【Meta Business Suite】「投稿を宣伝」などの不要部分の削除方法

この記事では、「Instagram」と「Facebook」の管理ツール「Meta Business Suite(メタビジネススイート)」で、「広告を作成」や「投稿を宣伝」などの不要な部分を非表示にする方法を書きます。
標準の設定では消せないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」や「Stylus」を利用します。
「Meta Business Suite」の不要な部分は、CSSを使うことで非表示にできます。CSSが分からなくても、本記事の内容をコピペすればいいので、多分大丈夫だと思います。
僕は今まで「Instagram」の予約投稿に、「クリエイタースタジオ」を利用していましたが、2022年11月初めに、「Meta Business Suite」に移行してね~とアナウンスされました。どうやら、統合するようです。
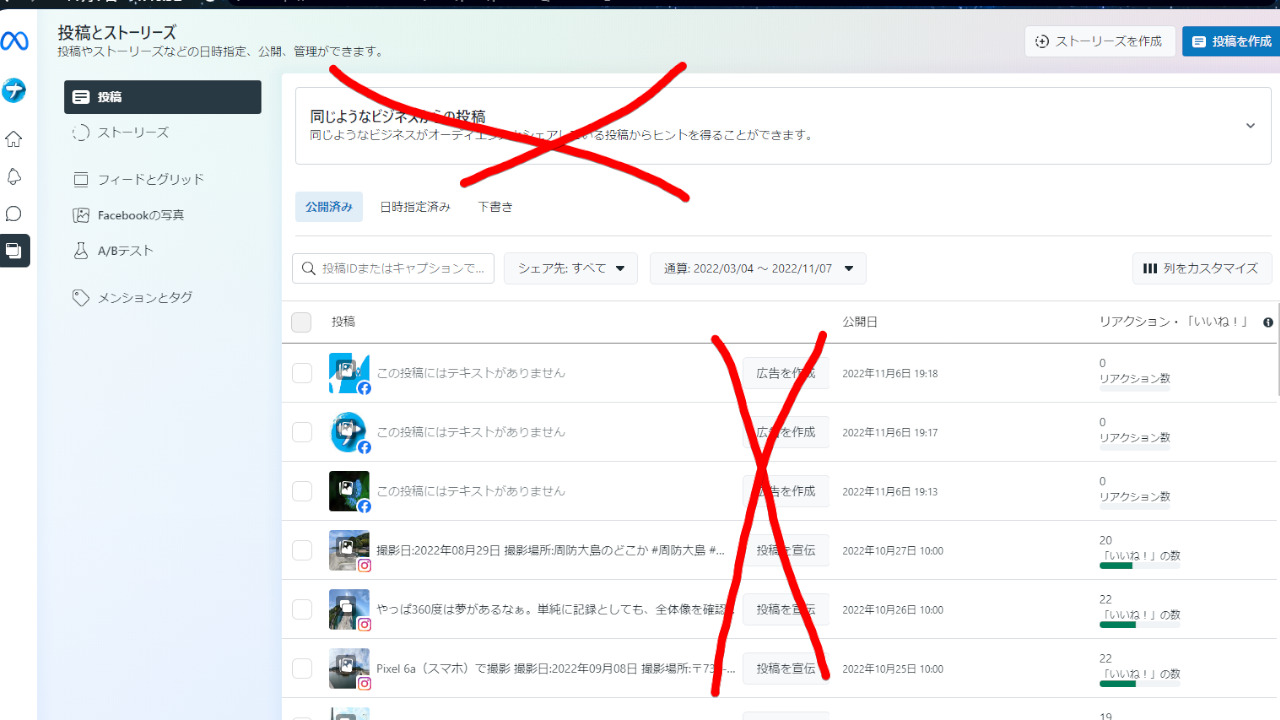
早速「Meta Business Suite」に移行しましたが、不要な項目が多くあることに気づきました。特に投稿一覧の「広告を作成」と「投稿を宣伝」は、うっかり押してしまいそうで怖いです。
上部の「同じようなビジネスからの投稿」欄も不要です。他の方は見ないし、気にしません。僕は趣味での利用なので、宣伝するつもりはありません。
同じように、「Meta Business Suite」で宣伝することはないという方、参考にしてみてください。消すことで、うっかり押し間違えがなくなります。いつでも元に戻せます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Meta Business Suite」の不要な項目を非表示にするCSS
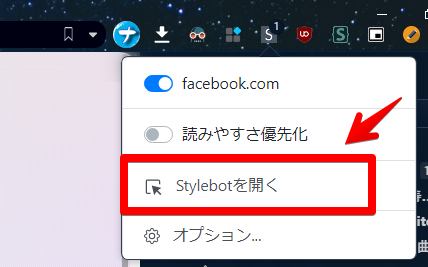
「Meta Business Suite」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
以下のコードを書き込みます。全部を書き込む必要はありません。自分が消したい項目だけを書き込みます。
/*【コンテンツ】投稿とリール動画ページの「広告を作成」、「投稿を宣伝」ボタン*/
tbody .x193iq5w.xxymvpz.x78zum5.x1iyjqo2.xs83m0k {
display: none !important;
}
/*【ホーム】「広告を作成」ボタン*/
div[data-pagelet="BizKitStickyHeaderCardRenderer"] div[role="none"]:has([src$="/arSmdDAxf-Q.png"]) {
display: none !important;
}
/*【ホーム】右上のFacebookとInstagramのフォロワー非表示*/
[role="button"][aria-label]:has(span div>:is(img[alt="Instagram" i],img[alt="Facebook" i])[width="16"]) {
display: none !important;
}
/*【ホーム】やることリスト*/
div[data-pagelet="BizKitRemindersGroupRenderer"],
div[data-pagelet="BizKitModularUpdatesCardRenderer"] {
display: none !important;
}
/*【ホーム】プランナー*/
div[data-pagelet="BizKitSocialMarketingCardRenderer"] {
display: none !important;
}
/*【ホーム】最近の広告*/
div[data-pagelet="BizKitAdsCardRenderer"] {
display: none !important;
}
/*【ホーム】ファンを増やそう*/
div[data-pagelet="BizKitAudienceGrowthCardRenderer"] {
display: none !important;
}
/*【ホーム】マーケティングコンテンツを管理*/
div[data-pagelet="BizKitManageYourMarketingContentGroupRenderer"] {
display: none !important;
}
/*【ホーム】成長のための方法をもっと探す*/
div[data-pagelet="BizKitExploreGroupRenderer"] {
display: none !important;
}
/*【受信箱】Messengerタブ*/
[data-pagelet="BizWebInbox"] a[aria-label="Messenger"] {
display: none !important;
}
/*【受信箱】WhatsAppタブ*/
[data-pagelet="BizWebInbox"] a[aria-label="WhatsApp"] {
display: none !important;
}
/*【受信箱】右上の「自動化」ボタン*/
[data-pagelet="BizWebInbox"] div[data-pagelet="BizInboxAutomationButton"] {
display: none !important;
}
/*【受信箱】右上の「メッセージ広告を作成」ボタン*/
[data-pagelet="BizWebInbox"] div[data-pagelet="BizInboxCtxButton"] {
display: none !important;
}書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:facebook.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「facebook.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
コンテンツページの「広告を作成」、「投稿を宣伝」ボタン
コンテンツページの「投稿とリール動画」ページにある「広告を作成」、「投稿を宣伝」、「宣伝できません」といったボタンです。導入前と導入後の比較画像を貼っておきます。うっかり押してしまうリスクがなくなります。

