Luxeritasのシンタックスハイライターから「Code Block Pro」に移行した話

この記事では、WordPressテーマ「Luxeritas」に標準で内蔵されているシンタックスハイライターから「Code Block Pro – Beautiful Syntax Highlighting」プラグインに移行した話を書きます。
「Visual Studio Code」風でテーマや設定も豊富です。
ナポリタン寿司は2024年12月8日にシンタックスハイライターブロックを「Luxeritas」内蔵のものから外部のWordPressプラグイン「Code Block Pro」に移行しました。
正確には過去の記事はまだまだ移行しきれていませんが、これからの記事、及びこれから徐々に過去記事も修正して完全に移行する予定です。
僕的には使っているテーマに内蔵で用意されているのに、わざわざ別のプラグインを一つインストールして増やすのは嫌でしたが、それ以上に「Luxeritas」標準だと困ったことがあったので移行しました。
「Luxeritas」標準のシンタックスハイライターブロックは見た目が綺麗で言語選択も豊富で、僕みたいなこだわりがあんまりない初心者さんにはもう非の打ち所がないと思います。
しかし、どうしても僕の環境と相性が悪かったのか後述する問題にぶつかりました。「Luxeritas」が悪いなんてことはまったくもって一切なく、僕に解決する技量がなかったので泣く泣く諦めて放置していました。
しかし、この度「このままだと何も変わらない!どーせ自分で行動しないと解決しないのであれば、早いとこやったほうが作業量が減る!」と決意しました。
結果、「Code Block Pro」という「Luxeritas」標準と引けを取らないくらい使い勝手がよく見た目も綺麗なシンタックスハイライターブロックに出会えたので良かったです。
なぜLuxeritas標準のシンタックスハイライターをやめたか
本記事では簡易的に書きます。詳しくは以下の記事に書いています。
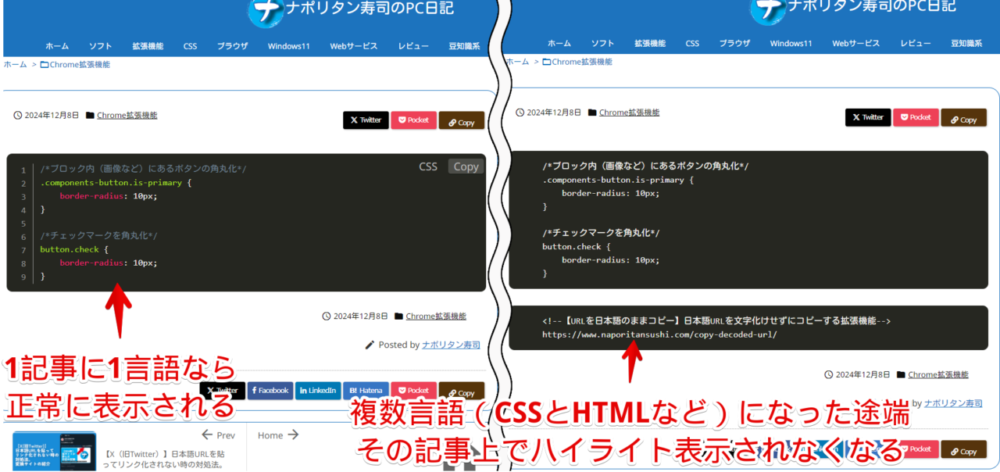
「Luxeritas」標準のシンタックスハイライターブロックを挿入した時、1記事に1言語なら正常に表示されますが、1記事にHTMLやCSSといった複数言語のシンタックスハイライターブロックを挿入すると、その記事ではハイライト表示がうまくされなくなる…というおま環です。

ハイライト表示されないというのは、シンタックスハイライターブロック内で文字(コード)がうまく色付けされないということです。
さらにシンタックスハイライターの一番の強みでいっても過言じゃない右上に表示されるコピーボタンが表示されなくなります。
僕自身も痛いですが、何より記事を見てくださる読者様にとって痛すぎます。ボタンワンクリックでコピーできなくなり、いちいちコードを範囲選択→Ctrl+Cでコピーする手間を発生させてしまいます。
そのせいで渋々どちらかの言語に合わせる必要があります。HTMLコードなのにブロックの利用言語をCSSにする…ってね。
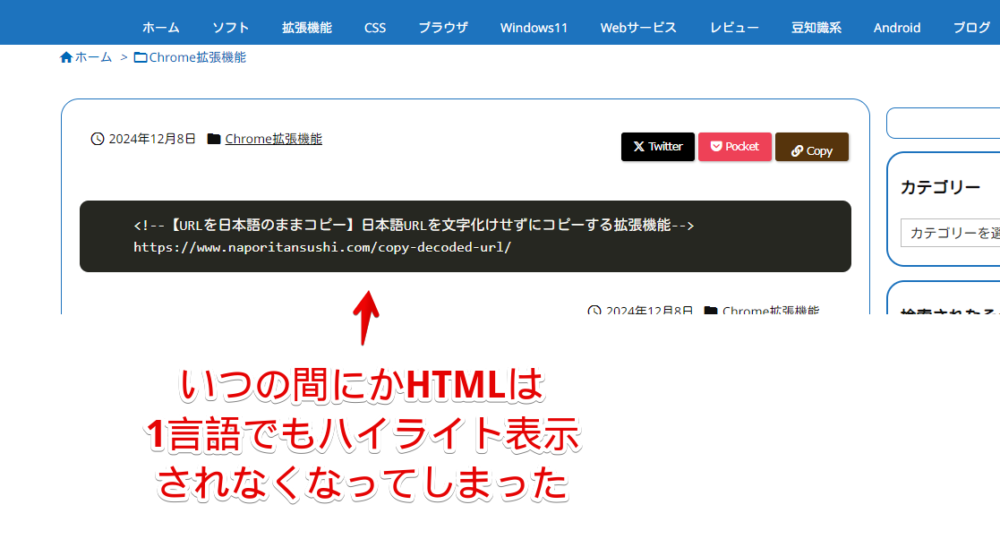
さらにいつの間にかHTMLブロックに関しては1記事1言語でもハイライト表示されなくなりました。

