画像を水彩画風に変換してくれるウェブサービス

この記事では、画像を水彩画風に変換してくれるウェブサービス「写真を水彩画風にする-DataChef」について書きます。
ドラッグ&ドロップで追加した画像を水彩画風に変換してくれるサービスです。変換した画像はJPG拡張子でPC内にダウンロードできます。画像に透かしは入りません。会員登録不要、無制限で作成・ダウンロードできます。
基調色をカラーパレットで指定できます。その色をベースとして水彩画変換してくれます。カラーコード、RGBAでの指定も可能です。オプションで虹色の光を当てる、ハイライト追加、フチを塗らないようにできます。
初心者でも数回のクリックで雰囲気のある水彩画風画像を作成できます。そのままブログやYouTubeなどのアイキャッチ画像の背景素材として使えます。
「写真を水彩画風にしたい!だけど画像編集ソフトだと難しい!」といった方、参考にしてみてください。
リリース元:TechLagoon
アクセス方法
以下のリンクからアクセスできます。
使い方
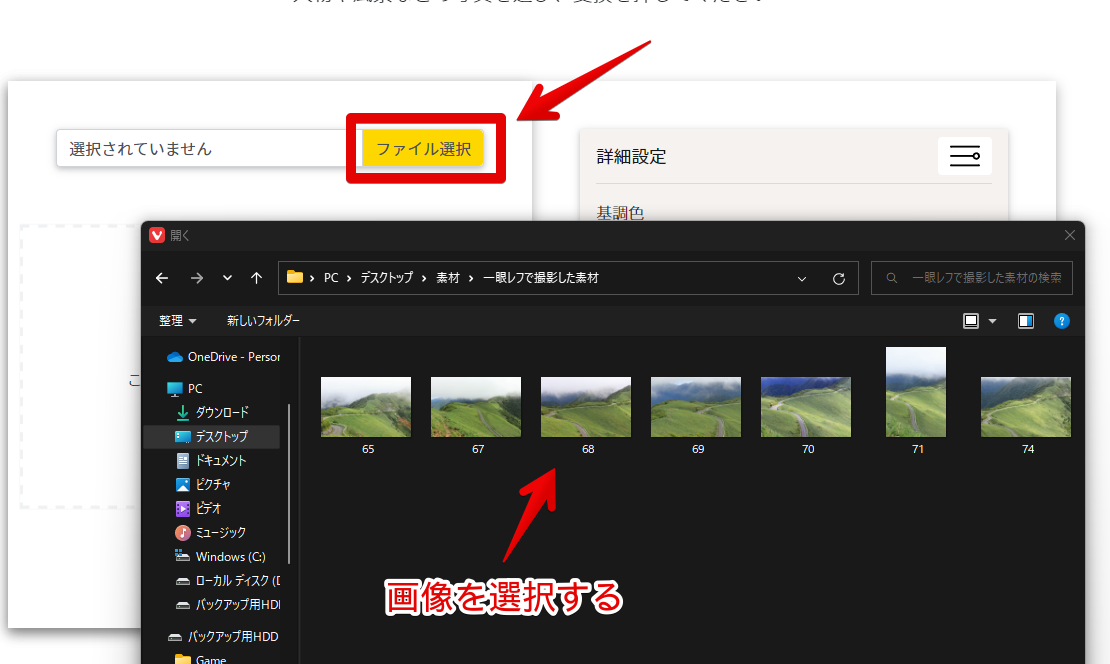
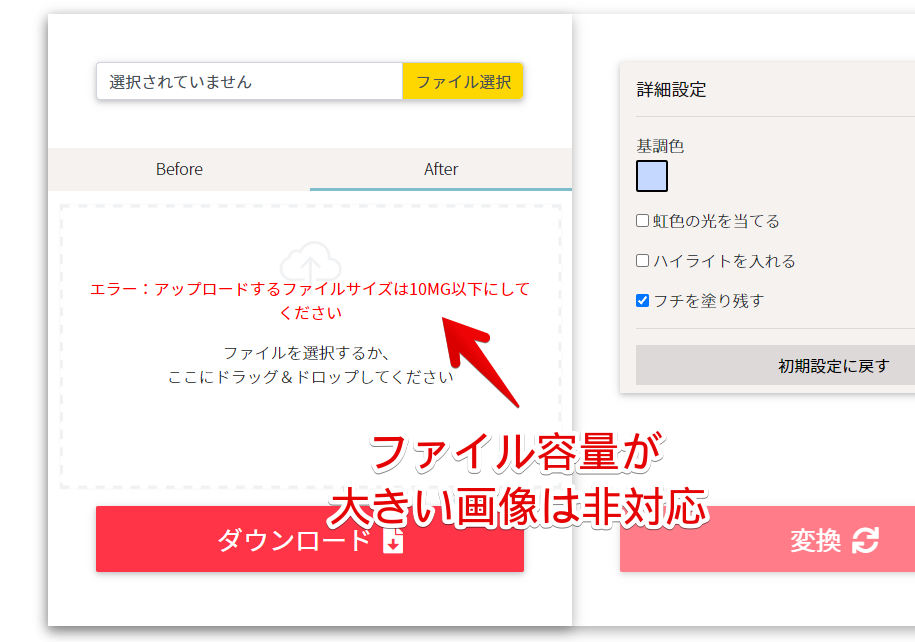
サイトにアクセスして、「ファイル選択」から、画像を追加します。ドラッグ&ドロップで直接追加もできます。

