ブラウザ上で任意の角丸画像を作成できるウェブツール

この記事では、画像を任意の角丸にできるウェブサイト「Make rounded corner image online – Free tool」について書きます。
簡単操作で、サクッと画像を角丸にできます。

画像をアップロードして、任意の角丸具合を指定することで、サクッと角丸画像を作成できるウェブサービスです。
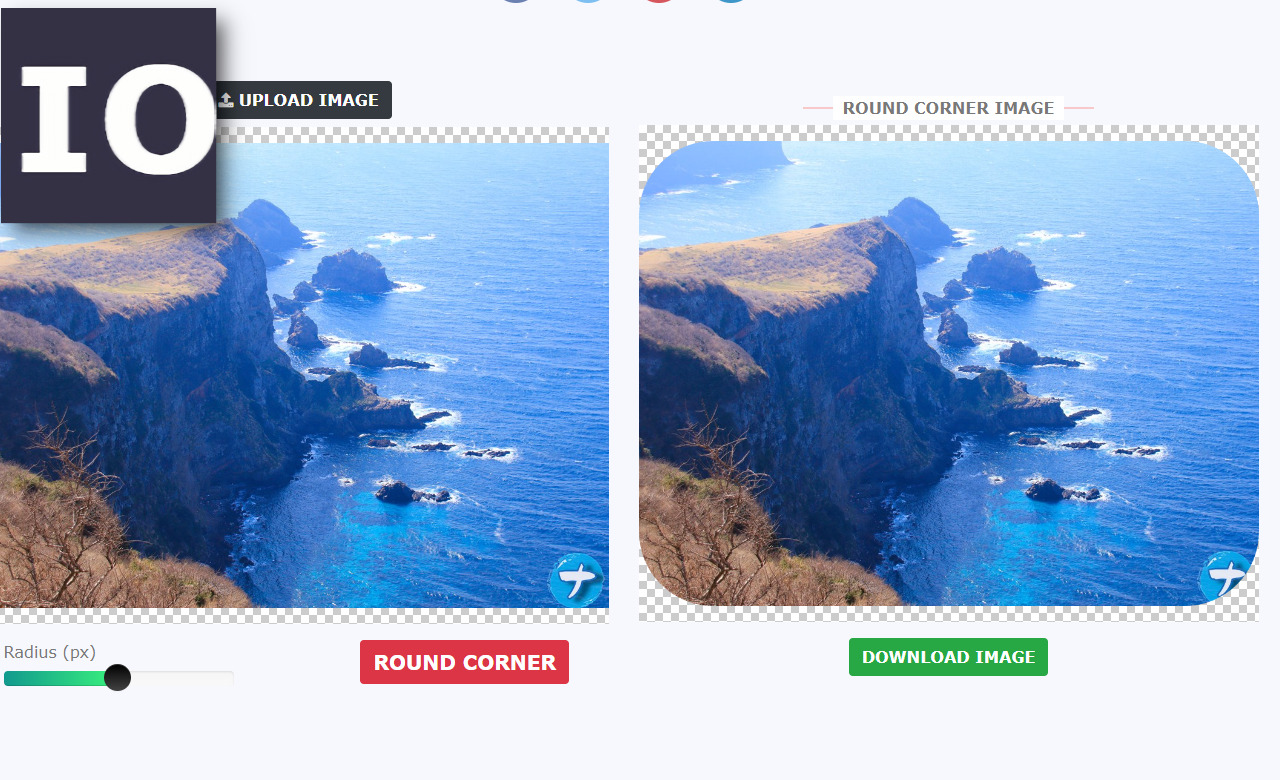
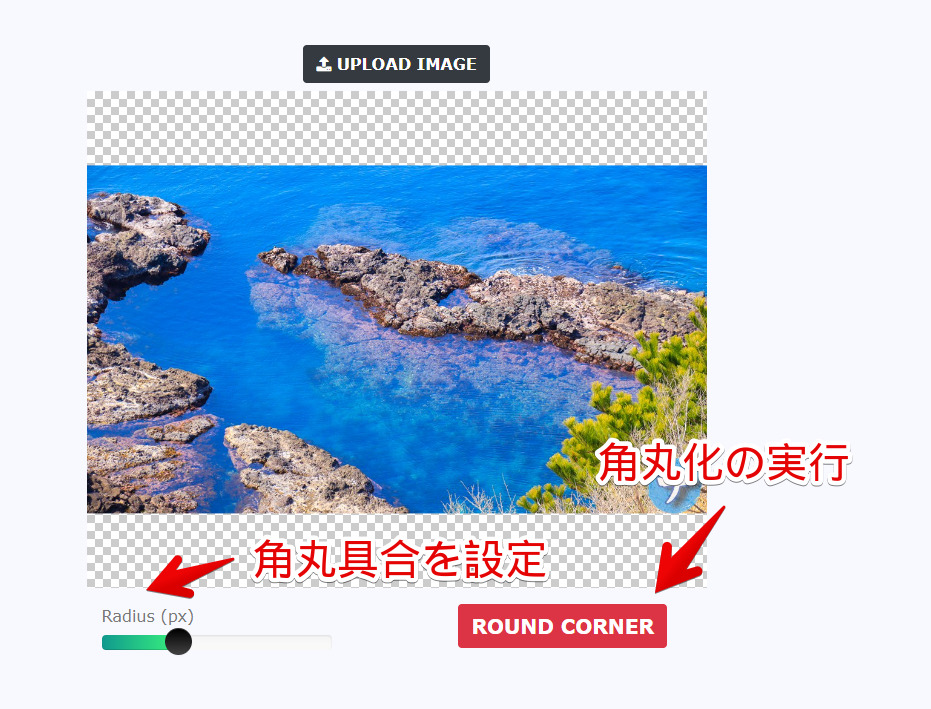
サイトにアクセスして、画像をアップロードします。角丸具合をスライダーで調整して、![]() でプレビュー画像を表示します。そのまま保存できます。
でプレビュー画像を表示します。そのまま保存できます。
背景は透過のみで、出力拡張子はPNGです。JPGでアップロードした画像も、自動的にPNGに変換されます。四隅の一部だけ角丸にするといった高度なことはできません。とにかく四隅を透過の角丸にしたい方におすすめです。
スライダーで直感的に操作できるので、初心者でも利用できます。
元々英語ですが、設定から日本語に変更できます。
プレビューの画像は、マウスのドラッグ&ドロップで位置調整、ホイール回転で拡大縮小できます。ブラウザ上で動作するので、Chrome、Edge、Firefoxなどのブラウザ全てで利用できます。OSに縛られません。
実際に使ってみた動画を貼っておきます。
画像を角丸にできるサービス・ソフトについて、下記記事にて5つ紹介しています。気になった方は、参考にしてみてください。どのサービスも特徴があるので、自分に合うのを選択するといいかなと思います。
リリース元:IMAGEONLINE.CO
アクセス方法
以下のリンクからアクセスできます。
使い方
日本語化
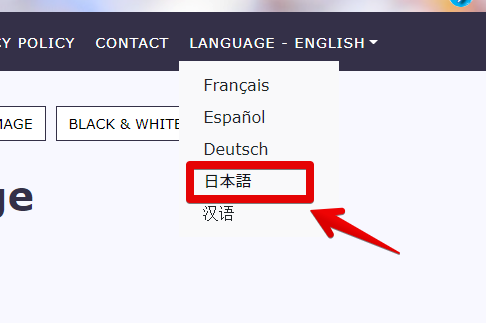
デフォルト言語は、英語になっています。設定から日本語に変更できます。サイトにアクセスして、上部のヘッダー「LANGUAGE – ENGLISH」をクリック→「日本語」を選択します。