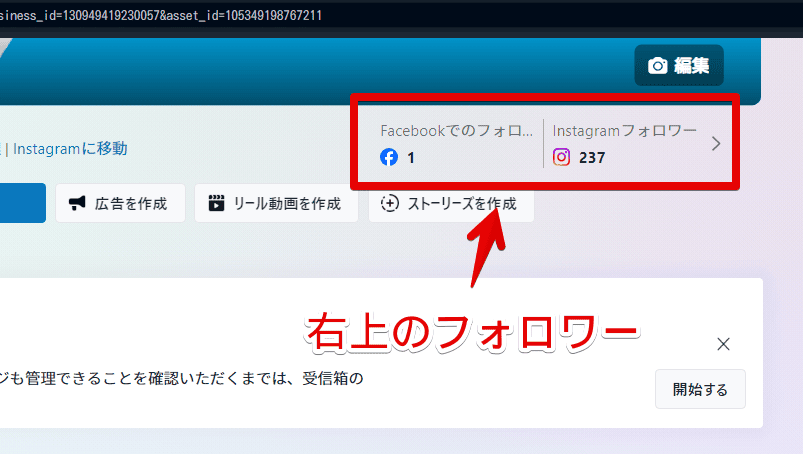
ホームの「Facebook」と「Instagram」のフォロワー
左側サイドバー→「ホーム」ページのヘッダー画像右下にある「Facebook」と「Instagram」のフォロワー数字です。目に入って気になってしまう方は、消したほうがいいかなと思います。

