【PC版Instagram】ホームの「おすすめの投稿」を非表示にするCSS

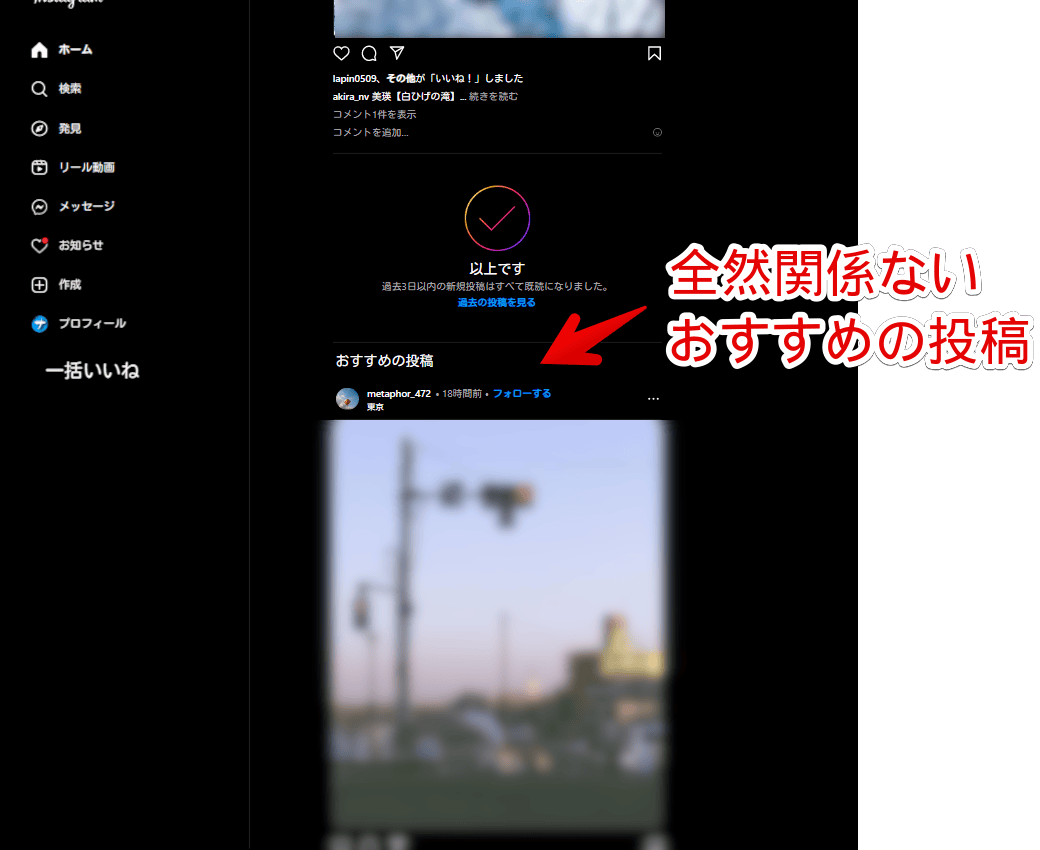
PC版「Instagram」のホームは最初にフォローしている人の投稿が時系列順で表示されます。それらの投稿が終わると「以上です」と表示されて、それ以降はフォローしていない人の「おすすめの投稿」が続く仕様になっています。