単に見た目が悪いとかだったら自分でいい感じのCSSを作成して適用すればいいだけの話です。
しかし、この問題は1記事1言語なら大丈夫で複数言語にした途端ダメになるという高度で自分みたいな初心者だと何が原因なのか、何をどうすればいいのか検討もつきません。
ブラウザのキャッシュ削除、自分で追加した関連ありそうなCSSの削除、WordPressやLuxeritasのバージョン確認、Luxeritasの設定を色々見て関連ありそうなのをオンオフしてみる…など、自分でできる基礎的なことは一通りやりました。
それでもダメだったので開発者様の公式ブログに聞いて見たところ、「Prism.jsの読み込み順が影響している」、「複数言語があっても表示されてしかるべき」という絶対に初心者の僕じゃ分からない点を指摘していただき、さらには調査してみるというありがたいお言葉もいただきました。
開発者様にはそうおっしゃっていただきましたが、僕以外にそういった声を一切聞かないので勝手におま環だと思っています。だってLuxeritasユーザー全員で発生しているなら絶対もっと声あっていいはずだもん…。
開発者様にお助けを求めたのが2021年12月で約3年後の2024年12月現在、問題は解決していません。開発者様は忙しいし、体調具合もあるのでしょーがないです。無料で使わせてもらっているのに他力本願なんておこがましすぎます。
ただ自分でもどうしようもできず、3年放置して何も状況が変わらなかったので時間が解決する問題でもないです。これまでは先送りにしていましたが、ようやく重たい腰をあげました。
なぜCode Block Proにしたか
僕に技術があれば「Luxeritas」のシンタックスハイライターをひょひょいのひょいで修正できていたかもしれません。
しかし僕にはそんな力ないので僕にできる対処法と言えばたった一つ。「Luxeritasのシンタックスハイライターをやめて別のを導入する」です。
幸いコードを表示する系のWordPressプラグインは色々な方が公開されています。ほんと初心者の僕は頭があがりません。感謝です。インターネットのブログ記事でパッと調べたところ、以下のようなプラグインたちがヒットしました。
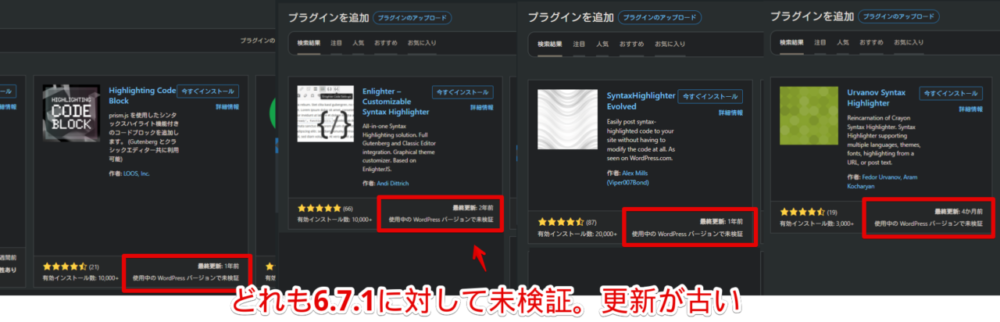
- Highlighting Code Block
- Enlighter – Customizable Syntax Highlighter
- SyntaxHighlighter Evolved
- Urvanov Syntax Highlighter
しかし、どれも僕が使っているWordPressバージョン6.7.1(2024年12月時点の情報)に対して「使用中のWordPressバージョンで未検証」で、更新日も古く使うには怖いなぁ~という印象でした。

「インターネットの記事は参考にならない!」ということで自分なりにプラグインストアで色々見てみると、今回移行することにした「Code Block Pro」を見つけました。
実は導入時点で「Code Block Pro」も他のプラグイン同様「使用中のWordPressバージョンで未検証」でしたが、更新日が他と比べて最も新しく、公式サイトが綺麗で説明も分かりやすく、ストアのレビューなどを見ても好印象だったので、これは信頼できそうと思い試しにインストールしてみました。
僕がWordPressプラグインをインストールする場合、なんでもかんでも入れるのではなく、まず入れるに値するかどうかインターネットの情報(SNSのクチコミ、レビュー、公式サイトやGitHubの有無)で調べて信頼できると判断したらインストールします。
さらにそこから実際に本格運用するかどうかは中身のUIや使い勝手次第です。ダメだったら即無効化→アンインストールです。
「Code Block Pro」はこちらの記事で書いている問題点(おま環)がありましたが、それ以外は良いと思ったので移行先決定しました。あくまで2024年12月の話なので今後は分かりません。
「Visual Studio Code」ソフトのエディター画面風で見た目がめっちゃ綺麗です。僕も普段初心者なんですが「Visual Studio Code」を使ってCSSやHTMLをメモしていて、色合いや雰囲気がまんまや!ってなって非常に惹かれました。
実際に以下挿入しておきます。
<!-- 試しにCode Block Proを実際に挿入してみた -->
<div>Visual Studio Codeの画面風で非常に綺麗。</div>/*CSSもおてのもの。綺麗に表示してくれる*/
.post p {
margin-bottom: 1.9em;
line-height: 2;
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
unicode-bidi: isolate;
}見た目が綺麗でも使い勝手(操作UI、設定、ブロック挿入の手間など)が悪かったら嫌なんですが、僕の合格ラインをめちゃくちゃ超えていました。
導入方法
プラグインのインストール
他のWordPressプラグイン同様ストアからインストールできます。特段難しい作業ではないと思います。
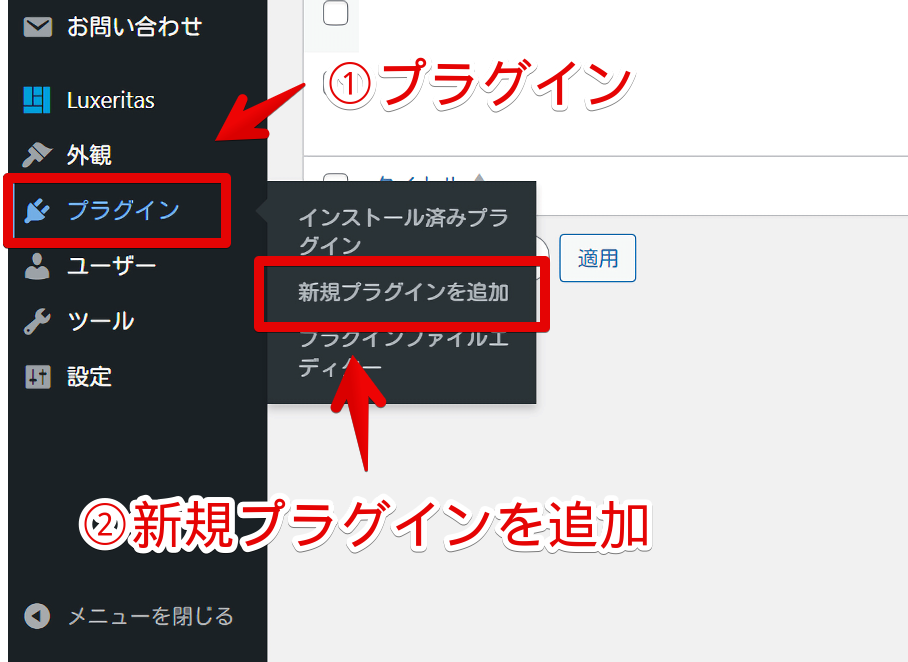
管理画面を開いて、左側サイドバー内にある「プラグイン」→「新規プラグインを追加」をクリックします。