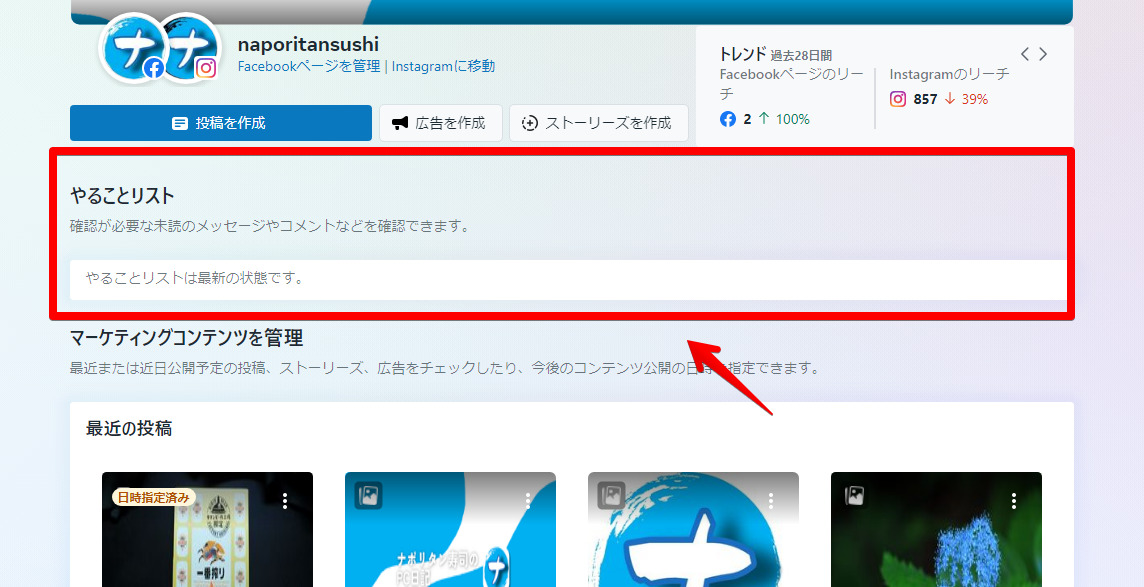
ホームの「やることリスト」
ホームページの「やることリスト」項目です。使っていない方は、消したほうがスッキリします。

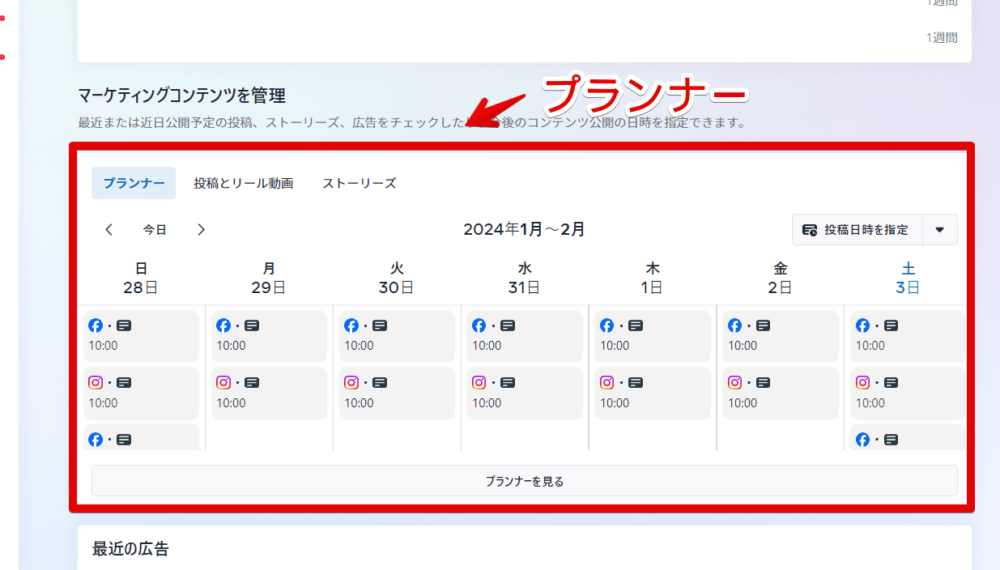
ホームの「プランナー」(カレンダータイル)
ホームページの下部らへんにあるプランナー項目です。カレンダーが表示されていて、今後の投稿予定などを確認できるタイルです。

