【Microsoft Rewards】未獲得のアクティビティに色をつけるCSS

この記事では、PCウェブサイト版「Microsoft Rewards」で未獲得の日々のセットやアクティビティのタイルに任意の背景色をつけて目立たせるCSSを紹介します。
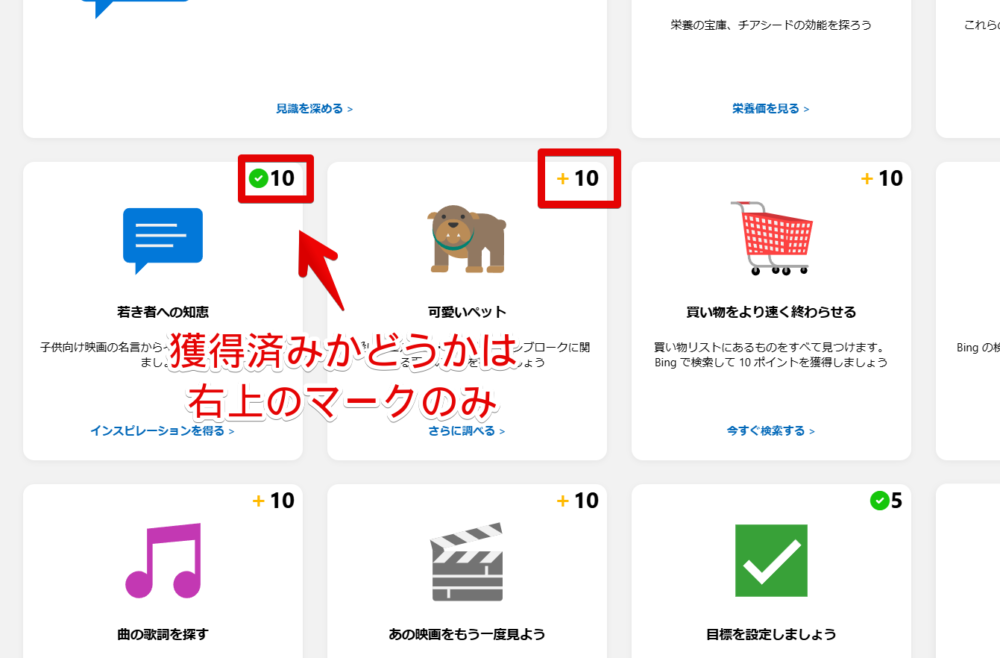
僕は「Microsoft Rewards」のアクティビティをクリックしてコツコツポイントを貯めていますが、デフォルトの状態だと獲得済みかどうかが分かりにくいなと思いました。
現状右上の獲得できるポイント数横にあるチェックマークかどうかで判別できます。