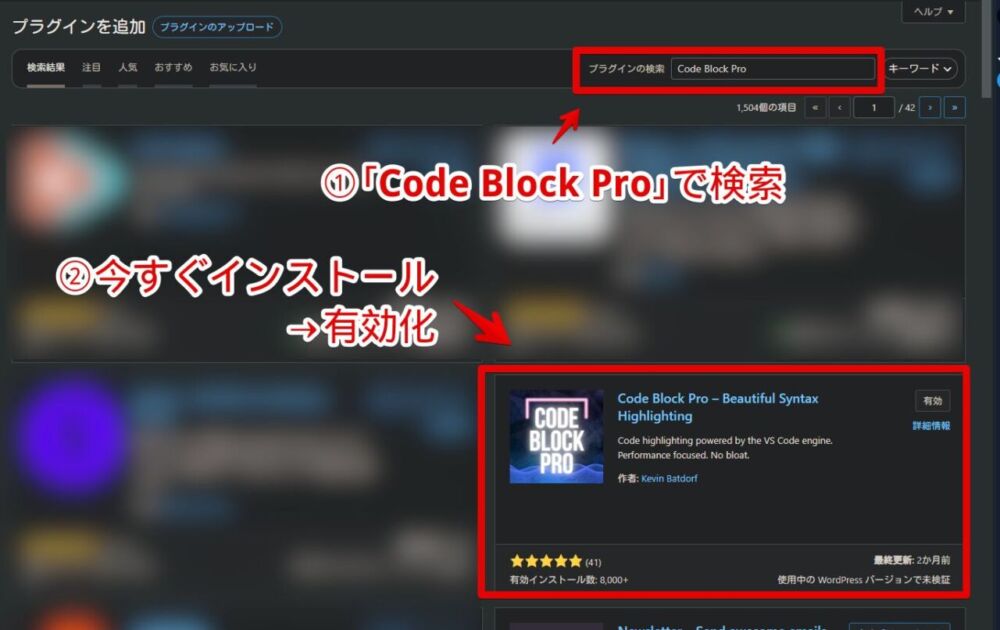
検索ボックスに「Code Block Pro」と入力します。
Code Block Pro僕がインストールした時は一番上ではなかったので若干探すのに戸惑いました。アイコン(![]() )を頼りに探して見つけたら「今すぐインストール」をクリックします。インストール後「有効化」を押します。
)を頼りに探して見つけたら「今すぐインストール」をクリックします。インストール後「有効化」を押します。

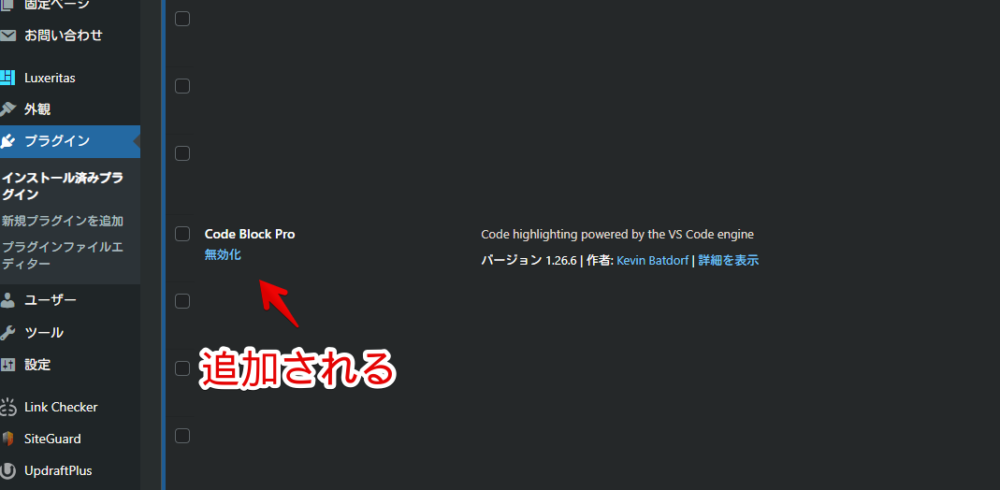
プラグインページに追加されます。記事執筆時点では本体の設定画面(いわゆるグローバル設定とか一般設定ってやつ?)はなく、実際の記事編集画面でブロック挿入後に個別で調整できるのみです。

シンタックスハイライターブロックの挿入
インストールして有効化した後、記事編集画面を開きます。本プラグインはブロックエディター用です。インストール前に別タブで記事編集ページを開いていた場合は、下書き保存して必ず一度ページをリロードします。リロードしないとうまく表示されません。
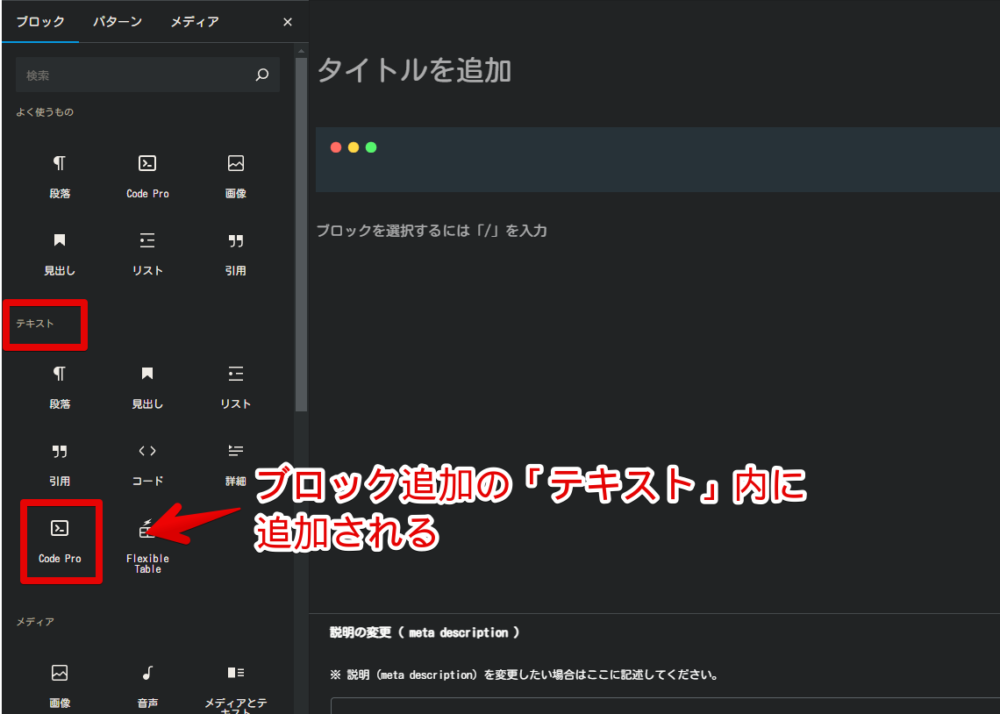
他のブロックと同様、ブロック追加のサイドバーを表示させます。「テキスト」内に新しく「Code Pro」が追加されています。クリックでブロック挿入できます。