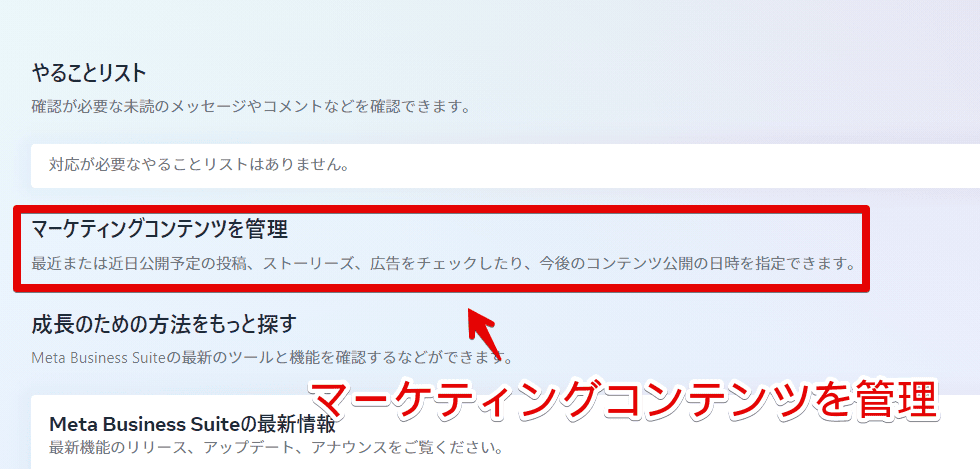
ホームの「マーケティングコンテンツを管理」
ホームページの下部にある「マーケティングコンテンツを管理」タイルです。

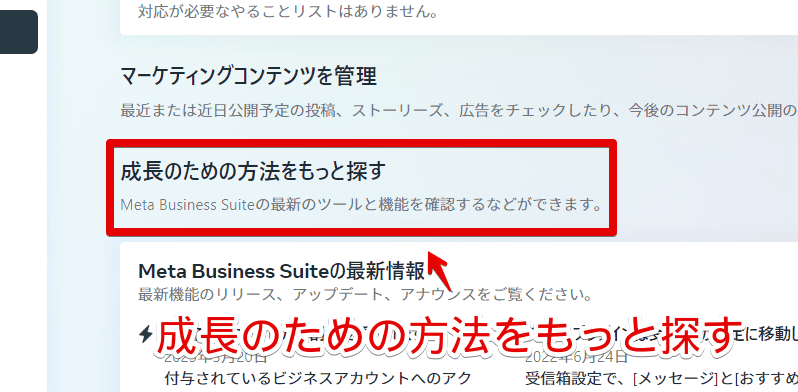
ホームの「成長のための方法をもっと探す」
ホームページの下部にある「成長のための方法をもっと探す」タイルです。

ホームの「最近の広告」
ホームページの下部らへんにある「最近の広告」タイルです。広告を一度も掲載したことがない場合は、「最初の広告を掲載しましょう」と表示されています。

