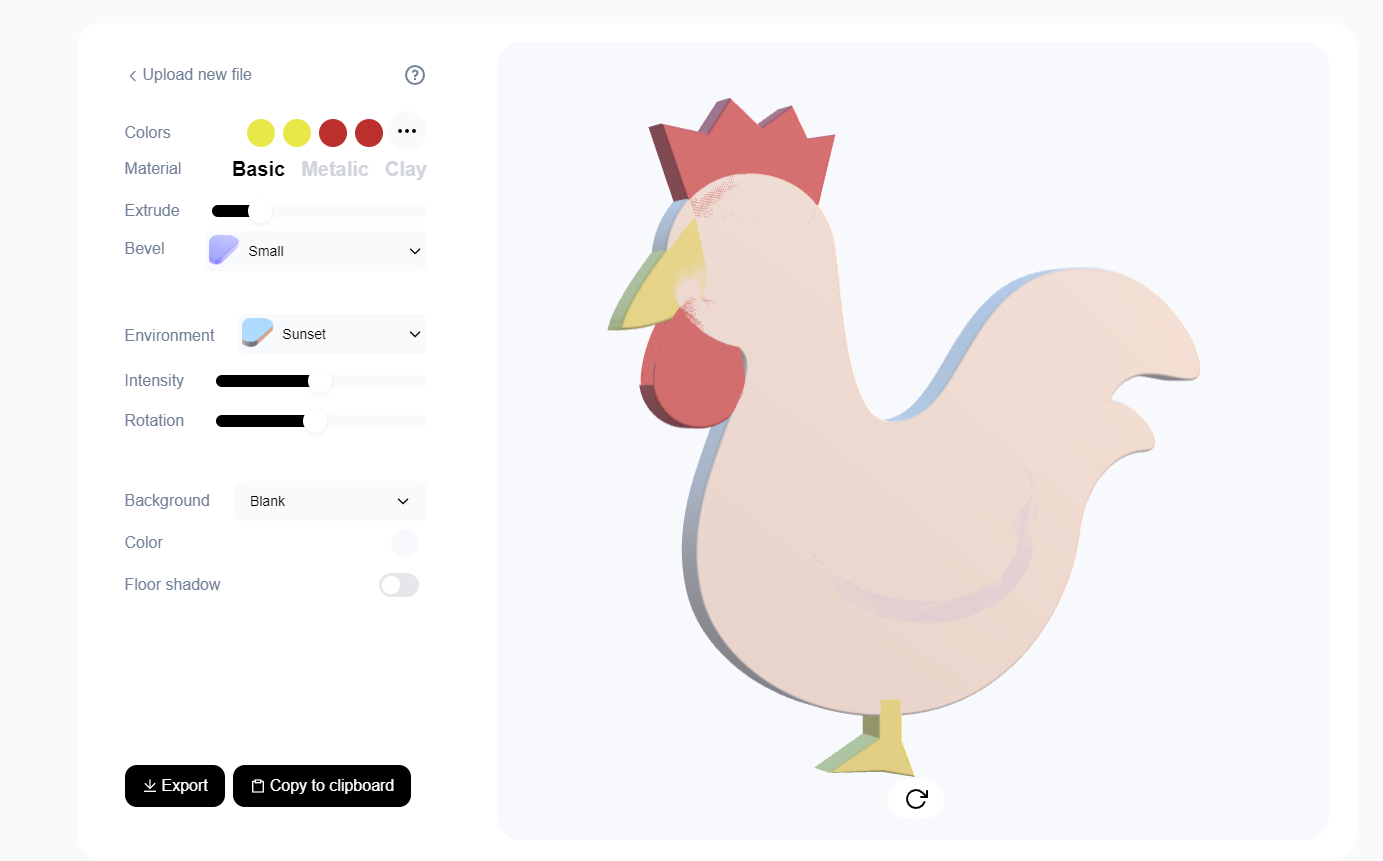
Rotation(光の当たる場所)
光の位置を調整できます。前面にしたい側が暗い場合は、ここのバーで調整してみましょう。
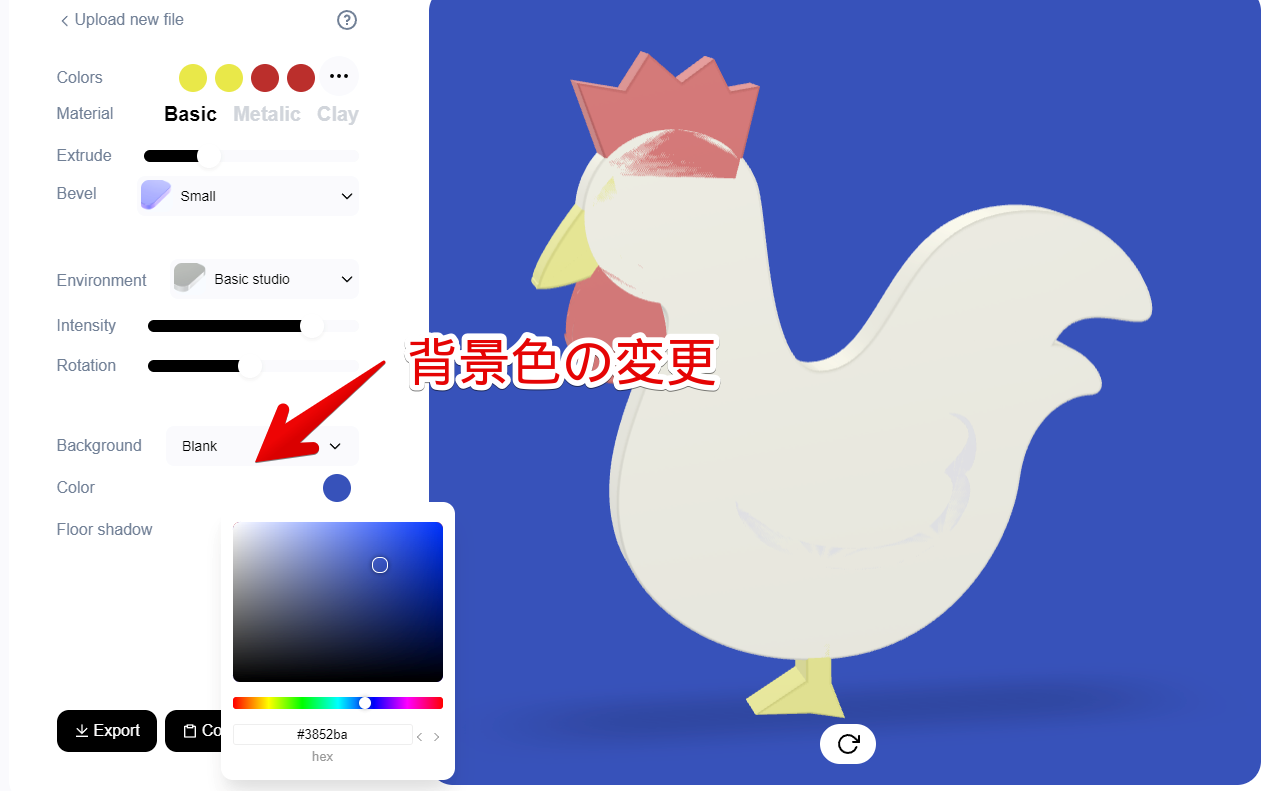
Background(背景の種類)
背景の種類を選択できます。「Blank」が単色です。「Background」の下にある「Color」で色を設定できます。