もう少し一目で分かりやすいような目印が欲しいなと思ったのでCSSを利用してみます。CSSを使うことで自身の環境上だけで好きな見た目にできます。
色々目立たせ方はあると思いますが、本記事ではタイルの背景色を変更してみたいと思います。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
リワードの未獲得アクティビティを好きな背景色にするCSS
スタイルシートを開く
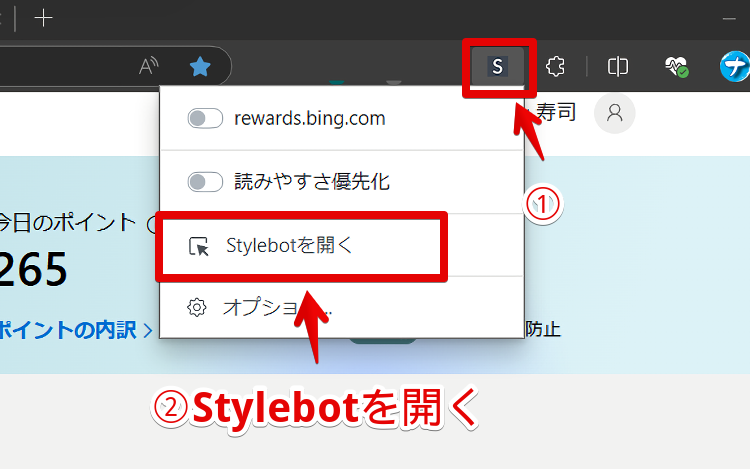
「Microsoft Rewards」のダッシュボードにアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
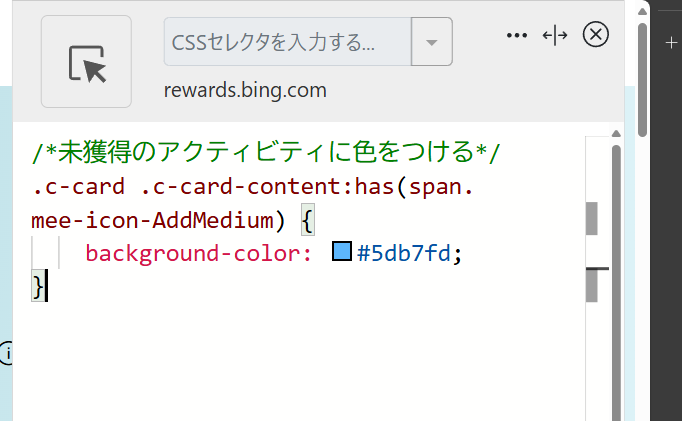
以下のコードを書き込みます。
/*未獲得のアクティビティに色をつける*/
.c-card .c-card-content:has(span.mee-icon-AddMedium) {
background-color: #5db7fd;
}「background-color」で好きな背景色にできます。上記のサンプルCSSは薄い水色にしています。HTMLカラーコードで指定できます。調べ方はこちらの記事を参考にしてみてください。
【2024年12月追記】最近右上に未獲得の証拠である「+」マークがないタイルでてきてません?これってクリックしてもポイント獲得できるんですかね?ひとまずこれらにも押す前に色付けるCSS作りました。
/*未獲得のアクティビティに色をつける(2024年12月)*/
.c-card .c-card-content:has(span.mee-icon-AddMedium),
.c-card .c-card-content:has(mee-rewards-more-activities-card-item):not(:has(.points.clearfix .mee-icon-SkypeCircleCheck)) {
background-color: #5db7fd;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:rewards.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
色が変わったか確認
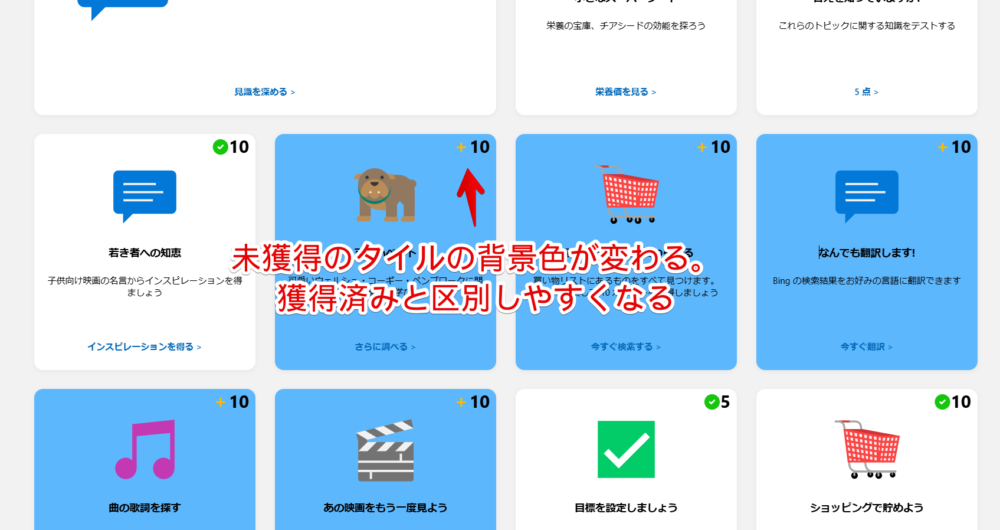
リワードにある未獲得のアクティビティのタイルが指定した背景色になります。獲得済み(緑のチェックマーク)になっているアクティビティはデフォルト背景色のままです。区別しやすくなります。

クリックしてポイントを獲得したら黄色のプラスマークから緑のチェックマークになり、背景色も元通りになります。任意の背景色でタイルごと塗りつぶすので、マークだけより未獲得かどうか確認しやすいです。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「rewards.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
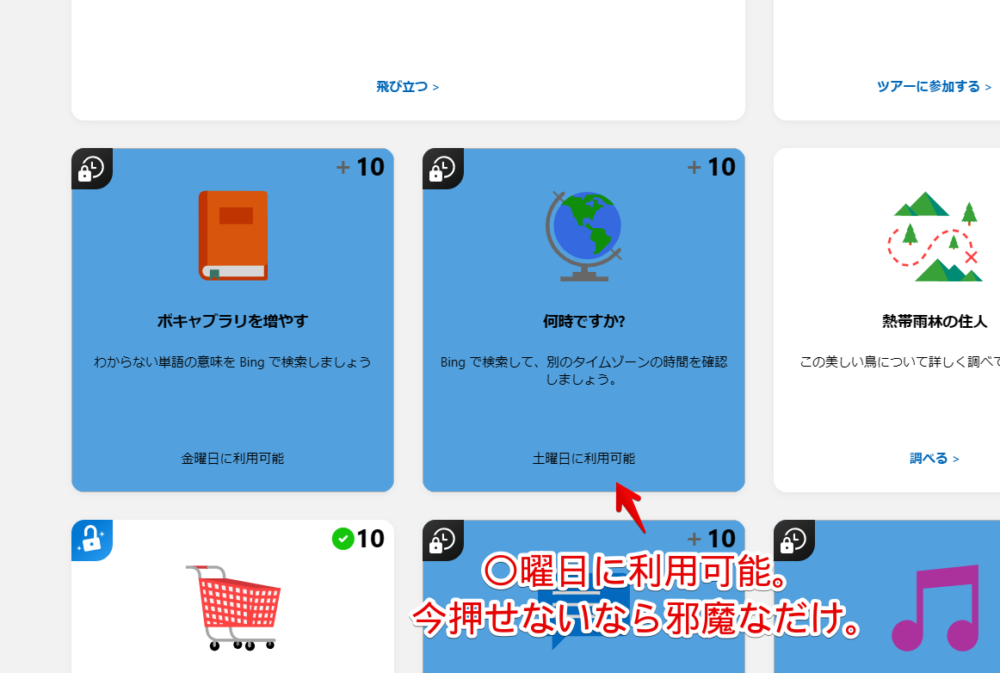
【2025年3月追記】「〇曜日に利用可能」のロックタイルを非表示
2025年3月から左上にロックされたアイコンが表示されて、「〇曜日に利用可能」というアクティビティ(タイル)項目が表示されるようになりました。

