【Instagram】左側サイドバーの不要な項目を非表示にするCSS
PCウェブサイト版「Instagram」の左側サイドバーにはホーム、検索、発見、リール動画、お知らせ、作成、Threadsなどのメニュー項目が表示されています。
ふと「ここの項目で全く使ったことがないのがいくつかあるな…。邪魔だから非表示にしたいな」と思いました。標準の設定では非表示にできないと思います。CSSを利用することで自身の環境上で非表示にできます。
CSSを適用した自身の見た目上の反映で他人には影響しません。もっというなら自分の環境上でもCSSを書き込んでいないブラウザで見た時は普通に表示されます。
いつでもオンオフできます。「発見やリール動画など全く見ていない!消したい!」という方参考にしてみてください。
本記事は拡張機能を導入できるPCウェブサイト版での解説です。スマホやタブレットのアプリ版では基本的にできません。
拡張機能を導入できるブラウザアプリ(Androidなら「Kiwi Browser」など)をインストールして、ブラウザ版から利用する場合はできます。どちらにせよ公式のアプリ版では無理だと思います。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Instagram」の左側サイドバーの項目を消すCSS
スタイルシートを開く
「Instagram」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
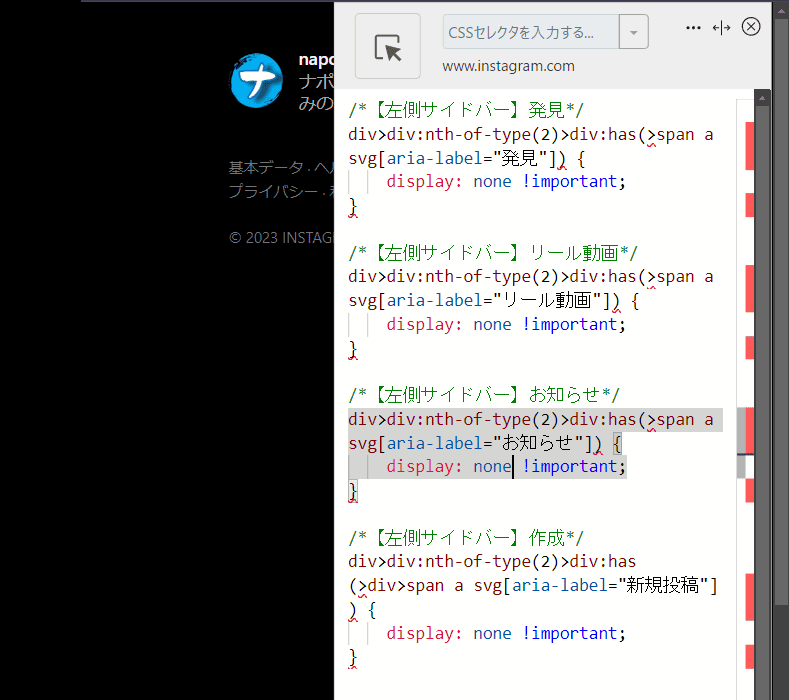
以下のCSSになります。全てを書き込む必要はありません。自身が消したい左側項目のコードだけ書き込みます。スマホ版はこちらです。