日本語になります。

画像の登録
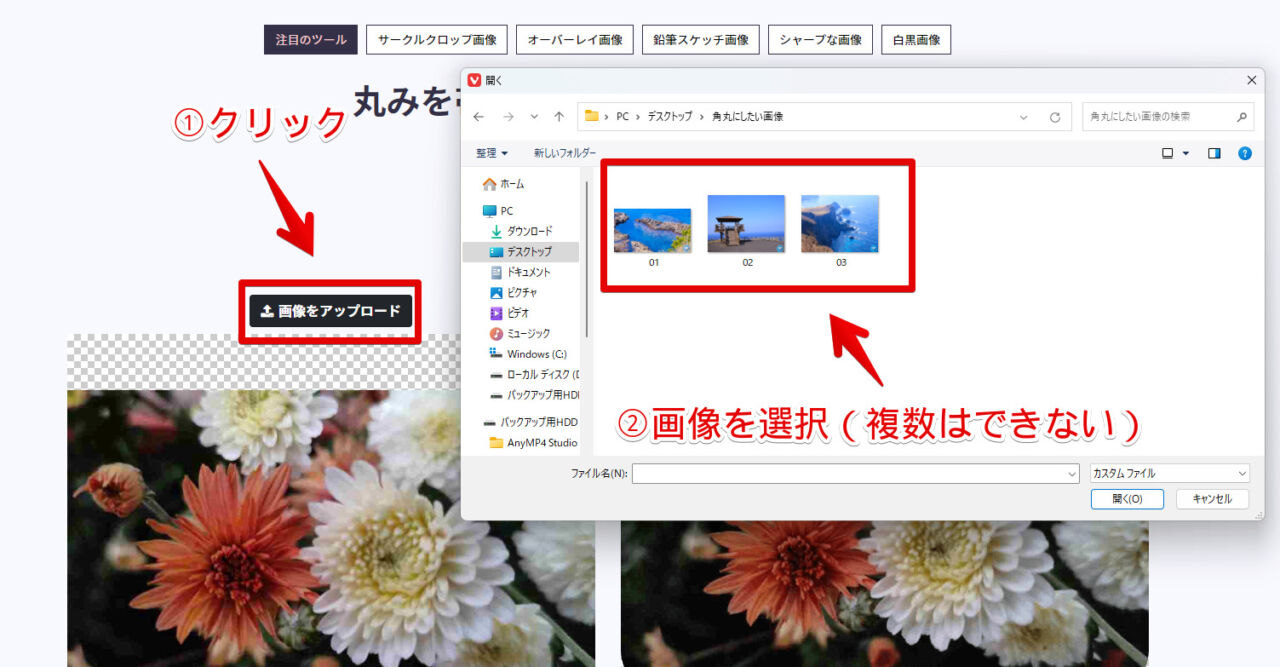
角丸にしたい画像を、![]() から選択します。複数一気には処理できません。1枚ずつです。
から選択します。複数一気には処理できません。1枚ずつです。

