【JavaScript】Google検索ボックスを下部にも配置する方法

この記事では、Google検索結果の上部にある検索ボックスを、ページの下部に複製するJavaScriptコード「Google 検索窓を複製」について書きます。
ウェブサイトにJavaScriptを適用できるChrome拡張機能「Tampermonkey(タンパーモンキー)」を利用します。
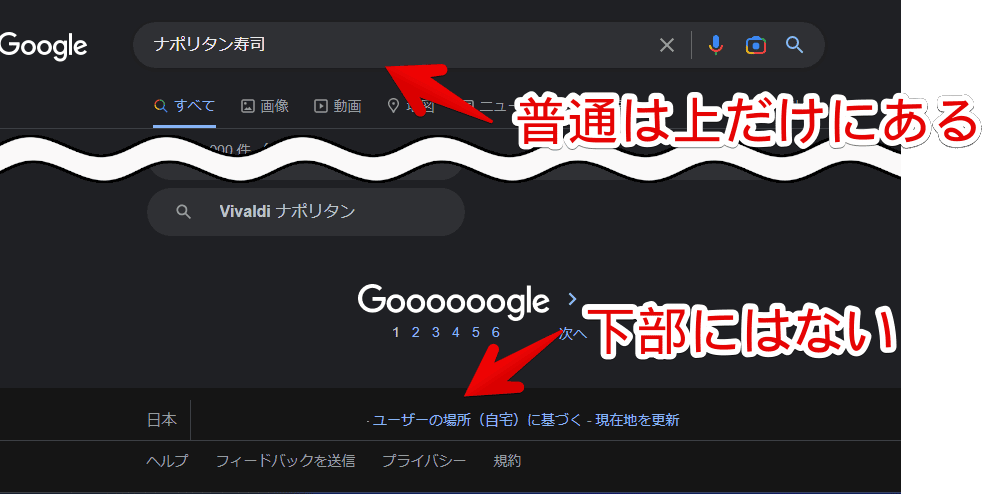
通常、Google検索ボックスは、検索候補の上部だけにあります。ページの下部にはありません。ページをスクロールすると、上部の検索ボックスが上に固定されますが、人によっては、下部にも欲しいと思うかもしれません。

本記事で紹介する有志が作成したJavaScriptコードを利用することで、Google検索結果ページ上で、検索ボックスを下部にも配置できます。上部と下部、両方利用できます。
「いちいちページをスクロールした後に、上部の検索ボックスに戻るのがめんどくさい!ページの下部にも欲しい!」という方、参考にしてみてください。
Chrome拡張機能「Tampermonkey(タンパーモンキー)」を利用しますが、本拡張機能以外でもOKです。
リリース元:100の人(Twitterはこちら、GitHubはこちら)
記事執筆時のバージョン:3.0.2(2017年11月18日)
インストール方法
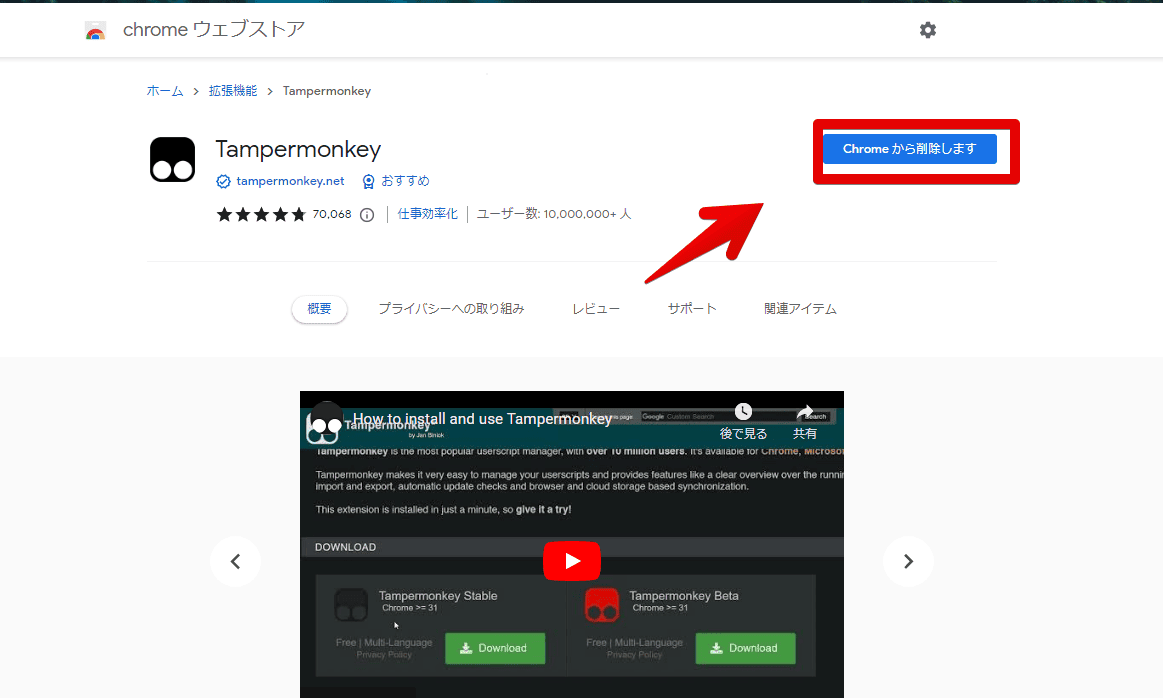
Chromeウェブストアから「Tampermonkey」をインストールします。
「Chromeに追加」をクリックします。

