【Luxeritas】シンタックスハイライターが機能しない時のメモ

僕は「WordPress」で「Luxeritas」テーマを利用しています。
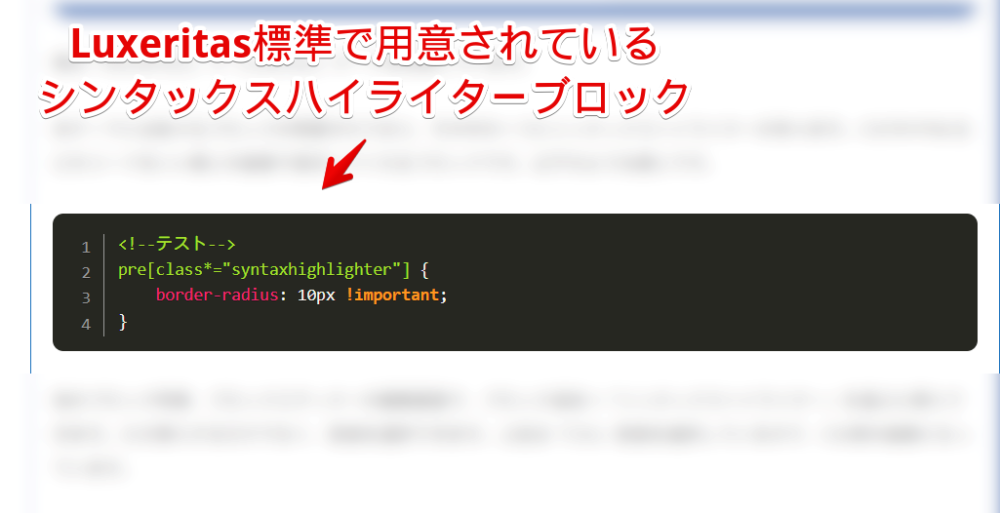
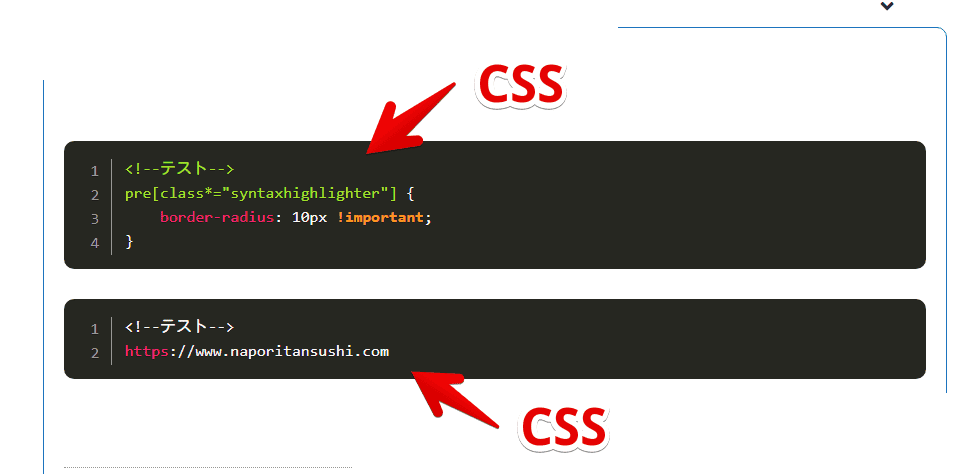
本テーマには色々なブロックが用意されており、その中の一つにシンタックスハイライターがあります。CSSやHTMLなどのコードをいい感じの装飾で表示してくれるブロックです。以下のような感じです。

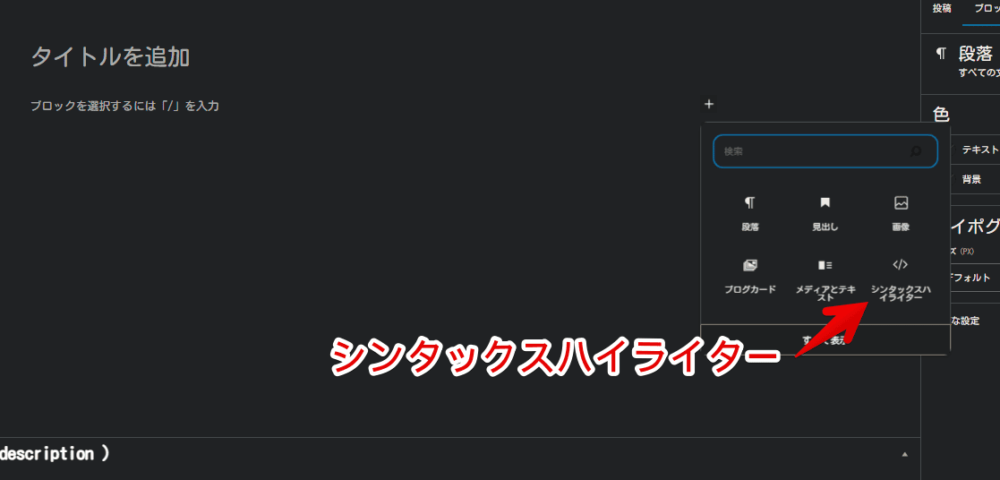
他のブロック同様ブロックエディターの編集画面でブロック追加→「シンタックスハイライター」を選ぶと挿入できます。挿入するだけでなく言語を選択できます。上記画像は「CSS」言語を選択しているのでCSS用の装飾になっています。

標準で搭載されているので外部プラグインのインストールが不要な点、豊富な言語に対応している点など非常に便利で重宝しています。
しかし、とある条件がそろった時うまくコードがハイライトされない時があります。本記事ではメモ代わりに書きたいと思います。
愚痴とか根本的な解決策の提示とかそういうのではありません。自分用のメモ兼、あわよくば本記事を見てくださった専門家さんがいい感じの対処法を教えてくれないかなあという魂胆です。
同一記事内に複数言語を挿入しちゃうと機能しなくなる!
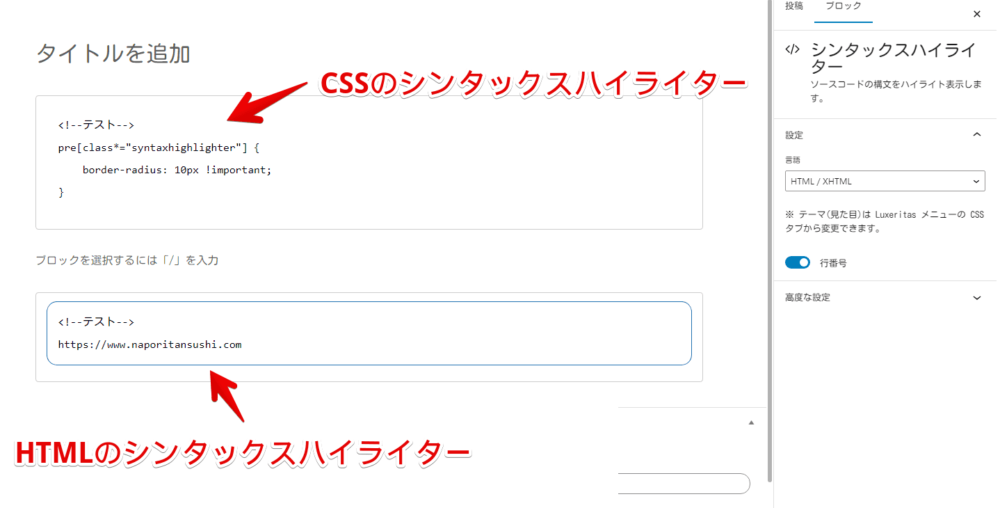
僕の環境だけかもしれませんが、僕の場合同じ記事内にCSS言語を選択したシンタックスハイライター、HTML言語を選択したシンタックスハイライター…といった感じで、複数のシンタックスハイライターブロックを挿入すると100%の確率で機能しなくなりました。

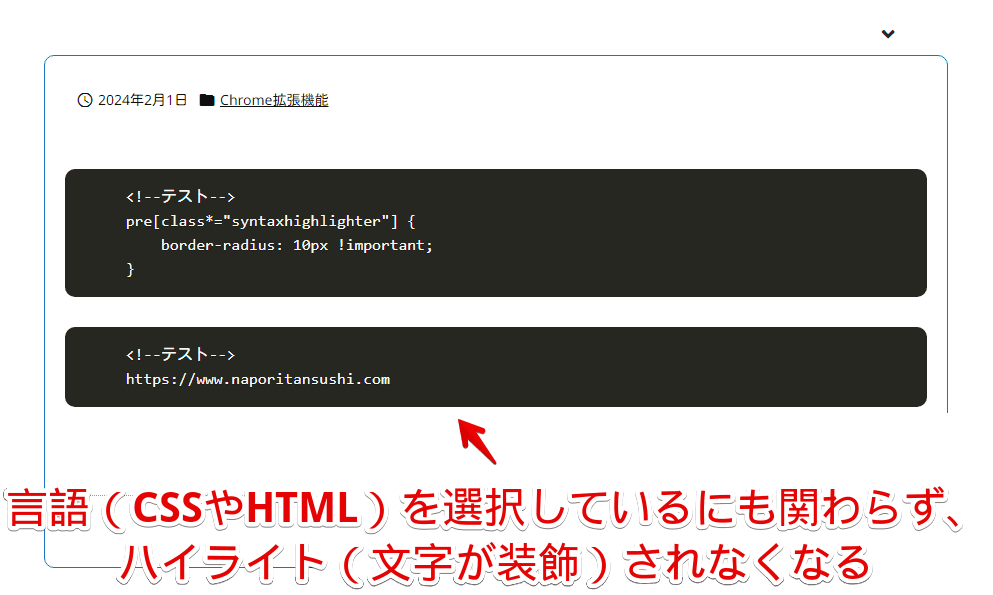
