【メルカリ】トップページの「いいね!した商品」を非表示にするCSS
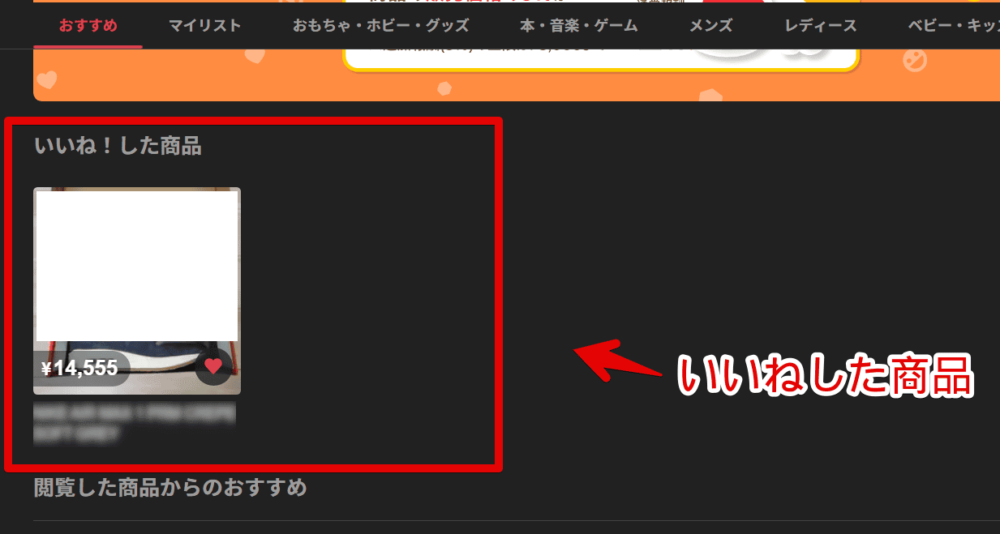
PCウェブサイト版「メルカリ」のトップページには、いいねした商品がある場合「いいね!した商品」という項目で商品が表示されています。

読者様からここを非表示にしたいと問い合わせをいただいたので消す方法を紹介します。CSSを利用します。CSSを導入したブラウザ上での見た目を変えるだけです。他人には影響しません。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。「メルカリアプリでも適用できませんか?」という質問を何度かいただきましたが、スマホやタブレットのアプリ版ではできません。
いいねした商品を削除するというものではなく、トップページの見た目上から非表示にするという内容です。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
トップページにある「いいね!した商品」を消すCSS
スタイルシートを開く
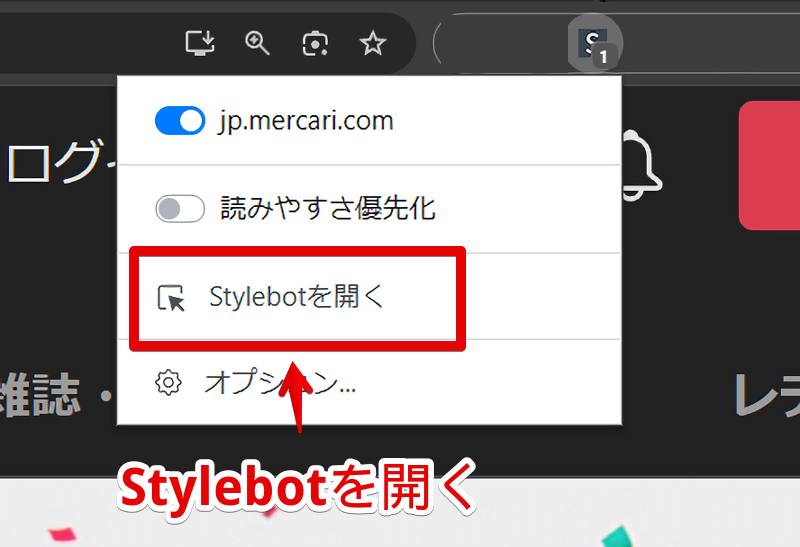
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
