画像を角丸にできるサービス・ソフトを5つ紹介!

この記事では、四隅が四角い画像を、角丸にできるウェブサービス・ソフトについて、5つ紹介します。
それぞれに良さ・特徴があるので、色々試してみて自分に合ったのを選ぶといいかなと思います。
本記事では、角丸画像を作成できる以下の5つのウェブサービス・ソフトについて書きます。
「角丸画像を作成したい!」という方、参考にしてみてください。これら以外にも、いくつかありますが、とりあえず5つに絞って紹介します。どのソフトにも特徴があるので、色々試してみてください。
僕は、Windows11を使っているので、Windows11で問題なく動作するソフト・サービスです。MacやWindows10などで動作するかは分かりません。まぁ、Windows11で使えるソフトは、大体Windows10でも利用できると思います。ブラウザに関しては、OSに縛られずに利用できます。
僕は、角丸が大好きです。当サイトの至るところにも角丸デザインを採用しています。角丸って何でこんなに良いんですかね~。最高です。
当サイトに貼り付けている画像は、全て角丸になっていますが、CSSで角丸にしているだけで、毎回角丸化作業をしているわけではありません。
画像を角丸にできるサービス・ソフト5選
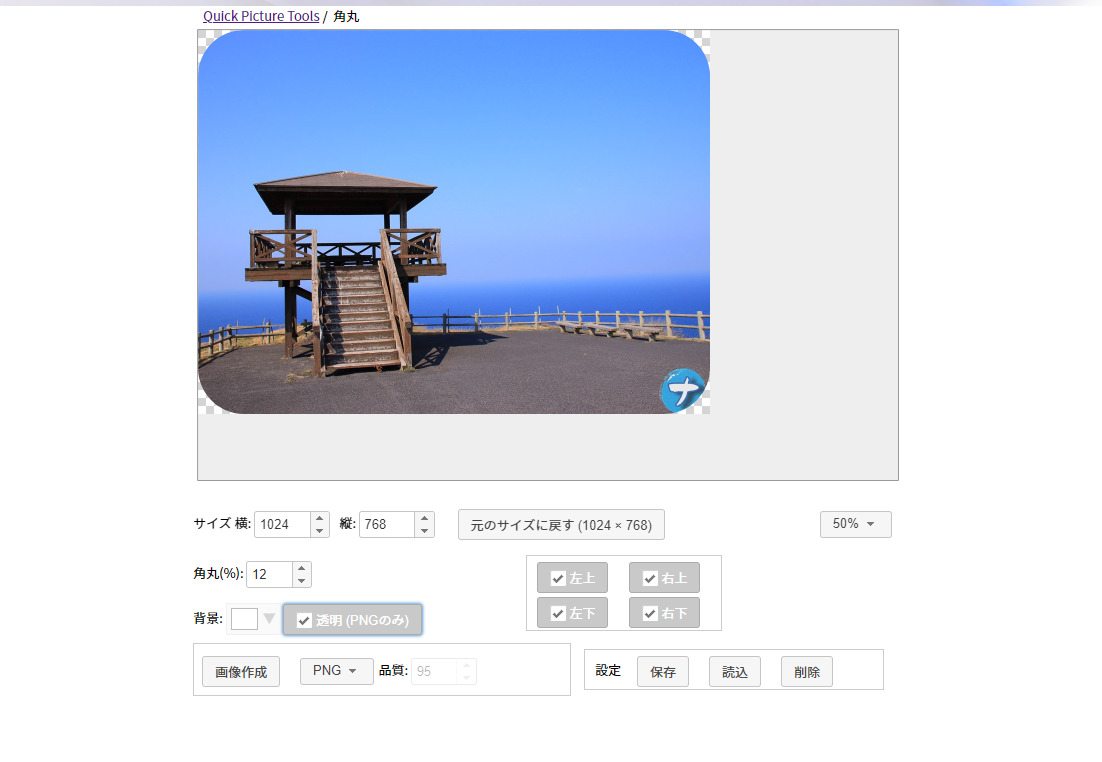
【ブラウザ】角丸-写真の角を丸くする画像加工ツール

画像をドラッグ&ドロップして、ボタンをポチポチするだけで、角丸画像を作成できるツールです。
角丸具合は、0%~50%の中から指定できます。背景色は、カラーパレット内から変更できます。PNG拡張子にすることで、透過することも可能です。上下左右のどこを角丸にするか?も指定できます。
画像サイズの拡大縮小機能もあり、他の角丸化サービスの中でも、ひと際高性能な印象です。「あれやこれやしたい!」という方におすすめです。完全日本語で、直感的に操作できます。
「角丸にしたいだけ!上下左右のどこを角丸にするかとか、背景色の設定とかは不要!」という方には、設定項目が多く見づらいと感じるかもしれません。