具体的に言うと、複数言語を設定した時プレビューで確認してみてもコードが赤や緑にハイライト表示されなくなります。ブロック自体は挿入されているんですが、装飾がされていない状態です。
背景色は設定されています。行番号は表示されなくなります。

以前は実際にそうなっているサンプル記事を貼っていましたが、2024年12月に「Code Block Pro」に移行したため貼っていません。
問題が発生するのは2つ以上の言語を使っている記事のみです。それ以外のCSS言語のシンタックスハイライターしか挿入していない記事やそもそもシンタックスハイライターブロックを挿入していない記事には影響しません。
ただし、複数言語を使った時点でその記事の全てのシンタックスハイライターが機能しなくなるので厄介っちゃ厄介です。
対処法は分からない。複数使わないことかな
解決方法は分かりません。シンタックスハイライターを2つ以上挿入して片方をA言語、もう片方をB言語にすると確実に発生します。
同じように「Luxeritas」テーマを使っている方どうなんですかね…?もしよろしければ問い合わせでもX(旧Twitter)でも何でもいいので教えていただければなと思います。
もしかしたら「Luxeritas」でも僕の環境だけとか…?だとしたら何が原因なんですかねぇ…。
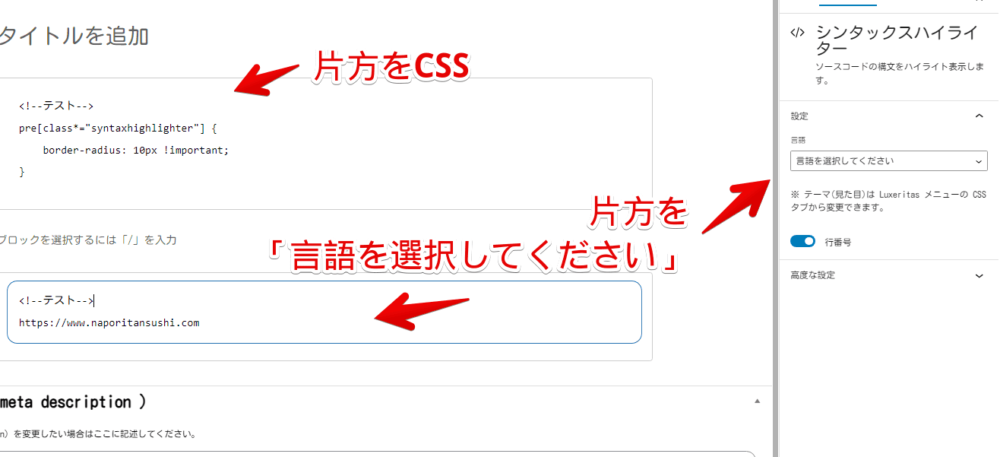
シンタックスハイライターを2つ以上挿入しても全て同じ言語(例:CSSなど)にした場合は問題が発生しません。

片方をCSS、もう片方を「言語を選択してください」=デフォルトの未設定状態にするとCSSのほうは正常に装飾されます。もう片方は言語を選択していない状態なのでどんなコードを書いても装飾されません。

記事執筆時点で複数言語のシンタックスハイライターを挿入した上で問題を回避する方法を知りません。唯一の回避方法は複数言語のシンタックスハイライターを挿入しない点です。
複数挿入するとしても片方を「言語を選択してください」にするか同一の言語にします。
