指定した2色でグラデーション画像を作成するサービス

この記事では、指定した2色でグラデーション画像を作成してくれるウェブサイト「グラデーション画像を作成-DataChef」について書きます。
指定した2色でグラデーション画像を作成できるWebサービスです。
サイトにアクセスして、作成したい2色を選択します。色は、カラーパレットの中から好きな色を選択でき、HTMLカラーコードやRGBAで詳細に指定することも可能です。横幅、高さを入力して、「作成」ボタンをクリックすると、画像が生成されます。そのままPC内に保存できます。
出力拡張子は、PNG、JPEG、GIF、BMPの4種類の中から選択できます。保存した画像に透かしは入りません。会員登録は不要で、無制限で作成・ダウンロードできます。
パターンは、線形、円筒形、円形の3つの中から選択でき、90度、180度、270度で回転できます。
ブログやYouTubeなどのアイキャッチ画像の背景素材として使えます。「サクッと2色のグラデーション画像を作成したい!透かしなし、会員登録不要で使いたい!」という方、ぜひ試してみてください。
リリース元:TechLagoon(テックラグーン)
アクセス方法
以下のリンクからアクセスできます。
使い方
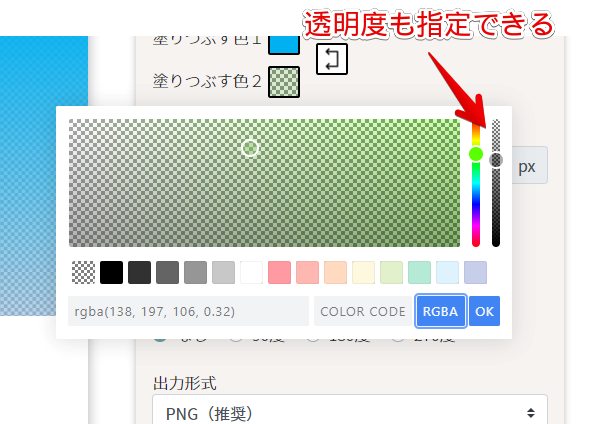
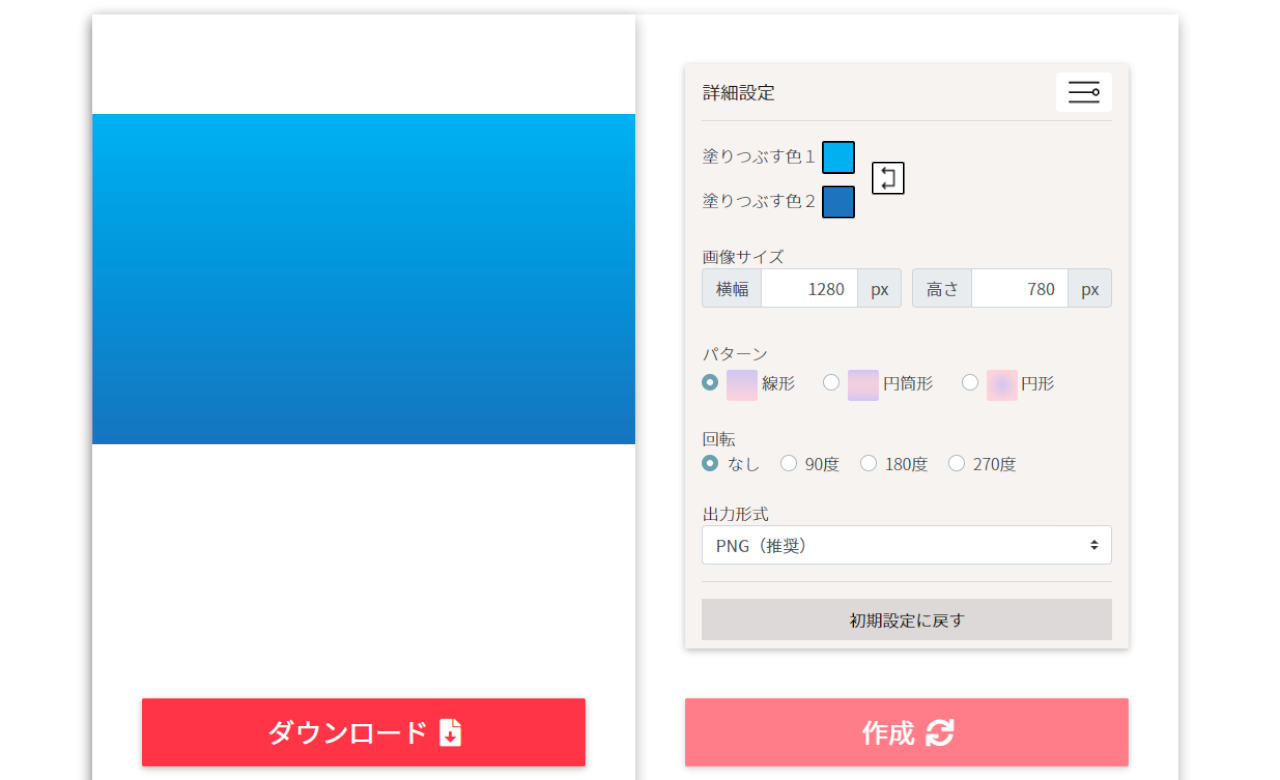
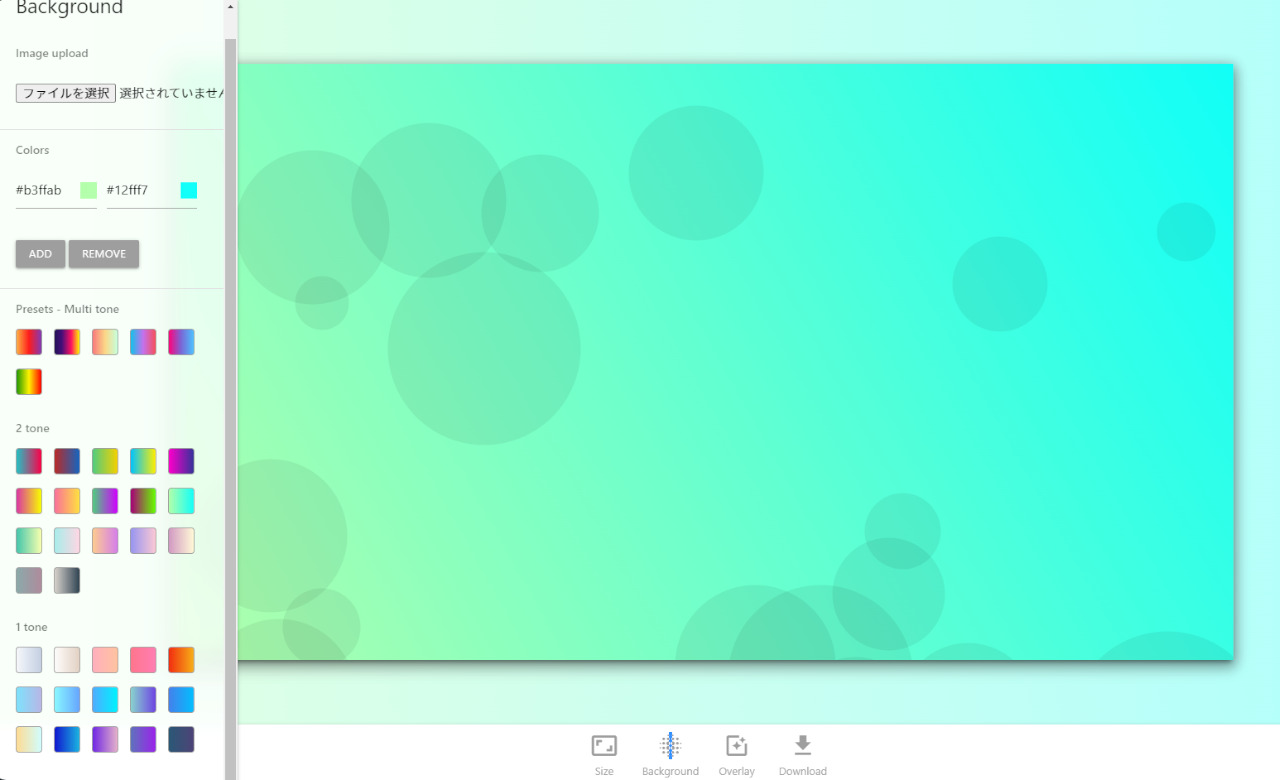
サイトにアクセスして、色を指定します。カラーパレットが表示されるので好きな色を選択します。直感的に操作できて良いですね。