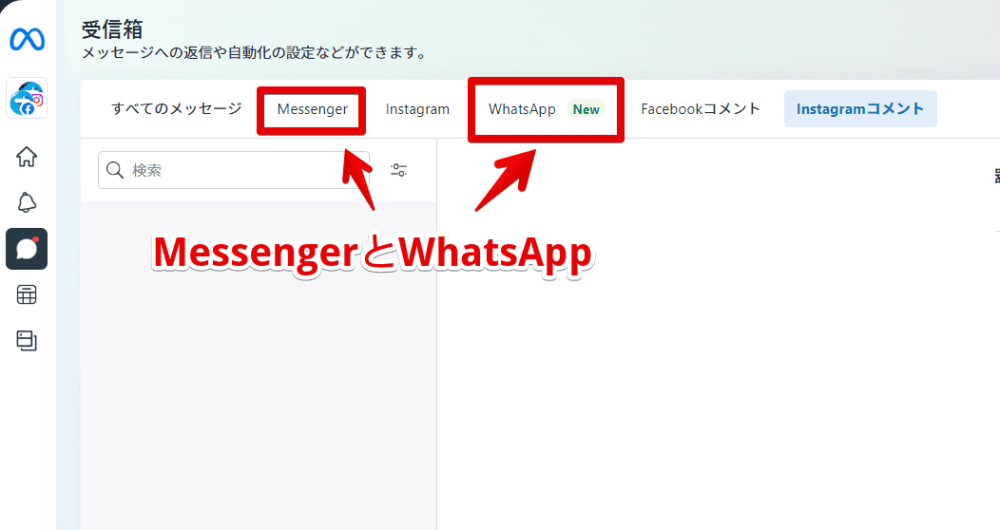
受信箱ページの「Messenger」と「WhatsApp」タブ
受信箱ページ(「https://business.facebook.com/latest/inbox」から始まるページ)の上部にある「Messenger」と「WhatsApp」タブです。

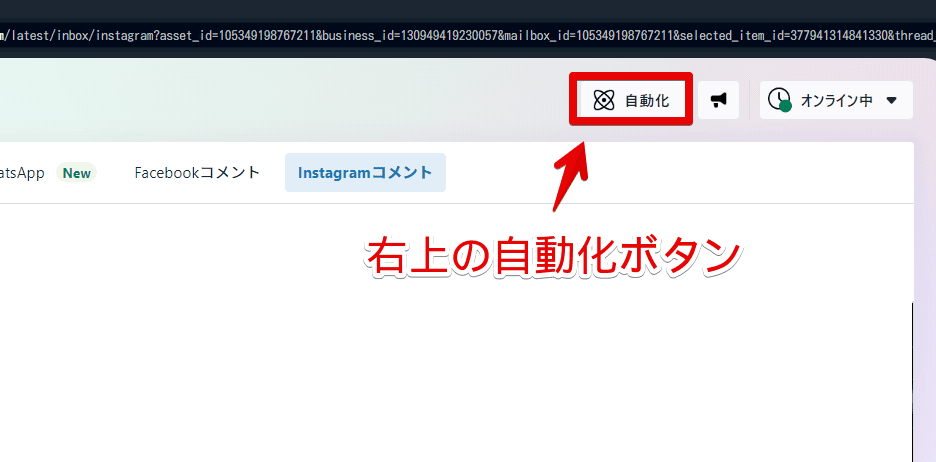
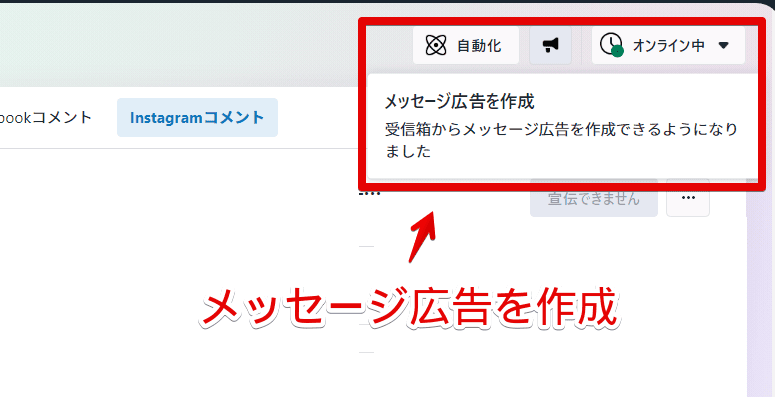
受信箱ページの右上にある「自動化」ボタン
受信箱ページの右上にある「自動化」ボタンです。

受信箱ページの右上にある「メッセージ広告を作成」ボタン
受信箱ページの右上にある「メッセージ広告を作成」ボタンです。

感想
以上、PCウェブサイト版「Meta Business Suite(メタビジネススイート)」の不要な項目を、CSSで非表示にする方法でした。
「クリエイタースタジオ」が「Meta Business Suite」に統合したので、しぶしぶ移行しました。記事執筆時点(2022年7月)ではまだ慣れていませんでしたが、記事を更新した時(2024年2月)には、既に慣れました。
余談ですが、「Meta Business Suite」をやっているということは、すなわち「Instagram」をやっています。当サイトの内容とはほぼ関係ない訪れた自然・絶景スポットの写真ばかりです。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録