【Google】上部の「地域を選択」場所を非表示にするCSS
本記事で紹介するCSSを使えば、PC版「Google」の検索結果上部に表示される「場所を選択(この場所について)」の地域名を非表示にできます。
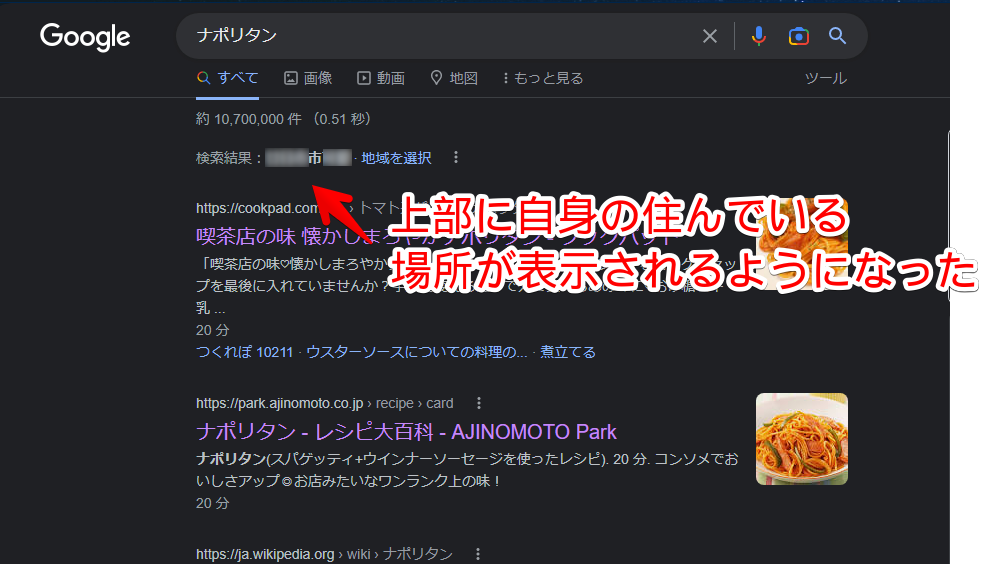
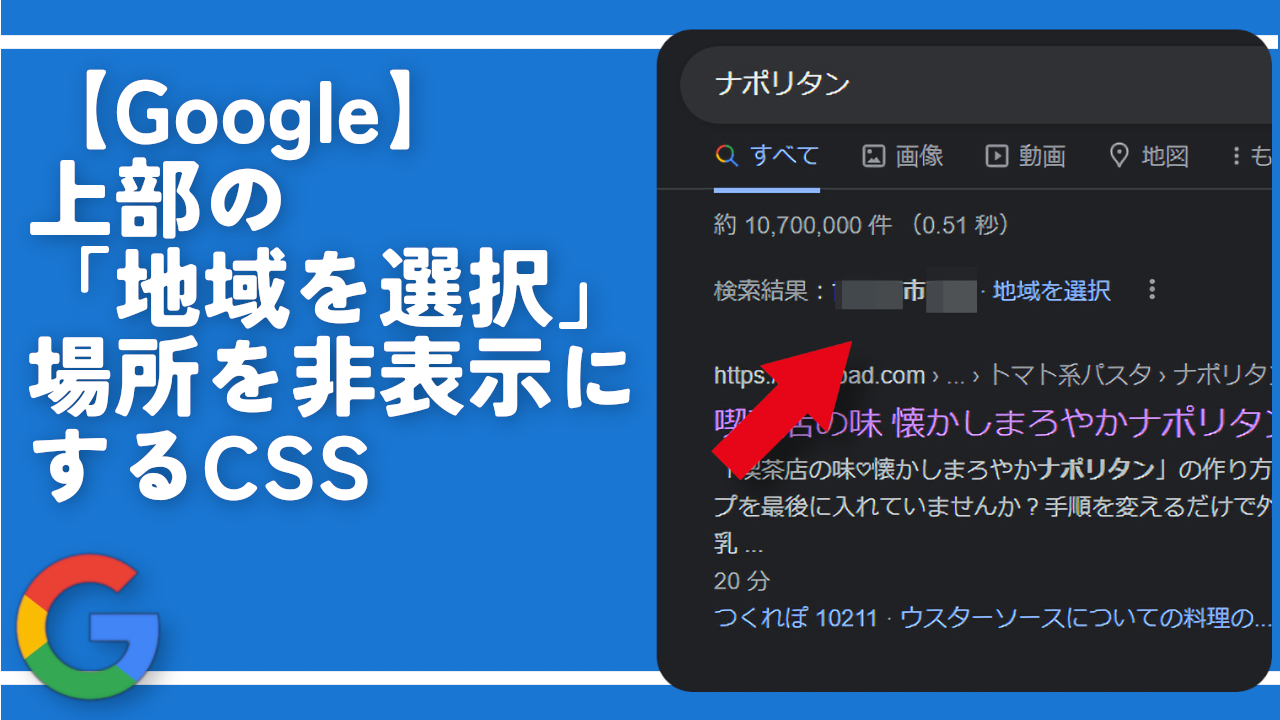
「場所を選択(この場所について)」は指定した地域に合わせた検索結果に変えてくれる機能です。下記画像の部分です。