僕の場合、最初インストールした時いくらページをリロードしたり、ブラウザを再起動したりしても、ブロック追加のサイドバーに「Code Pro」が表示されませんでした。
インストールして有効化しているはずなのに一覧には表示されませんでした。
原因は使っているWordPressバージョンでした。僕はこの時ちょっとだけ古いWordPressバージョン(確か2024年5月4日公開の6.5.2とか)を使っていました。
導入時点で最新だったバージョン6.7.1(2024年11月24日公開)にアップデートしたところ、正常にブロックエディター(Gutenberg)のブロック追加サイドバーに「Code Pro」項目が表示され、クリックで追加できました。
同じように表示されない場合はWordPressバージョンが最新かどうか、あるいはブラウザのキャッシュ・Cookieなどを削除して確認するといいかなと思います。
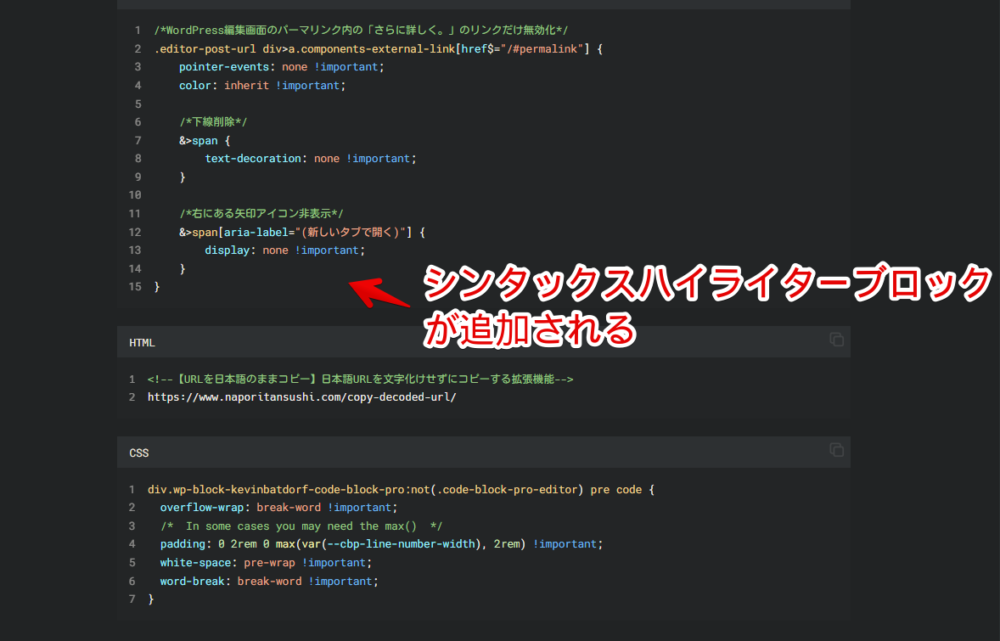
記事編集画面にシンタックスハイライターブロックが挿入されます。実際にコードを書いたりコピペしたりします。

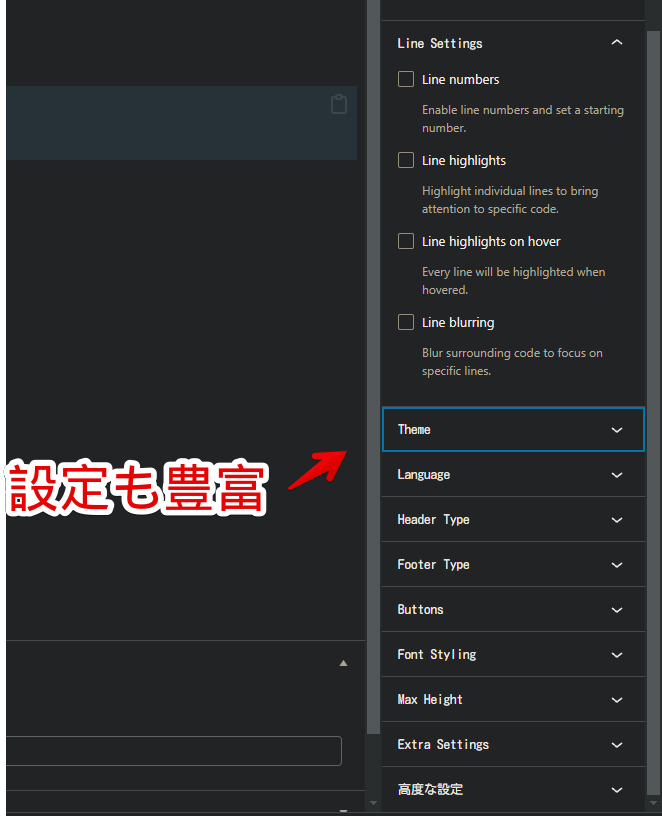
追加したブロックを選択して右側サイドバーの「ブロック」タブを開くと、個別の設定画面が表示されます。
「Code Block Pro」を使って唯一残念と思ったのが日本語非対応で英語説明だった点です。僕みたいな英語が一切できない人間にはちょっとだとしても難しいです。まぁ慣れたらいけると思います。それよりも中身の設定項目の豊富さにびっくりです。

Code Block Proを実際に貼ってできることを紹介
以下、「Code Block Pro」ブロックを実際に挿入してみます。
シンプルなCSSブロック
まずはシンプルなCSSブロックです。
#sitename a {
color: inherit;
text-decoration-color: initial;
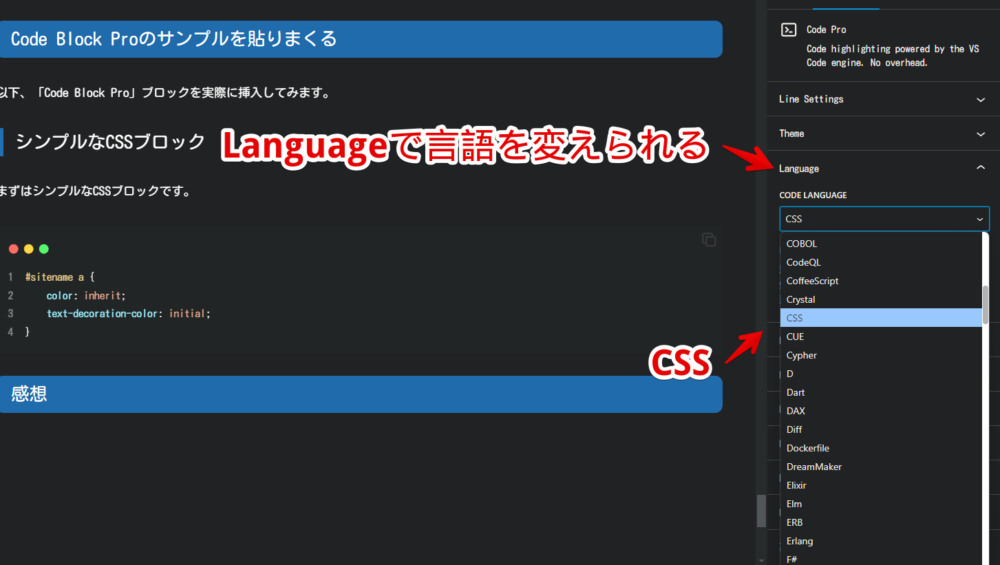
}言語を変えるには「Code Block Pro」のシンタックスハイライターブロック挿入→選択→右側サイドバーの「ブロック」→「Language」から変更できます。ドロップダウンリストを開くと大量の言語が一覧表示されます。

