【Luxeritas】スマホ用モバイルメニューの検索、前へ、次へを削除する方法

この記事では、WordPressのテーマLuxeritas(ルクセリタス)で、スマホのモバイル用メニューの検索、前へ、次へを削除する方法について書きます。

親テーマにある「navi.php」を子テーマにコピーして、中身を編集することで、モバイルメニューの項目をカスタマイズできます。
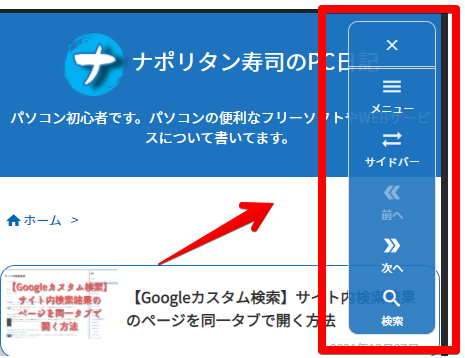
モバイルメニューってのは、スマホでブログを見た時に、右上に表示されている展開できるヘッダーメニューのことです。タップするとメニュー、サイドバー、前へ、次へ、検索が表示されます。

この中にある一部の不要な項目を非表示にしてみます。CSSで表面上非表示にするのではなく、根本から削除する方法です。
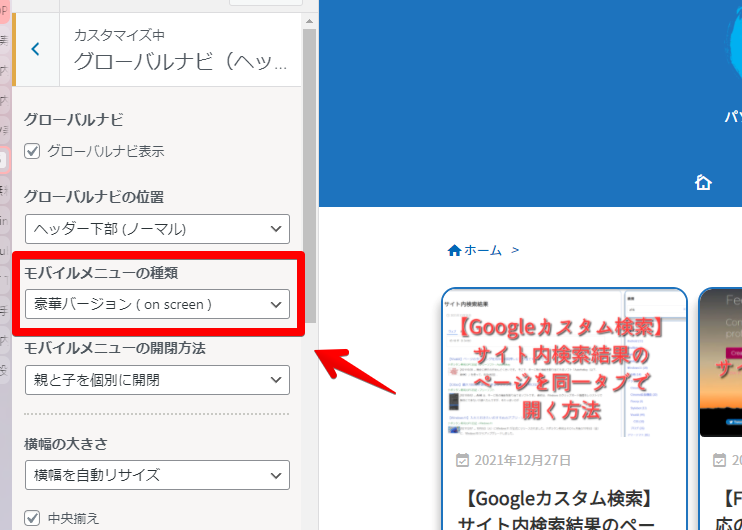
本記事は、Luxeritasを使っていて、なおかつグローバルナビのモバイルメニューの種類を「豪華バージョン(on screen)」にしている方向けの内容です。

不要な項目の削除
Luxeritas テーマにある「navi.php」というファイルの中身を編集します。
子テーマのluxech フォルダーにはないので、まずは親テーマのluxeritasからファイルをコピーします。
サーバー上のファイルをコピーできるようにFTPやレンタルサーバーにあるファイルマネージャー機能を使います。
ナポリタン寿司は、ConoHa を利用しているので、ConoHaに標準実装されているファイルマネージャー機能を使ってみます。
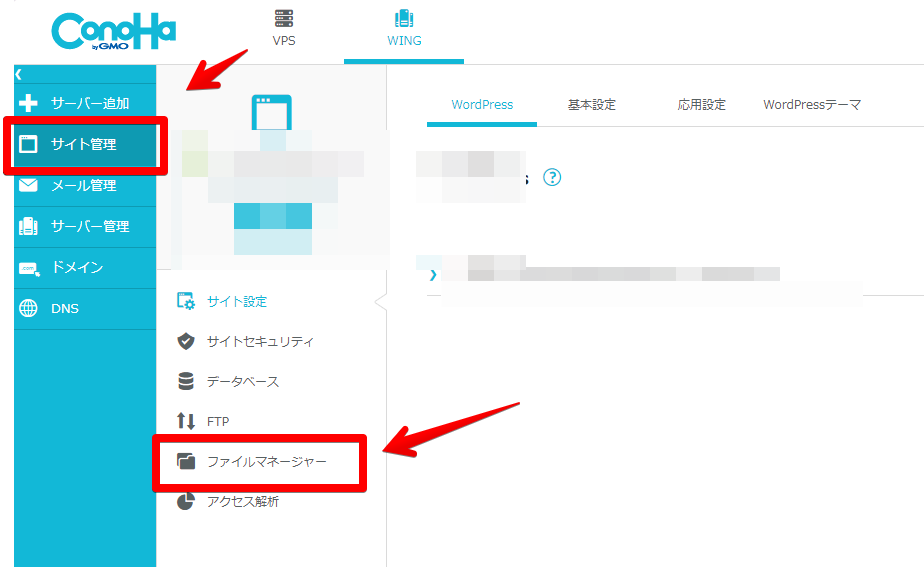
ConoHaのコントロールパネルにアクセスして、サイト管理→ファイルマネージャーに進みます。

