【メルカリ】商品ページの商品画像を隠さず全部表示するCSS
PCのブラウザでメルカリの商品詳細ページを見てみると、左側に投稿されているサムネイル画像、中央に拡大された画像、右側に概要欄という配置になっています。
左側のサムネイルについてですが、僕の所持しているモニター(ASUS ゲーミングモニター TUF Gaming VG249Q1A-J 23.8インチ)だと最大で6枚の写真しか表示されませんでした。

それ以上の写真が添付されている場合でも上下の矢印ボタンが表示されて見切れていました。
皆さんの環境でどうなっているか分かりませんが、少なくとも僕の環境では見切れています。次の画像に切り替えるには上下の矢印ボタンをクリックしないといけません。少し不便だと思ったので全部表示するように調整してみます。
CSSを利用します。自身の環境上で他人には影響しません。いつでも元に戻せます。
ただし、本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではそもそも拡張機能を導入できないのでCSSを利用できません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
メルカリの商品サムネイルを全部表示するCSS
スタイルシートを開く
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
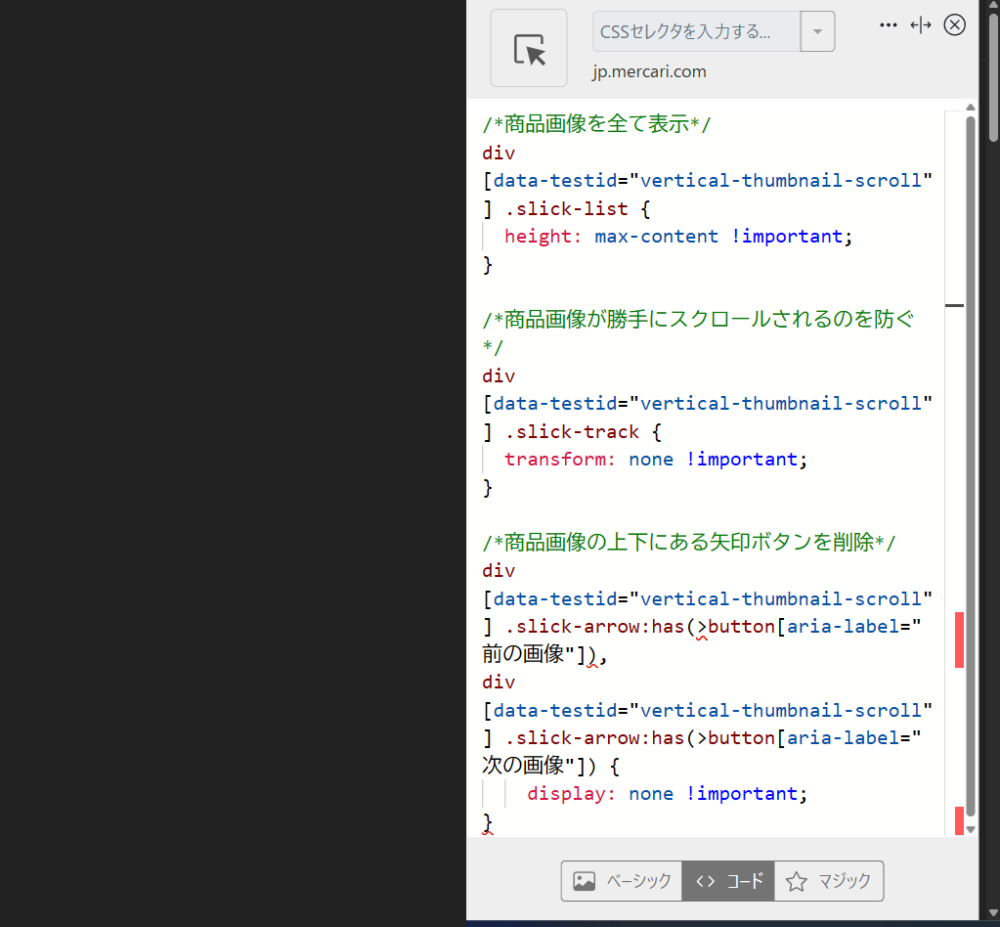
以下のコードを書き込みます。以下のコードになります。
/*商品画像を全て表示*/
div[data-testid="vertical-thumbnail-scroll"] .slick-list {
height: max-content !important;
}
/*商品画像が勝手にスクロールされるのを防ぐ*/
div[data-testid="vertical-thumbnail-scroll"] .slick-track {
transform: none !important;
}
/*商品画像の上下にある矢印ボタンを削除*/
div[data-testid="vertical-thumbnail-scroll"] .slick-arrow:has(>button[aria-label="前の画像"]),