検索する単語によって表示される時とされない時があります。
「ナポリタン」や、「ボーリング」といった飲食店・レジャー施設などで出てきます。「広島市西区」といったように自分が住んでいる地域名が表示されます。2022年11月から見るようになりました。
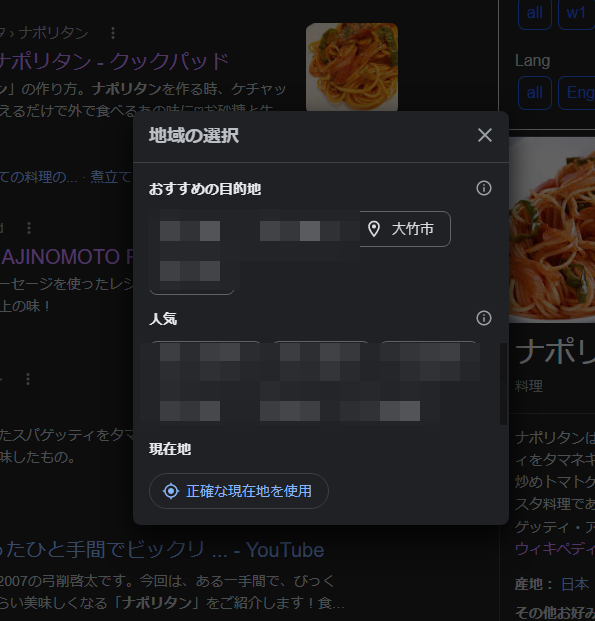
「地域を選択」をクリックすると地域を変更できるダイアログが表示されます。

僕みたいなブロガーさんや配信者さんにとっては結構リスクです。Googleマップに登録している自宅の地域がそのまま表示されるので、うっかり地域が他の人にバレる可能性があります。モザイク・ぼかし作業も手間です。
「地域を変えることがない」という方は非表示にしたほうがいいかもしれません。CSSで見た目上消しているだけなのでいつでも戻せます。
拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索結果上部に表示される地域を非表示にするCSS
スタイルシートを開く
「Google」で適当な単語を検索します。試しに「ナポリタン」で検索してみます。上部に地域名が表示されます。
その状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
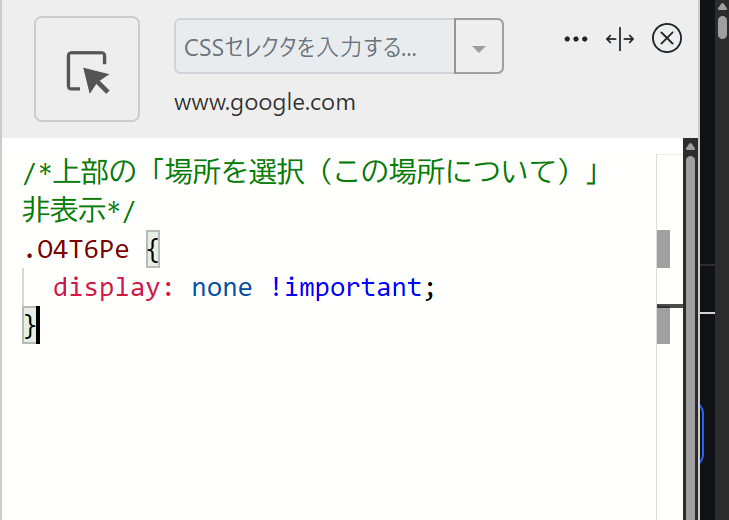
以下のコードを書き込みます。
/*上部の「場所を選択(この場所について)」非表示*/
.O4T6Pe {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
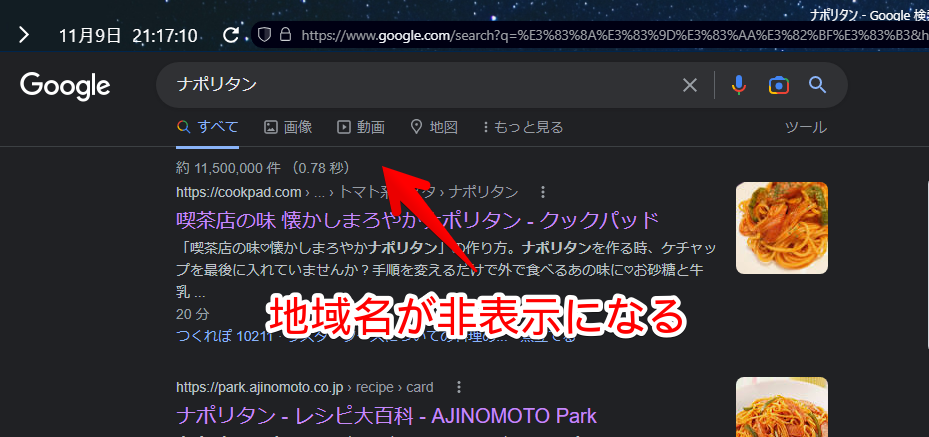
瞬時に反映されて上部の地域名がごっそり消えます。どの単語で検索した時でも表示されません。