サーバーにアクセスしたら、以下の場所に移動します。
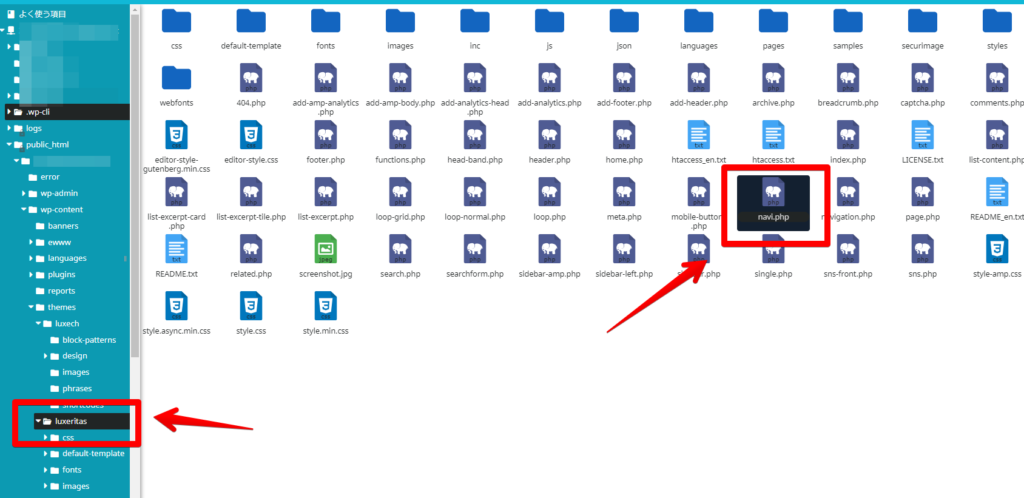
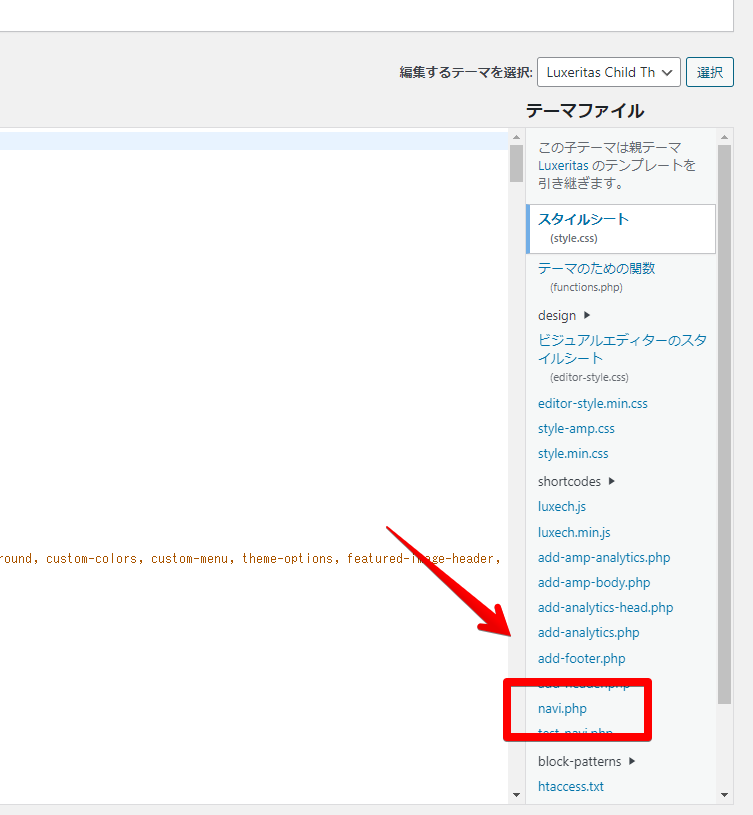
/public_html/〇〇〇/wp-content/themes/luxeritas/「navi.php」というファイルを探します。