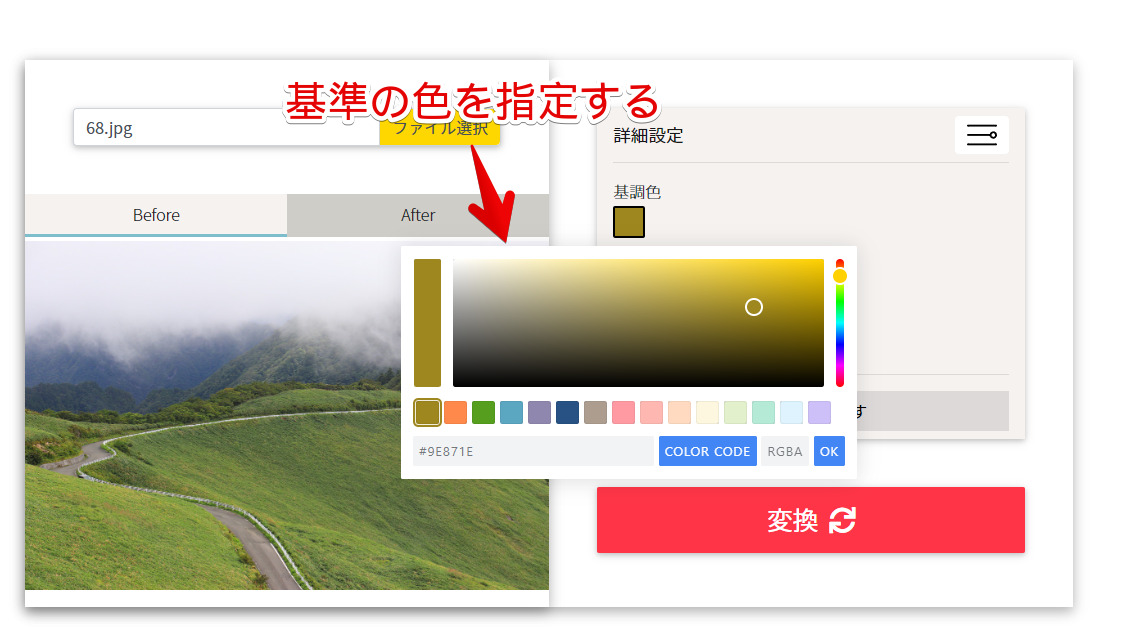
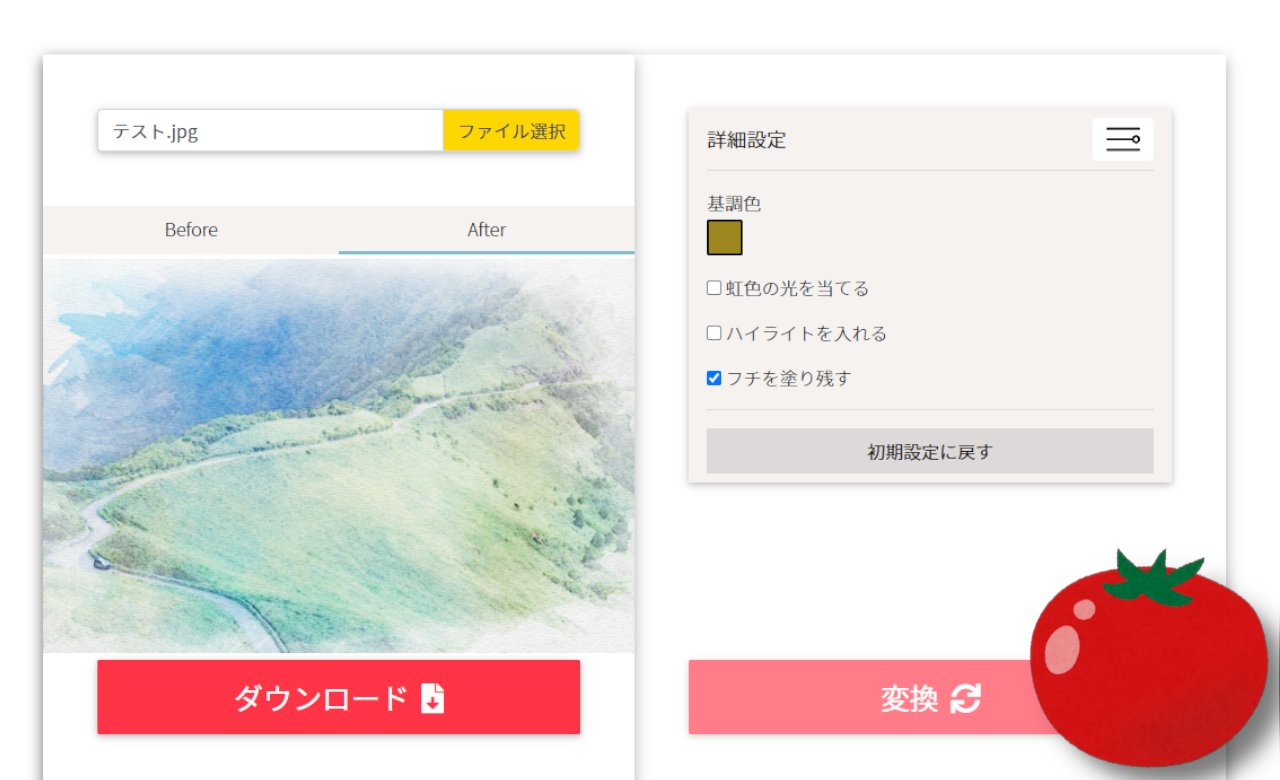
追加できたら右側の基調色で水彩画のベースの色を指定します。カラーパレットで選択するか、HTMLカラーコード、RGBAで指定できます。