読者様から「おすすめの投稿を非表示にできますか?」と質問をいただいたのでCSSで消してみます。
確かに人によっては無駄な時間を過ごしてしまう不要な要素かもしれません。いちお消せましたが若干動作が怪しいです。それでもいいという方のみ利用しましょう。
本記事はPCウェブサイト版での解説です。スマホ版やアプリ版ではありません。
拡張機能を導入できるブラウザアプリ(Androidなら「Kiwi Browser」など)をインストールして、ブラウザ版から利用する場合はできます。どちらにせよ公式のアプリ版では無理だと思います。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Instagram」の「おすすめの投稿」を消す手順
スタイルシートを開く
「Instagram」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
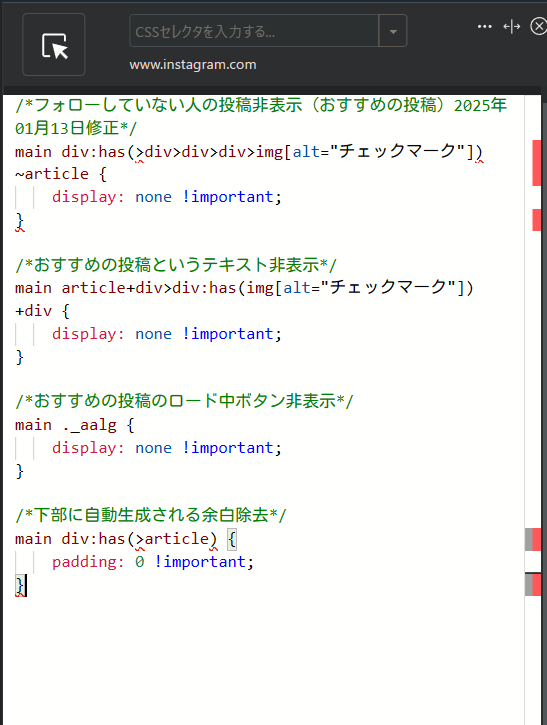
以下のコードを書き込みます。
/*フォローしていない人の投稿非表示(おすすめの投稿)2025年01月13日修正*/
main div>article+div~article {
display: none !important;
}
/*おすすめの投稿というテキスト非表示*/
main article+div>div:has(img[alt="チェックマーク"])+div {
display: none !important;
}
/*おすすめの投稿のロード中ボタン非表示*/
main ._aalg {
display: none !important;
}
/*下部に自動生成される余白除去*/
main div:has(>article) {
padding: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
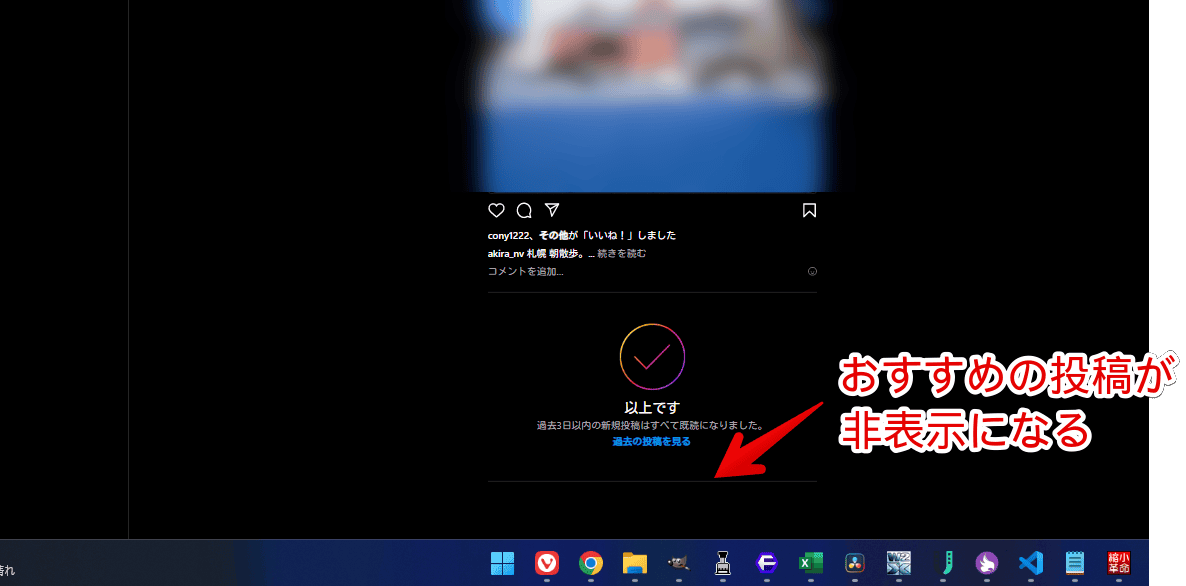
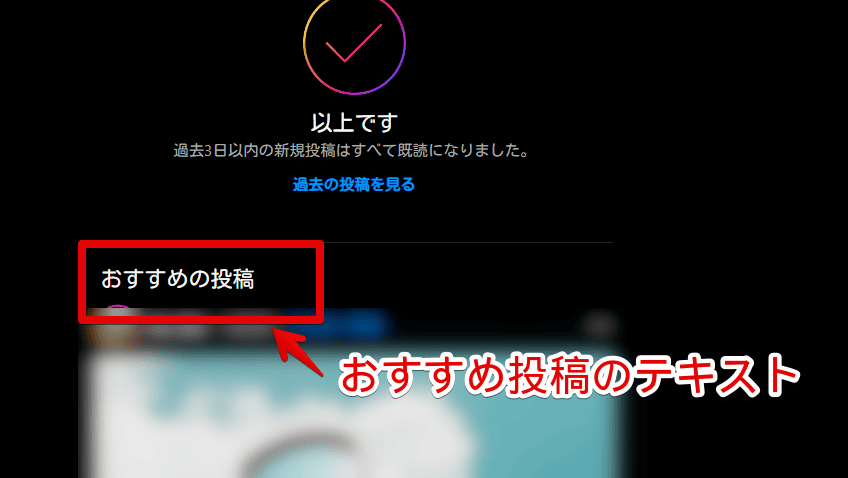
「Instagram」のホームを開きます。フォローしている人の最後の投稿までスクロールします。「以上です」の下にある「おすすめの投稿」が表示されなくなります。