div[data-testid="vertical-thumbnail-scroll"] .slick-arrow:has(>button[aria-label="次の画像"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適用されたか確認する
適当に商品詳細ページにアクセスします。
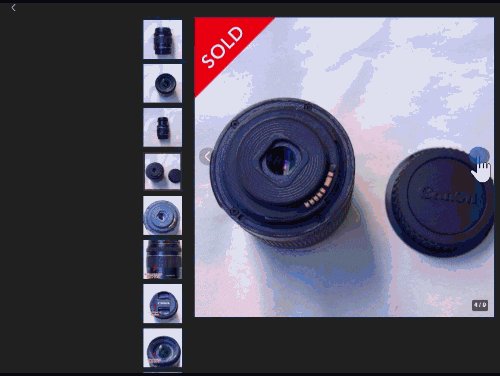
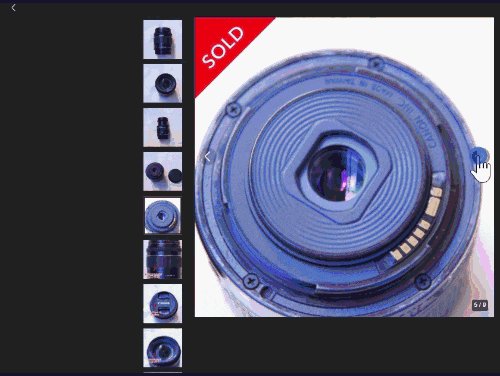
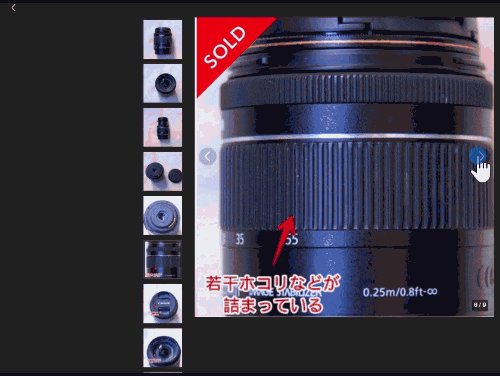
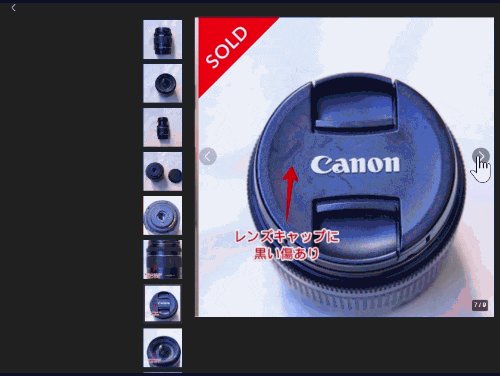
トップページ(https://jp.mercari.com)ではなく何かしらの商品ページです。売却済みかどうかは関係ありません。CSS導入後は左側の商品画像サムネイルが全部表示されます。

上記商品だと9枚の画像が投稿されているので、9枚全部が一列に表示されます。
確かメルカリの場合最大で10枚しかアップロードできないので長くても画面の外に出ることはないと思います。モニターのサイズにもよるかもしれません。
サムネイルを全部表示するので上下の矢印ボタンは不要だと思い「display: none」を使って消しています。画像を切り替える場合、サムネイルをクリックするか中央にある拡大写真内の矢印ボタンを押します。
CSS導入前は画像を切り替えると左側のサムネイルが連動してスクロールしていました。この機能も不要だと判断し「transform: none」で動かないようにしています。GIF画像を貼っておきます。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
トップページの「閲覧した商品からのおすすめ」を非表示にしたい場合
同じようにCSSを利用することでトップページに表示される「閲覧した商品からのおすすめ」項目を丸ごと非表示にできます。
トップページのバナー広告画像を非表示にしたい場合
同じようにCSSを利用することで、トップページの上部に表示されるメルカリアンバサダー、もれなく貰えるクーポン、超メルカリ市といったバナー広告画像を非表示にできます。
感想
以上、PCウェブサイト版「メルカリ」の商品詳細ページにあるサムネイルを見切らず全部表示するCSSでした。
メルカリのアップデートでいずれ使えなくなる可能性があります。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録