【livedoor ニュース】「ランキングをもっと詳しく」を非表示にするCSS

この記事では、PCウェブサイトの「livedoor ニュース(ライブドアニュース)」の記事ページ下部にある「「ランキング」をもっと詳しく」項目を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
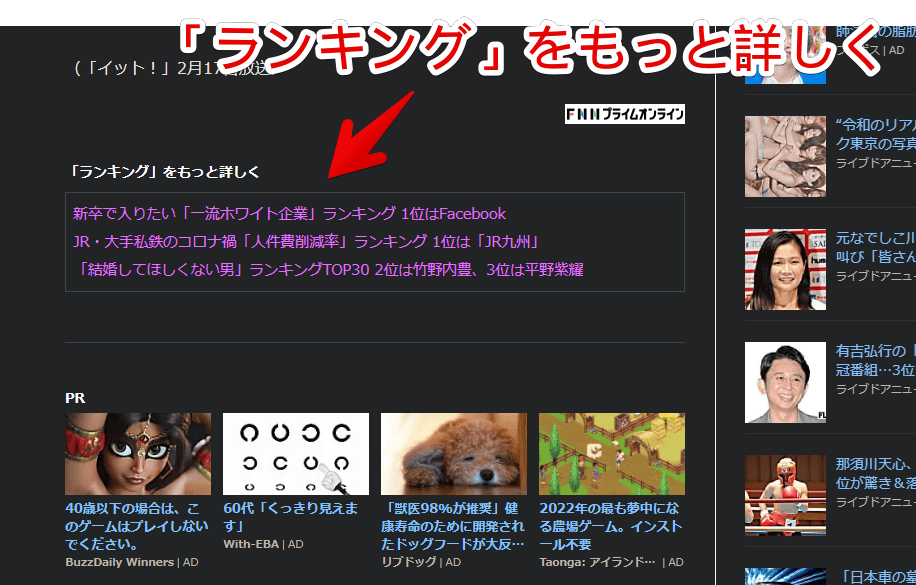
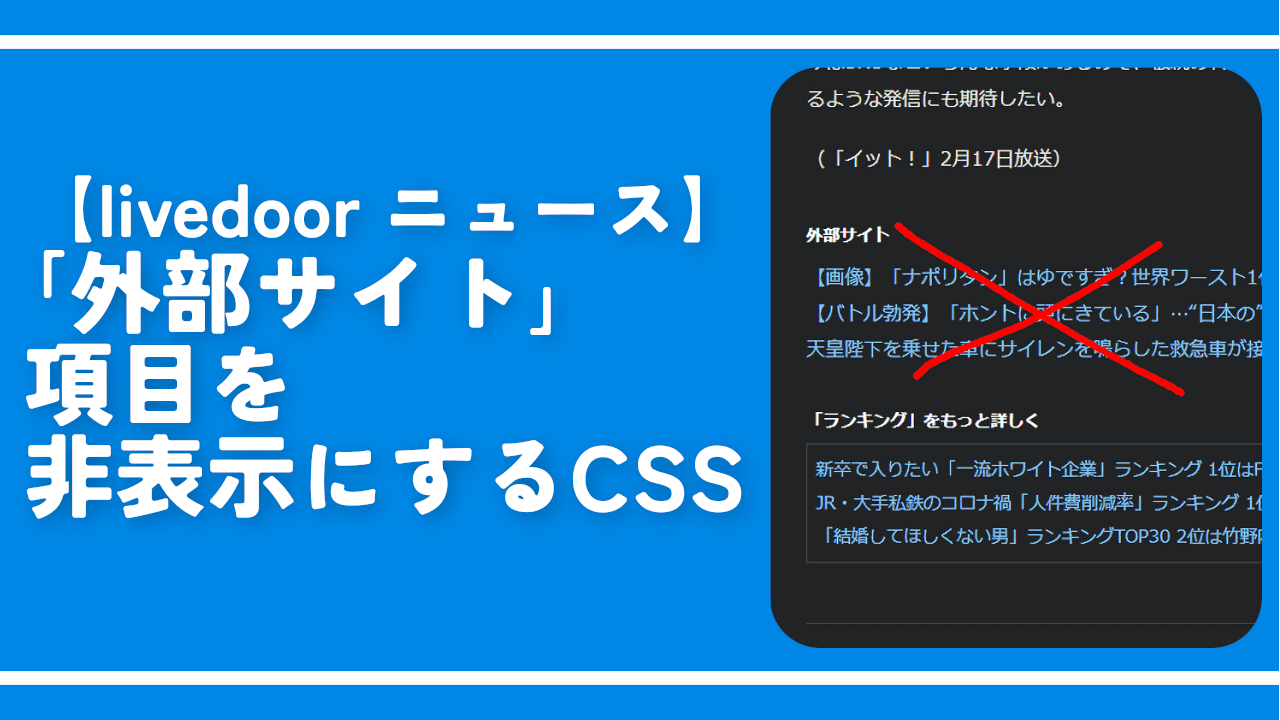
「ライブドアニュース」の記事ページ下部には、「「ランキング」をもっと詳しく」という項目があります。クリックすると、ランキングページに飛びます。記事本文だけ見たい方には、余計な要素かもしれません。

恐らく、非表示にするオプションは用意されていません。CSSを使うことで、無理やり非表示にできます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「ランキング」をもっと詳しく項目を消すCSS
「ライブドアニュース」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

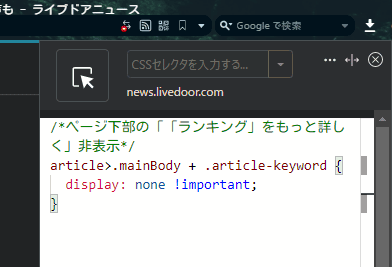
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ページ下部の「「ランキング」をもっと詳しく」非表示*/
article>.mainBody + .article-keyword {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.livedoor.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
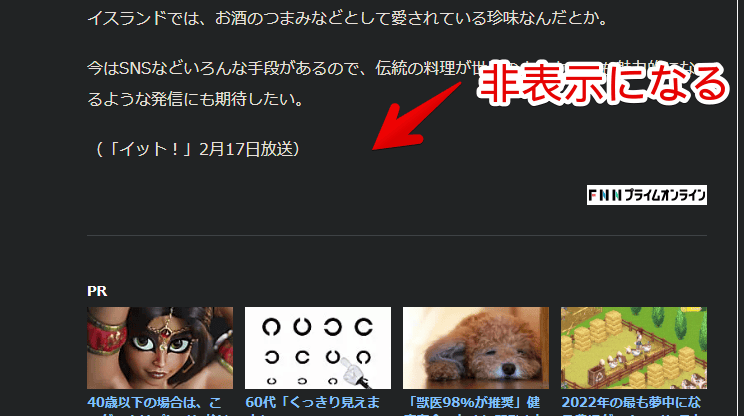
この状態で、記事ページを開きます。試しに、こちらの記事を開いてみます。ページをスクロールして、本文の一番下に移動します。「外部サイト」の下にあった「「ランキング」をもっと詳しく」項目が消えていると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.livedoor.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「livedoor ニュース(ライブドアニュース)」の記事ページ下部にある「「ランキング」をもっと詳しく」項目を非表示にする方法でした。
同じく記事ページ下部にある「外部サイト」という項目を消すCSS記事も公開しています。気になった方は参考にしてみてください。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録