【MockupBro】オンラインモックアップ生成サイト!スマホに画像埋め込む!

この記事では、スマホやPCなどのフレーム素材を選択して好きな画像をはめ込めるオンラインモックアップジェネレーターサイト「MockupBro」について書きます。
会員登録不要、無料で利用できます。
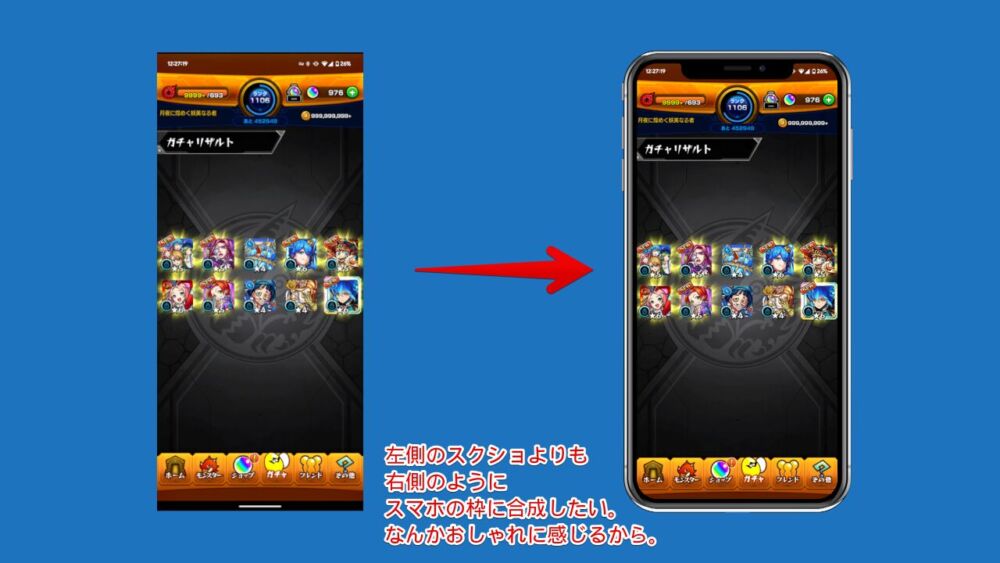
ナポリタン寿司はたまーにブログで、スマホのフレーム込みの画像を貼り付けたいと思う時があります。単にスマホのスクリーンショットだとちょっと不格好というか物足りないと感じる時があります。

そういった場合モックアップサービスを活用するのですが、いかんせん海外のサイトが多く、利用規約も複雑でクレジット表記(帰属)が必要なのかどういった形式で書けばいいのかなどちょっと利用するには不安がぬぐいきれないのが多いです。
これまではFacebookを運営している会社「Meta」が提供していた無料のモックアップ素材をダウンロードして、画像編集ソフト「GIMP」を使って自分で埋め込んでいました。
自分で合成して編集するタイプだと僕みたいな初心者は結構時間がかかってしまい手間です。
ただでさえ「GIMP」の操作に慣れていないのに、スクショとモックアップ画像を合体させて四隅がフレームの外にはみ出ないよう切り取って拡大縮小・位置調整うんぬんかんぬんをして~となるともう大変です。
もっと素早く…それこそ画像をアップロードするだけで自動的にはめ込んでくれるようなサービスないかなーと調べてみると「これやん!」とぴったりな本記事で紹介するサービス「MockupBro」を見つけました。

特徴は以下です。
- 個人利用可能
- 商用利用可能
- クレジット表記不要(あれば良き)
- 無料で利用できる
- アカウント登録など不要
- PNG画像としてダウンロードできる
サイト上に沢山のモックアップ素材があります。使いたいモックアップをクリックすると作成画面が表示されます。PC内にある埋め込みたい画像をアップロードできます。自動的にモックアップ内に画像を配置してくれます。そのままPNG画像で保存できます。
個人的に嬉しいのがオンライン上で作成できる点もですが、何よりアカウント登録など不要で無料利用できる点です。
アクセス方法
以下のリンクからアクセスできます。英語なので翻訳ツールを利用するといいかなと思います。
使い方
以下の手順です。
最初にライセンスを読む
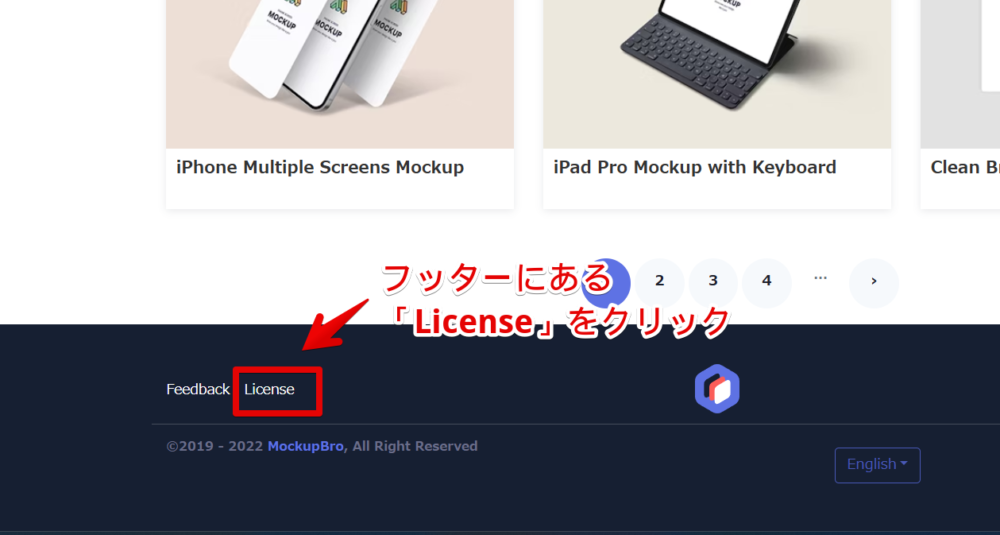
サイトにアクセスしたら最初に利用規約を読みましょう。絶対です。利用規約はページ下部のフッターにあります。「License」をクリックします。