右側のバーで透明度も調整できます。JPEG拡張子の場合、背景が白になるだけで意味がありませんが、PNGなど透明度を表現できる拡張子では使えます。

色は、HTMLカラーコード、RGBAで指定することも可能です。当サイトのイメージカラーのコードは、「#02b0f1」と「#1e73be」になっています。(どうでもいいか笑)サイト上で紹介されている色を、そのまま真似したい時に使えます。

画像サイズを指定します。横幅、高さに好きな数字を半角で入力します。上限は、縦横ともに5120pxとなっています。YouTube、ブログのアイキャッチ画像の推奨サイズは、大体1280×780です。
パターン、回転オプションを選択します。出力形式(拡張子)は、PNG、JPEG、GIF、BMPの中から選択できます。おすすめは、PNGです。

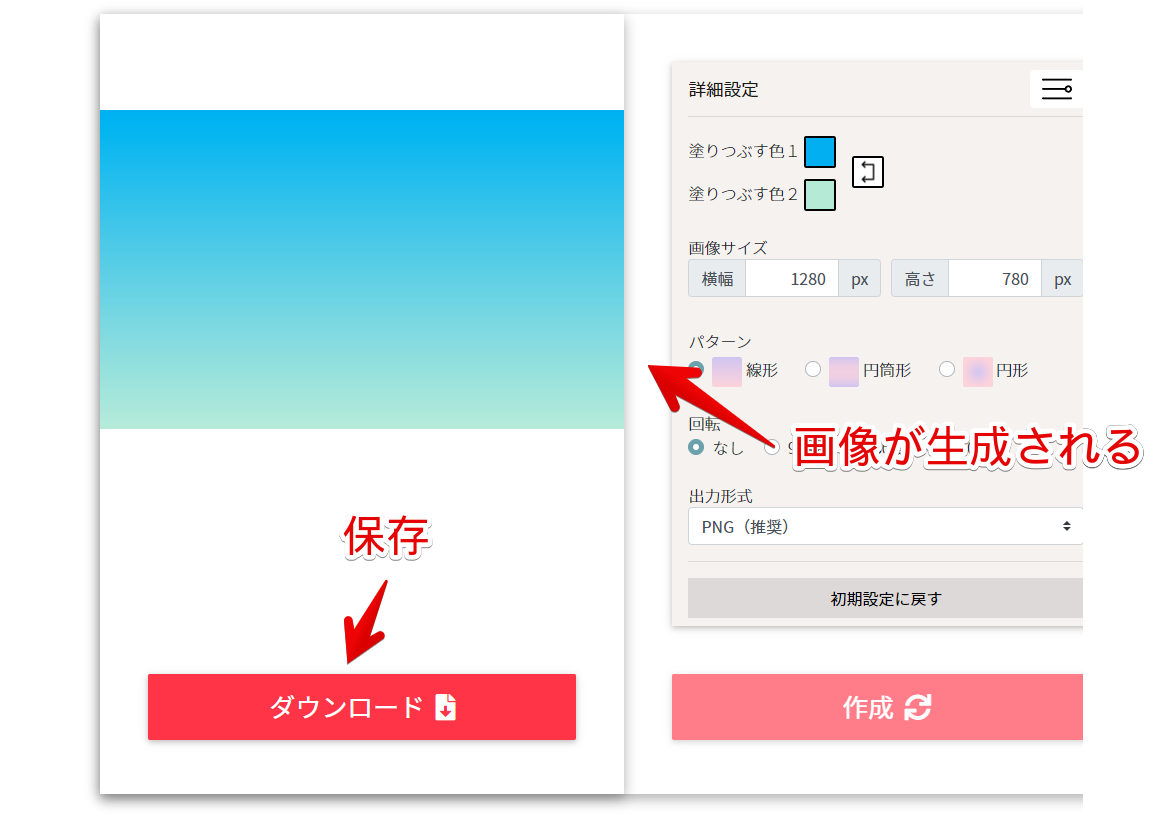
設定できたら、![]() をクリックします。左側に画像が生成されます。
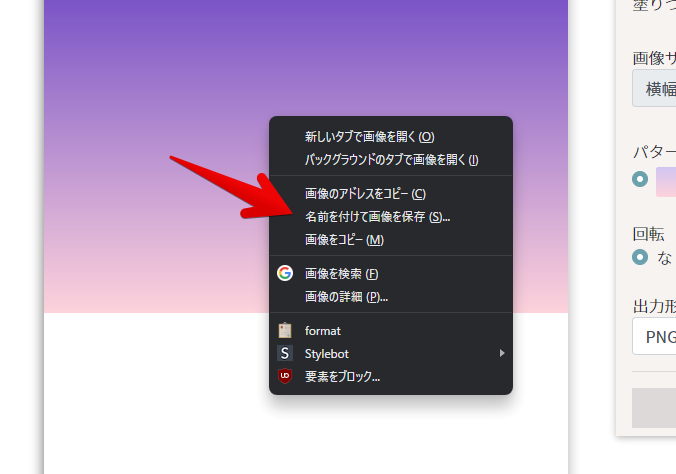
をクリックします。左側に画像が生成されます。![]() で保存します。
で保存します。