2021年12月に開発者様に問い合わせはしている
実をいうと2021年12月に「Luxeritas」テーマ開発者様の公式ブログにて質問させていただきました。以下、僕の質問です。
初めまして、こんにちは。
いつもLuxeritas利用させていただいています。質問です。
Luxeritas のブロックエディターのシンタックスハイライターについてなのですが、言語を選択しても、その言語通りに色?マーカー?ハイライト?がつかない時があります。
最初は10回に1回程度の頻度だったのですが、最近は新規に挿入したシンタックスハイライターブロックのほとんどがハイライトされないようになりました。
開発者ツールで確認してみると、うまくハイライト表示されている記事は、以下のようになっています。
<span class="token comment">〇〇〇~~
一方でうまく表示されていない記事は、以下のようになっています。
〇〇〇~~
当方、初心者なので、これが何を指しているのかは全く分かりません。ググってみてもそれらしき答えがでてきませんでした。
言語を設定すると、シンタックスハイライターのホバー時に右上に設定した言語が表示されます。ここの表示は、ちゃんと設定した言語になっていますが、中身は、全部白文字で表示され、赤や緑色の文字になりません。
お忙しいと思いますが、もしよろしければ一体何が原因なのか教えてくださればなと思います。こちらの環境のせいでこのような現象になっている場合、大変すみません。無視で結構です。
【初心者なりに試してみたこと】
・別のブラウザでアクセスして見た目に変化があるか確認。
・全てのプラグインの一時停止
・うまく成功しているシンタックスハイライターブロックをコピペして他記事でも使ってみる。→うまくいってるブロックをコピペしてもペーストしたブロックはハイライト表示されない状態になりました。
・うまく成功しているシンタックスハイライターブロhttps://www.naporitansushi.com/feed43-rss/ックを再利用ブロックに追加してパターン登録に追加