僕は毎日必ず欠かさず開くので「あっ、これは明日解放なんだ。なら明日開こう!」なんてなりません。
今すぐに獲得できないのに何食わぬ顔で表示されているのは本記事の色をつけて目立たせている都合上邪魔に感じたので、以下のCSSを作成しました。
/*「〇曜日に利用可能」っていうやつ非表示*/
mee-card.c-card:has(>.c-card-content mee-safe-image>img[src$="Dashboard_Lock.svg" i]) {
display: none !important;
}ロックされているタイルを非表示にします。
ほんとは別記事に書こうと思ったんですが、「X(旧Twitter)」で見た感じ話題になってなかったのでわざわざ別記事にするほどでもないと判断し、直接的な関連はないけど本記事に追加しました。
【2025年10月追記】ポイント獲得なしのタイル非表示
クリックしてもポイントを獲得できないタイルがでてくるようになりました。僕にとっては邪魔なだけなので非表示にしました。
/*ポイント獲得なしのタイルを非表示(2025年11月16日修正)*/
html:has(head [content="rewards-dashboard"]) mee-card[role="listitem"]:not(:has(.points span[role="img"])) {
display: none !important;
}
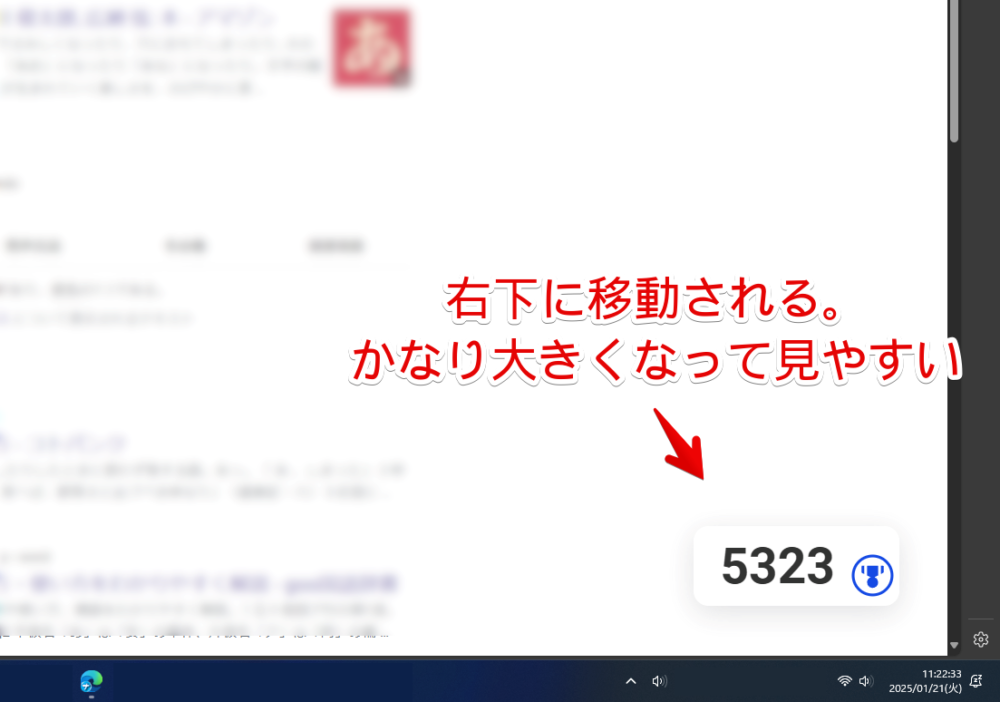
ヘッダーのポイント数を拡大・移動CSS
「Microsoft Bing」の検索結果に表示されるヘッダー右上の「Microsoft Rewards」のポイント数をカスタマイズするCSS記事です。
上記記事のCSSを適用することで、下記画像のようにポイント数を大きくして目立つようにできます。

裏技でポイント数を増やすとかのアウトなものではなく、単に自分が見やすいデザインにするだけです。なんだそんなことかと言われたらそんなことです。
感想
以上、PCウェブサイト版「Microsoft Rewards」で、未獲得の日々のセットやアクティビティのタイルに任意の背景色をつけて目立たせるCSSでした。
「Microsoft Rewards」と言えば以下の記事もおすすめです。まぁ2025年11月16日時点で数か月以上クイズ系見ていないので、もうネタ切れで廃止されたのかもしれません。