登録すると、左側のプレビューエリアに画像が表示されます。
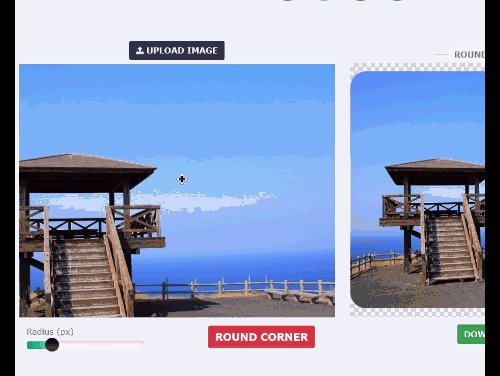
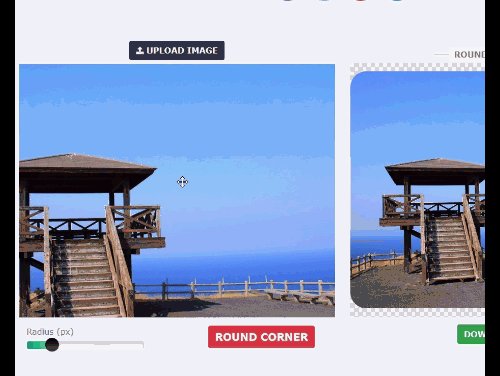
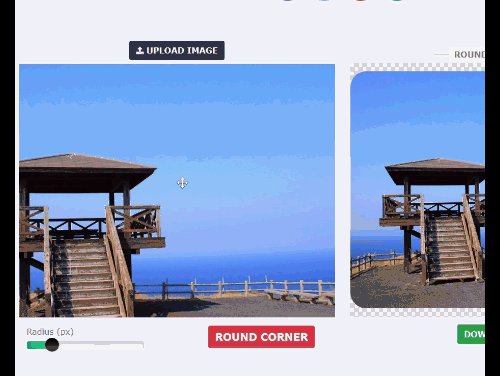
プレビューの縮小
元画像のサイズが大きい場合、プレビューの範囲からはみ出てしまい、見にくいです。一眼レフカメラで撮影した高画質写真なんかが該当します。
その場合、マウスのホイール回転で拡大縮小できます。ここでいう縮小は、画像サイズではなく、ブラウザ上のプレビューサイズです。小さい数値にしたからといって、元画像が圧縮される心配はありません。