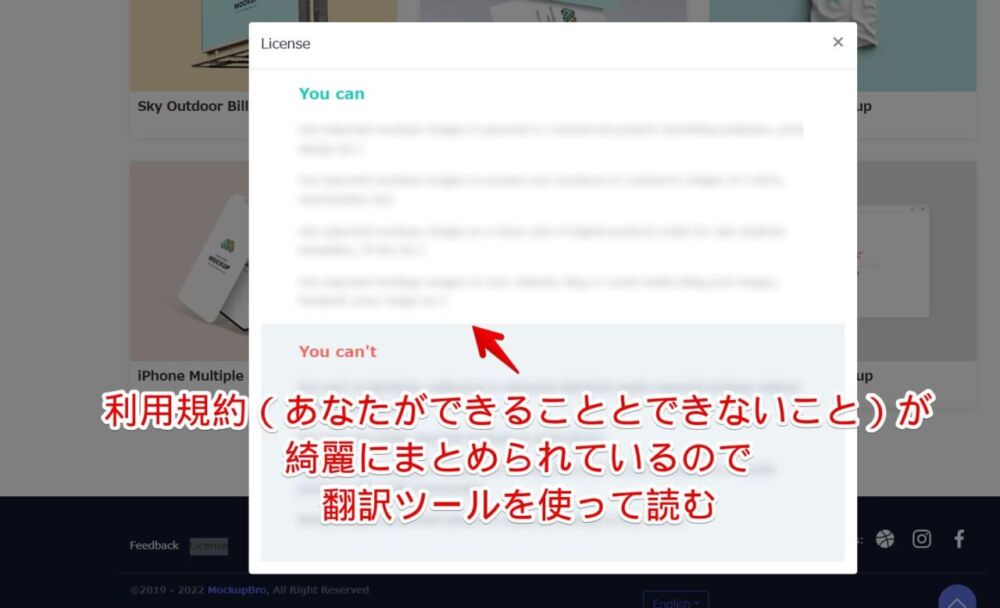
ポップアップで利用規約(ライセンス)が表示されます。
「You can」に僕たちができることが記載されています。「You can’t」にやったらダメなことが書かれています。当サイトの画像で確認してはい終わりにしてほしくないので下記画像ではぼかしています。実際に翻訳ツールや「ChatGPT」などを活用して読みましょう。

使いたいモックアップを選ぶ
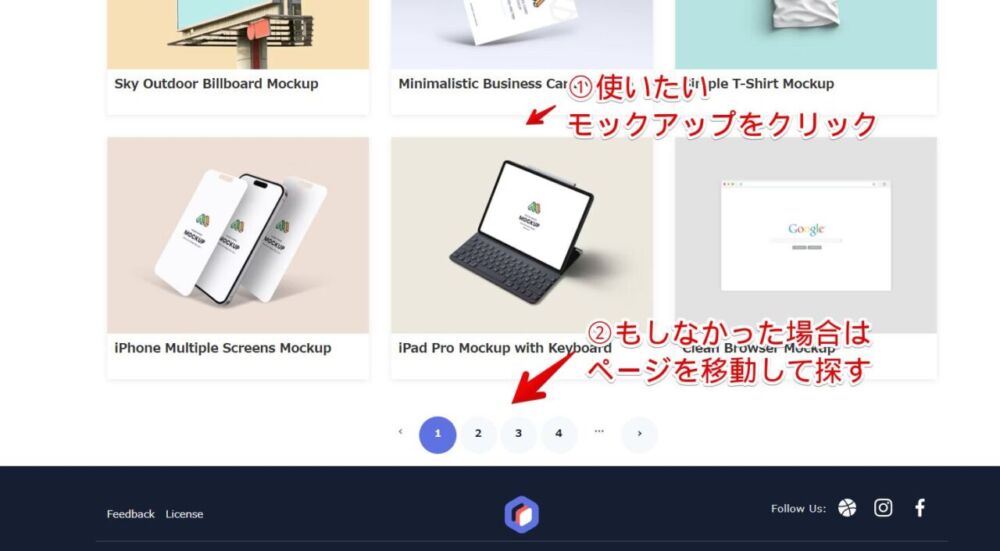
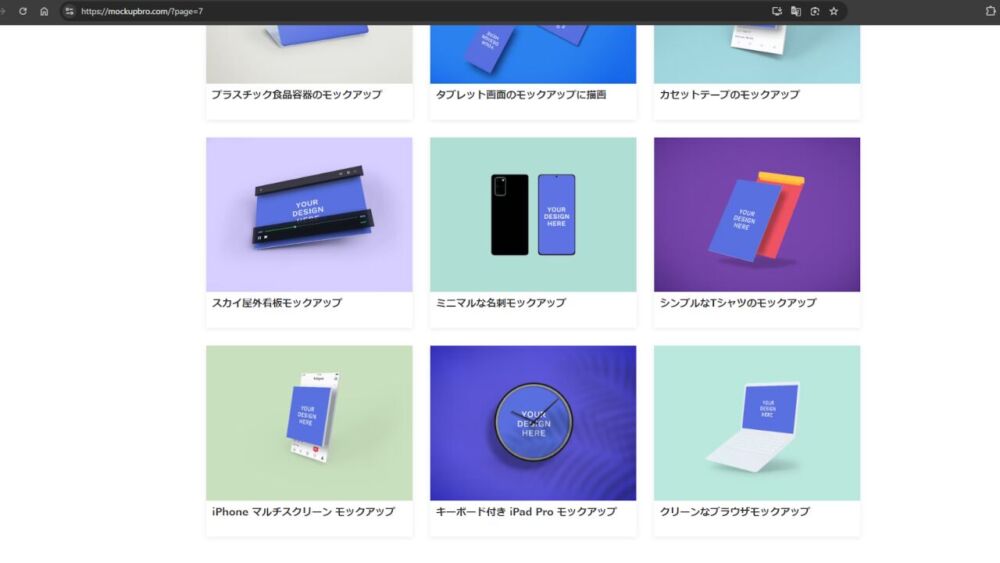
サイトにアクセスしたら利用できるモックアップ素材がタイル状に表示されます。
使いたいのをクリックします。一番下までスクロールしてなかった場合は、ページネーション(ページ番号)をクリックして2ページ目、3ページ目と移動して探しましょう。

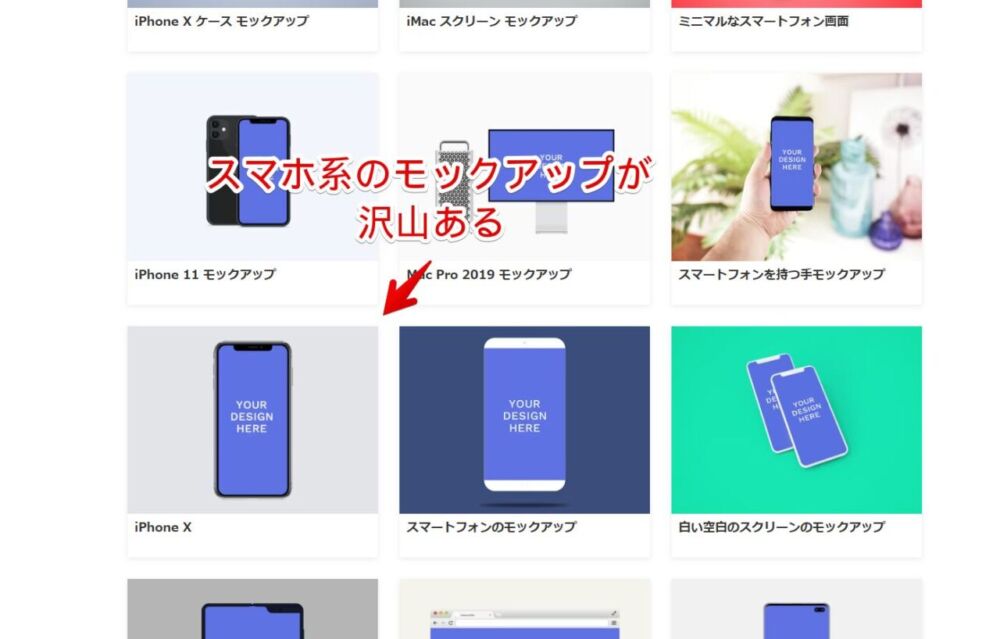
僕が好きだったのが「Device Mockups」カテゴリーページです。iPhoneやMacなどのデバイス関連のモックアップがまとめられています。