/*【左側サイドバー】ホーム*/
div>div:nth-of-type(2)>div:has(>div>span a svg[aria-label="ホーム"]) {
display: none !important;
}
/*【左側サイドバー】検索*/
div>div:nth-of-type(2)>div:has(>span a svg[aria-label="検索"]) {
display: none !important;
}
/*【左側サイドバー】発見*/
div>div:nth-of-type(2)>div:has(>span a svg[aria-label="発見"]) {
display: none !important;
}
/*【左側サイドバー】リール動画*/
div>div:nth-of-type(2)>div:has(>span a svg[aria-label="リール動画"]) {
display: none !important;
}
/*【左側サイドバー】お知らせ*/
div>div:nth-of-type(2)>div:has(>span a svg[aria-label="お知らせ"]) {
display: none !important;
}
/*【左側サイドバー】作成*/
div>div:nth-of-type(2)>div:has(>div>span a svg[aria-label="新規投稿"]) {
display: none !important;
}
/*【左側サイドバー】Threads(2024年05月07日更新)*/
div:has(>span>div>a[href^="https://www.threads.net/"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックしてスタイルシートを閉じます。
記事執筆時点では「Stylebot」上に入れ子(ネスト)の形式でCSSを書き込んだ場合赤くなってエラーが表示されますが、問題なく動作するので気にしなくてOKです。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
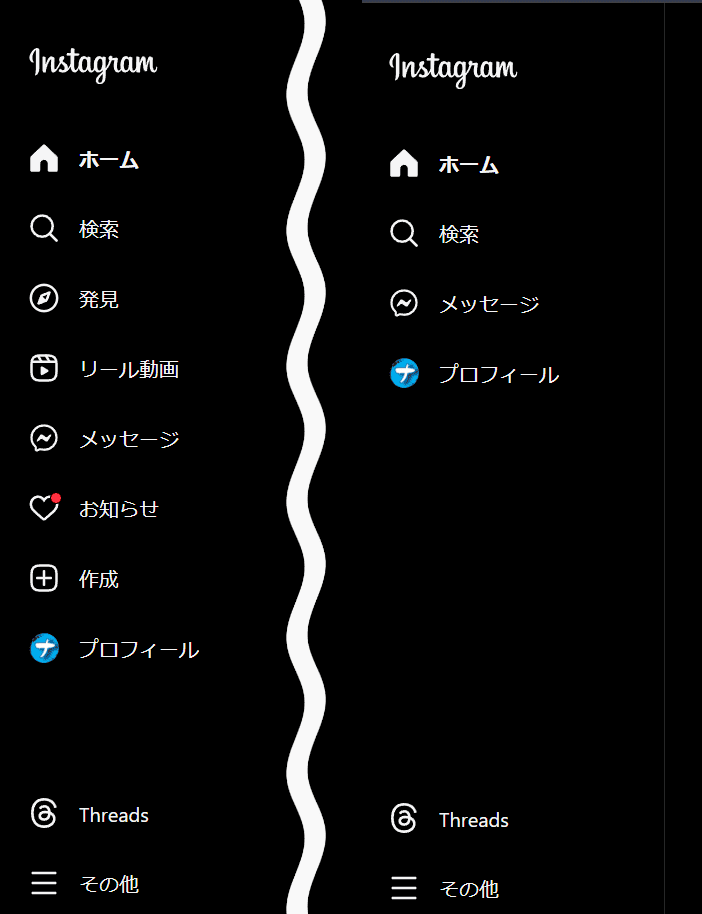
書き込んだ左側サイドバー項目が非表示になります。
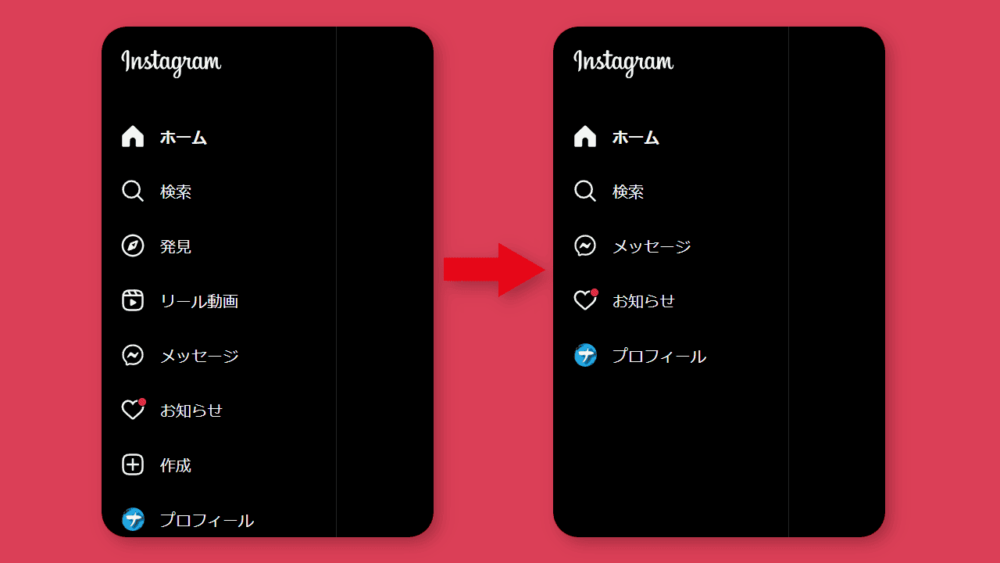
下にある項目が詰めて表示されます。比較画像を貼っておきます。下記画像では発見、リール動画、お知らせ、作成を非表示にしています。

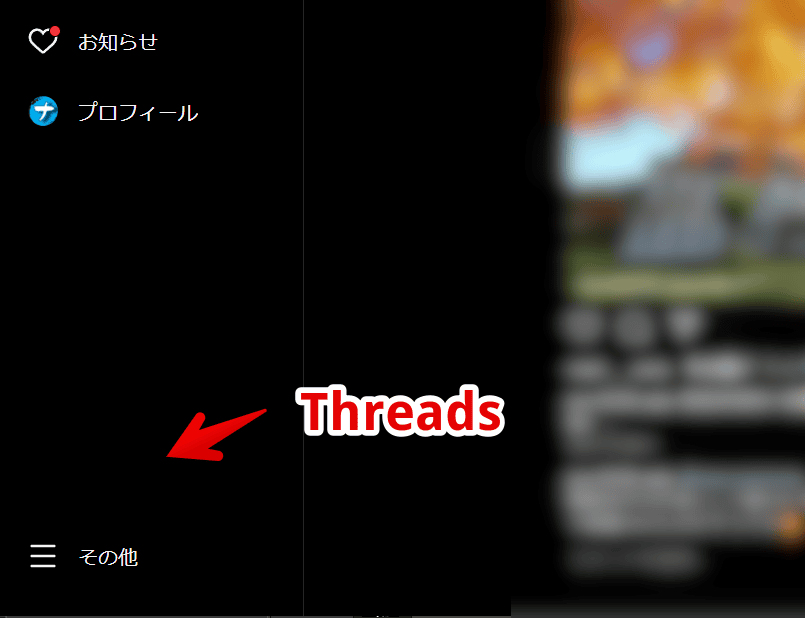
「【左側サイドバー】Threads」のコードを書き込むことで左下にある2023年7月から始まったSNSへのリンク「Threads」を非表示にできます。

一時的に無効化したい場合は、右上の「Stylebot」アイコンを左クリック→「www.instagram.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】スマホ版での消し方
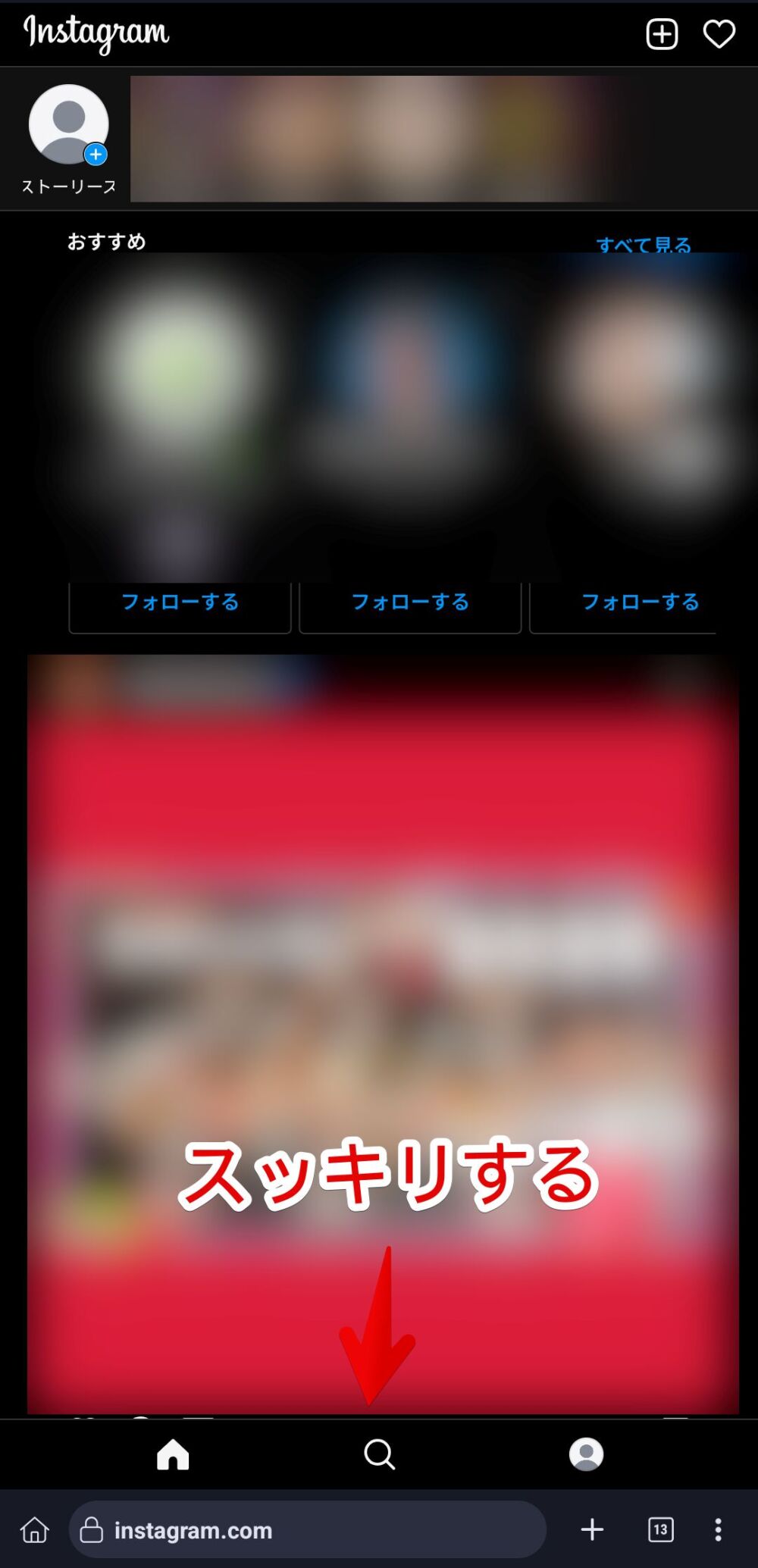