マウスでドラッグ&ドロップすると、位置を調整できます。
角丸具合の調整
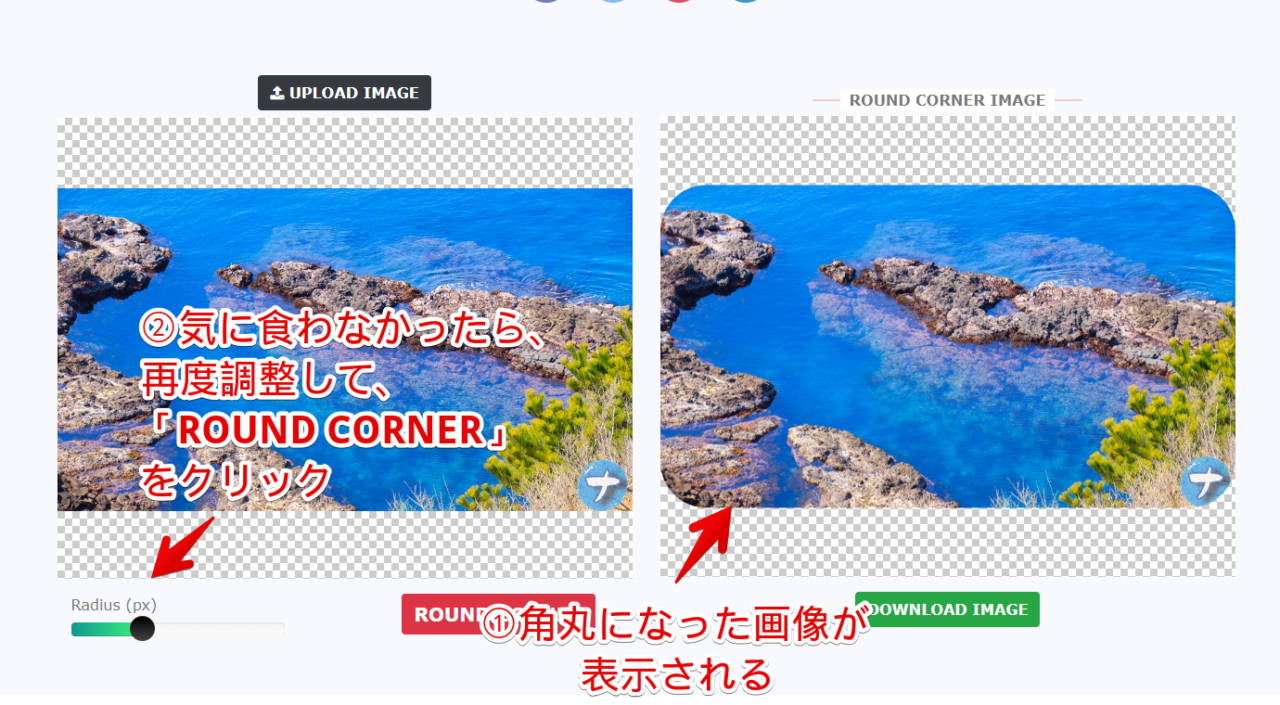
プレビュー画像下の「Radius」スライダーで角丸具合を調整できます。単位はpxになっています。右にいくほど角丸になります。![]() で角丸化した完成画像を、右側のプレビューエリアに表示します。
で角丸化した完成画像を、右側のプレビューエリアに表示します。

完成画像のプレビューを確認して、角丸具合が気に食わなかった場合、再度Radiusで調整→![]() をクリックします。
をクリックします。

画像の保存
![]() をクリックすると、画像を保存できます。ブラウザで指定している場所に、加工後の画像が保存されます。
をクリックすると、画像を保存できます。ブラウザで指定している場所に、加工後の画像が保存されます。

拡張子は、PNGになっています。JPGやGIFなどの他の拡張子は設定できません。
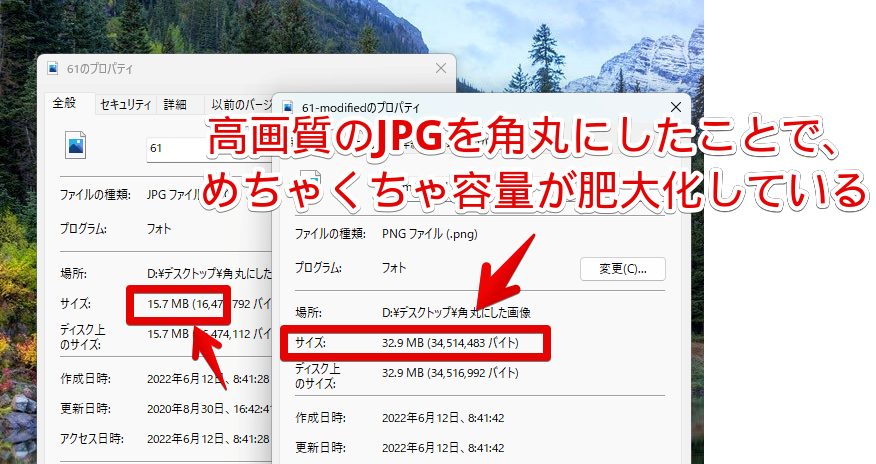
注意点ですが、一眼レフカメラなどの高画質写真(JPG)を、本サービスで角丸にすると、容量が肥大化します。JPGよりもPNGの方が容量が大きいからです。

角丸化する場合は、事前に画像サイズをある程度縮小しておくといいかもしれません。まぁ、一眼レフカメラ、最新のスマホなどの高画質写真でなければ、気にすることはありません。
感想
以上、ブラウザ上で、サクッと角丸画像を作成できるウェブサービス「Make rounded corner image online – Free tool」についてでした。
こういったツールは、ブックマークのフォルダー内に登録しておくと、いざという時に役立つかもしれません。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録