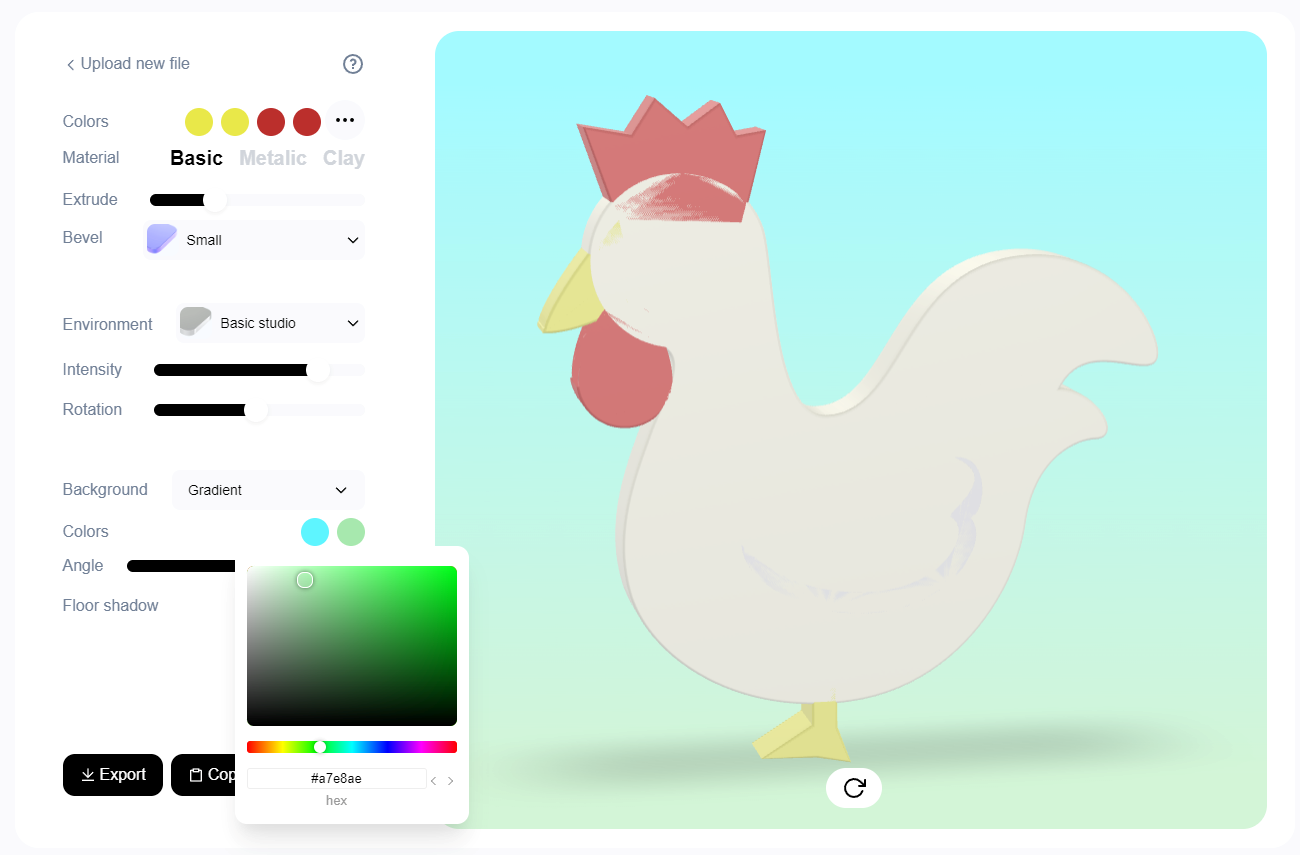
「Grdient」にすると、「Colors」が2色になるので、グラデーションを設定できます。「Angle」で角度を調整できます。