「Kiwi Browser」などのブラウザアプリをインストールしてブラウザ版から利用する場合に限り、スマホからでも利用できます。しかし、スマホ版だと左側サイドバーが下部に移動されます。上記で紹介しているPC用のCSSが使えなくなります。

ウェブ版のスマホレイアウトで使いたい場合、以下のCSSになります。PC用なら上記、スマホ版レイアウトなら以下というように使い分けます。
/*【スマホ版下部メニュー】リール動画*/
div:has(>span>div>a[href="/reels/"][role="link"]){display:none!important}
/*【スマホ版下部メニュー】検索(発見)*/
div:has(>span>div>a[href="/explore/"][role="link"]){display:none!important}
/*【スマホ版下部メニュー】メッセージ*/
div:has(>div>div>span>div>a[href="/direct/inbox/"][role="link"]){display:none!important}書き込んだボタン項目が非表示になります。さすがにスマホ版でホームを消したい方はいないかなと思いCSSを作成していません。どうしても消したい方は問い合わせより教えていただければなと思います。

感想
以上、PCウェブサイト版「Instagram」のサイドバーにある「ホーム」、「検索」、「発見」、「リール動画」など、不要な項目を非表示にするCSSでした。
他にも「Instagram」関連のCSS記事を書いています。気になった方は参考にしてみてください。
本記事で利用したアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録