画像をアップロードしてはめ込む
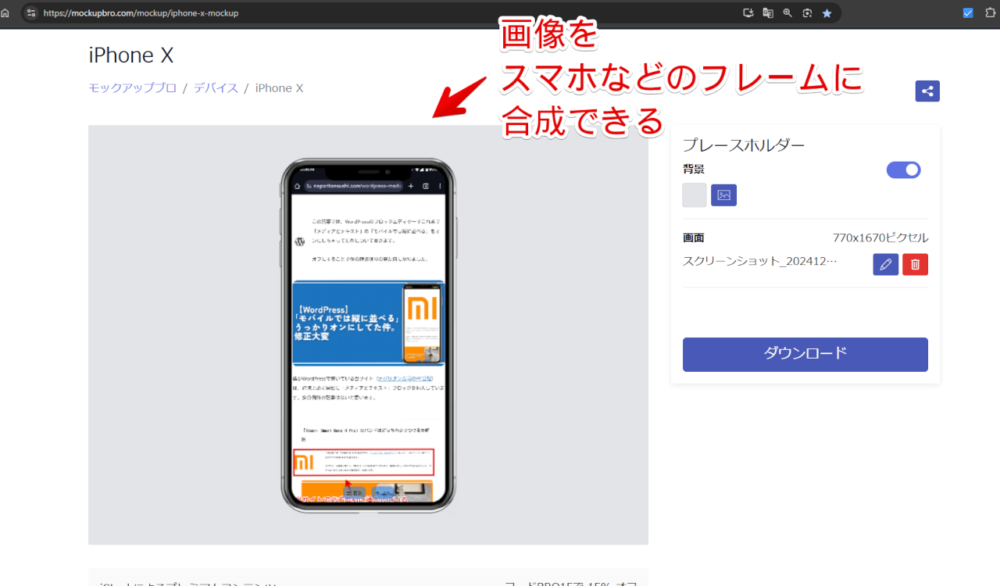
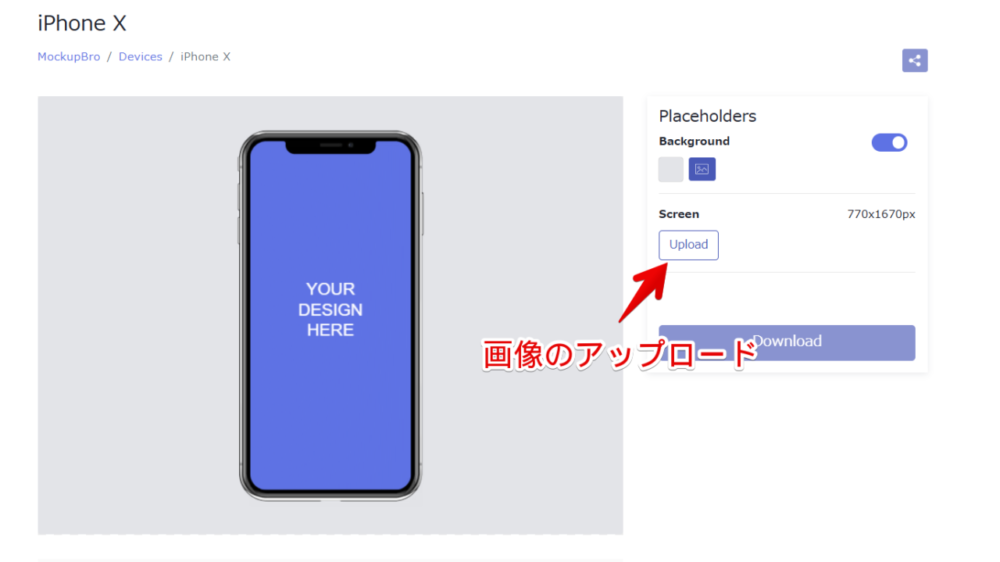
使いたいモックアップをクリックすると編集画面が表示されます。試しに「iPhone X」モックアップを使ってみます。
左側にプレビュー、右側に編集項目が表示されています。「Screen」の「Upload」をクリックしてはめ込みたい画像をアップロードします。

