Google検索ボックスのスペルチェック(赤波線)を消す方法

この記事では、Google検索ボックスのスペルチェック(赤色の波線)を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
本記事で紹介するCSSを使えば、Google検索ボックスの赤い波々線を非表示にできます。
通常、ブラウザ側のスペルチェック機能は、ブラウザの設定からオンオフできます。気になる方は、以下の記事を参考にしてみてください。Vivaldiブラウザでの解説ですが、Chromeでも一緒です。
Google検索ボックスでは、ブラウザ側の設定の有無に関わらず、自動的にスペルチェック機能が有効になっています。
間違った英単語を入力すると、自動的に「この単語間違っているんじゃないですか~?とりあえず、赤色の波下線引いておきますね」といった感じで、教えてくれます。
人によっては不要かもしれません。しかし、2023年1月時点では、設定項目がないので、オンオフできないようになっています。海外の記事にも書かれていました。
CSSを使うことで、無理やり非表示にできます。「Googleのスペルチェック機能邪魔すぎる!消したい!」という方、ぜひ参考にしてみてください。いつでもオンオフできます。
「Stylebot(スタイルボット)」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの赤い波線を消す手順
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

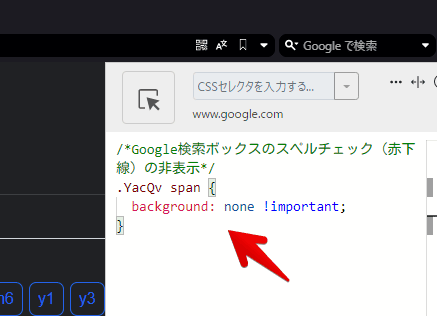
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Google検索ボックスのスペルチェック(赤下線)の非表示*/
.YacQv span {
background: none !important;
}書き込めたら右上の「×」でスタイルシートを閉じます。

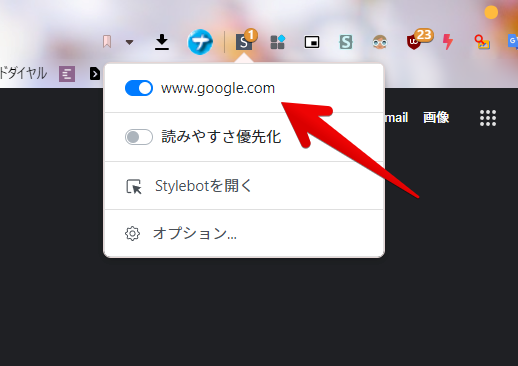
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