まずは本サービスを使ってみて、問題なければ継続利用、少し設定が多すぎてめんどくさいという方は、別のサービスを利用するといいかなと思います。
詳しい使い方について、別記事にて書いています。気になった方は、参考にしてみてください。
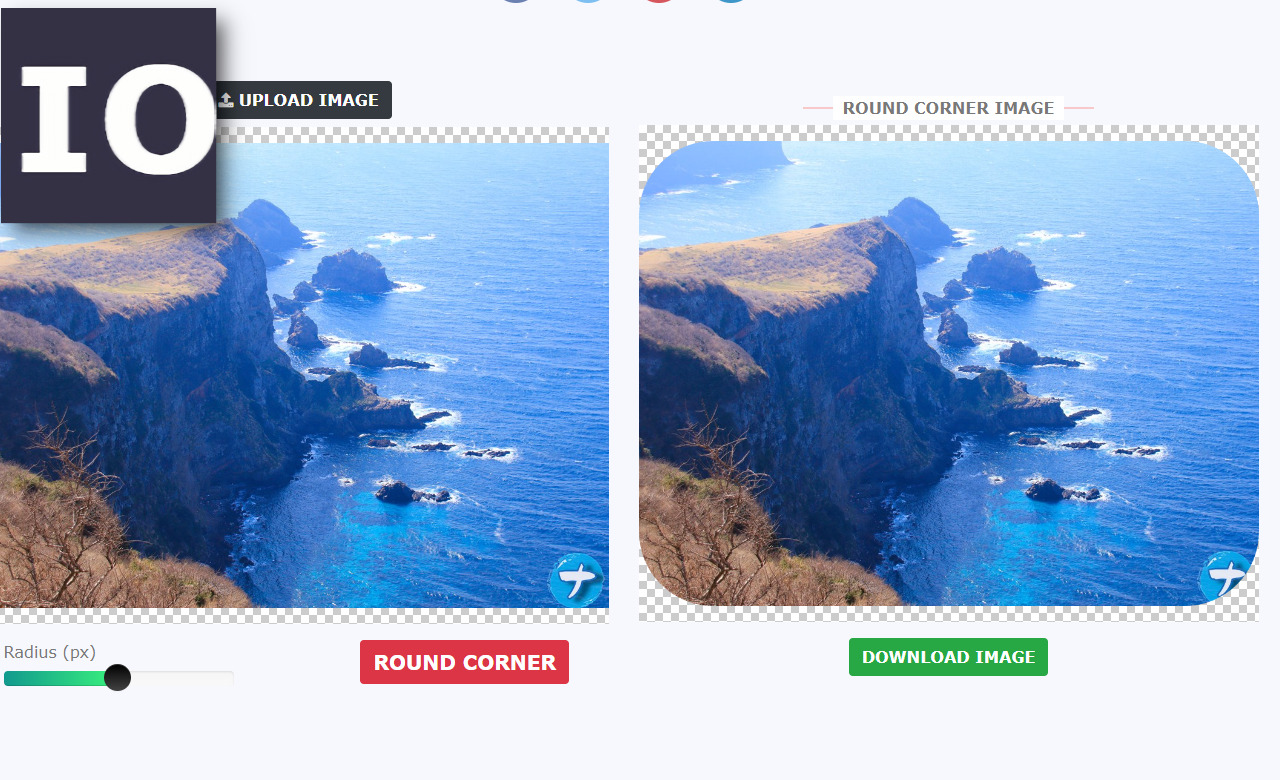
【ブラウザ】Make rounded corner image online

スライダーで任意の角丸具合を指定して、PNG(透過)の角丸画像を作成できるサービスです。
背景色の設定、出力拡張子の設定、上下左右どこを除外するか?などの高度な設定が一切用意されていない、シンプルなサイトです。「単に画像の四隅を角丸にしたい」という方におすすめです。
角丸具合はスライダーで調整できるので、直感的に扱えます。元は英語のサイトですが、日本語も用意されています。
詳しい使い方について、別記事にて書いています。気になった方は、参考にしてみてください。
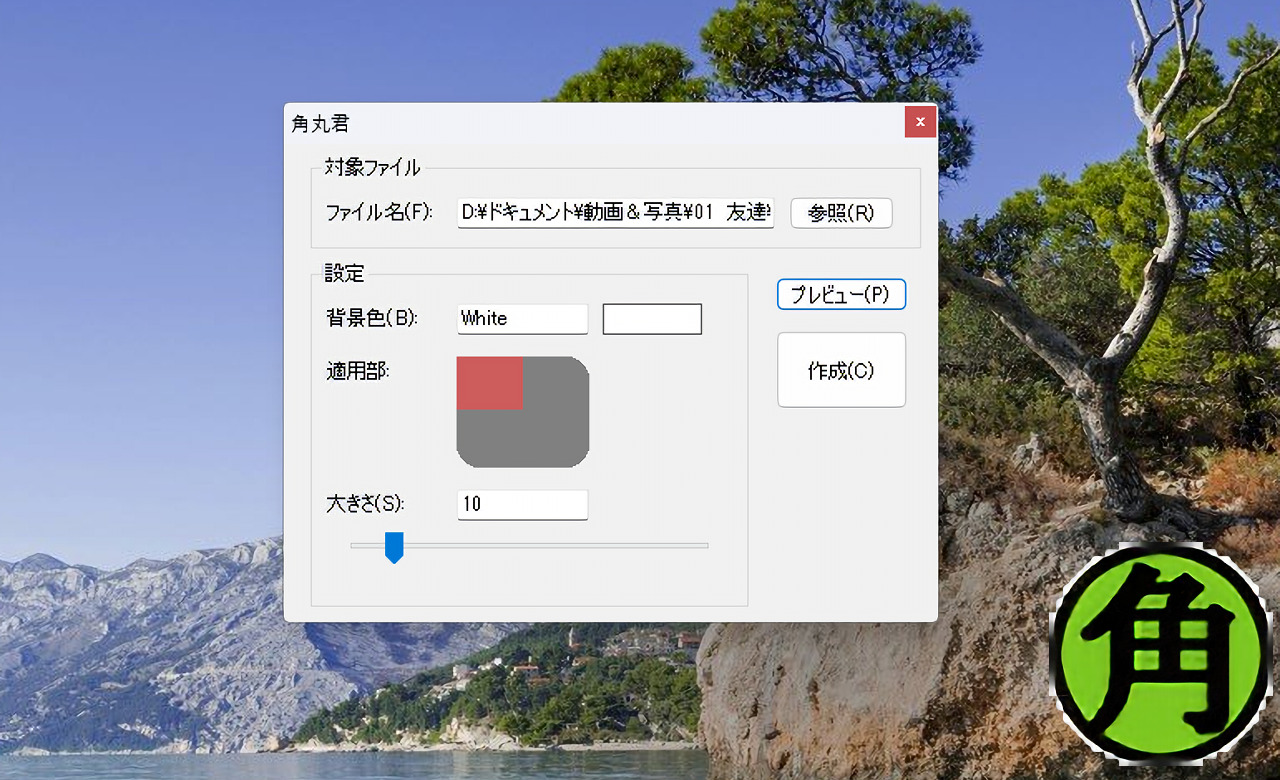
