【Instagram】検索結果の人気投稿を削除するCSS
通常、PCウェブサイト版「Instagram」で、何かしらのハッシュタグ(例:#広島カフェ)で検索した時、上部には「人気投稿」のタイルが表示されます。ちょっと下にスクロールすると、最新投稿が表示されます。

僕は、その場所の最新情報を知るために、「Instagram」で検索します。店の情報をチェックしたり、自然の観光地の交通状況をチェックしたりです。
僕の好きな滝や山みたいな大自然スポットは、台風や災害によって、道路が通行止めになっている時があります。そういう時に、「Instagram」で検索すると、先人たちが情報を載せている時があり、大変助かります。
そんな利用目的の僕からしたら、時系列関係なしに表示される人気投稿欄は邪魔です。「Instagram」側の設定では、非表示にできないと思います。
CSSを利用することで、自身の環境上で非表示にできます。他人には影響しません。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索結果の人気投稿を削除するCSS
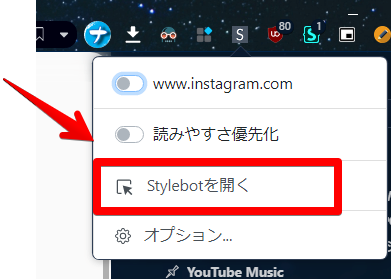
「Instagram」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

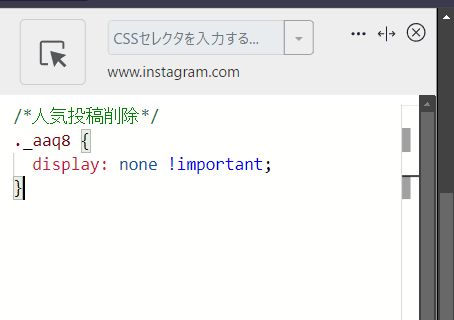
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*人気投稿削除*/
._aaq8 {
display: none !important;
}「Instagram」は、頻繁にコードを変えています。よって、上記CSSがいつの間にか使えなくなっている場合があります。もし、適用したけど反映されないという場合は、問い合わせより、連絡していただければ幸いです。
堅苦しい文章じゃなくてOKです。「この記事(URL添付)についてですが、コードが使えませんでした!更新していただければ幸いです」的な感じでOKです。前提条件ですが、必ず優しい口調でお願いします。初対面なのに、タメ口、上から目線はやめてください。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
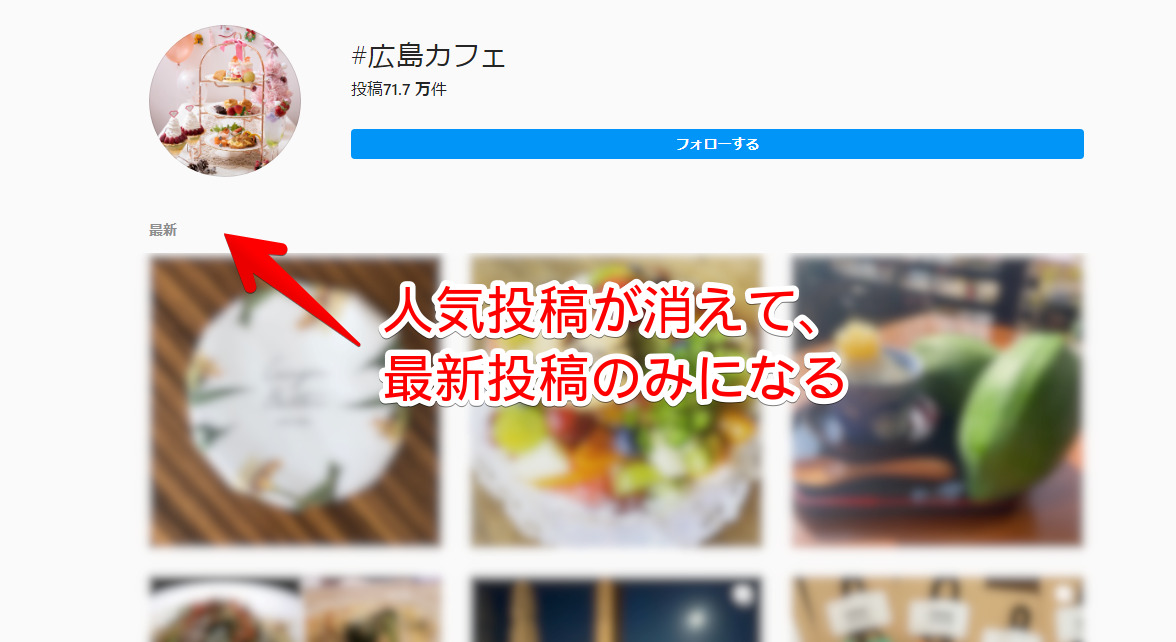
適当にハッシュタグやキーワードで検索します。試しに「#広島カフェ」と調べてみます。人気投稿が丸々削除されて表示されます。上部に最新投稿が表示されます。どのワードで検索した時にも表示されなくなります。

GIF画像も貼っておきます。

一時的に無効化したい場合は、「Instagram」を開いている状態で、「Stylebot」拡張機能アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Instagram」のハッシュタグ検索結果ページにある「人気投稿」を非表示にする方法でした。
本記事執筆時(2022年11月)のちょっと前に、「Instagram(PC版)」のデザインが、ガラッと変わりましたよね。サイドバーの実装は、便利だと思います。
余談ですが、ホームの「おすすめの投稿」を非表示にする方法も書いています。
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