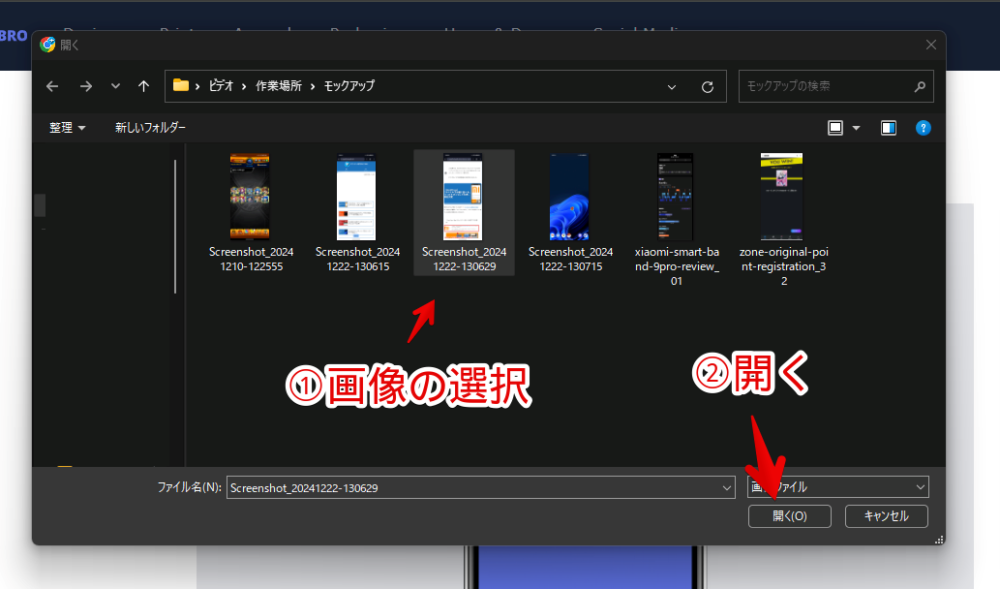
ファイル選択画面が表示されるので、PC内にある埋め込みたい画像を選択します。

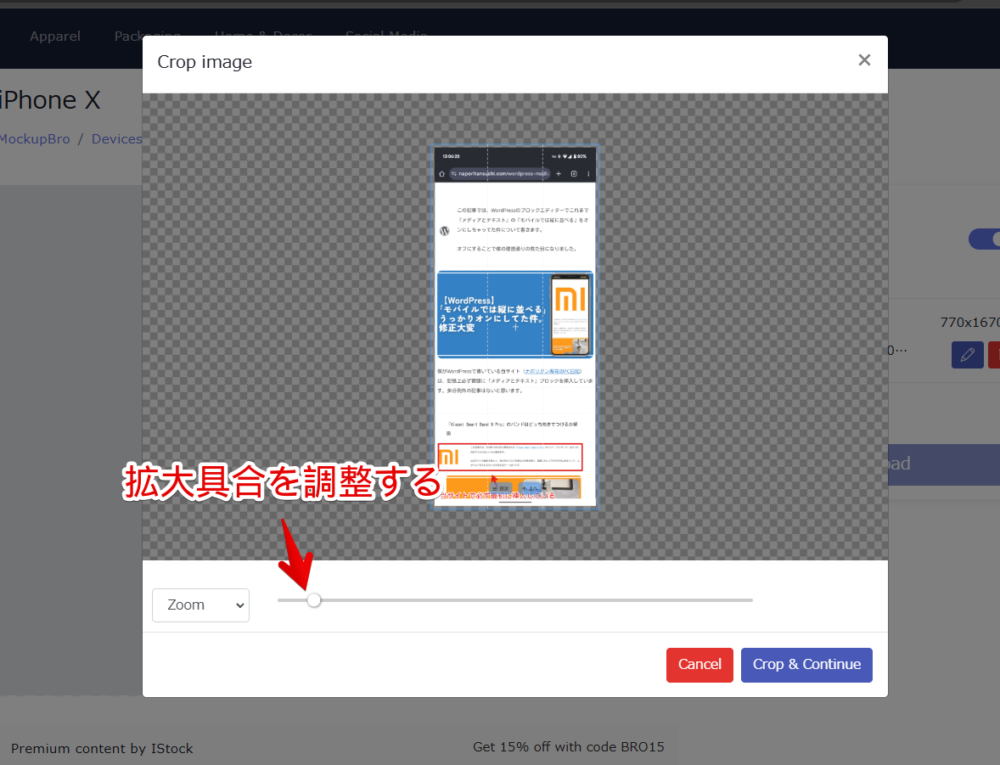
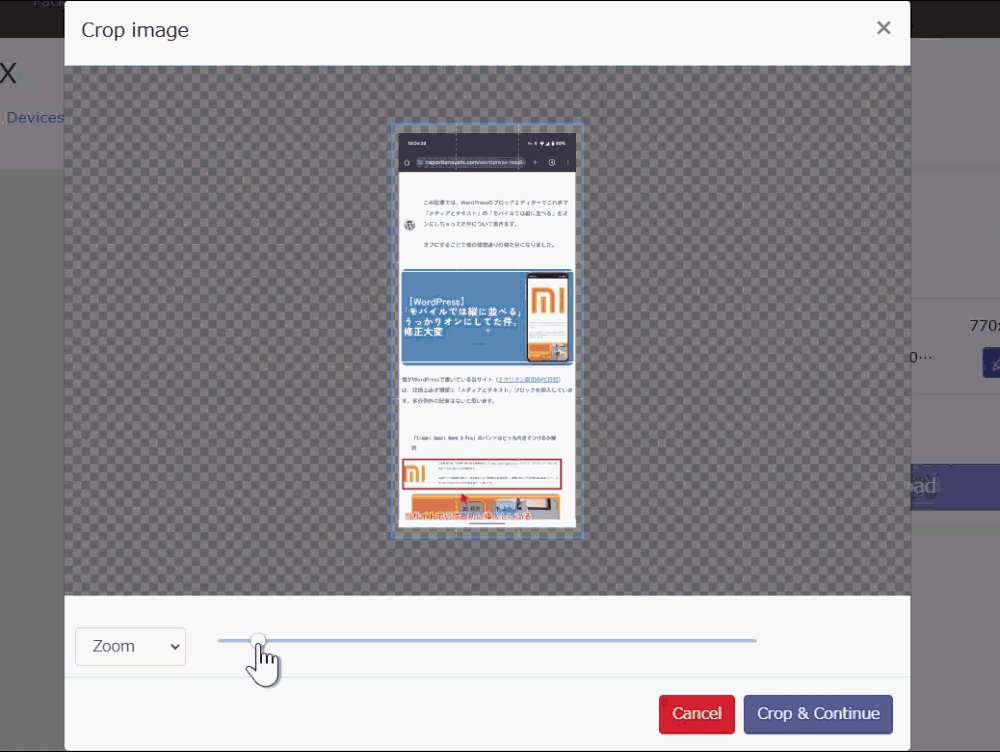