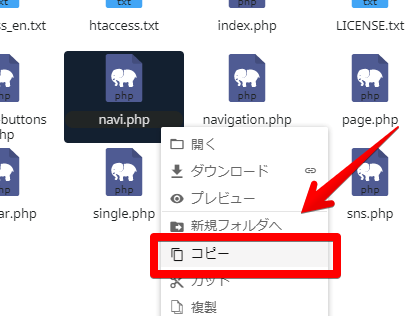
見つけたら、右クリック→コピーをクリックします。

続いて、以下の場所に移動します。
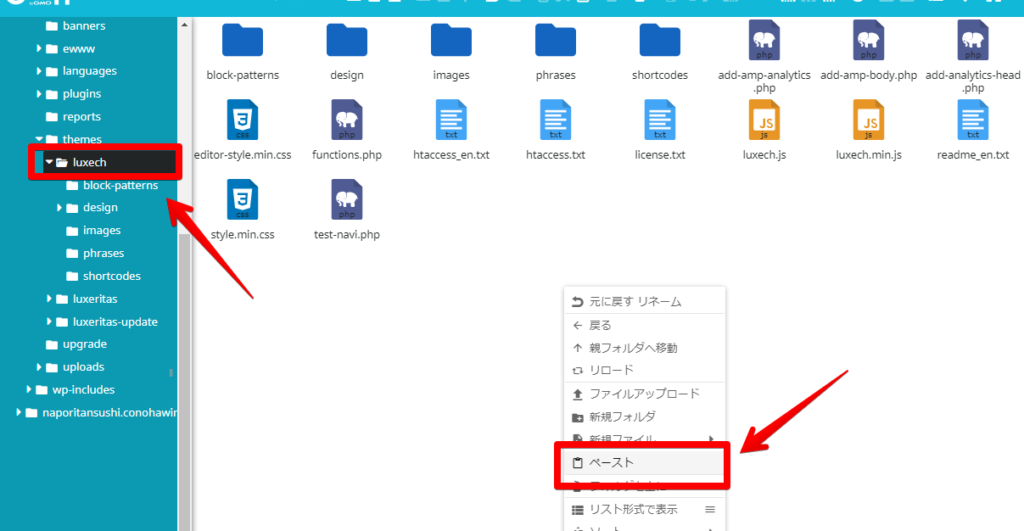
/public_html/naporitansushi.com/wp-content/themes/luxechluxech フォルダーを開いたら、空いているところを右クリック→ペーストでファイルを貼り付けます。

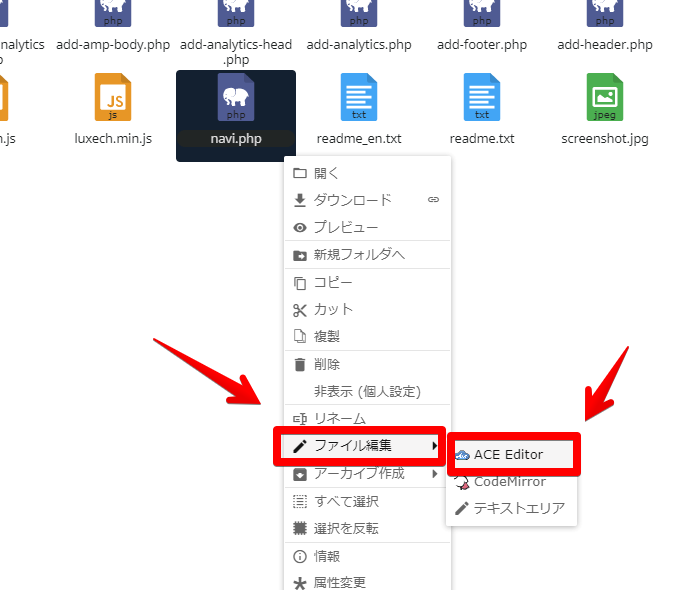
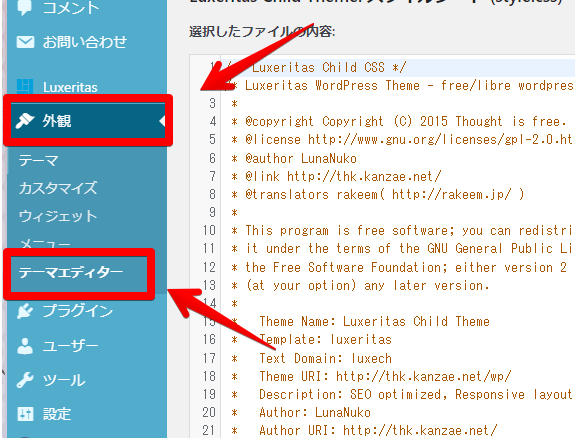
貼り付けたファイルを右クリック→ファイル編集→ACE Editorをクリックします。