Firefoxをご利用の方は、以下からインストールできます。
「Google検索窓を複製」コードの適用方法
以下のサイトにアクセスします。色々なJavaScriptが公開されていて、好きなように入手できるサイトです。
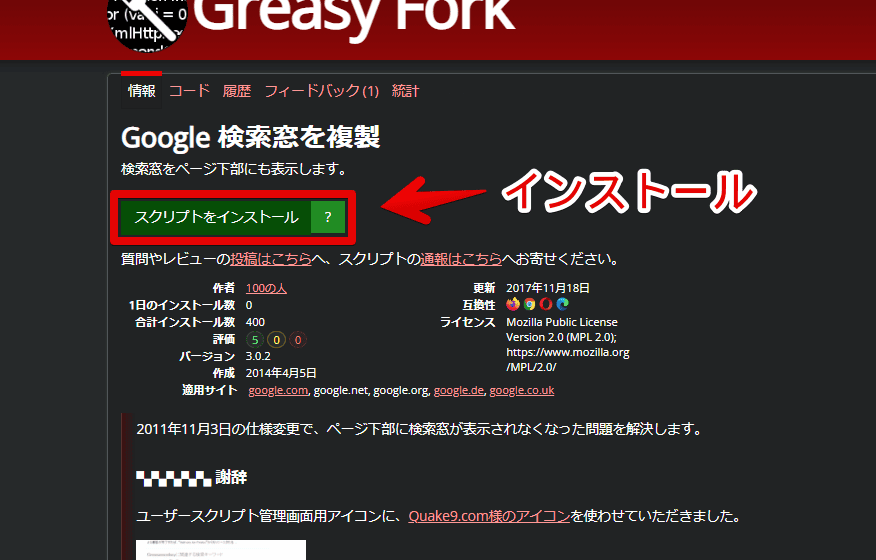
サイトにアクセスしたら、「スクリプトをインストール」をクリックします。なお、僕が作成したコードではありません。利用する場合は自己責任です。