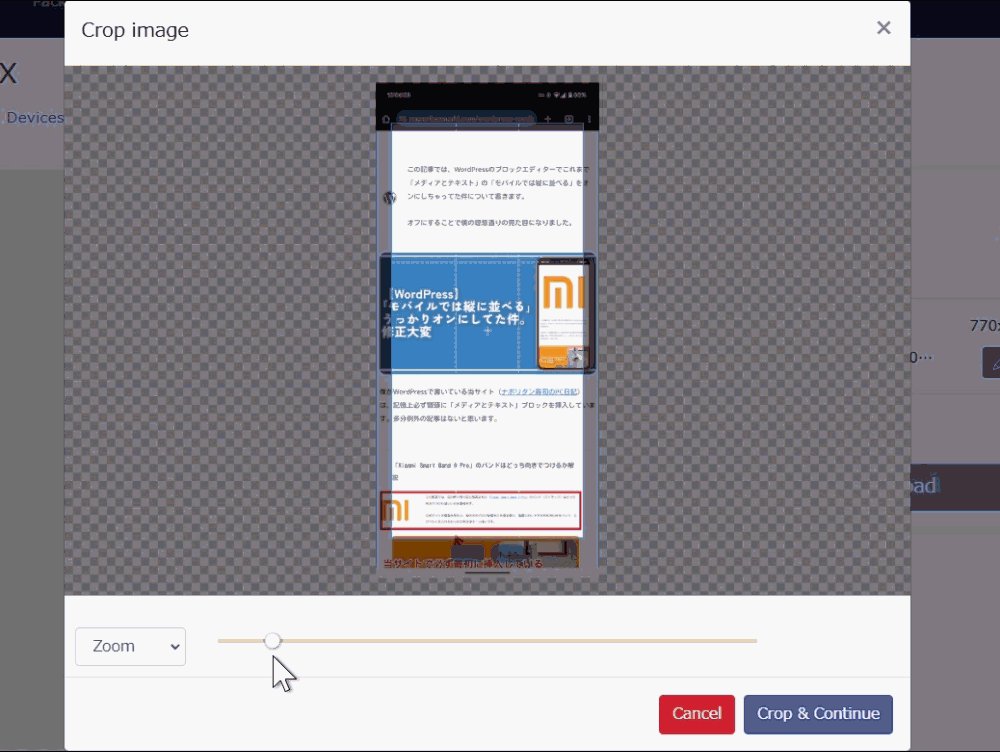
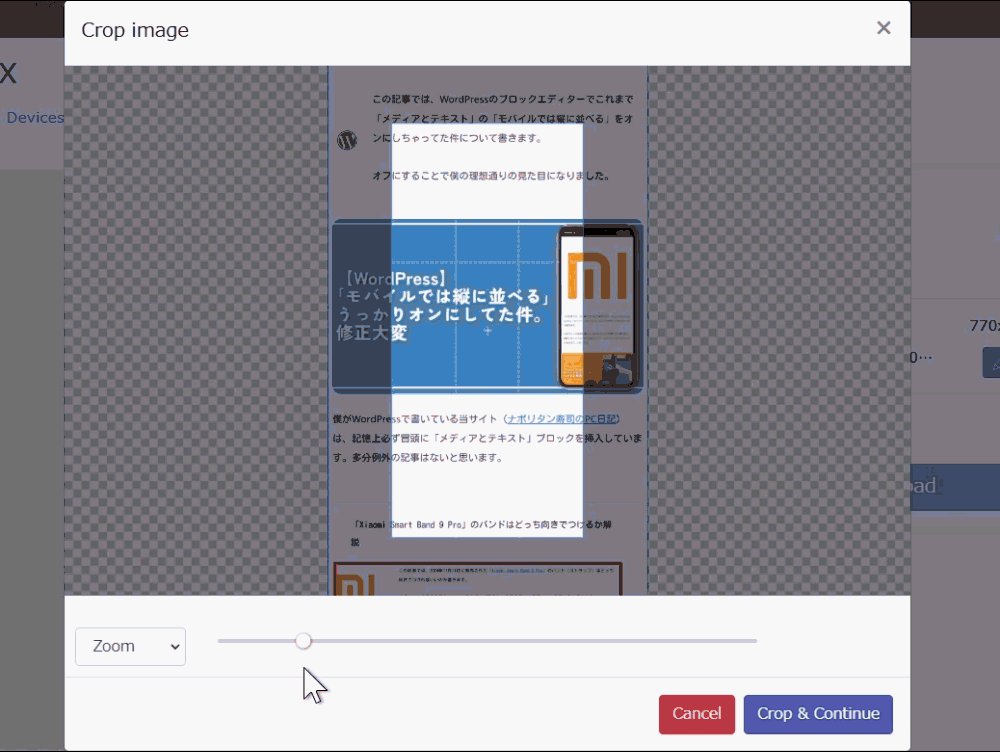
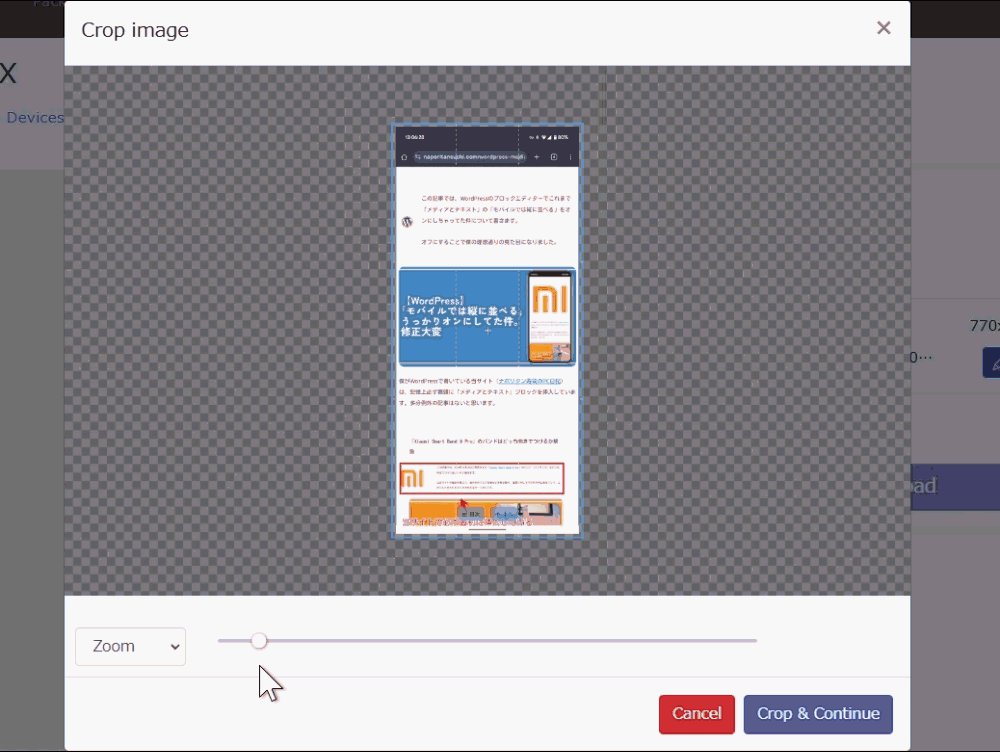
「Crop image」ダイアログが表示されます。枠に合わせて拡大縮小します。

