【Google】検索結果の翻訳欄下部の画像を非表示にするCSS
PCウェブサイト版「Google」に「味噌汁 英語」といった感じで「〇〇 英語」形式で検索すると、検索結果に直接「Google翻訳」が表示される時があります。
「味噌汁 Google翻訳」といったように「翻訳」を含むことでも表示されます。
この埋め込みGoogle翻訳欄にいつから実装されたか忘れましたが、以前は恐らくなかったであろう画像タイルがでてくるようになりました。全てのキーワードで表示されるわけではなく、食べ物とかを調べた時に出てくる印象です。

画像をクリックするとオーバーレイで画像が拡大表示されます。
恐らく調べた単語をイメージしやすいようにするためだと思いますが、人によってはごちゃごちゃして不要と思うかもしません。
本記事ではCSSを使って非表示にする方法を書きます。CSSで自身の環境上非表示にしているだけなので誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。翻訳機能はこれまで通り利用できます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索結果の「Google翻訳」内に表示される画像ブロックを消すCSS
スタイルシートを開く
「Google」の検索結果にアクセスします。試しに「味噌汁 翻訳」を開いてみます。CSSが本当に効くのか確認しやすいよう実際翻訳欄が表示されるようなキーワードで検索するといいかなと思います。
拡張機能のオーバーフローメニュー内にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
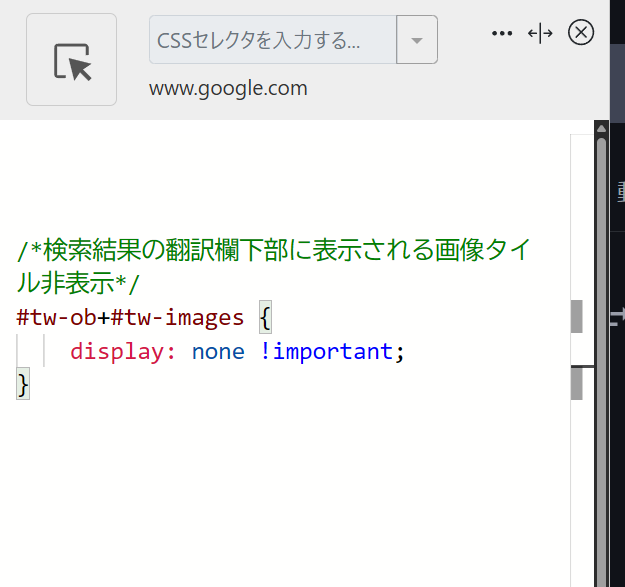
以下のコードを書き込みます。
/*検索結果の翻訳欄下部に表示される画像タイル非表示*/
#tw-ob+#tw-images {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
CSS導入後は画像ブロックが丸々非表示になっています。跡形もありません。翻訳は正常にできています。味噌汁は「miso soup」だそうです。

オンオフを切り替えたい時は、「Google」の検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。元通り表示されます。完全に使わなくなった場合は書き込んだコードを削除します。

【おまけ】翻訳結果欄の「Googleで検索」ボタンを消すCSS
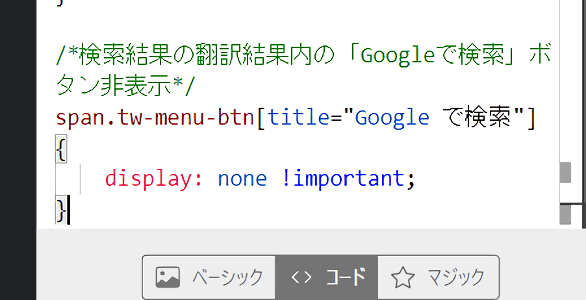
追加で以下のCSSを書き込みます。
/*検索結果の翻訳結果内の「Googleで検索」ボタン非表示*/
span.tw-menu-btn[title="Google で検索"] {
display: none !important;
}
「Google翻訳」の出力欄内にあった「Googleで検索」ボタンが非表示になります。CSS適用前と適用後の比較画像を貼っておきます。

感想
以上、PCウェブサイト版「Google」で検索したキーワードによって表示される検索結果のGoogle翻訳欄内にある画像タイルを非表示にするCSSでした。
「Google」関連の記事はいくつか書いているので気になった方は参考にしてみてください。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録