CSSやHTMLだけでなく、Bash、C#、Go、Hack、HTTP、Java、JavaScript、JSON、Markdown、PHP、Python、Ruby、Sass、SCSS、ShellScript、SQL、TypeScript、Vue、Windows Registry、XML、XSLなどなど沢山あります。
多すぎて目的の言語を見つけられない場合は、ドロップダウンリストを開いた状態で言語の頭文字をキーボードで入力します。例えば「C」を押すとC行にジャンプにしてくれます。さらに絞るには2文字目を入力します。
該当言語がない場合はジャンプしません。記事執筆時点で僕がたまに紹介する「AutoHotKey」言語はなかったです。「Luxeritas」内蔵のシンタックスハイライターにはあったのでその点はちょびっと残念です。
ただし、調べてみると開発者に質問している方がいて開発者も把握されていたので、いつか…いつかアップデートで追加されたらいいなと期待しています。
▶I wanna use autohotkey. · Issue #284 · KevinBatdorf/code-block-pro · GitHub
シンプルなHTMLブロック
もちろんHTML用のハイライト表示も用意されています。僕は基本的にCSS、HTMLの2つを利用しています。ごく稀にJavaScriptがあるかも程度。
<h1 id="sitename">
<a href="https://www.naporitansushi.com/" itemprop="url">
<img src="https://www.naporitansushi.com/wp-content/uploads/2023/10/naporitansushi-icon_01.png" alt=""
width="70" height="68" class="onepoint" itemprop="image">
<span itemprop="name about">ナポリタン寿司のPC日記</span></a>
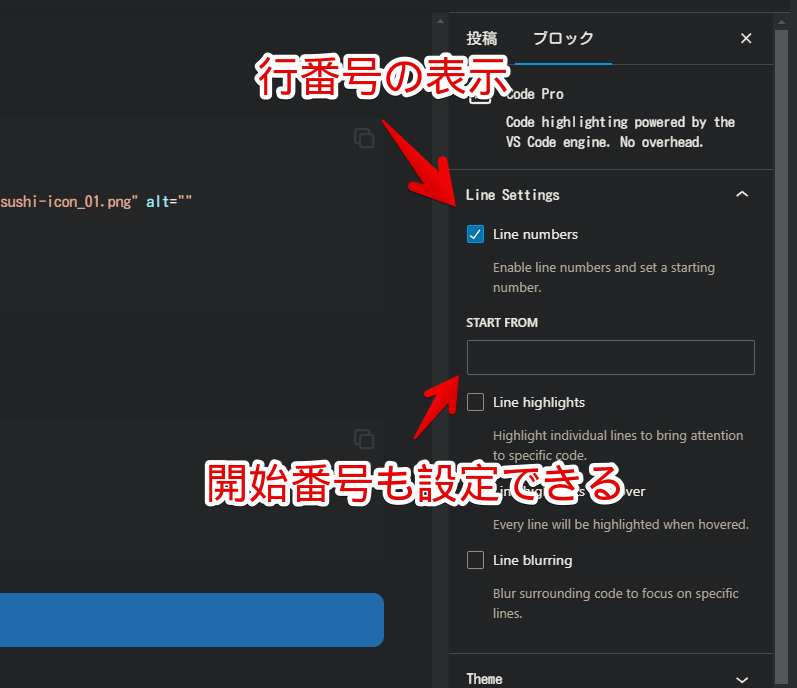
</h1>行番号の表示
「Line Settings」の「Line numbers」にチェックを入れることで、そのブロックに行番号が表示されます。左側にある数字のことです。
#sitename a {
color: inherit;
text-decoration-color: initial;
}
「以下のコードの〇行目がポイントです」といった感じで説明したい時に便利です。なかったら読者に数えさせないといけないですからね。
「Start from」で開始番号を設定できます。僕は未設定です。未設定だと1から始まります。他にも特定の行を強調表示させる「Line highlights」、一部をぼかす「Line blurring」などの機能もあります。
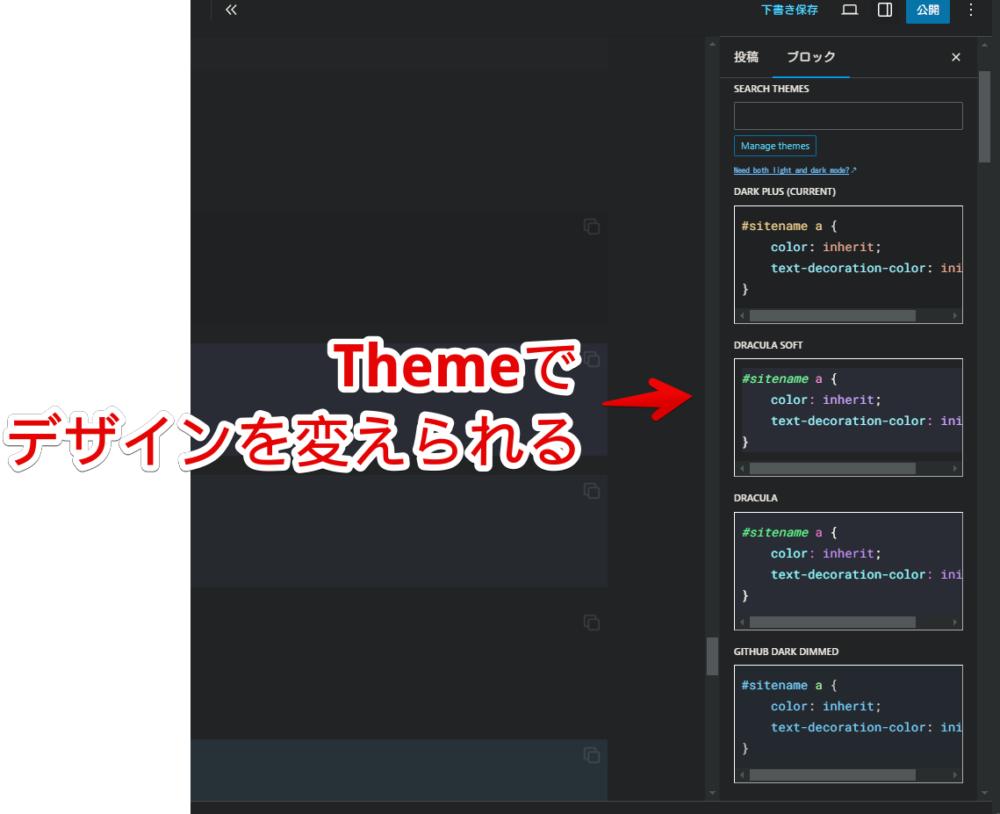
豊富なテーマ
「Theme」で見た目を変えられます。ここで一気に自分の好み・個性をだせます。
「Visual Studio Code」に用意されているテーマがひととおり用意されています。まんまそっくりです。プレビューが表示されているのでクリックすると切り替えられます。選択中のテーマにはタイトル横に「 (current)」とつきます。