エディターを開いたら、以下の文章を探します。
<ul class="mobile-nav">
<?php
if( $luxe['global_navi_mobile_type'] === 'luxury' ) {
?>
<li class="mob-func"><span><?php echo $awesome['menu']; ?></span></li>
<?php
}
?>
<li class="mob-menu" title="<?php echo __( 'Menu', 'luxeritas' ) ?>"><?php echo $awesome['menu']; ?><p><?php echo __( 'Menu', 'luxeritas' ) ?></p></li>
<?php
if( isset( $luxe['column_style'] ) && $luxe['column_style'] !== '1column' ) {
?>
<li class="mob-side" title="<?php echo __( 'Sidebar', 'luxeritas' ) ?>"><?php echo $awesome['sidebar']; ?><p><?php echo __( 'Sidebar', 'luxeritas' ) ?></p></li>
<?php
}
?>
<li class="mob-prev" title="<?php echo __( ' Prev ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-left']; ?><p><?php echo __( ' Prev ', 'luxeritas' ) ?></p></li>
<li class="mob-next" title="<?php echo __( ' Next ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-right']; ?><p><?php echo __( ' Next ', 'luxeritas' ) ?></p></li>
<li class="mob-search" title="<?php echo __( 'Search', 'luxeritas' ) ?>"><?php echo $awesome['search']; ?><p><?php echo __( 'Search', 'luxeritas' ) ?></p></li>
<?php
if( isset( $luxe['pwa_enable'] ) && isset( $luxe['pwa_offline_enable'] ) && isset( $luxe['pwa_install_button'] ) ) {
?>
<li class="mob-install" id="thk_pwa_install" title="<?php echo __( 'Install', 'luxeritas' ) ?>" style="display:none"><?php echo $awesome['install']; ?><p><?php echo __( 'Install', 'luxeritas' ) ?></p></li>
<?php
}
?>
</ul>これが、モバイルメニューの項目です。「<li class="〇〇〇"」という風に、それぞれの項目が記載されています。
| モバイルメニュー(豪華バージョン)の構成 | |
|---|---|
| mob-menu | メニュー |
| mob-side | サイドバー |
| mob-prev | 前へ |
| mob-next | 次へ |
| mob-search | 検索 |
つまり、この中から不要な項目を削除すれば、モバイルメニューで表示されなくなります。
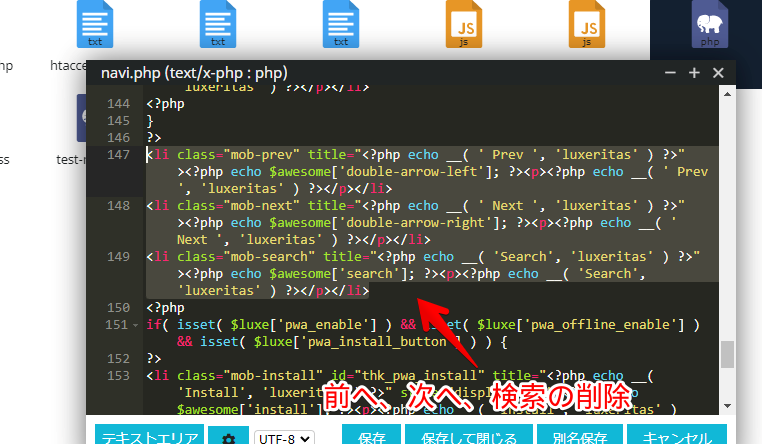
例えば、前へ、次へ、検索を非表示にする場合は、以下の行を丸ごと削除します。
<li class="mob-prev" title="<?php echo __( ' Prev ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-left']; ?><p><?php echo __( ' Prev ', 'luxeritas' ) ?></p></li>
<li class="mob-next" title="<?php echo __( ' Next ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-right']; ?><p><?php echo __( ' Next ', 'luxeritas' ) ?></p></li>
<li class="mob-search" title="<?php echo __( 'Search', 'luxeritas' ) ?>"><?php echo $awesome['search']; ?><p><?php echo __( 'Search', 'luxeritas' ) ?></p></li>
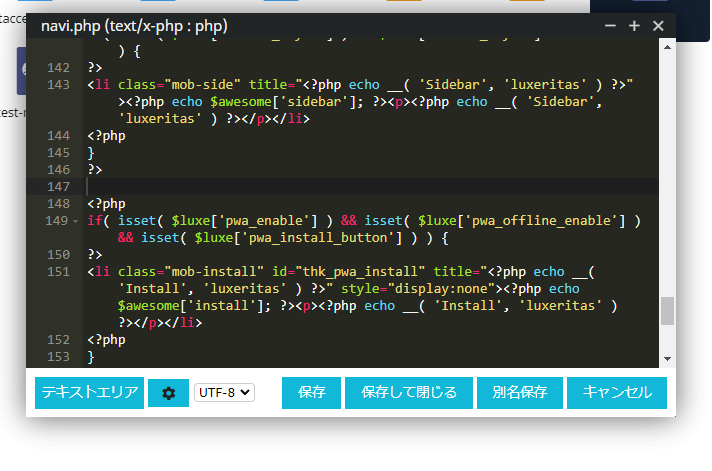
丸ごと削除したら、以下のような画面になります。