プレビューがあり下のスライダーで直感的に操作できます。

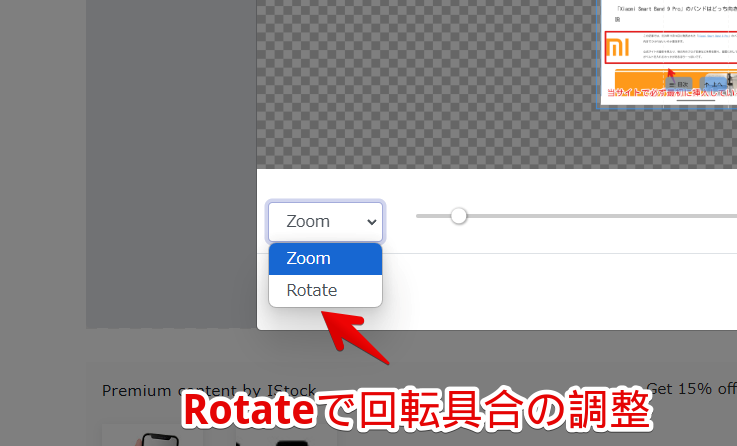
左下の「Zoom」をクリックするとドロップダウンリストが開いて「Rotate」項目があります。回転具合を調整できます。

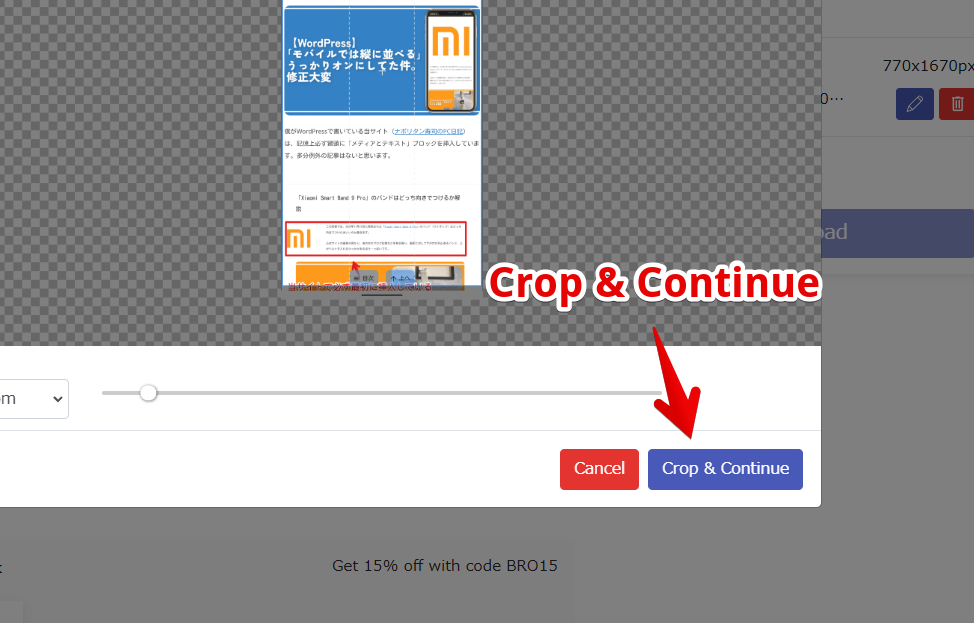
フレームに合わせられたら右下の「Crop & Continue」をクリックします。

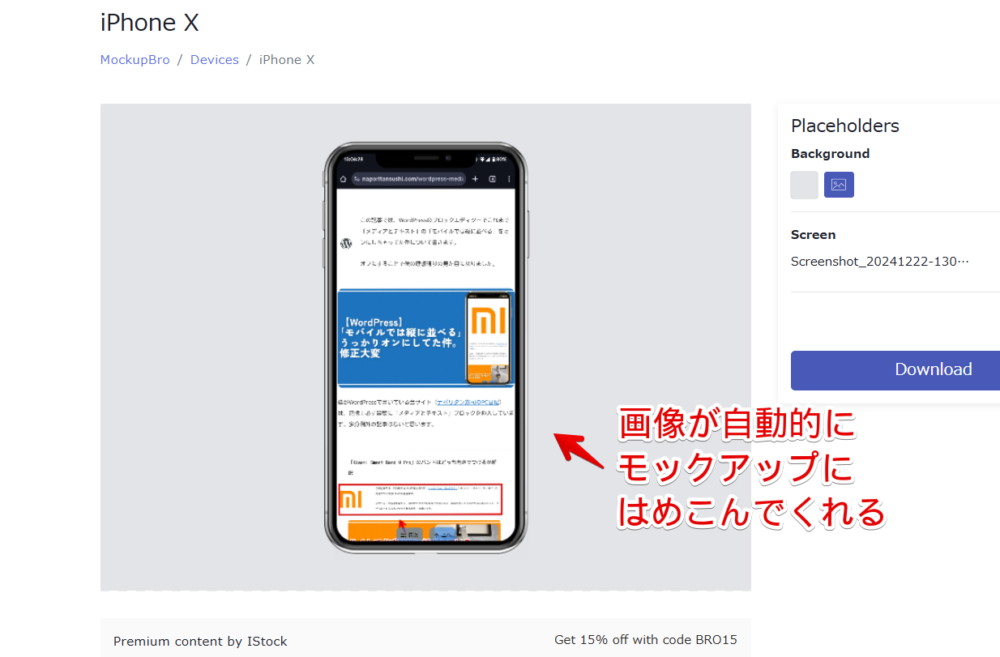
左側のプレビューにアップロードした画像がはめ込まれます。プレビュー上だと解像度の仕様なのか若干荒く見えるかもです。実際保存したら綺麗です。

画像を保存する
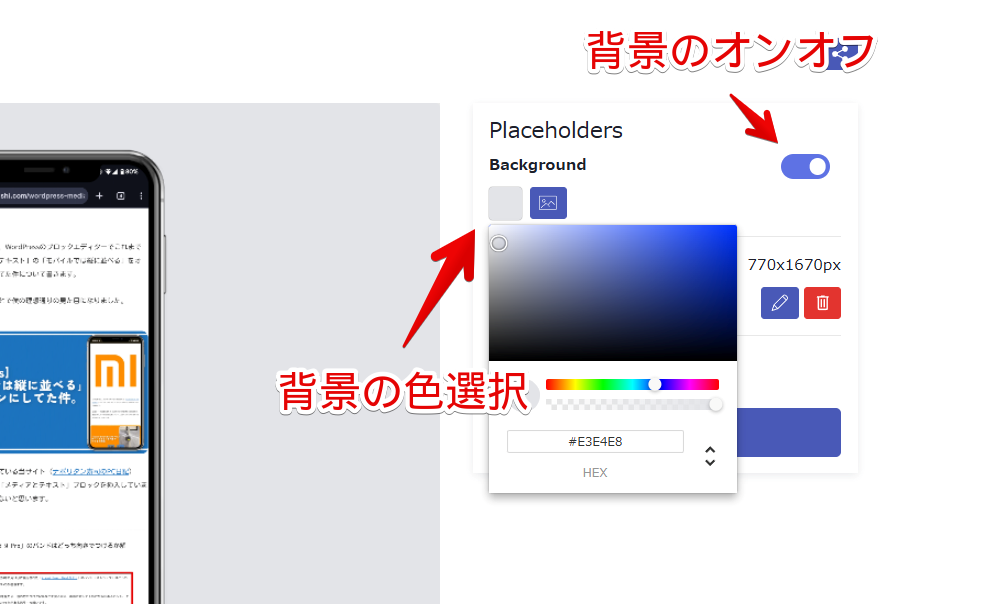
「Background」のトグルを押すことで背景のオンオフを設定できます。オンにして色をクリックするとカラーパレットが表示されます。好きな背景色を設定できます。