個人的には「Slack Dark」が一番好きだったので当サイトで採用しています。
#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
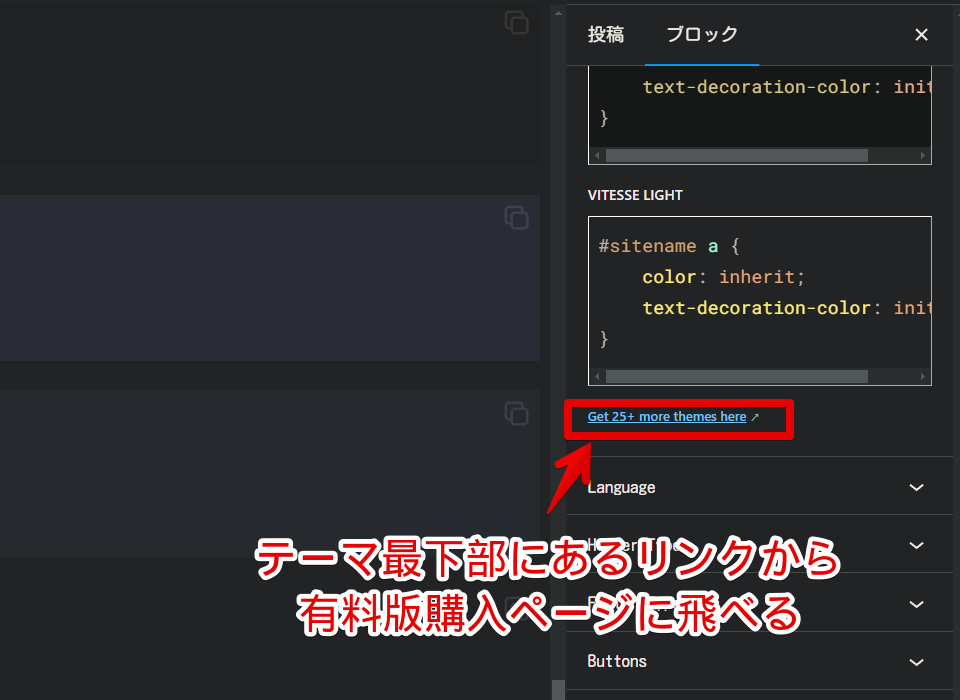
}テーマ内最下部にある「Get 25+ more themes here」リンクをクリックすると新しいタブで有料版紹介ページに飛べます。有料版にすることでより多くのテーマを利用できるようです。

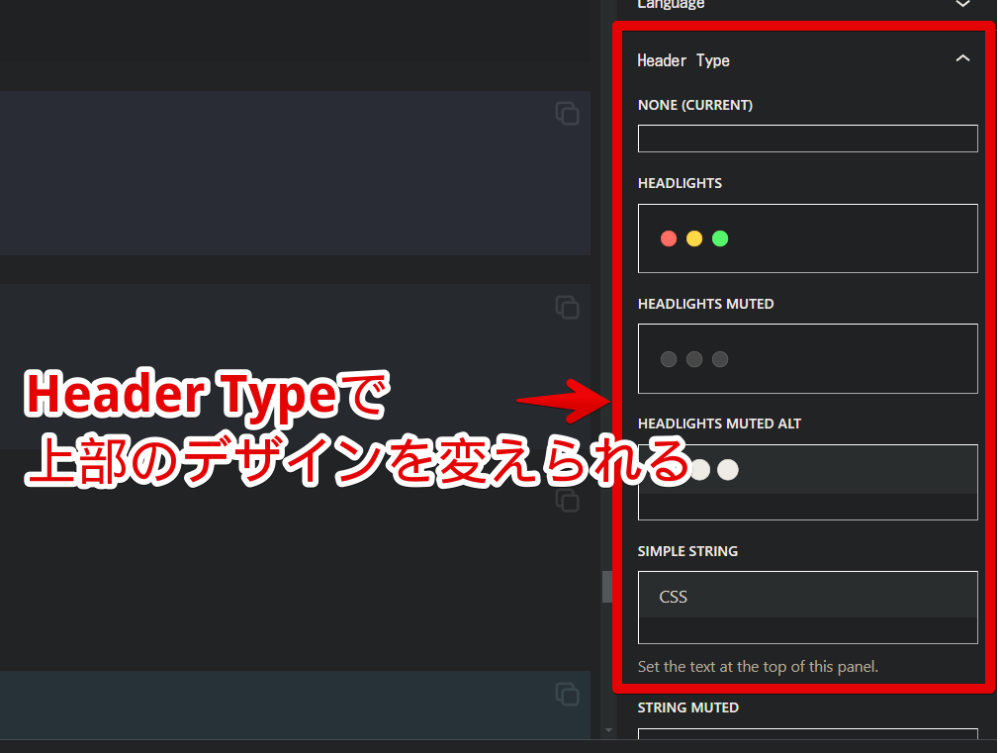
ヘッダーやフッターも変えられる
「Header Type」でブロック上部のデザインを変えられます。確かデフォルトはMacの赤丸、黄色丸、緑丸の信号みたいなデザインだった気がします。
#sitename a {
color: inherit;
text-decoration-color: initial;
}僕はMacを持っておらず触ったこともないので、この信号デザインがMacのどこで使われているのとかは全く分かりませんが、なぜかMacのイメージがあります。

他にも色々用意されています。僕は上部に言語を表示する「Simple string」にしています。言語を表示するまでもない場合は何もない「None」、あるいは「Headlights」にしています。
#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
}#sitename a {
color: inherit;
text-decoration-color: initial;
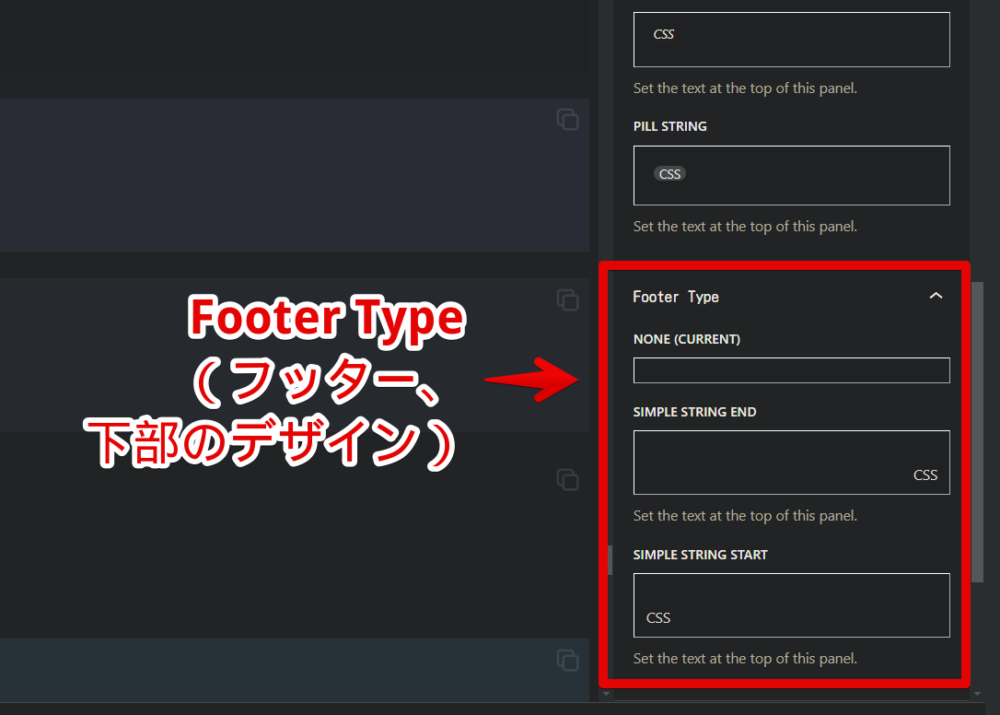
}「Footer Type」でフッター(下部)のデザインを変えられます。

