【Google】映画検索時の「上映時間」を非表示にするCSS
PCブラウザの「Google」で、現在上映されている映画タイトルを検索すると「上映時間」というエリアが表示される時があります。
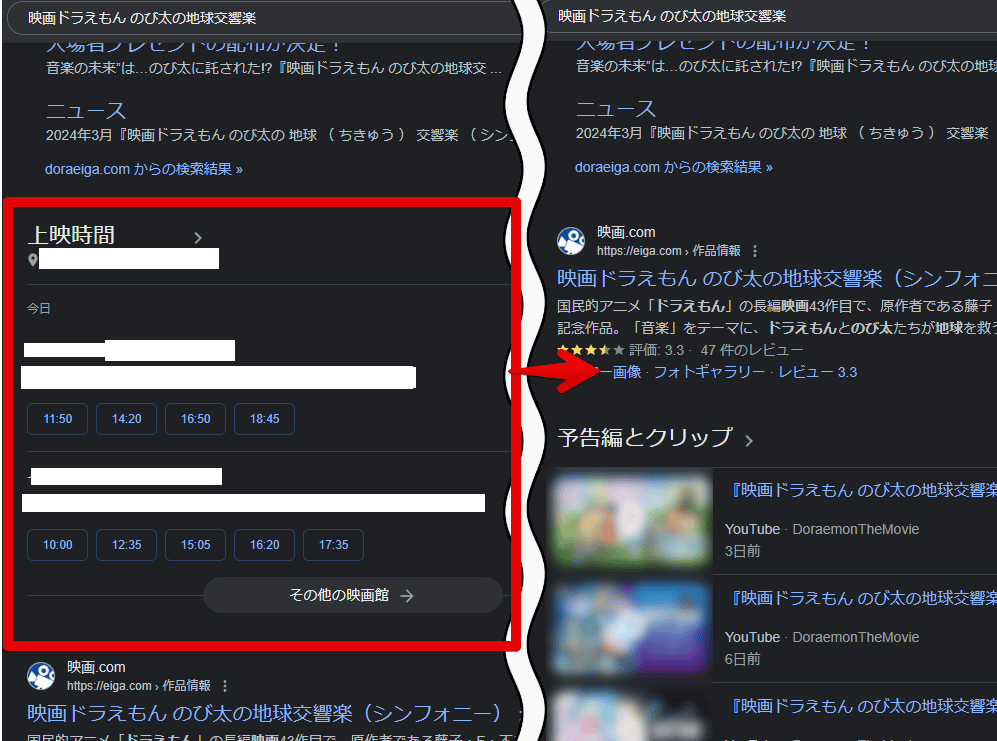
例えば、2024年3月に上映されていた「映画ドラえもん のび太の地球交響楽」や「劇場版ハイキュー‼ ゴミ捨て場の決戦」を調べると自分の現在地付近にある映画館の上映スケジュールを表示してきました。

