【Vivaldi】Google翻訳の拡張機能ボタンを大きくするCSS
本記事のCSSを使うことで、Chrome拡張機能の「Google翻訳」ボタンを見やすくできます。具体的には以下の装飾をします。
- 好きなサイズに拡大する
- 位置を調整する
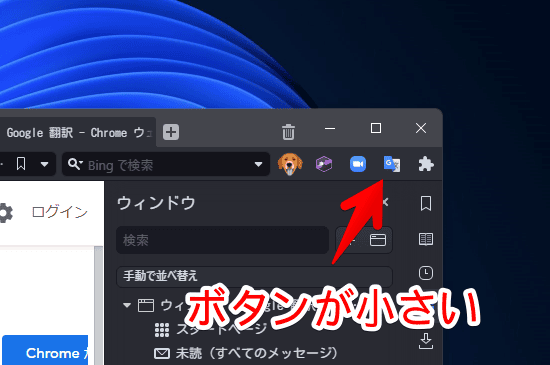
Google翻訳拡張機能を使って、ページ翻訳しようと思ったら、拡張機能ボタンをクリック→「このページを翻訳」をクリックしないといけません。そこまで手間ではないんですが、ボタンが小さいせいで、押し間違えるときがあります。

そこで、「Google翻訳」のボタンだけ、押しやすい場所に移動して、なおかつ拡大してみます。通常の時よりも押しやすくなります。
本音を言うと、右クリックメニューに組み込めたり、ショートカットキーがあると便利なんですけどね。
オリジナルカスタムUI(CSS)を使うには?
この記事では、オリジナルカスタムUIが有効になっていることを前提に書きます。有効にしていないという方は、以下の記事を参考にしてみてください。
Google翻訳拡張機能ボタンを装飾するCSS
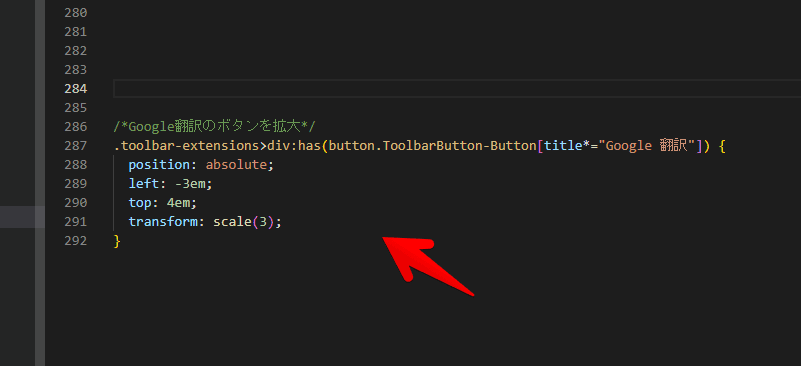
CSSは以下になっています。
/*Google翻訳のボタンを拡大*/
.toolbar-extensions>div:has(button.ToolbarButton-Button[title*="Google 翻訳"]) {
position: absolute;
left: -3em;
top: 4em;
transform: scale(3);
}上記のCSSを、テキストエディター(「Visual Studio Code」や「メモ帳」など)でファイルに書き込みます。以下の感じです。とりあえず、コピペしてみて反映されるか確かめるといいかなと思います。後で詳しく解説します。

意味は以下のようになっています。
| position: absolute; | 位置を変えるために必要なコード |
| left、top | 位置調整コード |
| transform | ボタンを拡大するコード(上記CSSは3倍にするという意味) |
書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。
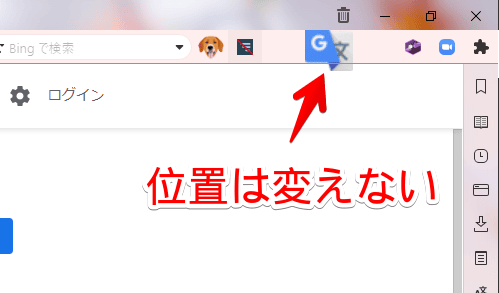
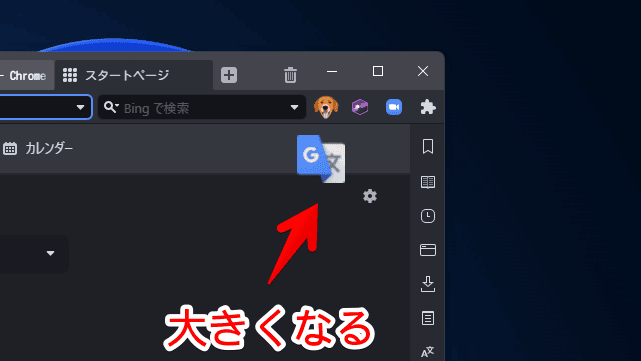
「Google翻訳」のボタンが大きくなって、通常の拡張機能エリア内の外に表示されます。