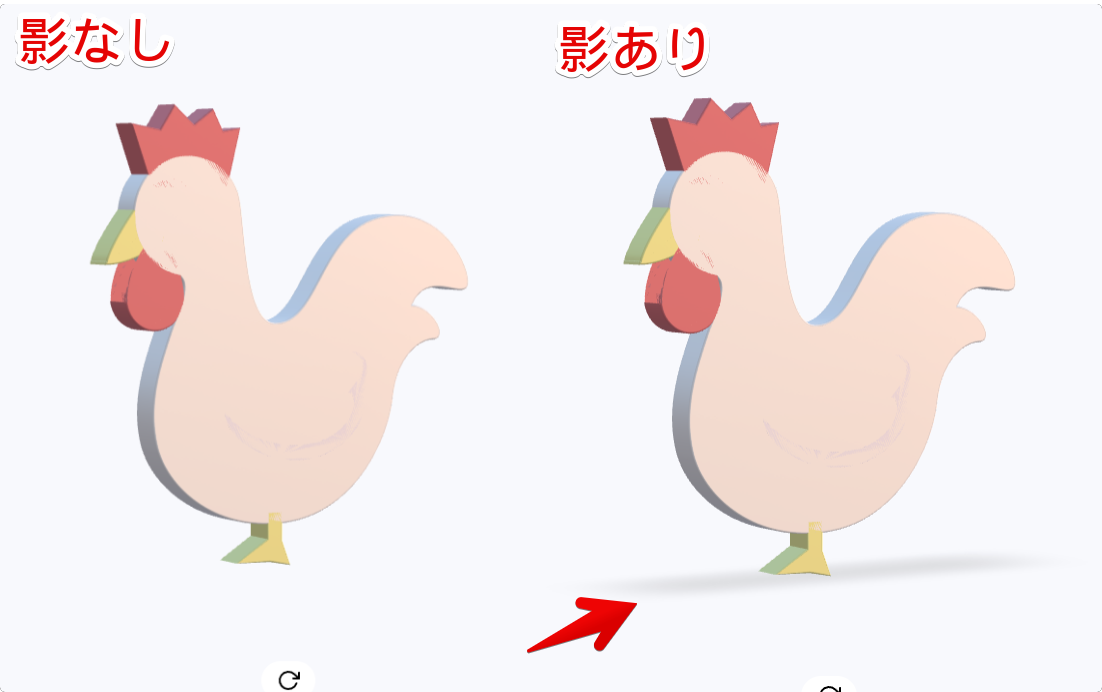
Floor shadow(影)
影を設定できます。オンにすると画像本体の下に影ができます。