映画館で頻繁に見る方は素早く検索結果上で確認できて便利な機能だと思います。
僕の場合、映画は見るけど「Amazonプライムビデオ」などのサブスクです。映画館に行くことは滅多に…というかもうここ数年は一切ないです。
本記事みたいにGoogleの検索結果をスクリーンショットしたい時、うっかり上映時間の居場所(現在地付近)がスクショにうつってしまうといちいちぼかし処理しないといけません。手間です。
CSSを利用することで最初から表示しないよう自身の環境上だけで非表示にできます。他人のデバイスには影響しません。いつでもオンオフを切り替えられます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
検索結果の「上映時間」を非表示にするCSS
スタイルシートを開く
「Google」にアクセスします。拡張機能メニュ―内にあるインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
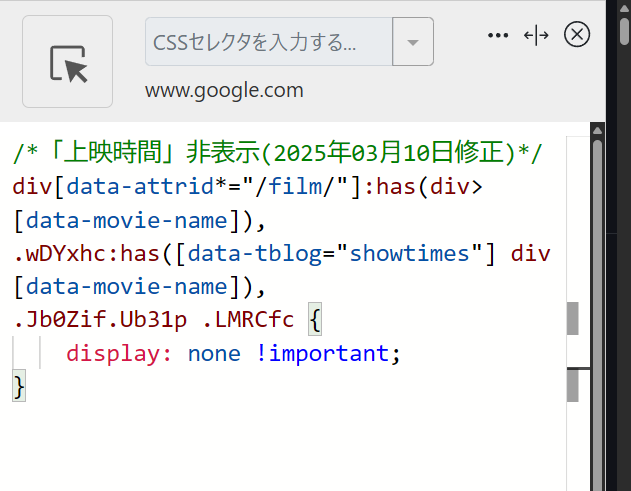
以下のコードを書き込みます。
/*「上映時間」非表示(2025年03月10日修正)*/
div[data-attrid*="/film/"]:has(div>[data-movie-name]),
.wDYxhc:has([data-tblog="showtimes"] div[data-movie-name]),
.Jb0Zif.Ub31p .LMRCfc {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
現在上映されている映画の名前でGoogle検索します。
「映画ドラえもん のび太の地球交響楽」や「劇場版ハイキュー‼ ゴミ捨て場の決戦」で試してみました。皆さんが本記事を見る時には上映作品は変わっていると思うので各自チェックしてみてください。
検索結果の上部、あるいは途中に挿入されていた「上映時間」項目が丸々非表示になります。最初からなかったかのようにできます。

オンオフを切り替えたい時は、「Google」の検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。
元通り表示されます。完全に使わなくなった場合は書き込んだコードを削除します。

映画や音楽などの検索でサブタイトルを見切れないようにするCSS
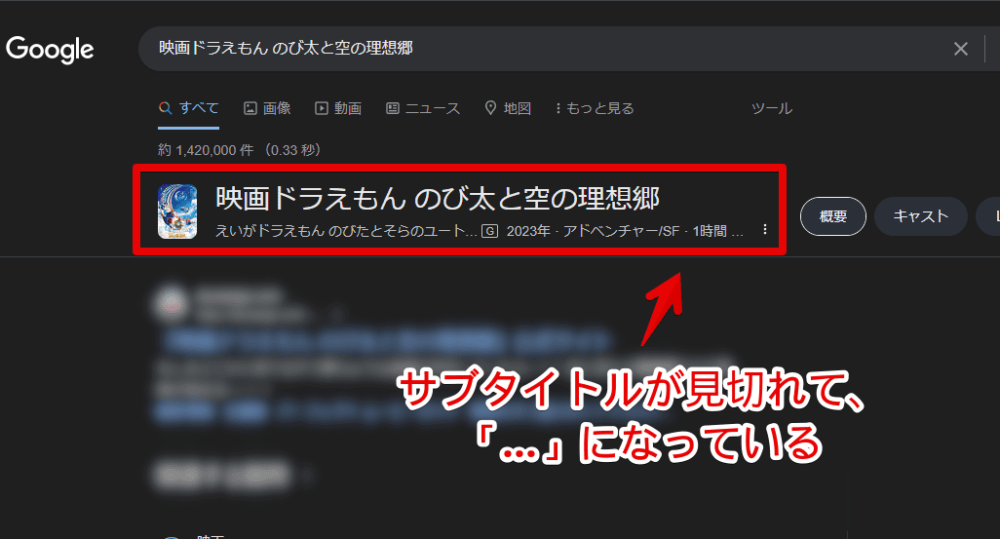
曲名や映像の作品名を検索した時、検索結果の上部に特殊なエリアとして作品情報が表示される時があります。タイトルやサブタイトルが長いと見切れてしまい「…」で省略される場合があります。

些細なことですが、見切れないようにするCSS記事を書いています。気になった方は本記事と合わせて見ていただけると嬉しいです。
感想
以上、PCウェブサイト版「Google」で現在上映されている映画で検索した時表示される「上映時間」を非表示にするCSSでした。
Google関連の記事はいくつか書いているので気になった方は参考にしていただけると嬉しいです。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録