・コードをコピペしているのがいけないかもと思って、手書きで入力うまくハイライト表示されている記事↓
https://www.naporitansushi.com/tweetdeck-horizontal-scroll/うまくハイライトされない記事↓
Luxeritas 3.21.2.1 リリース | Luxeritas Theme
https://www.naporitansushi.com/feed43-rss/
https://www.naporitansushi.com/autohotkey-mouse/
勘違いで「最初はうまく表示されていたけど最近はできなくなった」と書いています。恥ずかしいです。本当は複数言語を設定したのが原因でした。
上記の質問に対し本当にありがたいことに開発者様から返信をいただけました。
ナポリタン寿司さん。
同じページ内に複数の言語があるので、Prism.js の読み込み順が影響してるってのは分かったんですが、まだ、全パターンは調べてないので、臨時対処的になりますけど、
luxeritas/inc/wpfunc.php にある
2165行目の’highlight_batch’ => 'Batch’,
↑これを
2159行目にある’highlight_markup’ => 'HTML / XHTML’,
の上に持ってきてみてもらえますか。
Luxeritas 3.21.2.1 リリース | Luxeritas Theme
開発者様ってほんとすごいですよね。尊敬でしかないです。ズバッと一時的な回避策を教えていただきました。どうやらシンタックスハイライターを制御している「Prism.js」の読み込み順が影響しているようです。
一時的な対処法として「luxeritas/inc/wpfunc.php」の一部コードの順番を変える案を提案していただきました。僕は以下のように返信しました。
迅速な返信ありがとうございます!!