基調色によって、写真の雰囲気が変わります。水色、緑色、赤色にした比較画像を貼っておきます。

指定した色がフィルターのようにかかるので、自分が好きな色を設定するのがいいかなと思います。完成後の画像が、薄い場合、基準の色を黒にしてみてください。濃くなります。
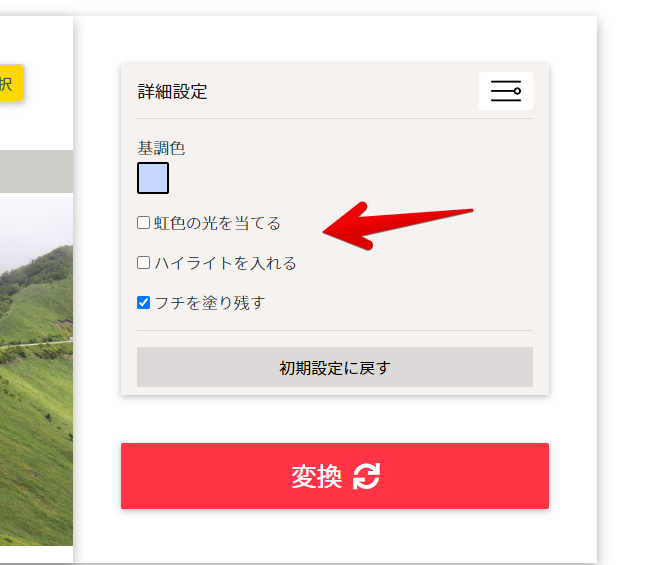
指定したら、オプション項目を確認します。

- 虹色の光を当てる
- ハイライトを入れる
- フチを塗り残す
それぞれの比較画像を貼っておきます。好みに応じてチェックしてみましょう。

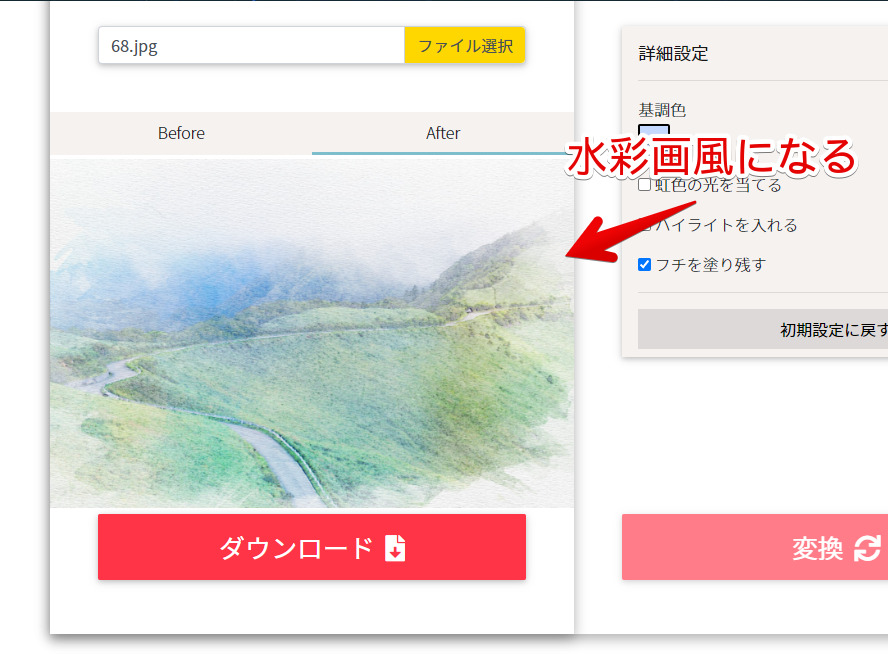
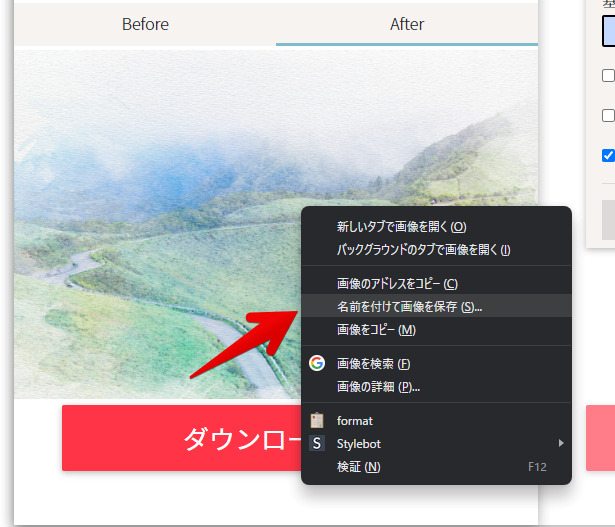
設定できたら![]() をクリックします。左側に完成後の画像が生成されます。Before、Afterタブの切り替えで比較できます。OKな場合は、
をクリックします。左側に完成後の画像が生成されます。Before、Afterタブの切り替えで比較できます。OKな場合は、![]() をクリックします。
をクリックします。