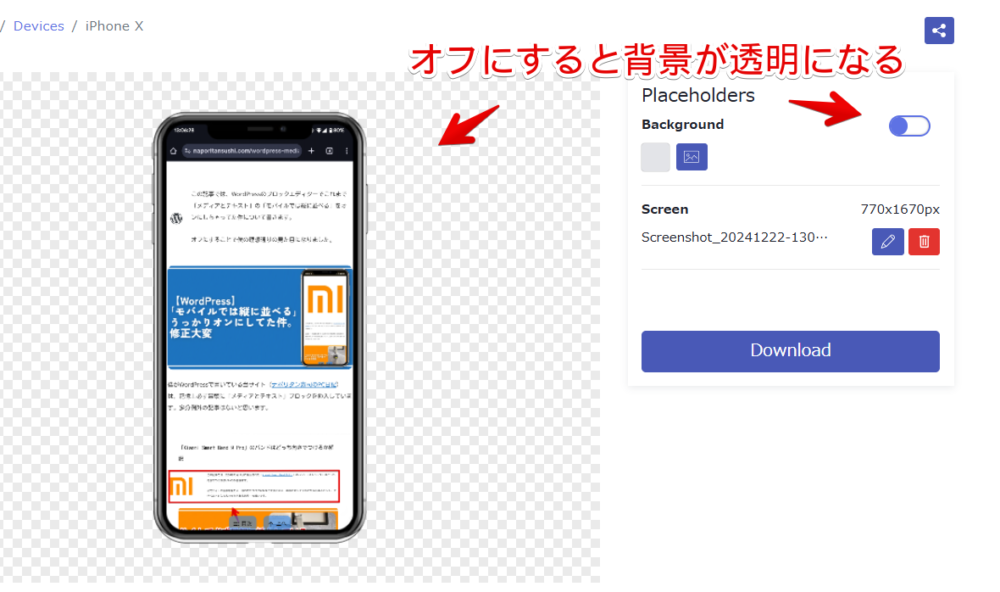
「Background」をオフにすると背景が透過されます。僕はアイキャッチ画像で使う時が多いので、後から調整できる透過状態のほうが助かります。

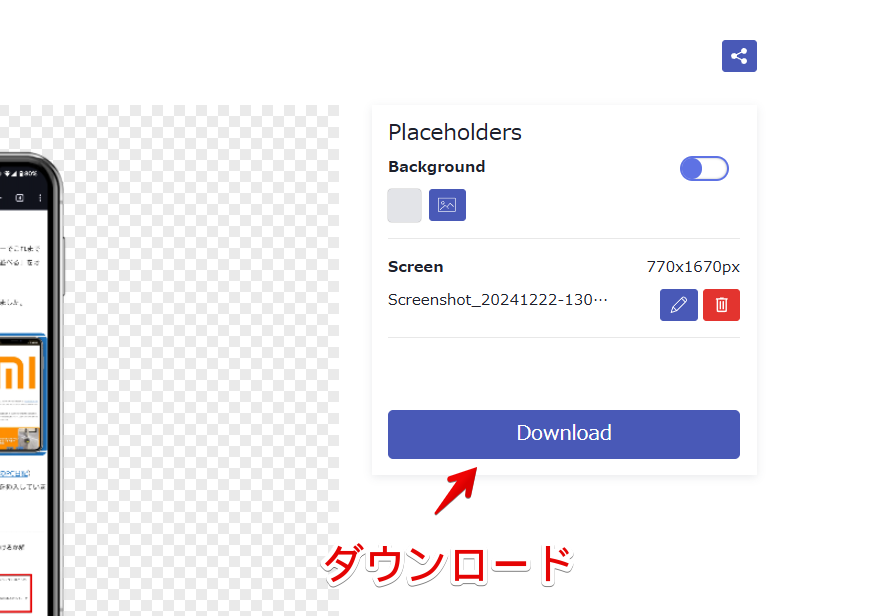
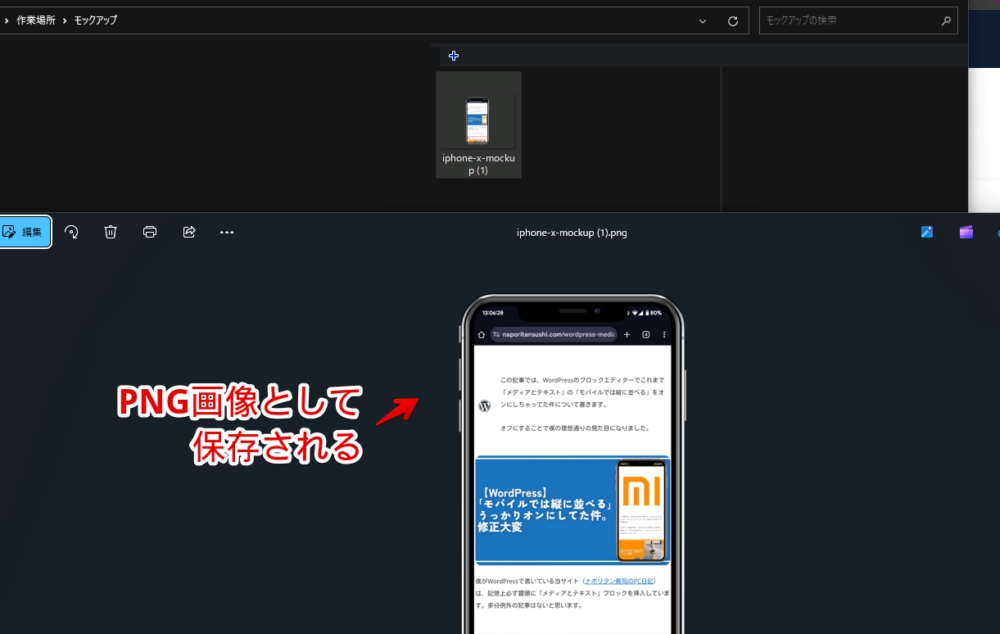
準備できたら「Download」ボタンを押します。