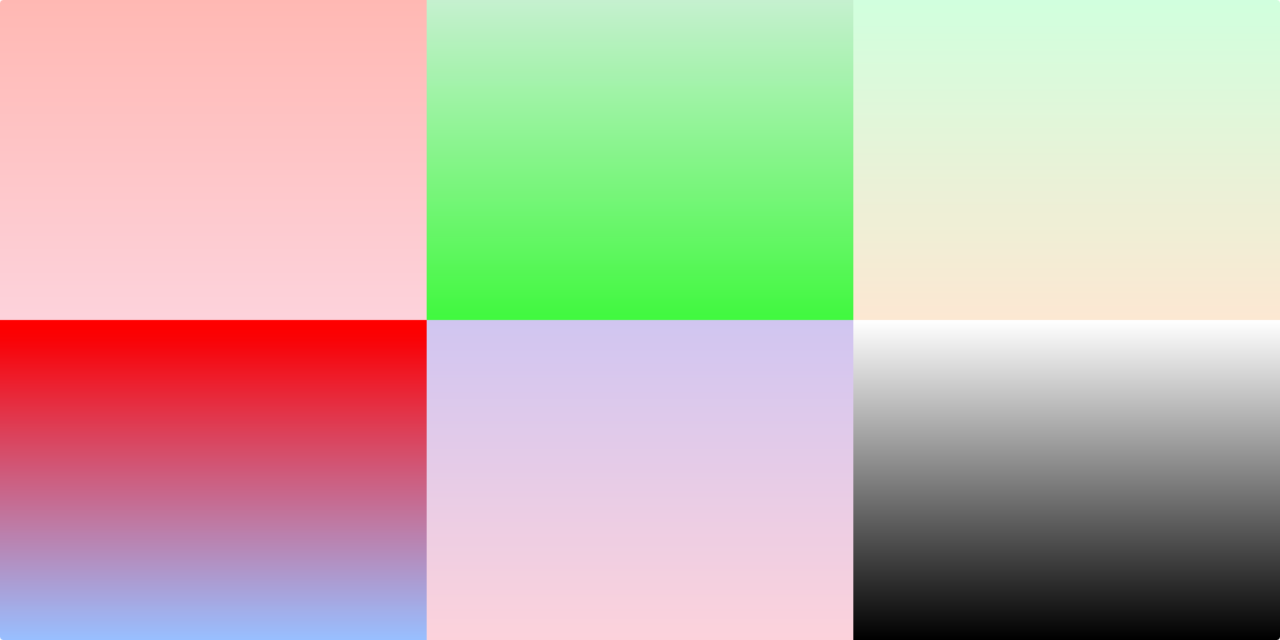
実際に作成した画像を貼っておきます。綺麗です。本記事のアイキャッチ画像も、本サービスで作成したグラデーション画像を背景にしています。

追加で6枚ほど作成してみました。初心者でも簡単に作成できました。

感想
以上、色を指定したら、自動的に綺麗なグラデーション画像を生成してくれるサイト「グラデーション画像を作成-DataChef」についてでした。
本サービスの製作者は、他にも便利なツールを公開されています。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録