【ソフト】角丸君

上下左右の好きな場所を、角丸にできるソフトです。角丸具合は、好きなように設定できます。数値、またはスライダーで指定できます。背景色も変更できます。
ドラッグ&ドロップで画像を登録でき、![]() で保存できます。インストール不要のソフトで、すぐに利用できます。ブラウザ上で作業するのが少し嫌だ…という方におすすめです。インターネット環境がない場所でも動作します。
で保存できます。インストール不要のソフトで、すぐに利用できます。ブラウザ上で作業するのが少し嫌だ…という方におすすめです。インターネット環境がない場所でも動作します。
ただし、本ソフトは、透過には非対応です。拡張子でPNGを選択できますが、そもそも透過するというオプションがないため、何かしらの色を指定する必要があります。デフォルトでは白になっています。
背景を透過させたい場合は、別のサービスがおすすめです。
詳しい使い方について、別記事にて書いています。気になった方は、参考にしてみてください。
【ソフト】GIMP
高性能な画像編集フリーソフトです。沢山の機能がある中で、角丸化機能が用意されています。
角丸にしたいだけの方にはおすすめできません。角丸化以外にも、切り取り、字幕挿入、色調整、モザイク処理、画像を重ねる…など、他の画像編集をしたい方におすすめです。
僕は、ずっと本ソフトで角丸画像を作成しています。最近、ブラウザ上で動作する他サービスを知ったのですが、やはり、今まで慣れ親しんだ本ソフトは手放せません。
そもそも高性能な画像編集ソフトなので、本記事で紹介している角丸画像作成に特化したソフトやサービスとはベクトルが異なります。
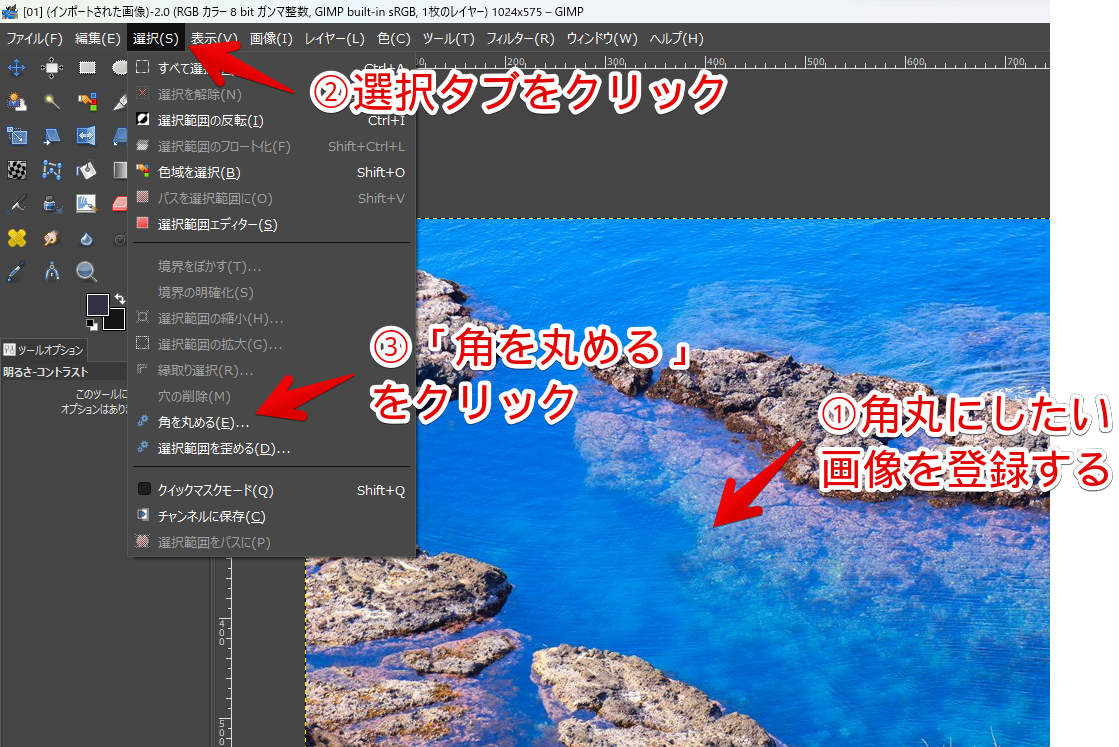
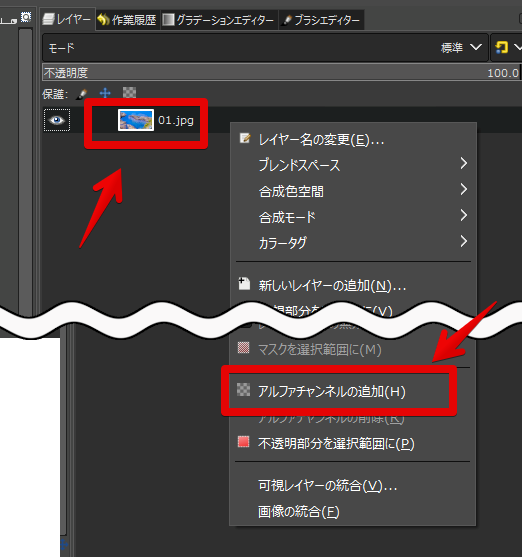
GIMPを起動して、角丸にしたい画像を登録します。ツールボックス(左上にあるそれぞれの機能ボタン)に画像をドラッグ&ドロップすることで登録できます。
登録できたら、ヘッダーの「選択」タブ→「角を丸める」をクリックします。