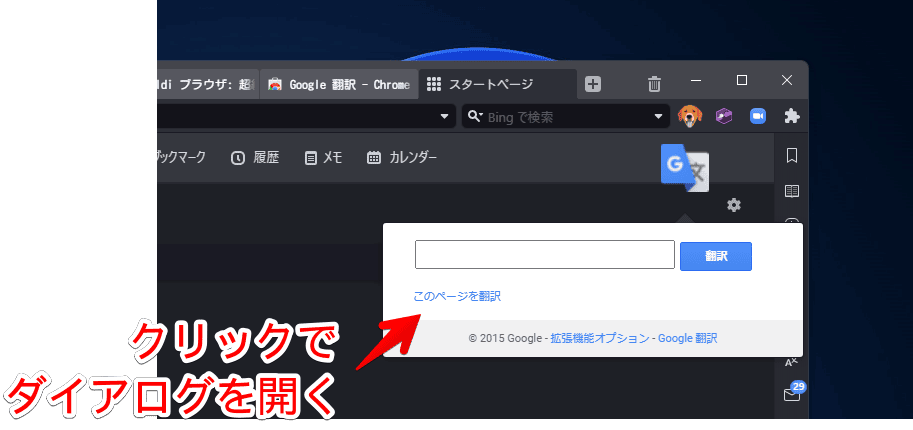
クリックで翻訳メニューが表示されます。

位置の調整
「top」の数値で、上下の位置を調整できます。

「left」が左右の位置です。左右の位置は変えなくていい場合、「left」の行を書かないようにします。
ボタンサイズの拡大率
「transform」が拡大率です。上記で紹介したCSSは、3倍に設定しています。大きすぎるという場合は、「transform: scale(2);」といったように小さくしてみてください。小数点(1.5など)での指定も可能です。
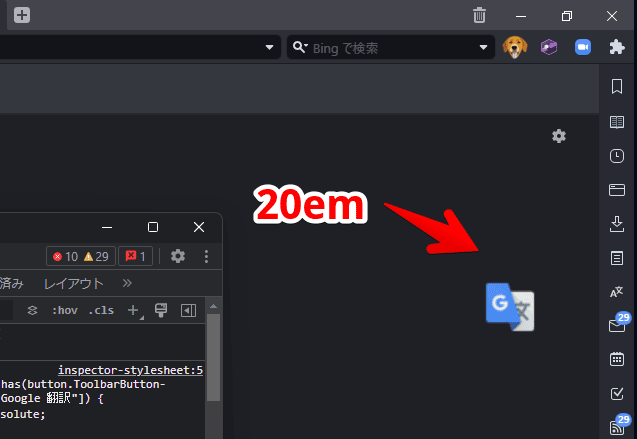
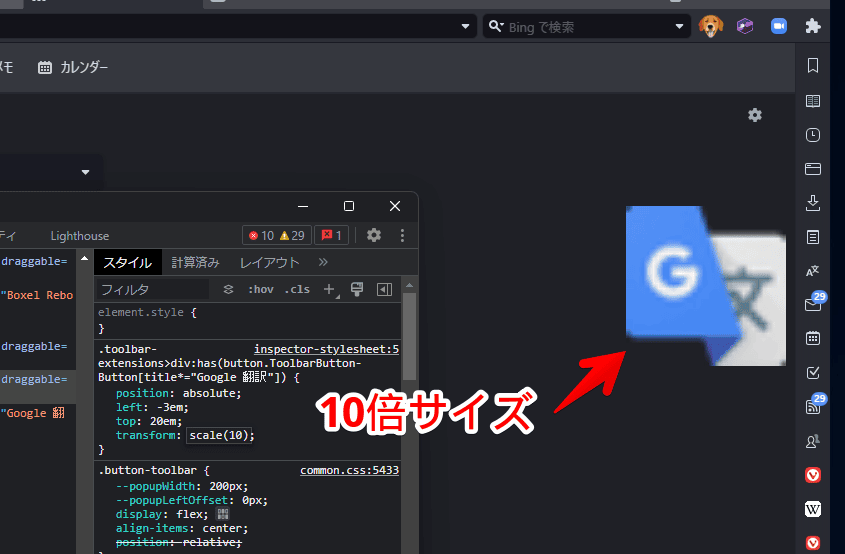
より拡大したい場合は、数字を大きくします。10倍にしたら下記画像のようになります。アイコンのジャギー(粗さ)も目立ちます。

拡張機能の自動開閉コードとの併用
マウスオーバーで拡張機能ボタンを開閉するCSSと組み合わせがいいかもしれません。
自動開閉については、以下の記事を参考にしてみてください。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザにインストールした「Google翻訳」ボタンを大きくするCSSでした。
Google翻訳、精度も良くていいですよね。