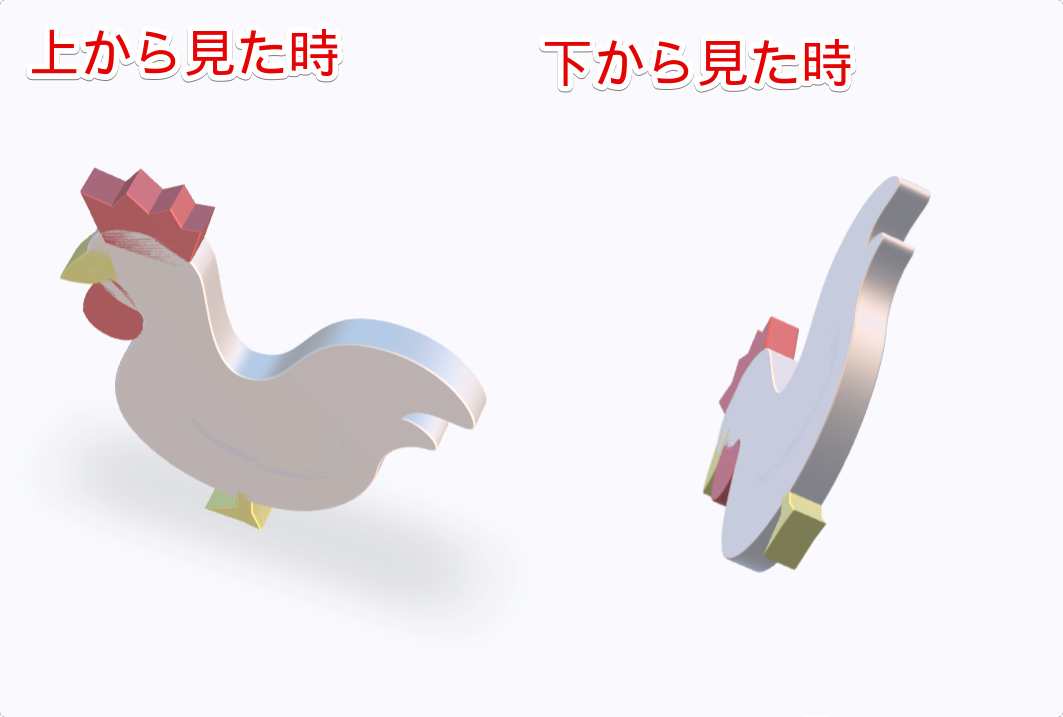
本体を見る方向によって、自動的に影も変化します。リアルに基づいている感じです。例えば、上から見たときは、本体の真下に影が表示され、下から見たときは影が見えません。

