【Microsoft Rewards】「Bing検索でポイントを獲得する」を非表示にするCSS

この記事では、PCウェブサイト版「Microsoft Rewards」で、2024年12月中旬から表示されるようになった「Bing 検索でポイントを獲得する」項目を非表示にするCSSを書きます。
僕はMicrosoftが運営しているポイント獲得サービス「Microsoft Rewards」でコツコツポイントを貯めています。毎回Amazonギフト券600円分に交換しています。
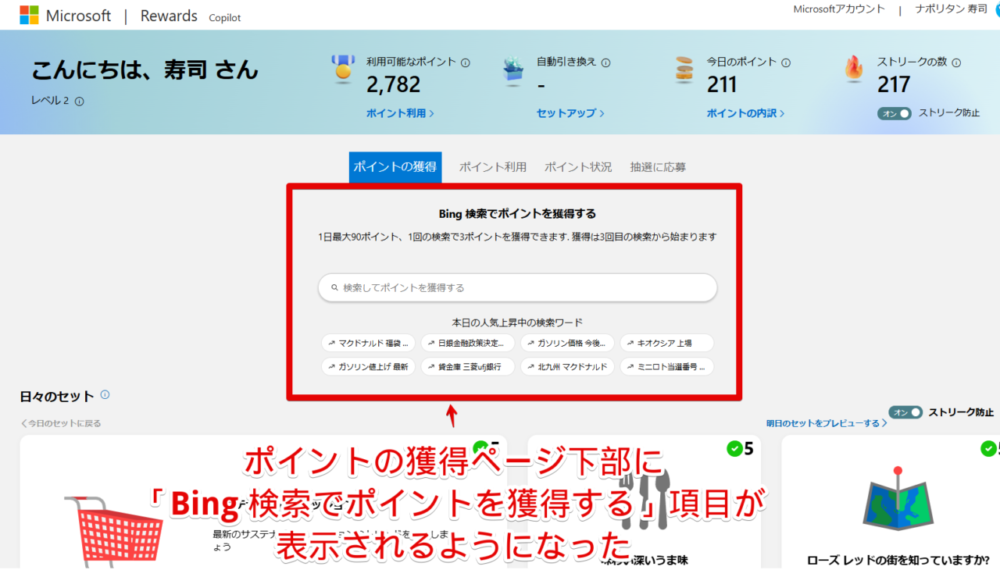
2024年12月17日に毎日のルーティンになっている日々のセット(アクティビティのクリック)ページを開くと、これまでは「ポイントの獲得」タブのすぐ下に「日々のセット」があったのに、「Bing 検索でポイントを獲得する」という項目が新しく表示されていました。