その他コピーボタンなど
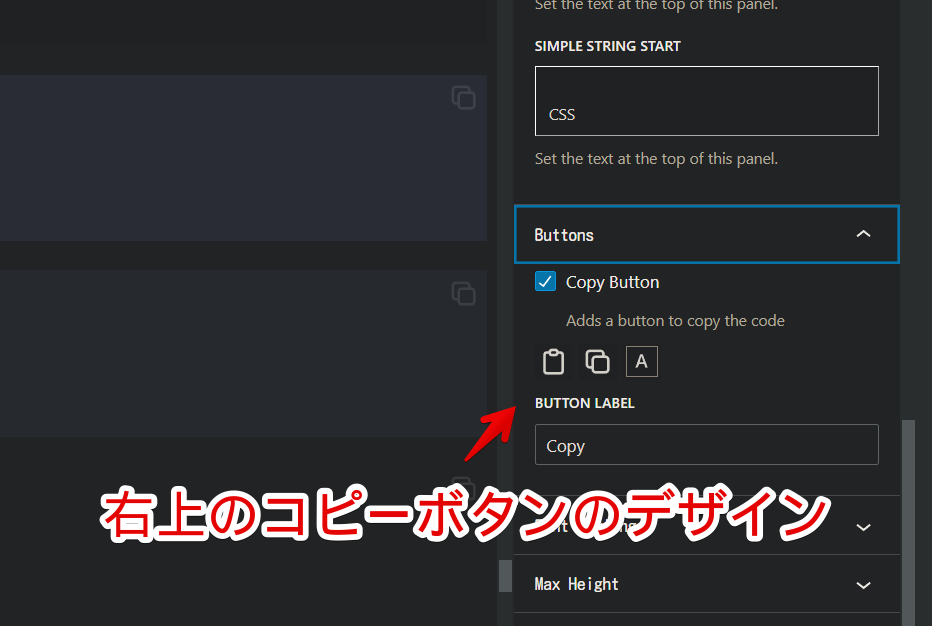
右上のコピーボタンもいくつかのデザインから選択できます。僕は四角形が2つ重なったデザインを採用しています。

その他にもフォントサイズ、フォントの種類、高さ設定、インデント(Tab)の余白具合などを調整できます。
次回挿入する時は前回の設定が引き継がれる
設定ではないですが、「Code Block Pro」の仕様メモとして書いておきます。
次回「Code Block Pro」ブロックを挿入する時、前回使っていたブロックの設定が引き継がれるようになっています。
例えばヘッダーデザインを「Simple string」、テーマを「Slack Dark」、言語をCSSに設定した後、ブロック追加から「Code Pro」を押すと全く同じレイアウト・デザイン・言語でブロックが追加されます。
つまりパターンが決まっている場合、次回も同じ状態で挿入してくれるので設定する手間が省けます。本記事みたいに複数のデザインを使う場合は調整が必要です。
僕は基本の型が決まっているので、言語(HTMLかCSS)を選択しなおすのみで済みます。楽です。毎回初期状態で挿入されたらたまったもんじゃないですからね…。
まぁいずれテンプレートとかで状態を保存・呼び出しできるようになるとより便利になっていいかもですねぇ。
自分でCSS適用するのももちろんあり!
用意されている設定項目だけでも、テーマやヘッダーなどの組み合わせ次第では十分満足いくデザインにできると思いますが、他のブロック同様自分でCSSを適用してカスタマイズする方法ももちろんできます。
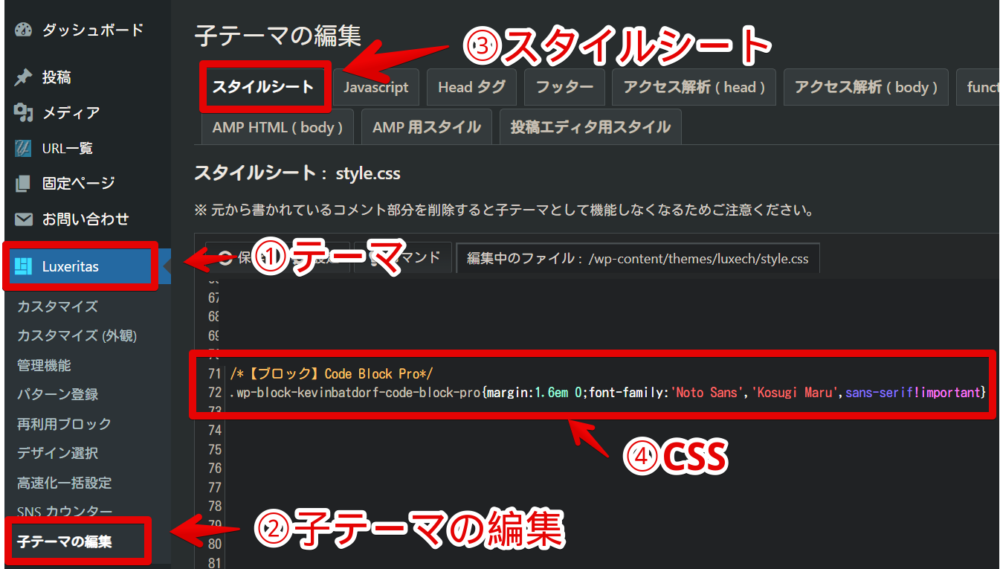
CSSを分かっている必要がありますけどね。僕は導入して結構すぐに以下のCSSを自身の「子テーマの編集(style.css)」に追加しました。削除しない限り当サイト全ての「Code Block Pro」ブロックに適用されます。
/*Code Block Pro*/
.wp-block-kevinbatdorf-code-block-pro {
margin: 1.6em 0 !important;
font-family: 'Noto Sans', 'Kosugi Maru', sans-serif !important;
}
上記CSSは「margin」で上下余白を設定、「font-family」で自分の好きなフォントに上書きしています。