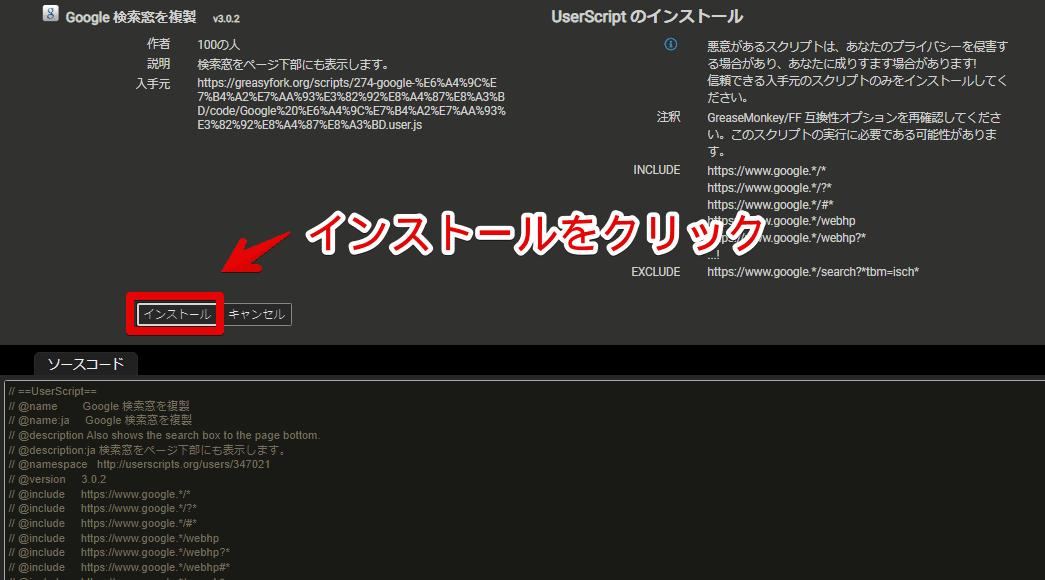
「Tampermonkey」をインストールしている状態だと、新しいタブでインストール画面が表示されます。「インストール」をクリックすると、自動的にお使いの「Tampermonkey」に登録してくれます。本コードは、Google上のみで発動するようになっています。

インストールできたら、自動的にタブが閉じます。
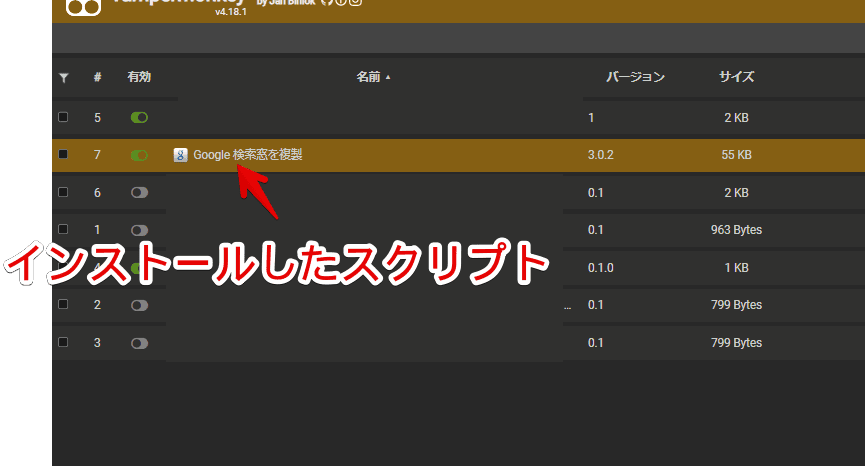
「Tampermonkey」の管理画面を開いた時に、スクリプトが表示されていれば、正常にインストールできているということです。

本スクリプトの利用方法
「Google」にアクセスして、適当に単語を検索します。(例:ナポリタン寿司)既に開いている場合は、一度ページをリロードします。
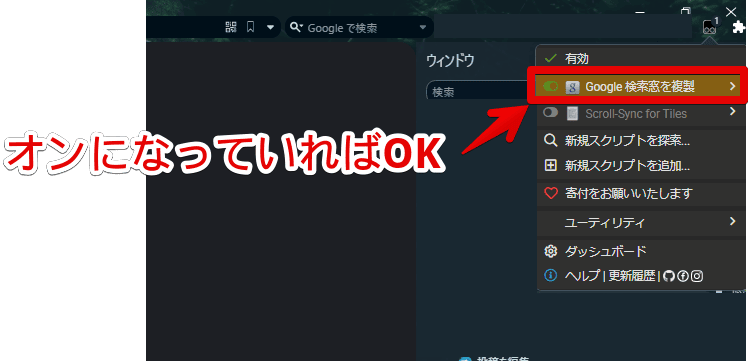
開けたら、右上の「Tampermonkey」アイコンをクリックします。「Google 検索窓を複製」がオンになっていればOKです。