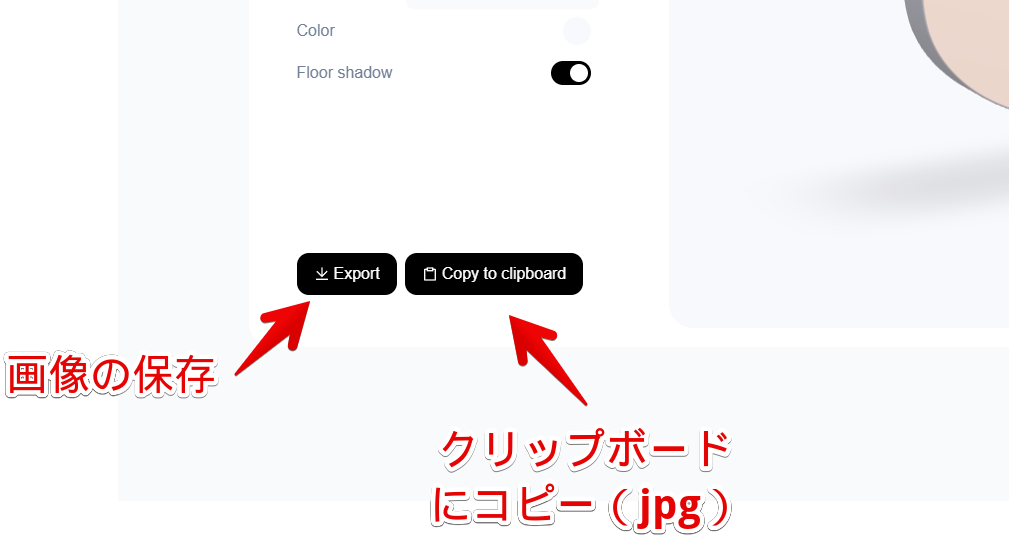
画像の保存
設定画面下の「Export」か「Copy to clipboard」をクリックします。画像をPCに保存したい場合は、「Export」をクリックします。

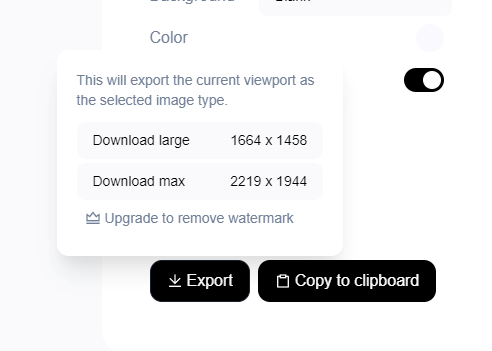
画像サイズを選択します。「large」よりも「max」の方が画像サイズが大きいです。無料版だと、透かし(ウォーターマーク)が挿入されます。

3D化した画像が保存されます。拡張子は、PNGになっています。

実際に作成した画像を貼っておきます。アイコン画像は、「FLAT ICON DESIGN」から入手しました。

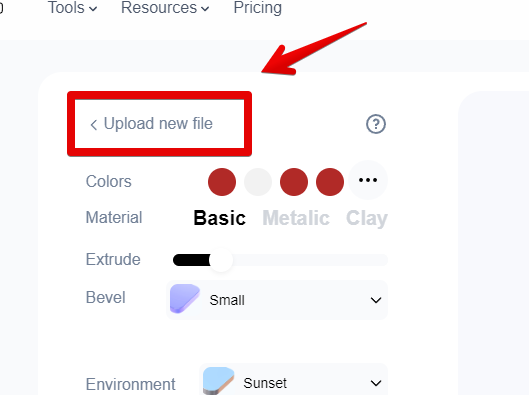
新たに作成したい場合は、「Upload new file」をクリックします。

いくつか作成したサンプル
いくつか本サービスを使って作成したサンプル画像を貼っておきます。綺麗に作成するコツは、厚さ具合をMAXにすることです。MAXにすると、画像のちらつきが軽減されます。
みかん

クマ

博士

羊

スイカ


手紙

感想
以上、SVG画像をアップロードするだけで、3D化してくれるウェブサービス「Morflax studio」についてでした。
本サービスは、Twitterで知りました。情報感謝です。こういったウェブサイトで役に立つ系のツールは、以下のサイトに沢山掲載されているのですが、中々追えていません。興味がある方は、見てみてはいかがでしょうか。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録