PNG画像としてダウンロードされます。

しっかり任意の画像がiPhoneのモックアップに埋め込まれていました。あとはアイキャッチ画像なりなんなり好きに活用できます。

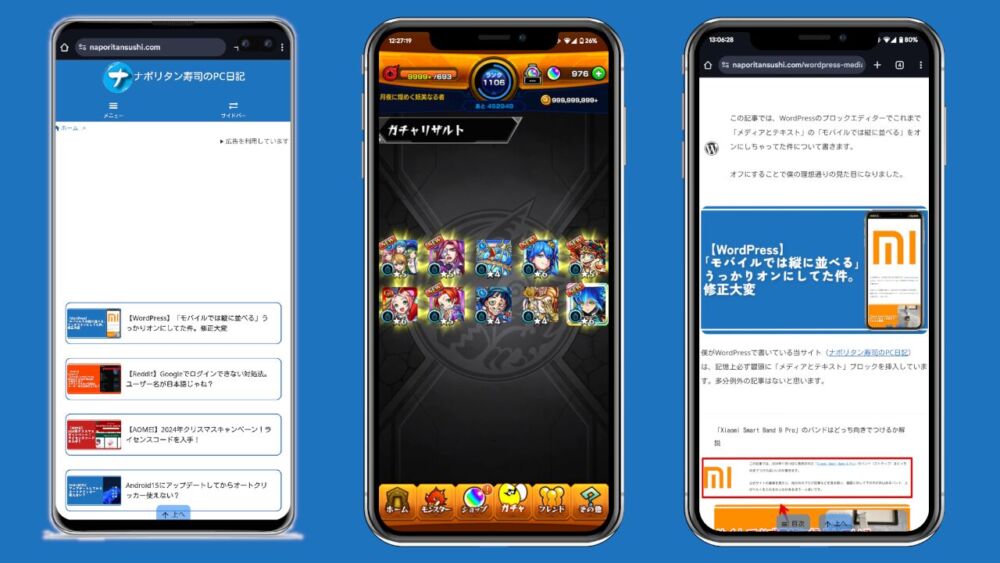
いくつか作成したサンプル貼っておく
僕が作成したモックアップを貼っておきます。

参考:Galaxy s10 Mockup Generator – MockupBro




【余談】色々探したメモ
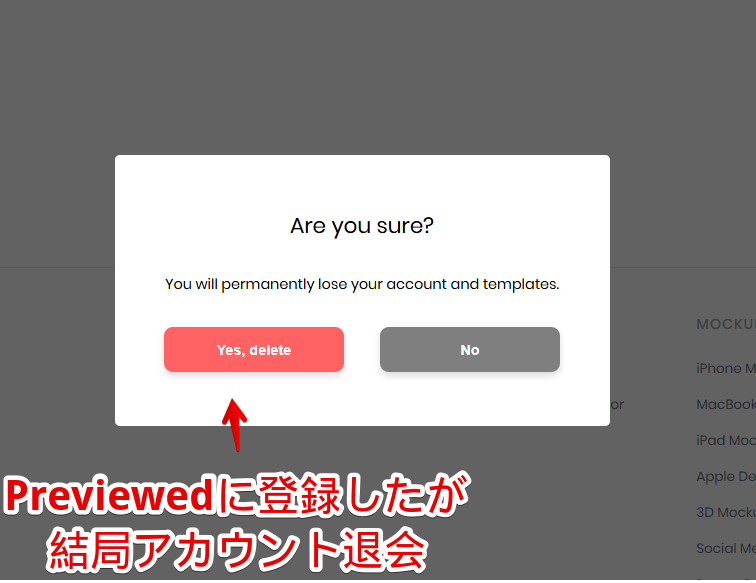
Previewed
最初「Previewed」にアカウント登録してみたんですが、クレジット表記がちょっと難しそう、エディター画面がちょっと使いにくいなどの理由でやめました。
というかアカウント登録必要なサービスはやっぱり不要なサービスよりも敷居が高いですよねー。結局すぐにアカウント削除しました。

日本語の参考サイト
モックアップサービスを探すにあたって以下のサイトを参考にさせていただきました。
参考:商用利用可能な無料モックアップ画像素材の配布サイト9選
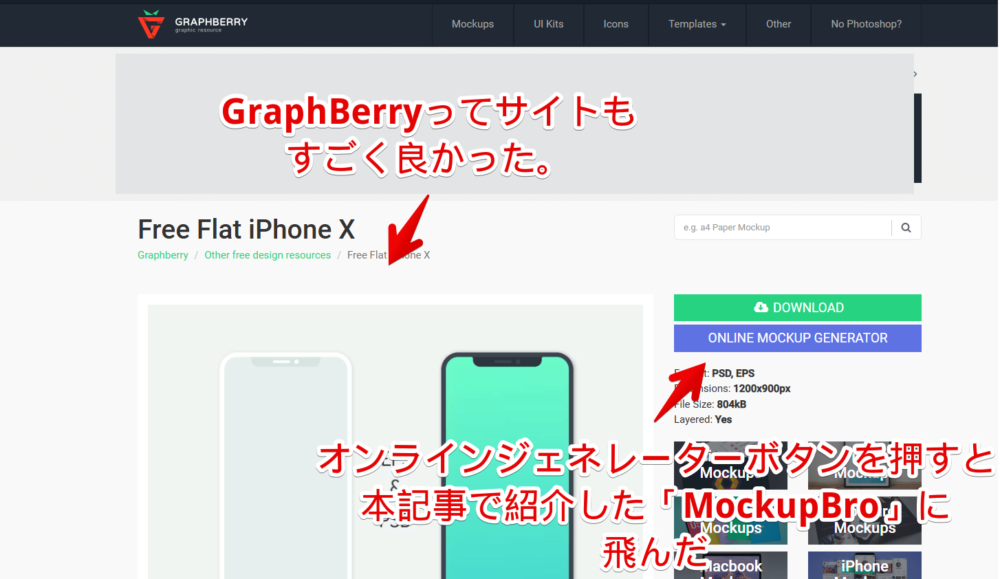
「GraphBerry」もよかった
「GraphBerry(X、利用規約)」というモックアップサービスもクレジット表記不要、アカウント登録不要、無料で良かったです。
本サービスのダウンロードボタン下にあったオンラインモックアップジェネレーターボタンを押すと、今回紹介した「MockupBro」に飛びました。

「GraphBerry」はオンライン上では作成できないけど、「MockupBro」よりも豊富なモックアップ素材でした。
自分が使いやすい画像編集ソフトでやりたい!って場合は「GraphBerry」で素材を入手するのがいいかなと思います。僕はオンライン上で作成して完成状態を入手したかったので「MockupBro」を使っています。
「Canva」もいい?
「そういえばサムネ作成などで超有名なCanvaにもモックアップ素材あったような気がする」と思い調べてみました。確かにありました。それもかなりの数。
しかし、スマホ系のモックアップはパッと見ほとんど右下に王冠マーク…つまりPro(有料版)限定素材でした。無料版で僕がパッと見つけていいなと思ったのは以下くらいでしょうか
シンプルで使いやすい印象です。「種類にはこだわらない。これで十分!」って方はいいんじゃないかなと思います。Canvaという使いやすいエディター上で使えるので画像のはめ込み作業も比較的楽な気がします。
僕は「MockupBro」を知らなかったら使っていたかもしれません。
感想
以上、スマホやPCなどのフレーム素材を選択して好きな画像をはめ込めるオンラインモックアップジェネレーターサイト「MockupBro」についてでした。
僕の場合基本はPC関連の記事ばかりでごく稀にスマホ関連の記事を書いていて、その中でも大半のスクショはそのまま裸の状態で貼っているので、モックアップにしたい状況はちょーごく稀なんですが、こういうサービスの存在はいざという時に助かります。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録