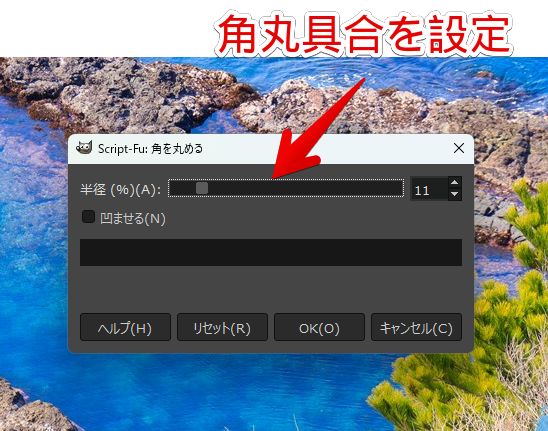
ダイアログが表示されるので、角丸具合をスライダーで調整します。プレビューは表示されないので、何回か試してみてちょーど良い場所を見つけてみましょう。

「OK」をクリックすると、ダイアログが閉じて、角丸化された状態でレイヤーが範囲選択されます。画像の四隅を見ると、点線の状態で角丸になっているのが確認できます。角丸具合が気に食わなかった場合は、再度、角を丸めるダイアログから調整します。

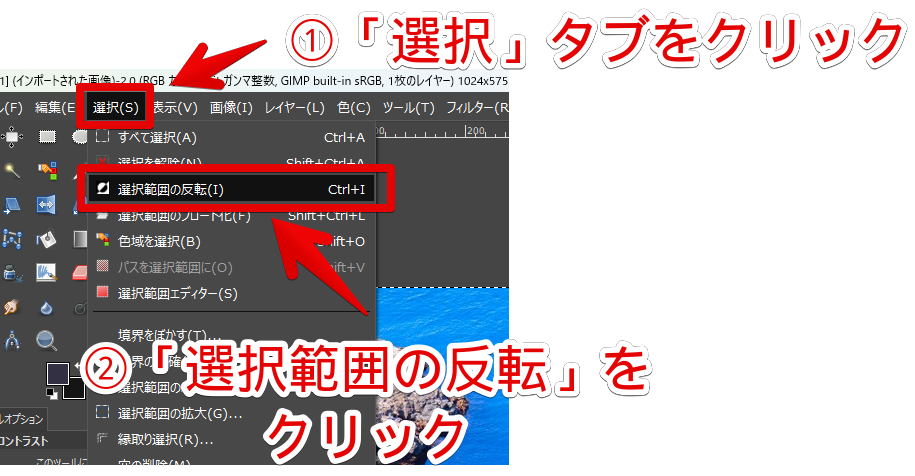
選択した状態で、選択タブ→「選択範囲の反転」をクリックします。

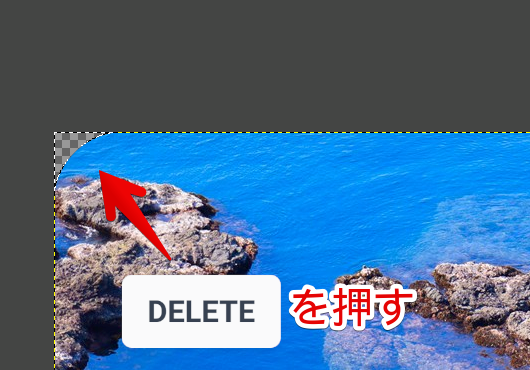
選択範囲を反転することで、現在、角丸にしたい部分以外を選択している状態になります。背景色の部分ですね。この状態で、キーボードのDeleteを押します。角丸画像以外の余計な四隅が削除されます。