// メニュー
<li class="mob-menu" title="<?php echo __( 'Menu', 'luxeritas' ) ?>"><?php echo $awesome['menu']; ?><p><?php echo __( 'Menu', 'luxeritas' ) ?></p></li>
// サイドバー
<li class="mob-side" title="<?php echo __( 'Sidebar', 'luxeritas' ) ?>"><?php echo $awesome['sidebar']; ?><p><?php echo __( 'Sidebar', 'luxeritas' ) ?></p></li>
// 前へ
<li class="mob-prev" title="<?php echo __( ' Prev ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-left']; ?><p><?php echo __( ' Prev ', 'luxeritas' ) ?></p></li>
// 次へ
<li class="mob-next" title="<?php echo __( ' Next ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-right']; ?><p><?php echo __( ' Next ', 'luxeritas' ) ?></p></li>
// 検索
<li class="mob-search" title="<?php echo __( 'Search', 'luxeritas' ) ?>"><?php echo $awesome['search']; ?><p><?php echo __( 'Search', 'luxeritas' ) ?></p></li>下記のように、コメントアウト化することでも機能を無効にできます。いつか使いたくなるかも…と不安な方は、以下のように非表示にしたい項目の前後を記号で囲みましょう。
<?php
/* 以下、コメントアウト化(機能の無効化)
<li class="mob-prev" title="<?php echo __( ' Prev ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-left']; ?><p><?php echo __( ' Prev ', 'luxeritas' ) ?></p></li>
<li class="mob-next" title="<?php echo __( ' Next ', 'luxeritas' ) ?>"><?php echo $awesome['double-arrow-right']; ?><p><?php echo __( ' Next ', 'luxeritas' ) ?></p></li>
<li class="mob-search" title="<?php echo __( 'Search', 'luxeritas' ) ?>"><?php echo $awesome['search']; ?><p><?php echo __( 'Search', 'luxeritas' ) ?></p></li>
コメントアウト終了 */
?>カスタマイズが失敗した場合
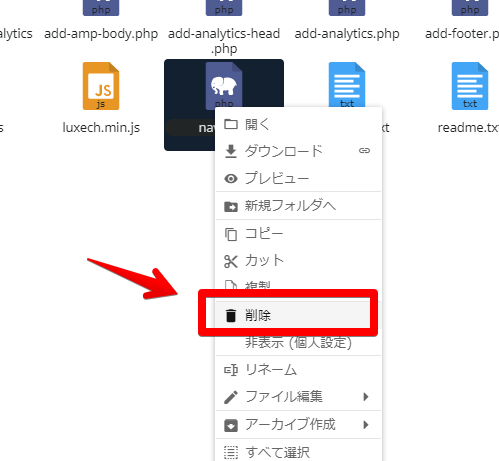
「うまい具合にいかない!」、「余計なところを消してしまった!」という時は、子テーマにコピーしたnavi.phpを削除します。