早速、試してみました。
無事に、ハイライト表示されるようになりました!すごすぎます…。
そもそも、同じページ内で複数言語使わないほうがよいのですね。何時間も色々調べたり試行錯誤していたので、めちゃくちゃ嬉しいです。今後は、そもそも同一ページに複数言語を使わないということに気を付けていきたいと思います。
確かに、同一言語だけのページでは正常に表示されていました。自分では絶対に気づかなかったであろう原因なので、本当に助かりました。
自分が何かしたせいでこのような現象になっているのだとしたら、作者様に迷惑なだけなので質問しようかずっと迷ってたのですが、勇気振り絞ってコメントして本当に良かったです。
結局、複数言語を使っていた自分が原因だったわけですが、優しくご指摘してくださり、さらには解決策まで提示してくださり、本当にありがとうございます。
これからも、応援しています。
Luxeritas 3.21.2.1 リリース | Luxeritas Theme
2021年12月に質問した時は、教えてもらった方法を実行することで一時的に治ったように見えました。しかし、アップデートによる影響なのかどんどん当サイトが複雑になっていった影響なのかいつの間にか効かなくなっていました。
教えていただいた部分は「Batch」の文字列があり、もしかしたら「Batch」言語ともう一つの言語が競合している場合に使える技だったのかもしれません。
僕の場合CSSやHTML、HTMLやBatch、CSSやBatch…といった感じで色々な組み合わせを使うため、全てに対応していないのかもしれません。
「そもそも同じページ内で複数言語使わないほうがよいのですね。」と僕がやりとりしているように、そもそも同一記事内に複数言語を使うのは想定されていないのかもしれませんね~。でも使いたいんですよねぇ…。
【2024年12月追記】「Code Block Pro」に移行
2024年12月になっても問題が解決しておらず、このままだと何も変わらない…かといって自力でLuxeritasのシンタックスハイライターブロックを修正するような技術もない…ということで、外部のプラグイン「Code Block Pro」を導入しました。
色々調べた上で信頼できそうと個人的に思ったため乗り換えました。個人的に使って思った特徴は以下です。
- WordPressのプラグインなので導入が楽
- 無料(上位互換で有料版もある)
- 見た目が「Visual Studio Code」風画面
- テーマが豊富。自分が使っている「Visual Studio Code」の配色そっくりにできる
- 豊富な言語。CSS、JavaScript、PHP、HTMLなどなど
「Visual Studio Code」風の見た目で個人的に「うぉ~~綺麗!美しい!」と思いました。サンプルを貼っておきます。
/*編集画面の右側サイドバーの横幅*/
div[aria-label="エディター設定"]>div {
width: 300px !important;
&>.editor-sidebar {
width: 100% !important;
}
}わんちゃん「Luxeritas」のシンタックスハイライターだけでなく、外部のプラグインでも同様の問題が発生したらどうしよう…とびくびくしていましたが杞憂でした。
本プラグインは同一記事に複数言語のシンタックスハイライターブロックを挿入しても問題なくハイライト表示してくれました。
見た目が綺麗なだけでなく、挿入方法(他のブロック同様サイドバーから追加できる)、設定の使い勝手(フォントサイズ、言語、テーマなどの切り替え)も良くて、いいプラグインを見つけたなと満足です。
乗り換えた際ちょっと2点、3点ほど問題があったのですが、以下の記事に書いたとおり解決しました。
まだ過去記事は全く置き換えられていないのでこれから時間をかけてゆっくり移行していきます。
感想
以上、「WordPress」の無料テーマ「Luxeritas」で、複数言語でシンタックスハイライターのブロックを挿入した時、その記事内でコードの装飾がうまくされない件についてでした。
どうしたものやらって感じですねぇ…。ブログを始めた時適当に選んだ無料テーマが「Luxeritas」で今でもずっと使っています。
「不満があるならテーマを移行しろよ」って話なんですが、最初から本テーマなのでもう提供され続ける以上ずっと使いたいなぁって思っています。
他テーマを利用したことがないので「他テーマと比べてここがいい!」みたいなのが一切分かりません。しかし、恐らく設定項目も豊富で上位表示(SEO)も問題なくできているので不満点がありません。こんな素晴らしいものを提供してくださっている開発者様には頭があがりません。
なんならフッターの「WordPress Luxeritas Theme is provided by “Thought is free".」を消す有料プラグインを買おうか迷っているくらいです。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録