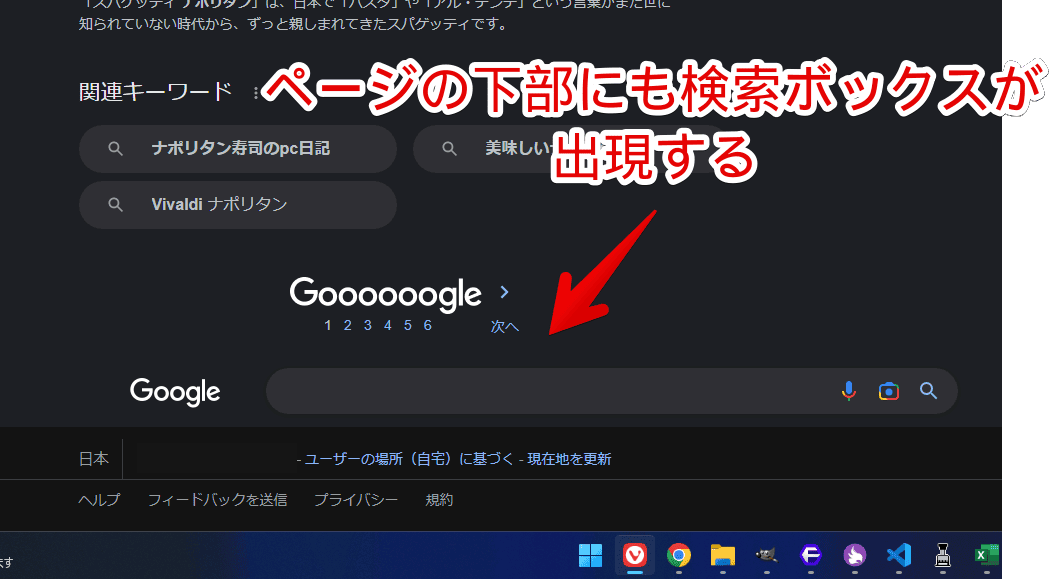
これで、Google検索結果の下部(ページネーションの下)に検索ボックスがもう一つ表示されます。上部の検索ボックスは、これまで通り表示します。同じページに、2つの検索ボックスがある状態です。

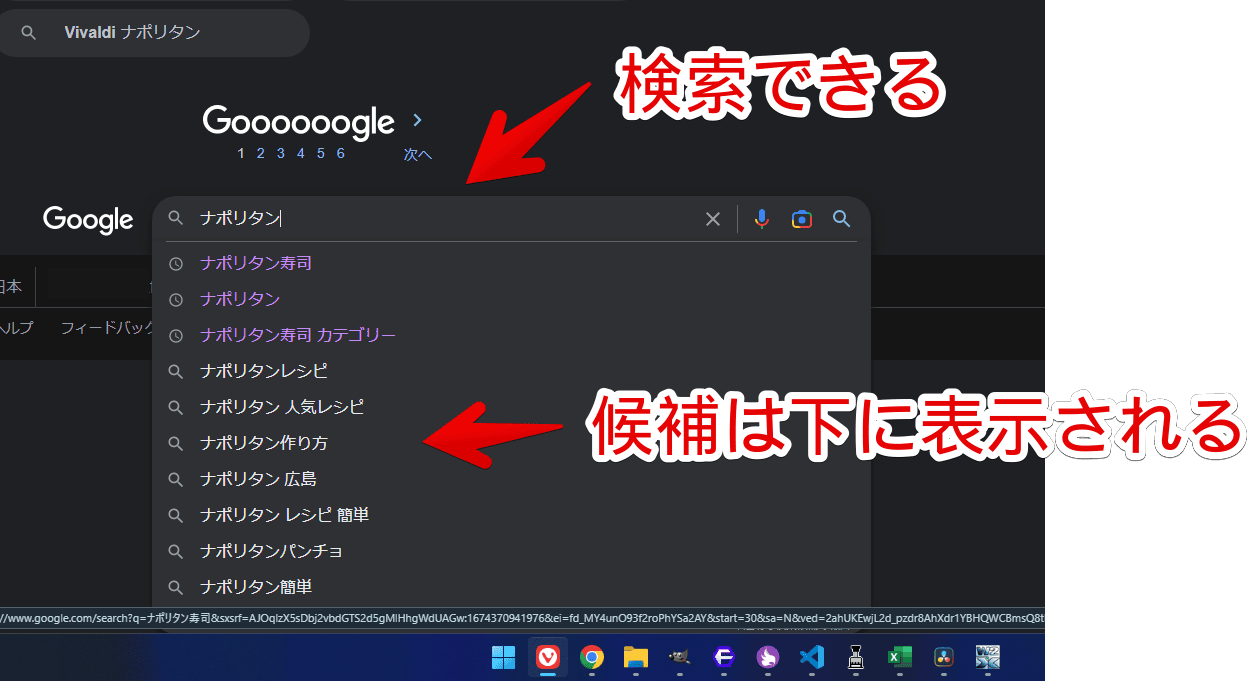
上部の検索ボックスと同じで、検索できます。上部と連動しているわけではありません。検索候補は下に表示されます。