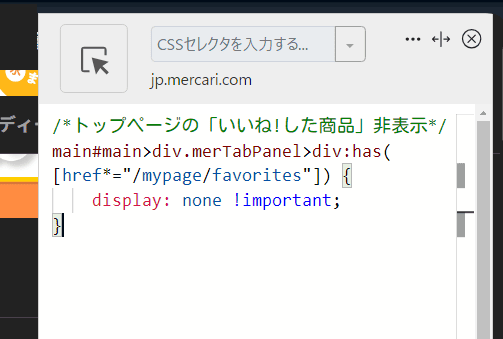
以下のコードを書き込みます。
/*トップページの「いいね!した商品」非表示*/
main#main>div.merTabPanel>div:has([href*="/mypage/favorites"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
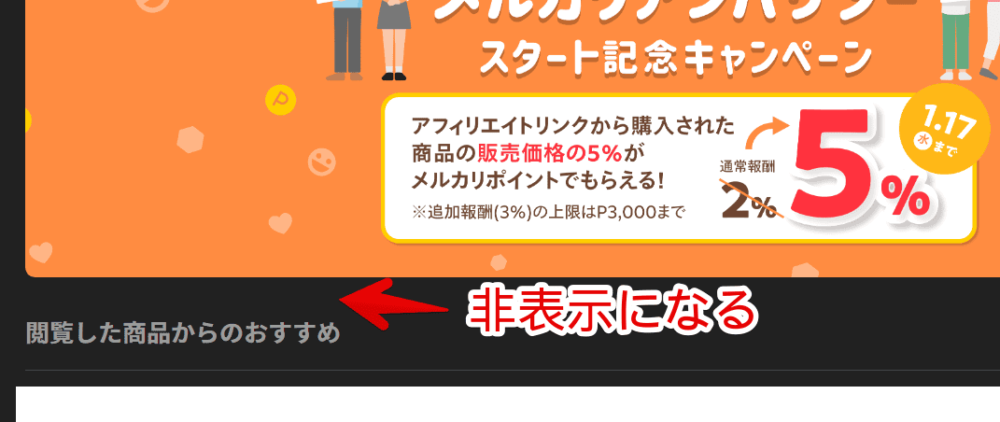
この状態でトップページを開きます。「いいね!した商品」項目が丸々非表示になります。その下にある「閲覧した商品からのおすすめ」タイルが上に詰められます。

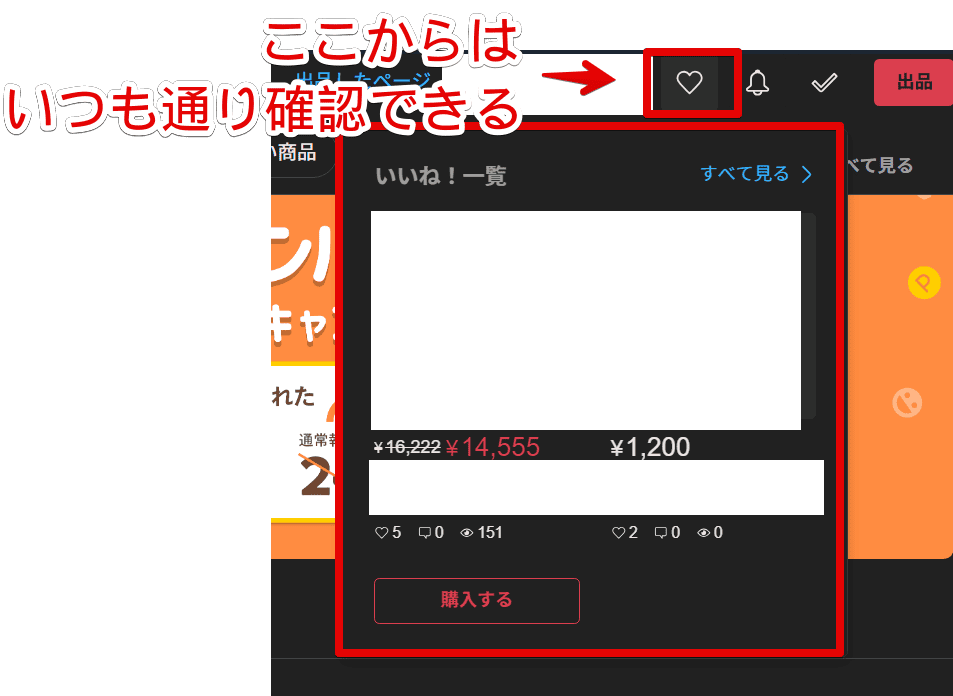
あくまでトップページのタイルを非表示にしただけで、右上の「いいね」ボタンからは確認できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「メルカリ」のトップページに表示される「いいね!した商品」を非表示にするCSSでした。
メルカリは頻繁にアカウントごとで仕様変更してくるので人によっては使えない確率が結構高いです。困ったもんですね。