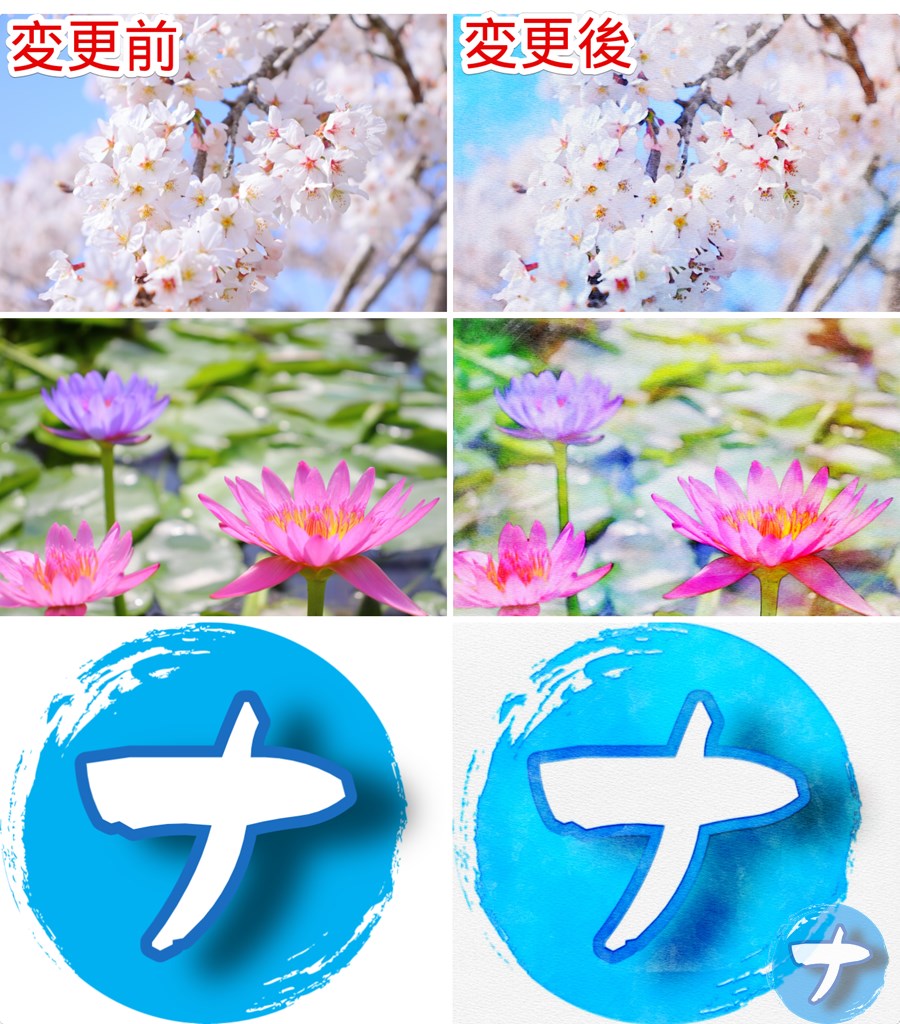
実際に作成した画像を貼っておきます。写真が柔らかい印象になり、X(旧Twitter)やInstagramのヘッダーにぴったりな気がします。

追加で作成した比較画像を貼っておきます。初心者でも簡単に作成できます。

当サイトのロゴのような二次元画像も変換できます。

感想
以上、ドラッグ&ドロップで追加した画像をサクッと水彩画風にしてくれるウェブサービス「写真を水彩画風にする-DataChef」についてでした。
ブックマークに登録しておけばいざという時に役立つかもしれません。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録