【Stylebot】Google検索のツールを常に表示しておくCSS
ツールメニューとは、Googleの検索結果を特定の条件で絞り込める高度なオプションのことです。特定の言語、期間、完全一致かどうかを設定できます。
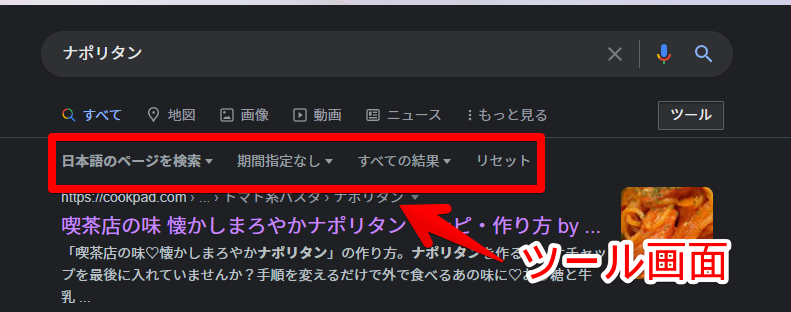
何かしらの単語で検索した時、検索ボックスの下のタブメニュー(すべて、地図、画像などのこと)の横に、「ツール」というボタンが表示されます。クリックすると、約〇〇〇件といった検索結果の件数から、ツールメニューに切り替えてくれます。

本記事で紹介するCSSを導入することで、常に言語や期間限定のメニューを表示します。元々表示されていた検索結果の件数は、右側に配置するので同時に見れます。
以前、「Google Search date range shortcut」という同様の機能をもったChrome拡張機能の記事を書きました。CSSを扱うのが苦手な方は、Chrome拡張機能がおすすめです。余計な拡張機能を導入したくない方は、本記事の方法がいいかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Google検索のツールを常に表示するCSS
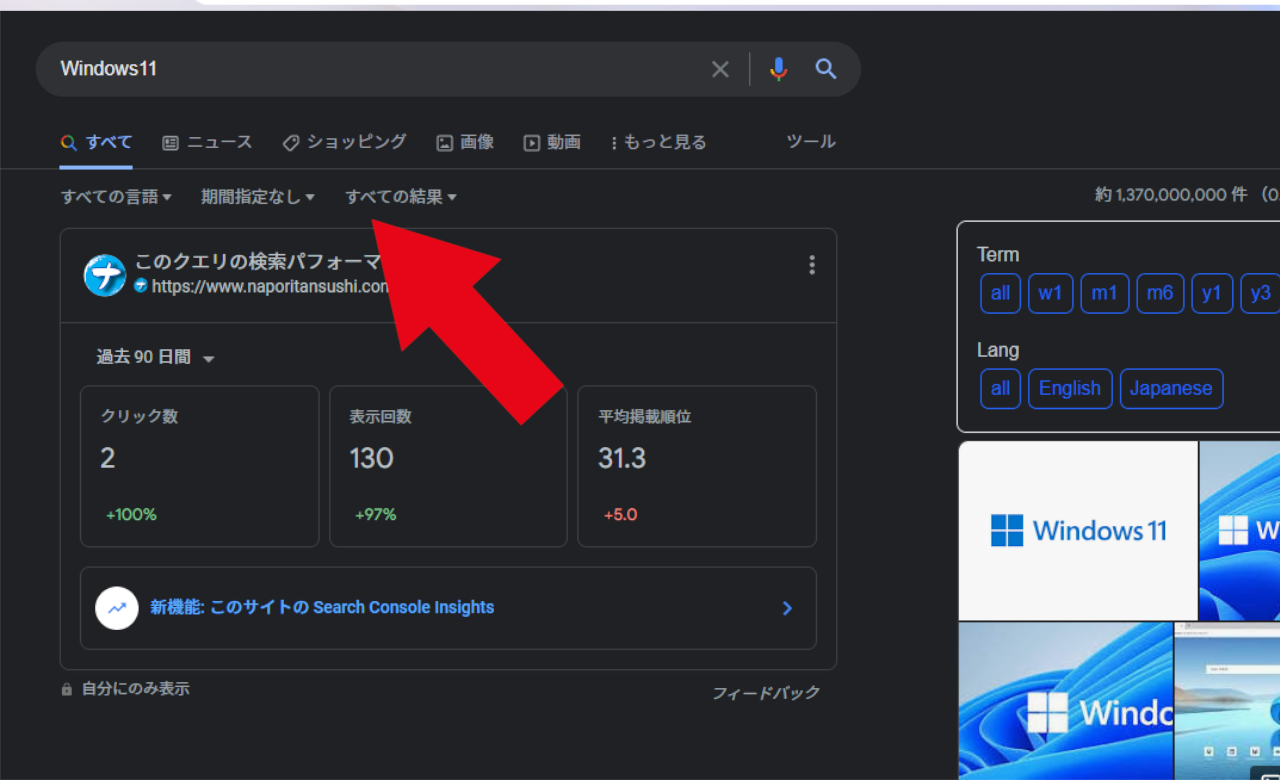
「Google」にアクセスします。適当な単語で検索して検索結果ページを開きます。試しに「Windows11」で検索してみます。
右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