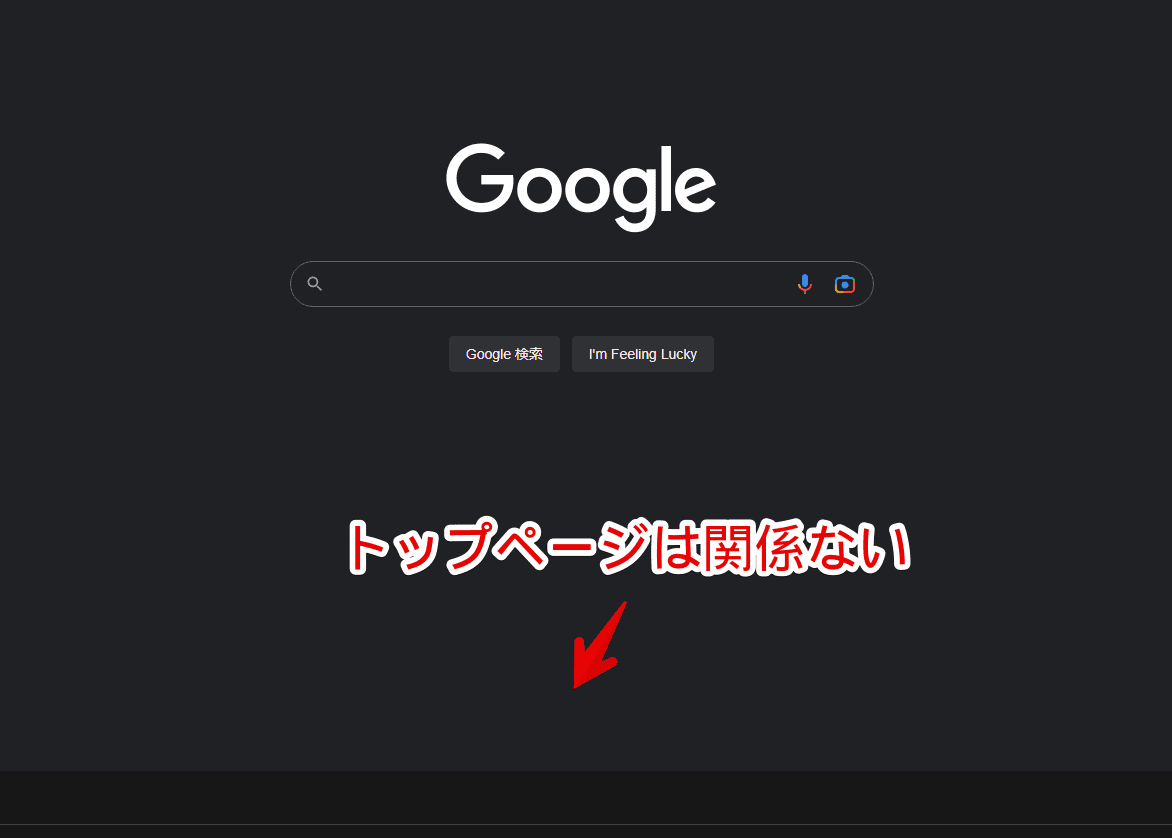
トップページは関係ありません。検索結果上のみです。

一時的にJavaScriptを停止させたい場合は、「Tampermonkey」アイコン→登録したJavaScript名を左クリックします。オンオフを切り替えられます。右クリックすると、編集画面を開きます。
オンオフした後、一度対象ページをリロードする必要があります。
感想
以上、Google検索ボックスを、ページの下部にも複製する方法でした。
頻繁に情報収集する方に便利かもしれません。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録