これで住んでいる地域がバレる心配がなくなりました。
いや、Googleの検索結果自体は結局パーソナライズ(個人に合わせて変化)されているので、これだけでばれないなんてことは一切ないんですけどね。
飲食店を調べたら検索結果に平気で「広島で〇〇を探す」みたいな自分が住んでいる地域名が入ったサイトがでてきます。ここらへんはもうどうしようもないのかなと思います。
ライトテーマ使用時も反映されます。
オンオフ切り替えたい時はGoogleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。元通り動画欄が表示されます。

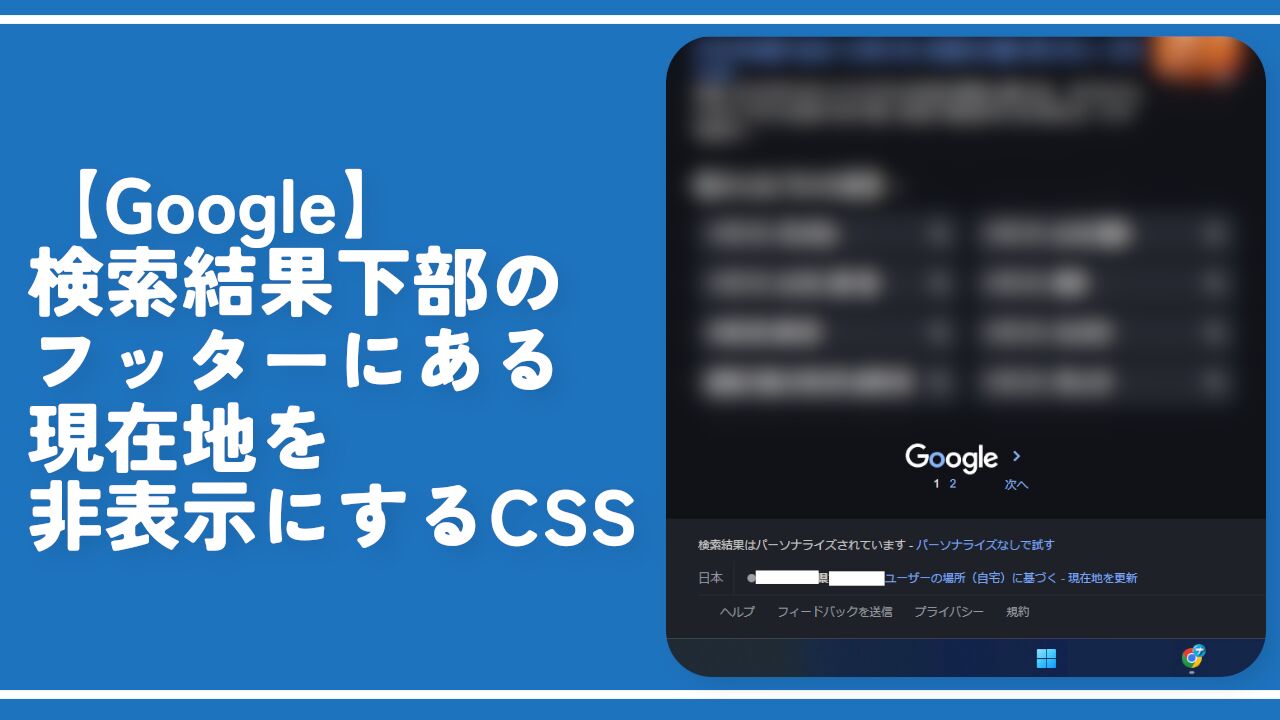
現在地が書かれたフッターを非表示にしたい場合
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「Google」の検索結果上部に表示される「場所を選択(この場所について)」項目を非表示にするCSSでした。
個人情報系(住所とか)でいえば以下記事も書いています。
















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録