親テーマにあるnavi.phpを子テーマにコピーして、一からやり直しましょう。親テーマを直接編集するのではなく、子テーマにコピーすることで、バックアップの役割も果たしているってわけですね。
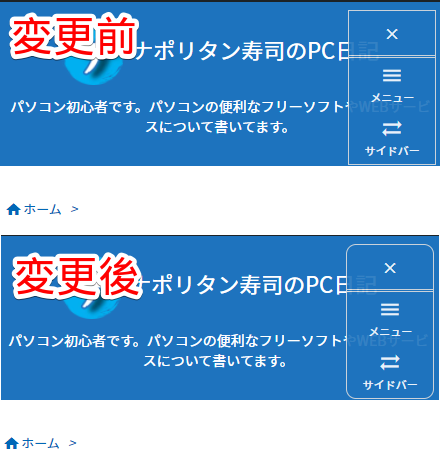
【余談】CSSで角丸化
当サイトは、全体的なデザインを角丸にしています。
そこで、モバイルメニューも角丸にしてみました。

CSSは、以下のようになっています。
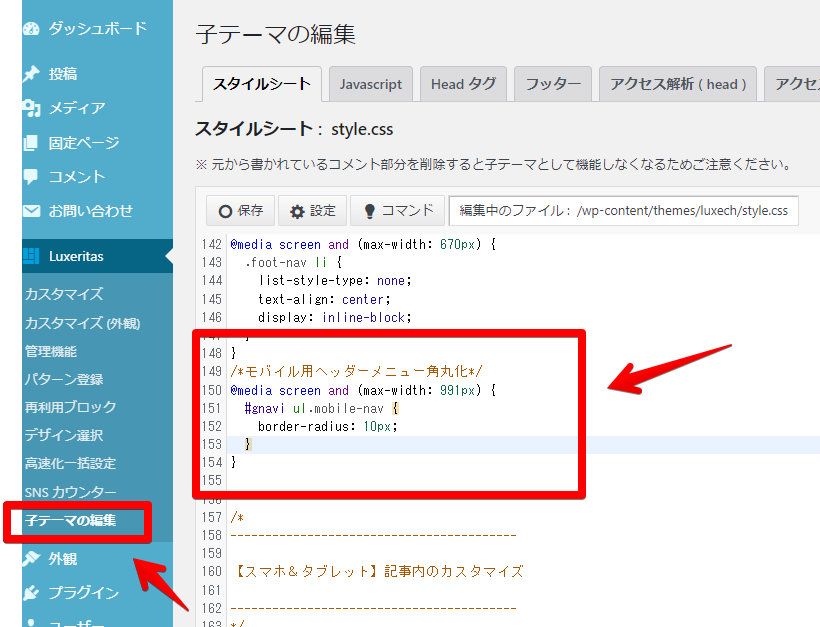
/*モバイル用ヘッダーメニュー角丸化*/
@media screen and (max-width: 991px) {
#gnavi ul.mobile-nav {
border-radius: 10px;
}
}「border-radius: 10px;」の数字を調整することで角丸具合を変更できます。10pxだと角丸すぎる場合は、5pxとかにしてみましょう。
子テーマの編集のスタイルシート37行目以降に記述すれば、OKです。

感想
以上、Luxeritas(ルクセリタス)で、豪華バージョンのモバイルメニューをカスタマイズする方法についてでした。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録