【Google】検索結果のサイトアイコンを非表示にするCSS
2023年2月26日以降、PCでGoogle検索結果を見た時にタイトル横にサイトアイコン(ファビコン)が表示されるようになりました。(参考)
少し検索結果が賑やかになります。アイコンを見てサイトを判別したい方に便利なアップデートだと思います。

2025年3月現在、検索エンジンの設定画面を見てみましたが、非表示にするオプションは用意されていないようです。
CSSを使うことで自身の環境上だけで非表示にできます。他人には影響しないので迷惑かけません。やめたい時はいつでもオンオフできます。
CSS拡張機能を導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Googleのサイトアイコンを非表示にするCSS
スタイルシートを開く
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
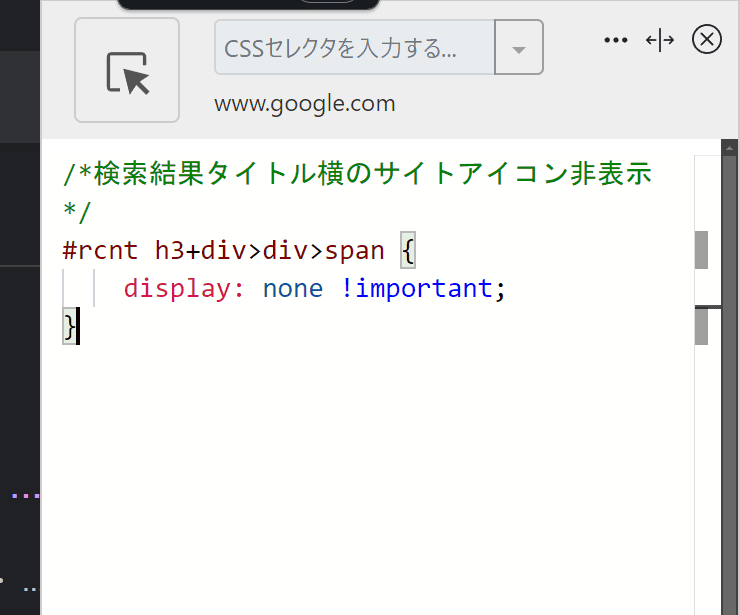
以下のコードを書き込みます。
/*検索結果タイトル横のサイトアイコン非表示*/
#rcnt h3+div>div>span {
display: none !important;
}僕はアイコンがあったほうが見やすいので使っていません。
非表示にしたい人がいるかもしれないと思い、選択肢として本記事を書いています。そのため、いつの間にか使えなくなっていても気づかない可能性が高いです。その場合問い合わせより連絡いただければ幸いです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
アイコンが消えたか確認する
適当な単語でGoogle検索します(例:ナポリタン寿司)。以前のように記事タイトルだけが表示されてファビコンは表示されません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイト名(ドメイン名)を消したい場合
今回のアップデートでは、アイコンだけでなくその記事のサイト名も表示されるようになっています。僕の記事だと「https://www.naporitansushi.com」と表示されます。
サイト名を消したい場合、以下の記事を参考にしてみてください。同じくCSSを使うことで消せます。
アイコンとサイト名を消した場合の画像を貼っておきます。

検索結果の余白を調整してコンパクトにしたい場合
本記事にたどり着いたということは、検索結果を多少なりともコンパクトにしたい欲があると思います。
そんな方のために以下の記事を貼っておきます。もしかしたらちょーーっとだけ参考になるかもしれません。参考にならなかったらごめんなさい。
検索候補をスッキリする記事も書いています。
感想
以上、PCウェブサイト版「Google」で、検索結果の記事タイトル左側に表示されるサイトアイコン(ファビコン)をCSSで非表示にする方法でした。
検索結果もどんどん進化していますね。












 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録