検索でもポイントを獲得できることが書かれており、検索ボックスと人気上昇中の検索ワード(トレンド)が表示されています。
僕は別の方法(アドレスバーとか新しいタブの検索ボックスとか)で検索して貯めているので、このページに検索ボックスは不要です。人気上昇中のワードなんかもっと不要です。気疲れします。
表示されている場所も場所です。ページを開いた時すぐ日々のセットをクリックできていたのに、ちょっと下にスクロールする必要がでてきました。
CSSを利用することで自身の環境上でなかったことにできます。見た目上消せます。同じように「うがぁ!くそっ!」って思った方参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
リワードページの「Bing 検索でポイントを獲得する」を消すCSS
スタイルシートを開く
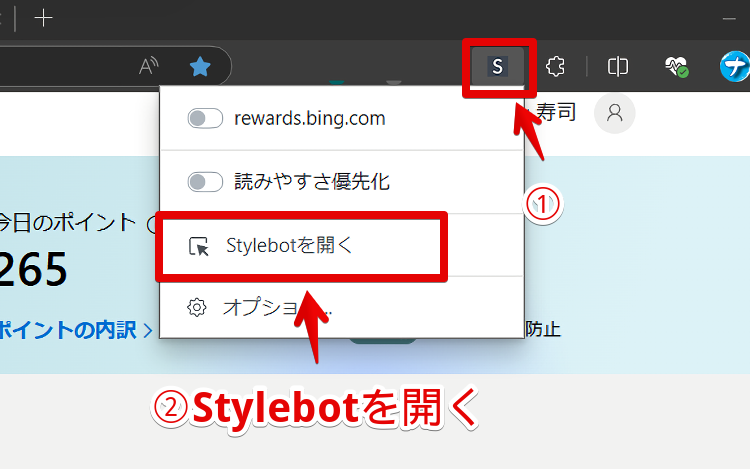
「Microsoft Rewards」のダッシュボードにアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
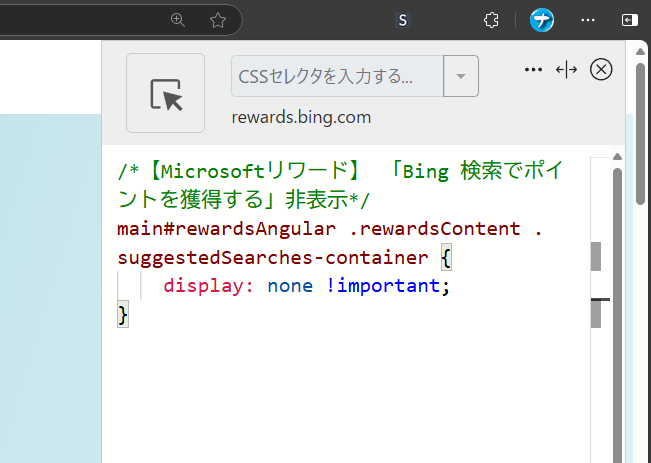
以下のコードを書き込みます。
/*【Microsoftリワード】 「Bing 検索でポイントを獲得する」非表示*/
main#rewardsAngular .rewardsContent .suggestedSearches-container {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
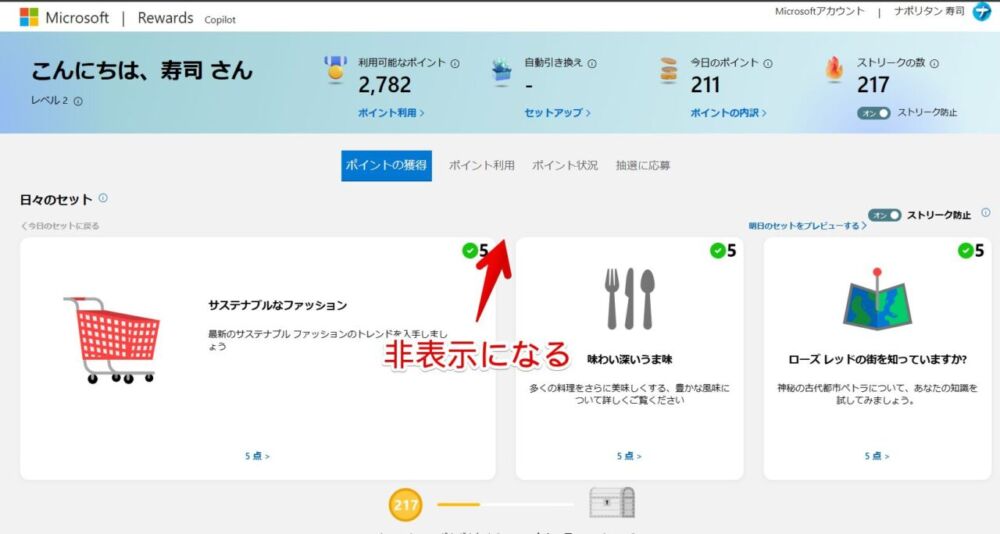
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:rewards.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消せたか確認する
「Microsoft Rewards」の「ポイントの獲得」ページを開きます。丸々非表示になっていて、これまでと同じように「ポイントの獲得」のすぐ下に「日々のセット」が配置されます。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「rewards.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Microsoft Rewards」の「ポイントの獲得」下に2024年12月中旬から表示されるようになった「Bing 検索でポイントを獲得する」項目を消すCSSでした。
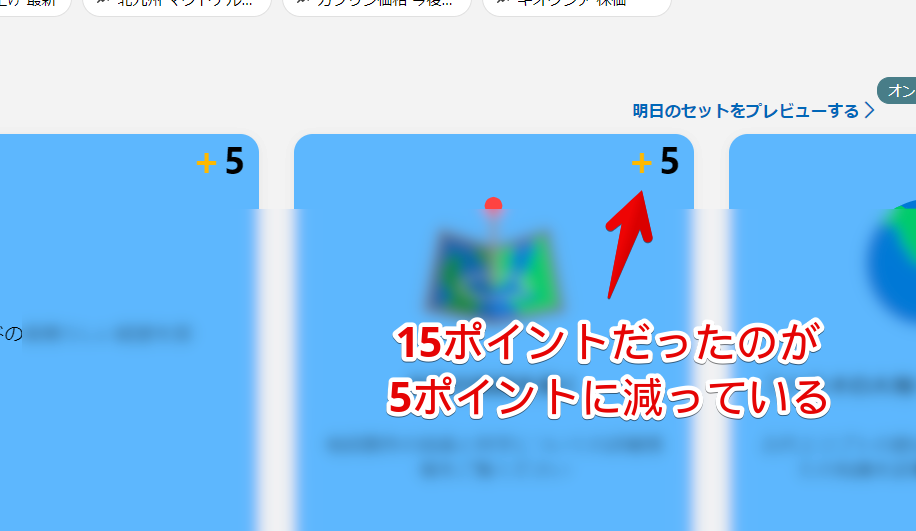
そういえば同じく2024年12月から日々のセットが渋くなっていません?前は1項目につき15ポイントとかだったのに、12月から5ポイントになっています。ケチケチ!まぁ無料で利用している身が偉そうに言うなって話ですが…(笑)

余談ですが、タイルの色はCSSで変えられます。右上の「![]() 」ボタンだけだと判別しにくい!って方におすすめです。上記画像は未獲得タイルを水色に塗りつぶしています。
」ボタンだけだと判別しにくい!って方におすすめです。上記画像は未獲得タイルを水色に塗りつぶしています。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録