【Microsoft Rewards】デイリー世論チェックの答えを表示するCSS

この記事では、「Microsoft Rewards」のデイリー世論チェック(二択アンケート)にあらかじめ数字を表示するCSSを書きます。
【2024年12月追記】もう既に数か月以上、クイズ系のアクティビティがでていないのでもしかしたらもう廃止されたのかもです。そうなると誤動作を防ぐためにも本記事のCSSは書き込まないほうがいい気がします。また表示されるようになったら書き込んでみてください。
クイズに答えてポイントがたまるサービス「Microsoft Rewards」には、「デイリー世論チェック(本日の報酬アンケート)」という二択アンケートが出てくる時があります。
クイズのように正解・不正解があるわけではなく単にあなたの好みを答えるだけです。どちらか答えると他の人の回答も合わせたパーセントの数字が表示されます。

どちらか選択しないとパーセンテージは表示されませんが、本記事のCSSを利用することで答える前から数字を表示します。どちらの比率がおおいか確認できます。
比率が少ないほうを選んでも獲得できるポイントに差はありません。気分の問題です。答える前から何となく知りたいという方向けです。自身の環境上だけで他人には影響しません。いつでも元に戻せます。
JavaScriptなどや自動クリックなどのプログラムではなく、単にウェブサイトの見た目(外観)を変えているだけなのでそこまでリスクはないと思いますが、自動化系は明確に利用規約で禁止されています。
万が一があるので僕は責任取れません。利用する場合自己責任です。
Rewards プログラムにおいて、「検索」とは、個々のユーザーがその独自の調査のために Bing 検索結果を取得するという正当な目的で手動でテキストを入力する行為のことであり、ボット、マクロ、その他の自動化された方法や詐欺的な方法で入力されたクエリは含まれません。
Microsoft サービス規約
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Microsoft Rewards」の二択アンケートに数字を表示するCSS
スタイルシートを開く
「Microsoft Rewards」のクイズページを開きます。「Bing」です。開いたらインストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書く
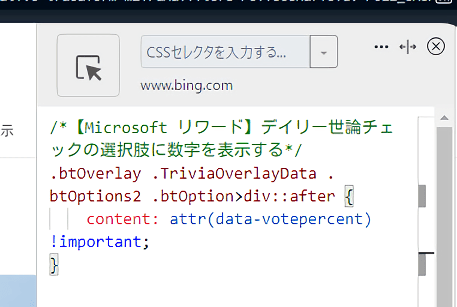
以下のコードを書き込みます。
/*【Microsoft リワード】デイリー世論チェックの選択肢に数字を表示する*/
.btOverlay .TriviaOverlayData .btOptions2 .btOption>div::after {
content: attr(data-votepercent) !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
答えが表示されたか確認する
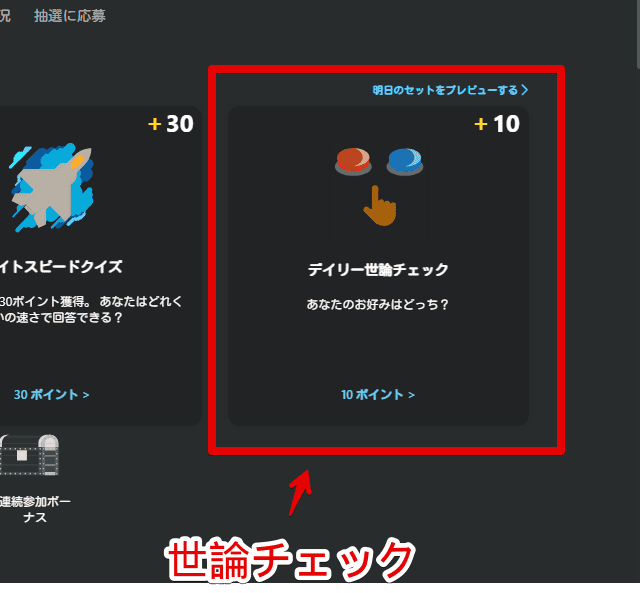
「Microsoft Rewards」を開いて「デイリー世論チェック」パネルをクリックします。