ただし、「おすすめの投稿」は「JavaScript」か何かで常に表示しようと抗ってきます。
今回のCSSだと一瞬非表示にする力が負けてしまって「おすすめの投稿」が表示される可能性があります。その後「あっ、ダメだダメだ。ここは非表示にしなくちゃ…」って感じでCSSが発動します。
表示させようとするインスタ側の抵抗とCSSとの戦いにより、スクロールにちょっと悪影響があるかもしれません。
一瞬「おすすめの投稿」が表示されるせいで、フォローしている人の投稿下にある「以上です」より下にスクロールできてしまったり、その後非表示になるせいで「以上です」周辺にスクロールが戻ったりここらへんはかなり不安定です。
投稿だけでなく「以上です」の下にある「おすすめの投稿」というテキストも非表示にしています。

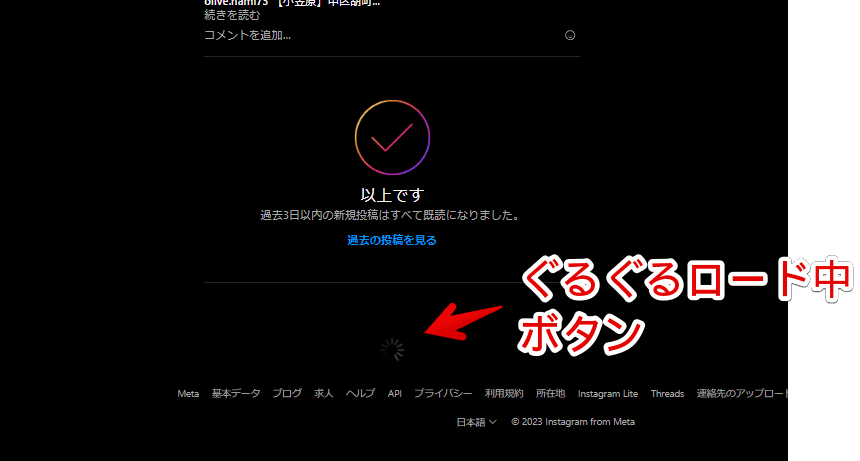
「おすすめの投稿」を非表示にしても謎のぐるぐるロード中ボタンがページ下部に表示されたので合わせて非表示にしています。
「おすすめの投稿」を非表示にしている場合はいくら待っても表示されないのでこのロード中ボタンは不要です。

一時的に無効化したい場合は、右上の「Stylebot」アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
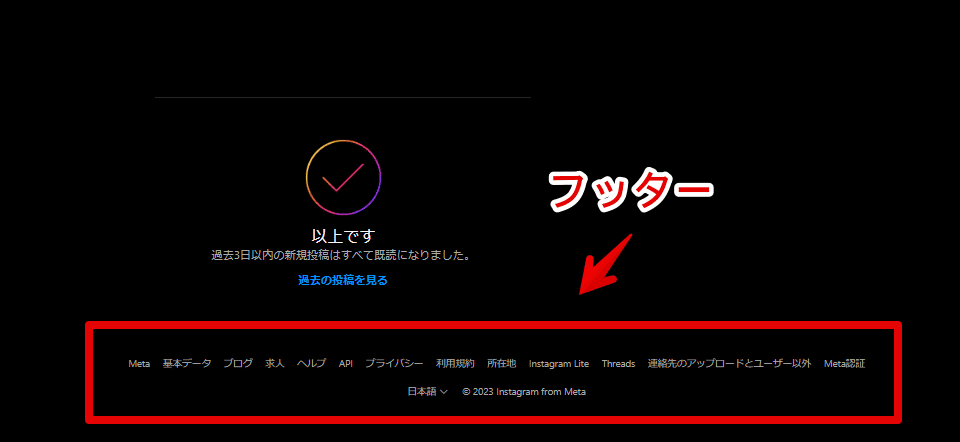
【余談】フッター(最下部のバー)を非表示にするCSS
ページの一番下にはフッターと呼ばれるコンテンツがあります。各種リンクなどの情報が記載されています。人によっては不要かもしれません。同じくCSSを利用することで非表示にできます。

以下のCSSを追加で「Stylebot」のスタイルシートに書き込みます。
/*フッター非表示*/
footer {
display: none !important;
}本コードの注意点
「Instagram」は結構複雑で簡単にCSSが設定できないような作りになっています。例えば、以下のような感じです。
- 分かりやすいクラス名がないので探すだけでも一苦労
- 他の要素と同じクラスが使われていることで特定のポイントを指定するのが難しい
- 頻繁にクラス名(構造)が変わるので対応に追われる
ベテランさんなら余裕かもしれませんが、僕みたいなCSS初心者にはかなりハードルが高いです。「JavaScript」などを使えばもっと簡単にできそうな感じですが、僕はCSSしかできないので何とか食いついている状態です。
いずれ完全にできなくなる可能性もあります。とりあえず使ってみて正常に動かないor思わぬところが消える場合は、問い合わせより教えていただければなと思います。僕の力がある限り頑張ってみたいですができなかったらすみません。
感想
以上、PCウェブサイト版「Instagram」のホームに表示される「おすすめの投稿」を非表示にするCSSでした。
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録