【メルカリ】トップページのバナー広告画像を非表示にするCSS
PCウェブサイト版「メルカリ」のトップページ上部には、大きなバナー広告画像が表示されています。「メルカリアンバサダー」、「もれなく貰えるクーポン」、「超メルカリ市」など状況によって表示内容は異なります。

読者様からここを非表示にしたいと問い合わせをいただいたので消す方法を紹介します。CSSを利用します。CSSを導入したブラウザ上での見た目を変えるだけで他人のPCには影響しません。
本記事は拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
メルカリのトップページにあるバナーを消すCSS
スタイルシートを開く
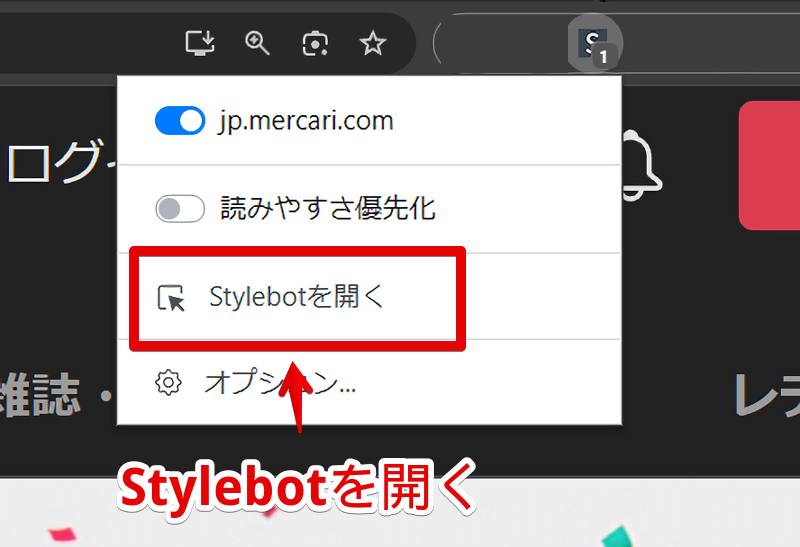
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
CSSを書き込む
以下のコードになります。
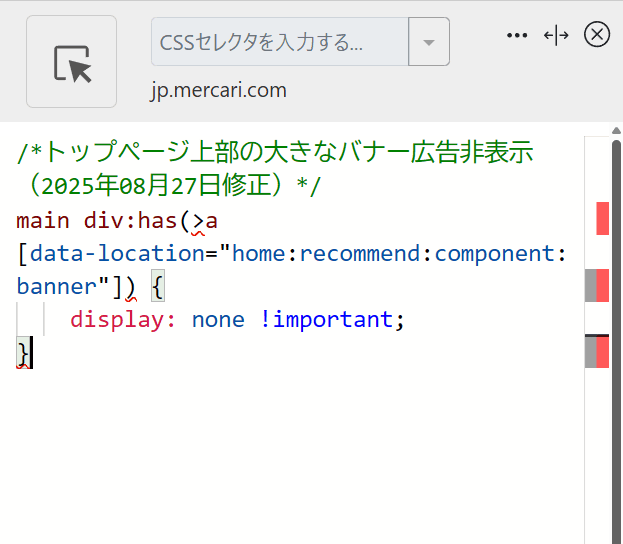
/*トップページ上部の大きなバナー広告非表示(2025年08月27日修正)*/
main div:has(>a[data-location="home:recommend:component:banner"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。赤下線が引かれてちょっとエラーっぽい表示になるかもしれませんが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
この状態でトップページを開きます。
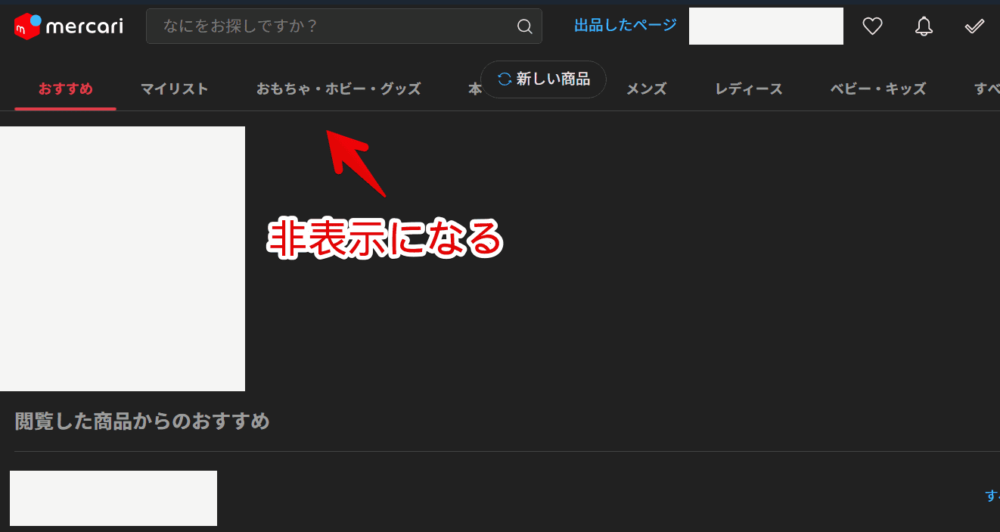
バナー画像が非表示になってその下にある「いいねした商品」や「閲覧した商品からのおすすめ」が上に詰めて表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「メルカリ」のトップページ上部に表示されるバナー画像を非表示にする方法でした。
以下の記事も役立つかもしれません。