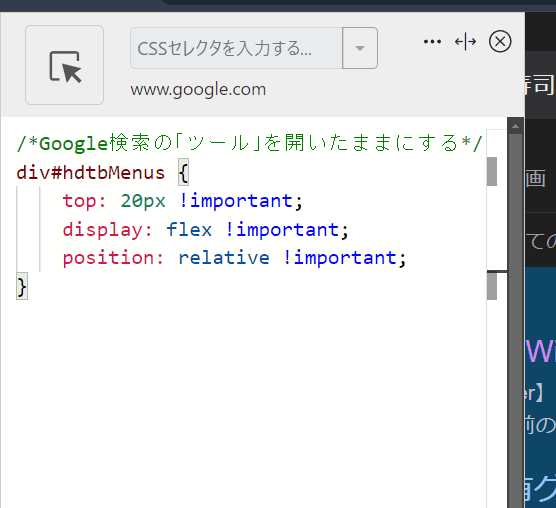
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Google検索の「ツール」を開いたままにする*/
div#hdtbMenus {
top: 20px !important;
display: flex !important;
position: relative !important;
}「top」の数値で位置を調整できます。もしかしたら皆さんが使っているモニター、PC環境によっては上記CSSのままだと位置がおかしいかもしれません。皆さんの環境にあうよう数値を調整してみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
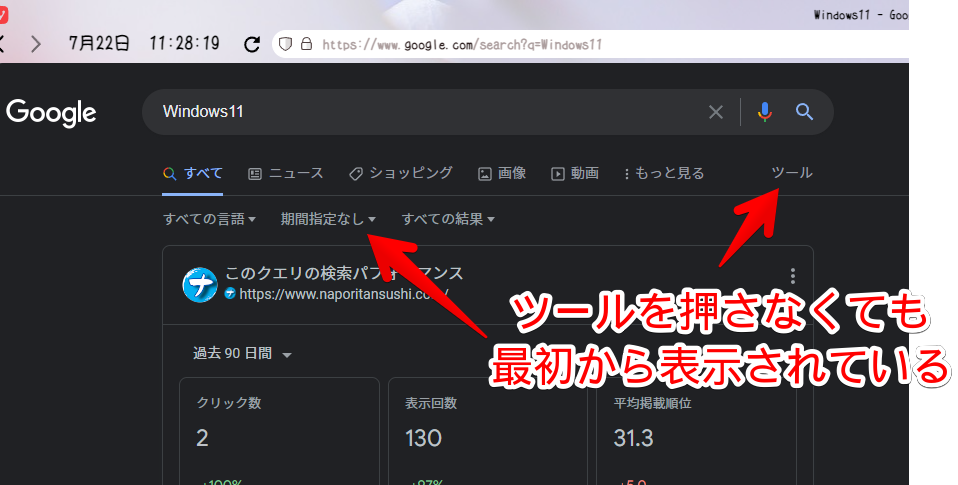
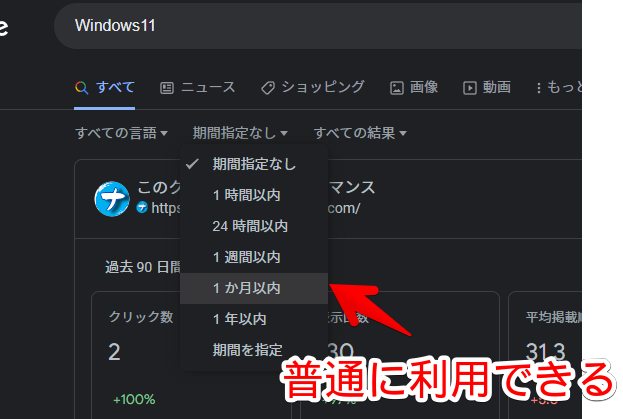
検索ボックス下の「ツール」ボタンをクリックしなくても、「すべての言語」、「期間指定」、「すべての結果」メニューが表示されるようになります。別単語で検索した際も、最初から表示されます。

絞り込み機能も問題なく利用できます。

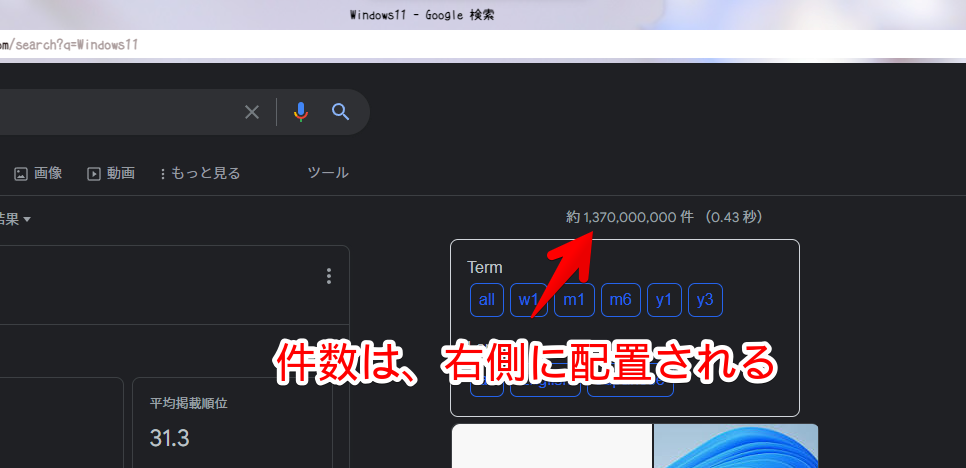
今まで表示されていた件数は、右側の上部に配置されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Google」の検索結果にあるツールメニューを最初から表示しておくCSSでした。
僕はGoogle検索を1日に何度も利用します。長時間利用するからこそ、自分が使いやすいようにカスタマイズしています。最高です。
他にもGoogle×CSS関連の記事を色々書いています。気になるものがあればクリックしてみてください。以下に紹介していない記事も沢山あるので、もっと知りたい方はカテゴリーをチェックしてみてください。