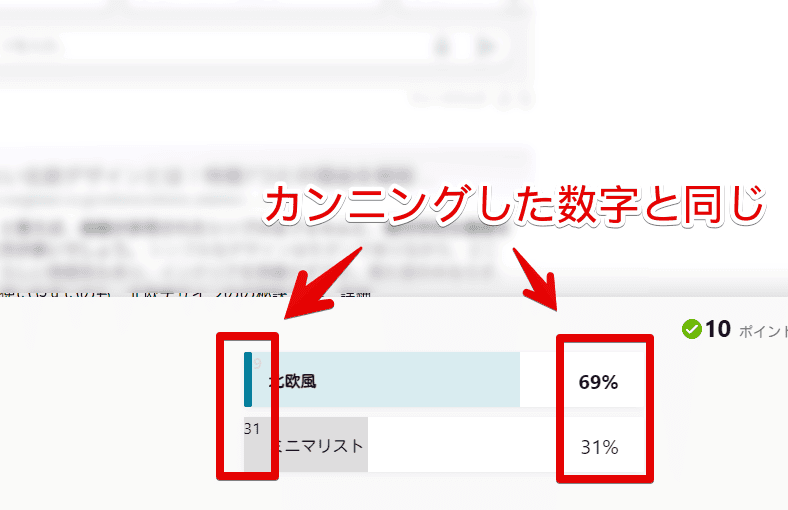
新しいタブでBingの検索結果が表示されます。下部に「本日の報酬アンケート」オーバーレイ画面が表示されます。回答する前から選択肢の左側に数字(パーセント)が表示されます。

上記画像では「北欧風」が69%、「ミニマリスト」が31%になっています。
Bingのアンケートによると家のデザインを選ぶならミニマリストよりも北欧風がいいと回答している人の割合が多いということらしいです。あくまで僕が回答する時点の情報なので、それ以降に回答した人は別の割合になっていると思います。
試しにどちらかを選択してみます。アニメーションで右側に回答のパーセント数字が表示されます。CSSで表示した数字と一致しています。回答前から分かるということです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
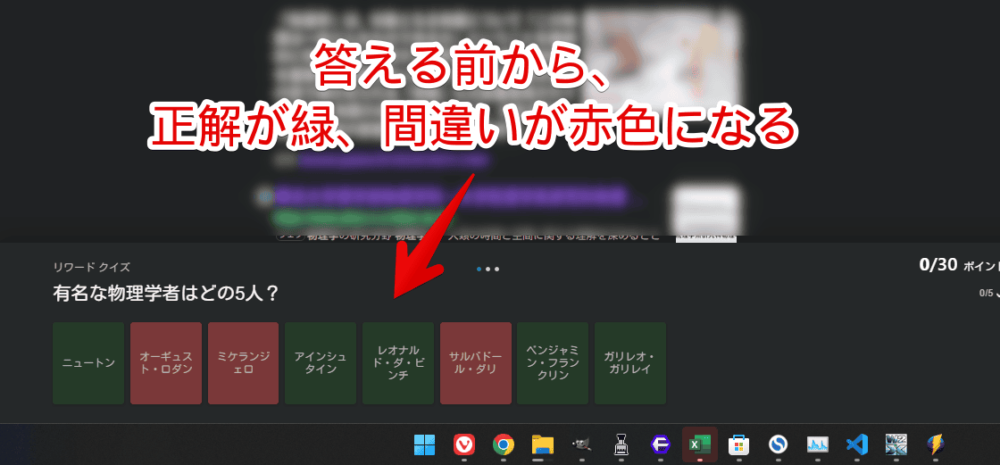
クイズの正解に背景色を付ける方法
選択肢が8個あってそのうち5個の正解を選ぶ…といったクイズの正解パネルに背景色を付けてカンニングするCSS記事を書いています。

こっちのほうが遥かに実用性があるかなと思います。事前に答えが分かるのでわざわざ間違えのパネルを踏む手間が省けます。回答だけピンポイントで押せます。ただし、本記事同様利用する場合は自己責任です。
「Bing 検索でポイントを獲得する」を消す方法
僕の環境だと2024年12月中旬から「ポイントの獲得」タブと日々のセットの間に「Bing 検索でポイントを獲得する」という項目が表示されるようになりました。
消したい場合は以下を参考にしてみてください。
ヘッダーのポイント数を拡大・位置移動する方法
「Microsoft Bing」の検索結果に表示されるヘッダー右上の「Microsoft Rewards」のポイント数を拡大&位置移動するCSS記事も書いています。
感想
以上、「Microsoft Rewards」のデイリー世論チェック(二択アンケート)にあらかじめ数字を表示するCSSでした。
皆さんリワードで溜めたポイントって何に使っていますか?僕は最初のほうは抽選ばかり応募していましたが、現在はAmazonギフト券を狙っています。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録