PNGの場合は、透過されて市松模様表示になります。保存した画像には、この市松模様は表示されません。

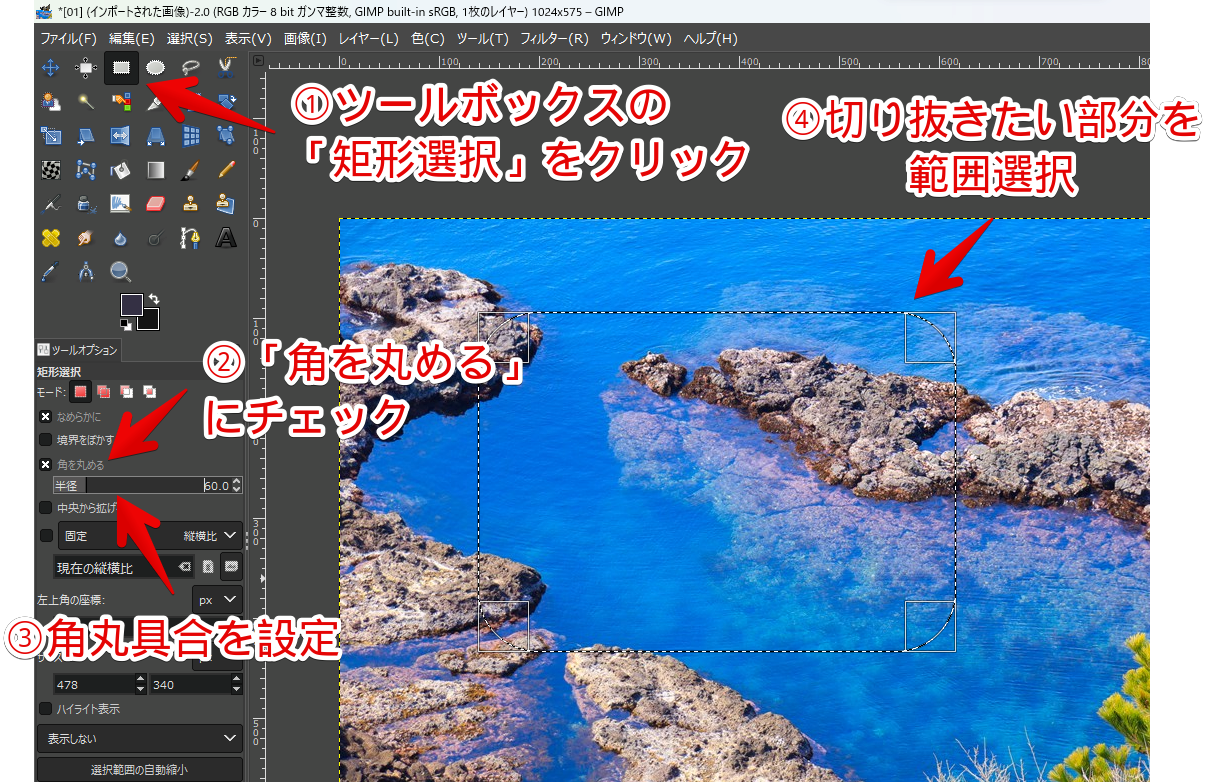
余談ですが、画像の一部を切り抜いて、角丸化したい場合は、選択タブの「角を丸める」ではなく、ツールボックスの矩形選択で、「角を丸める」にチェックして、選択します。

選択できたら、後は、選択タブの「角を丸める」機能と一緒で、選択範囲を反転して、Deleteで余計な四隅を削除します。
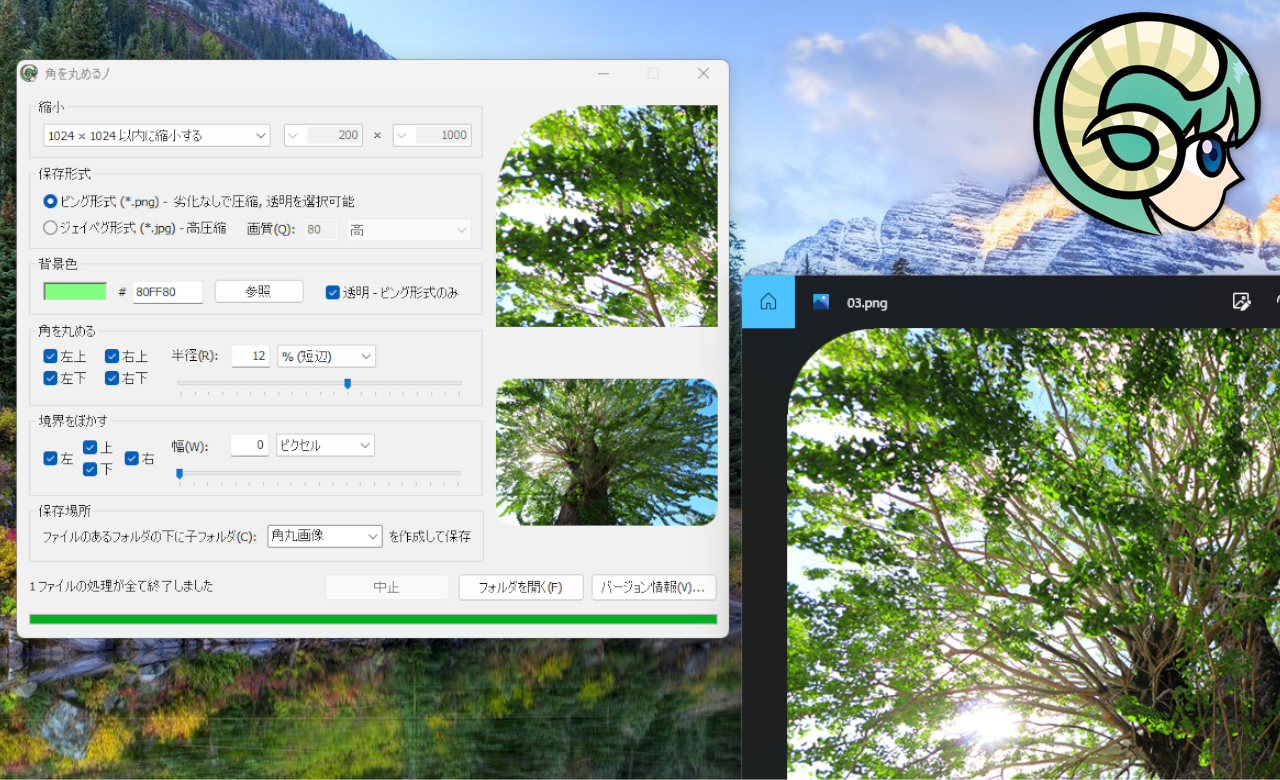
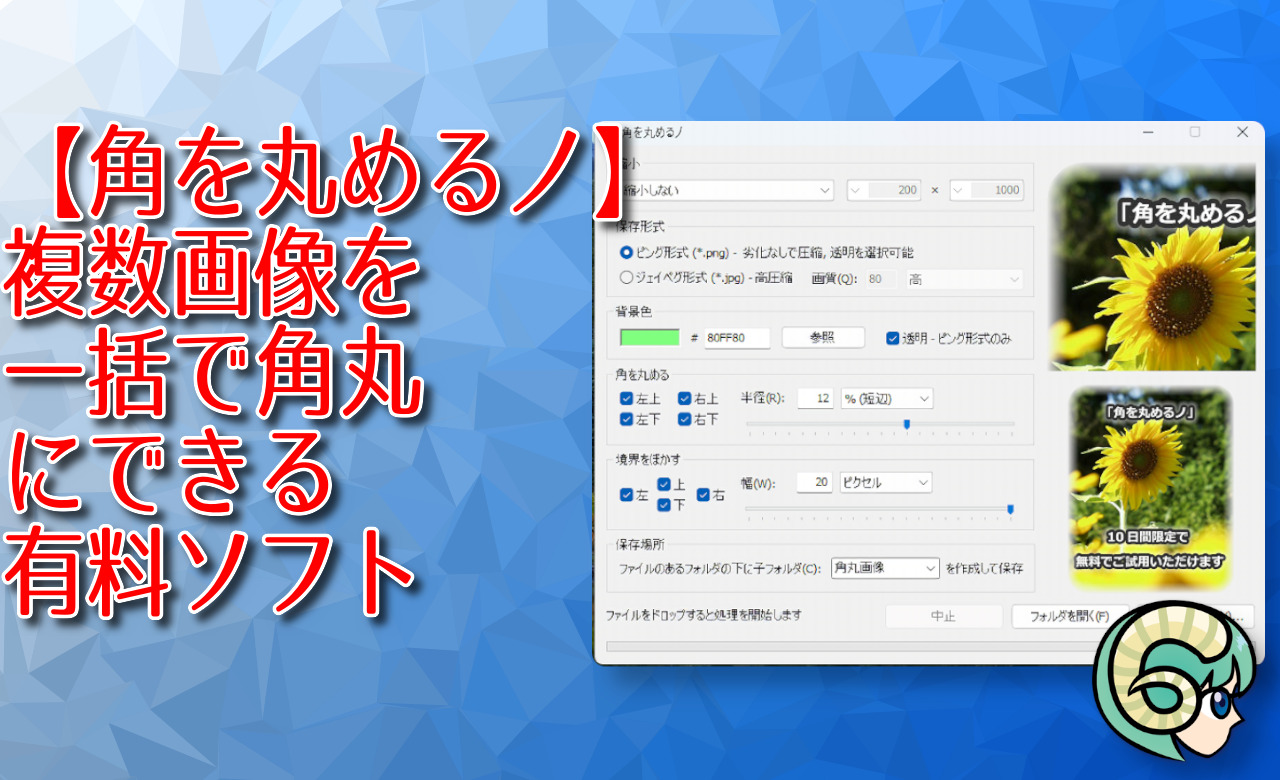
【有料ソフト】角を丸めるノ

画像をドラッグ&ドロップすることで、角丸画像を作成できるシェアウェアソフト(有料ソフト)です。ダウンロードしてから10日間は無料で全機能を利用できます。10日経過すると、一部機能に制限がかかります。
あらかじめ、角丸具合を設定しておいて、後は画像をドラッグ&ドロップするだけで処理できます。本記事で紹介したサービス・ソフトの中で、唯一複数画像の一括処理に対応しています。
保存拡張子は、PNG、またはJPGです。背景色は好きな色に変更でき、透過も可能です。上下左右のどこを角丸にするか設定でき、境界をぼかすオプションも用意されています。
ただし、有料ソフトなので、他サービスと比べると、利用のハードルが高いです。まずはお試しを利用してみて、どんな感じか体験してみるといいかなと思います。
詳しい使い方について、別記事にて書いています。気になった方は、参考にしてみてください。
感想
以上、画像を角丸にできる5つのウェブサービス・ソフトの紹介でした。
透過PNGの角丸画像を作成したい場合は、「Make rounded corner image online」、高性能な画像編集をしたい方は、「GIMP」あたりがおすすめです。複数画像を一括で処理したい場合は、「角を丸めるノ」がいいかなと思います。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録