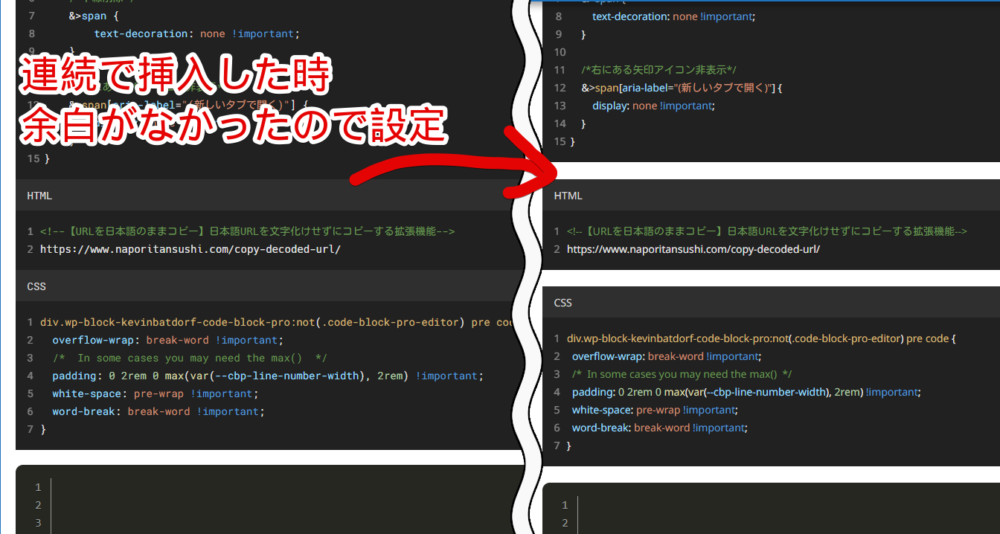
デフォルトだと連続でブロックを挿入した時上下の余白がなく繋がって表示されてしまったので、自分のブログに違和感ないくらいの余白を設定してあげました。
「Code Block Pro」内でもフォントを変更できますが、種類に限りがありChromeで見た時はいい感じだけどFirefoxで見た時ガビガビになっていたので、僕のブログで使っているフォントに合わせて上書きしました。
「Code Block Pro」内の設定はそのブロックだけの個別設定ですが、子テーマの編集(style.css)にCSSを書き込む方法は基本的に全記事対象なので、余白とかフォントとか文字サイズとか全部に統一されても問題ないカスタマイズ向けです。
僕的には角丸具合も調整したいので別途計画中です。
Luxeritasから以降する時のポイント
「Luxeritas」のシンタックスハイライターは、テーマが提供しているブロックの一つなのでプラグインみたいに削除という概念がありません。移行といっても別に使おうと思ったらいつでも使える状態です。

過去記事はまだまだ「Luxeritas」のままなので、これから徐々に「Code Block Pro」のシンタックスハイライターブロックに置き換える作業をしていきます。
- 「Luxeritas」のブロックを使っている既存記事の編集画面を開く
- 前後に新しく「Code Pro」ブロックを挿入する
- 「Luxeritas」のシンタックスハイライター内に記載しているコードをCtrl+Cでコピーして「Code Pro」にCtrl+Vでペースト
- 「Luxeritas」のシンタックスハイライターブロックを削除
- 記事更新
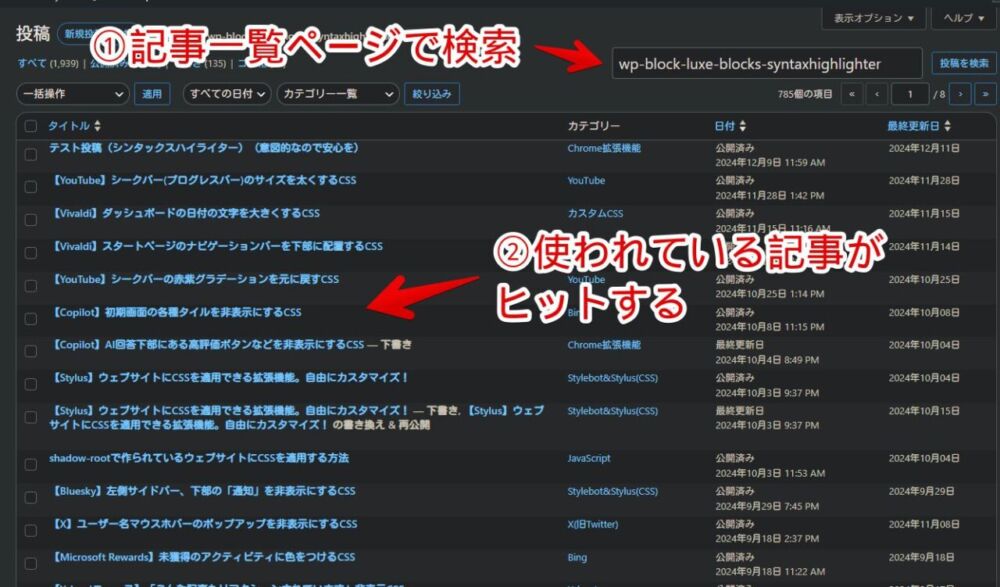
「Luxeritas」のシンタックスハイライターブロックを探すポイントとして、ブロック内に「wp-block-luxe-blocks-syntaxhighlighter」という固有の目印があります。
wp-block-luxe-blocks-syntaxhighlighter管理画面の投稿検索ボックスで検索するか「Search Regex」などのプラグインで検索すると比較的素早く見つけられます。

「Code Block Pro」でつまづいた問題点(解決済み)
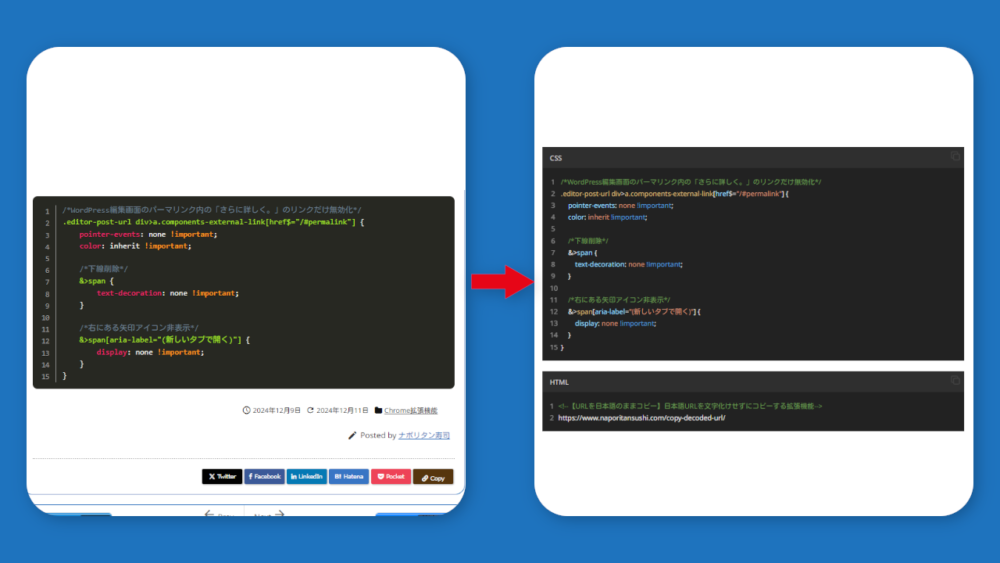
複数行のコードを記載しても一行で表示されてしまう、折り返しCSSを書き込んで何とか複数行表示にしたのはいいものの今度はインデント(字下げ)がおかしい…といった問題点がありました。
結果、僕が使っている「Luxeritas」テーマのHTML圧縮機能が原因でした。
感想
以上、WordPressテーマ「Luxeritas」に標準で内蔵されているシンタックスハイライターから「Code Block Pro – Beautiful Syntax Highlighting」プラグインに移行した話でした。
移行した際、継続して使うには耐えられないレベルのおま環問題が発生したのですが、作者様にお助けを求めたところ親切に解答していただき無事解決できて、サポート面でも非常に好印象でした。