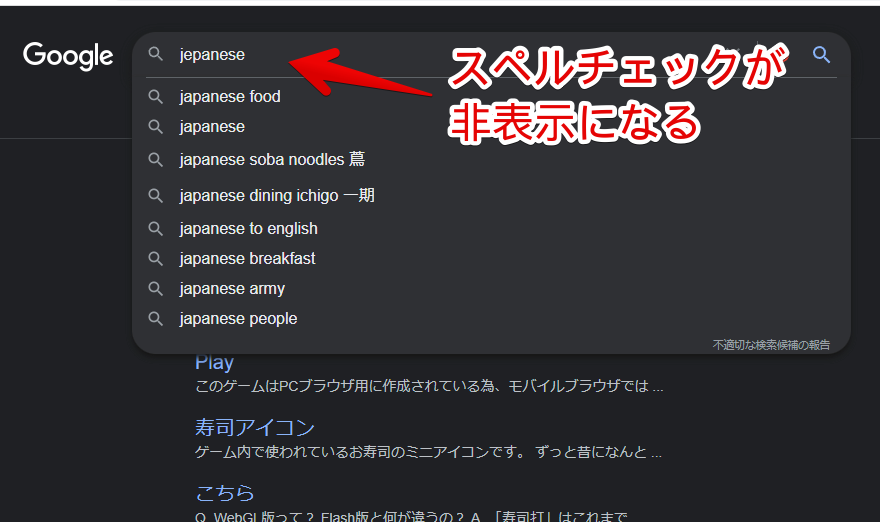
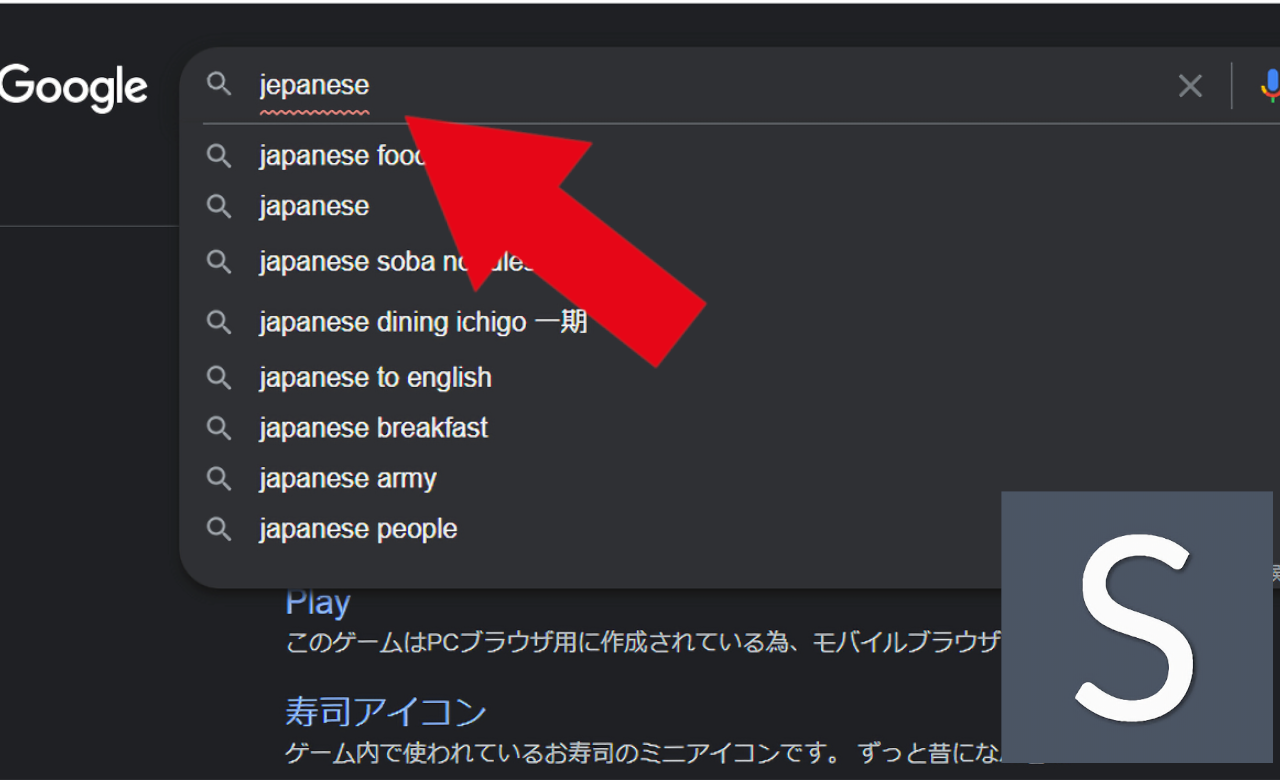
この状態で、適当にGoogleの検索ボックスに単語を入力します。正しい単語だと、そもそも波線が表示されないので、あえて間違った英単語を入力します。「jepanese」とかですね。正しくは「Japanese」です。
通常だと、スペルチェック機能が働いて、赤の波線が表示されますが、CSS適用後は、何も表示されなくなります。

どの単語でも有効になり、スペルチェックとおさらばできます。

検索結果ページではなく、トップページの検索ボックス内でも有効になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。
感想
以上、Googleの検索ボックスの「スペルチェック機能(赤色の波下線)」をオフにする方法でした。
スペルが間違っている時に、赤色の波下線のPNG画像を表示する…といった処理がされていたので、このPNG画像を「background: none !important;」で消し去っています。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録